-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Data #16
Comments
|
I have a use case from a system used internally by HMPPS. Previously implemented with gov.uk elements using the I got it working by introducing a few new classes |
|
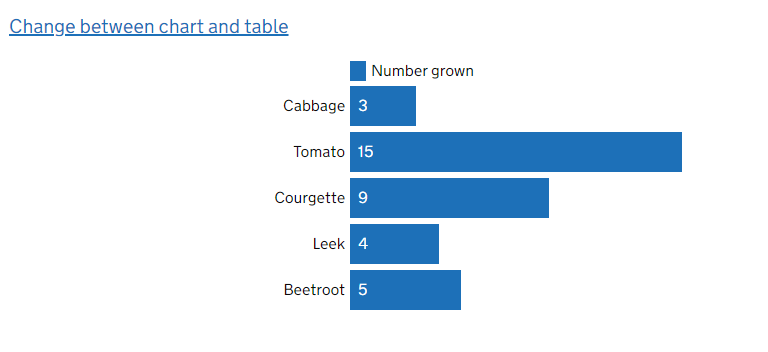
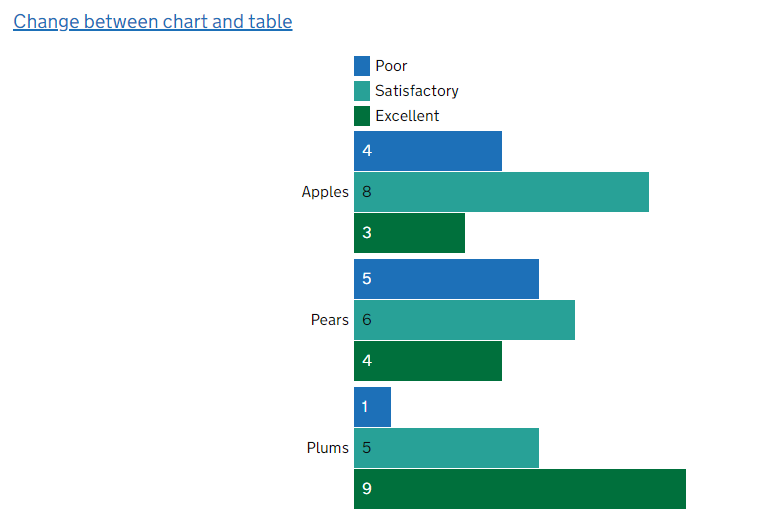
GOV.UK charts markdown allows content designers to create ‘simple’, ‘stacked’ and ‘compact’ bar charts which can also display negative values. You can combine these within one chart. Users can then switch between the HTML bar chart and the table containing the data on the webpage. I wondered whether the community could also consider the design and usability of GOV.UK charts in this forum. I know the limitations of GOV.UK charts markdown can cause publishers to rely on images of data, which is a backwards step. It makes sense for the design principles for data in services to feed into those for GOV.UK, and vice versa. There isn't currently a lot of detail about the design of GOV.UK charts in the content design guidance, so thought I'd share a bit here. Orientation of chartsCharts are orientated horizontally. My assumption is that this is so they can adapt well for narrow displays, such as mobile phones. Categorical data that cannot be groupedCharts use GOV.UK blue (#1d70b8) for categorical data that cannot be organised into broad groups. Categorical data that can be groupedGOV.UK charts use different colours when subcategories are common across broad categories. Chart colour palette and order of appearance (as of November 202)GOV.UK charts apply colours automatically based on the number and order of the subcategories in the data table. There are a maximum of 9 colours. The text labels are either white or black – the text colour is whichever provides an acceptable contrast ratio with the background colour. These colours are from the GOV.UK Design System.
Update: Since this post, chart colours have since been updated to align with the Government Analysis Function guidance: alphagov/govuk_publishing_components#1886) |
|
Related thread about colour palette for charts. |
|
We recently added the big number component to govuk for use on places like the homepage and the departments page. |
|
The Government Statistical Service has some (draft) guidance on colours for graphs and charts that might be of use: https://gss.civilservice.gov.uk/policy-store/data-visualisation-colours-in-charts/ |
|
The ONS also has guidance on data visualisation at https://style.ons.gov.uk/category/data-visualisation/. |
|
We're looking at this in the UCD + Data community. The first thing on our agenda is line charts. We're working together with colleagues in the Analysis Function. They have some great guidance on their website. This is where we'd love to better understand user research that's been done within Government. We'd love to know:
|
|
The World Health Organization has a fairly comprehensive set of documentation for how they design interactive charts and data visualisations. https://apps.who.int/gho/data/design-language/ |
|
I don't think "Data" is a descriptive enough name for this issue. "Data visualisation" would be more accurate. Having said that, I think this issue could do with being broken down into separate more specific data visualisation issues eg, line-chart, bar-chart, pie-chart, etc. Although they all fall under the same specialism each one of them pose totally different design challenges to each other. Design contributions as well as their progress are more likely to be unrelated and evolve independently. |
|
I would like to propose a new separate issue for an "Horizontal bar chart" pattern. In HMRC's Personal Tax Account live service, within the Annual Tax Summary microservice we have designed and implemented a bar-chart pattern. Details of the pattern are documented in the backlog of the HMRC design pattern issue. |
|
The GOV.UK publishing components have an experimental chart component, which may be interesting here. This component presents a data set as a line graph and a table with one or more rows and lines. The chart relies upon Chartkick and renders using JavaScript, so the table is provided as a fallback for those who lack JavaScript, an accessible view of the data for screenreaders, and a simple view of the raw data for all users. |
|
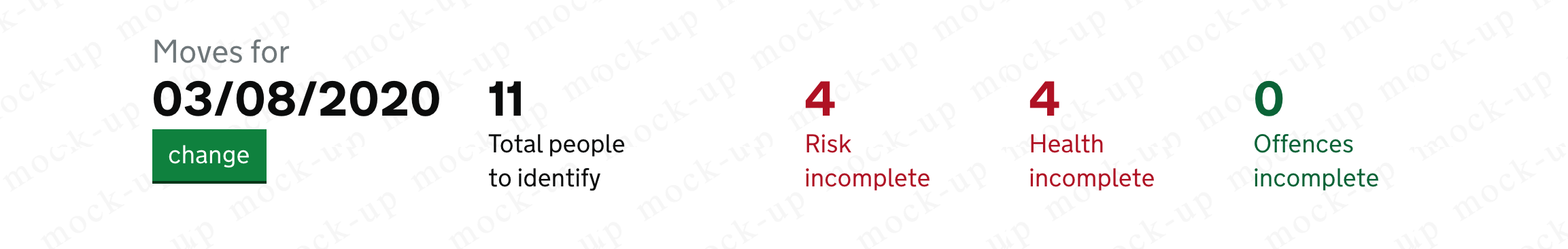
The GOV.UK publishing components have a big number component for visualising quantitative values. |





What
Styles for representing data in numbers, graphs, charts and diagrams.
Why
Anything else
You could to at reference in the issue on Dashboard page
The text was updated successfully, but these errors were encountered: