Releases: amirisback/keyboard
Releases · amirisback/keyboard
Release v1.1.7
What's Changed
- FEATURE :: Theme Keyboard by @amirisback in #65
Full Changelog: 1.1.6...1.1.7
Version Release
This Is Latest Release
$version_release = 1.1.7
What's New??
* Avaiable in dark mode *
* Enhance Performance *
* Easy Change Background Keyboard *
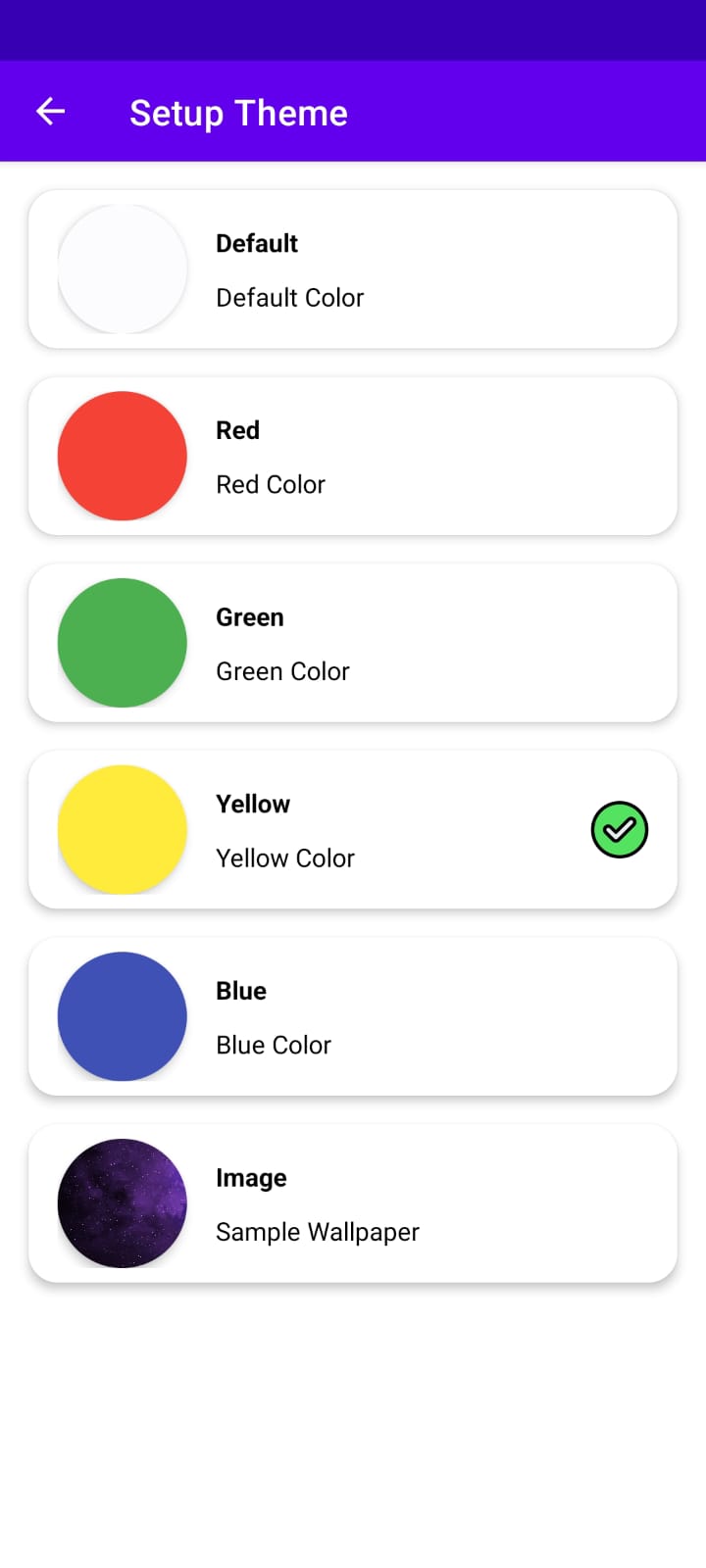
* Setup Theme *
Multi Theme Suppported
| Setup Theme (Light) | Theme Applied (Light) | Setup Theme (Dark) | Theme Applied (Dark) |
|---|---|---|---|
 |
 |
 |
 |
Releaswe v1.1.6
What's Changed
- feature : persian language by @AlirezaMohammadi-git in #60
- ci: Use GITHUB_OUTPUT envvar instead of set-output command by @arunsathiya in #61
- update README by @Pify in #62
- FEATURE :: Update Background Keyboard by @amirisback in #64
New Contributors
- @AlirezaMohammadi-git made their first contribution in #60
- @arunsathiya made their first contribution in #61
Full Changelog: 1.1.5...1.1.6
Release v1.1.5
What's Changed
- fix: edit text focus behaviour by @rafifrabbani in #52
New Contributors
- @rafifrabbani made their first contribution in #52
Full Changelog: 1.1.4...1.1.5
Release v1.1.4
Release v1.1.3
- Simple research keyboard for Android
- Custom Keyboard
- Emoji Custom Keyboard
- Call API inside Keyboard
- Open Form inside Keyboard
- Support Dark Theme
- AutoText Feature
- Setup Toggle Feature

Version Release
This Is Latest Release
$version_release = 1.1.3
What's New??
* Avaiable in dark mode *
* Enhance Performance *
* Update Build Gradle Style Latest Version *
* Update Emoji Category *
How To Use As Library (Coming Soon)
Step 1. Add the JitPack repository to your build file (build.gradle : Project)
<Option 1> Groovy Gradle
// Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
<Option 2> Kotlin DSL Gradle
// Add it in your root build.gradle.kts at the end of repositories:
allprojects {
repositories {
...
maven("https://jitpack.io")
}
}Step 2. Add the dependency (build.gradle : Module)
<Option 1> Groovy Gradle
dependencies {
// library frogo-keyboard
implementation 'com.github.amirisback:keyboard:1.1.3'
}
<Option 2> Kotlin DSL Gradle
dependencies {
// library frogo-keyboard
implementation("com.github.amirisback:keyboard:1.1.3")
}
Step 3. Create Service Keyboard IME
Create Class Keyboard IME
class KeyboardIME : BaseKeyboardIME<YourIMELayoutBinding>() {
// ovveride function from IKeyboardIME
}Interface IKeyboardIME
interface IKeyboardIME {
fun initialSetupKeyboard()
fun setupBinding()
fun invalidateKeyboard()
fun initCurrentInputConnection()
fun hideMainKeyboard()
fun showMainKeyboard()
fun showOnlyKeyboard()
fun hideOnlyKeyboard()
fun EditText.showKeyboardExt()
fun initBackToMainKeyboard()
fun setupFeatureKeyboard()
fun initView()
fun invalidateAllKeys()
@RequiresApi(Build.VERSION_CODES.M)
fun runEmojiBoard()
fun updateShiftKeyState()
@RequiresApi(Build.VERSION_CODES.M)
fun onKeyExt(code: Int, inputConnection: InputConnection)
fun moveCursor(moveRight: Boolean)
fun getImeOptionsActionId(): Int
fun getKeyboardLayoutXML(): Int
}Step 4. Create Layout Keyboard IME
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/keyboard_holder"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root">
<LinearLayout
android:id="@+id/container_keyboard_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/keyboard_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root"
android:minHeight="@dimen/frogo_dimen_64dp" />
<com.frogobox.libkeyboard.ui.main.MainKeyboard
android:id="@+id/keyboard_main"
style="@style/KwKeyboardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/theme_dark_background_color" />
</LinearLayout>
<LinearLayout
android:id="@+id/mock_measure_height_keyboard"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="gone"
app:layout_constraintBottom_toTopOf="@id/container_keyboard_main">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/mock_keyboard_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root"
android:minHeight="@dimen/frogo_dimen_64dp" />
<com.frogobox.libkeyboard.ui.main.MainKeyboard
android:id="@+id/mock_measure_height_keyboard_main"
style="@style/KwKeyboardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/theme_dark_background_color" />
</LinearLayout>
<com.frogobox.appkeyboard.ui.keyboard.autotext.AutoTextKeyboard
android:id="@+id/keyboard_autotext"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.templatetext.TemplateTextKeyboard
android:id="@+id/keyboard_template_text"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.news.NewsKeyboard
android:id="@+id/keyboard_news"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.movie.MovieKeyboard
android:id="@+id/keyboard_moview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.webview.WebiewKeyboard
android:id="@+id/keyboard_webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.form.FormKeyboard
android:id="@+id/keyboard_form"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.libkeyboard.ui.emoji.EmojiKeyboard
android:id="@+id/keyboard_emoji"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 5. Create KeyConfig
<?xml version="1.0" encoding="utf-8"?>
<input-method xmlns:android="http://schemas.android.com/apk/res/android"
android:icon="@drawable/ic_frogobox"
android:settingsActivity="com.frogobox.appkeyboard.ui.main.MainActivity">
...Release v1.1.2
- Simple research keyboard for Android
- Custom Keyboard
- Emoji Custom Keyboard
- Call API inside Keyboard
- Open Form inside Keyboard
- Support Dark Theme
- AutoText Feature
- Setup Toggle Feature

Version Release
This Is Latest Release
$version_release = 1.1.2
What's New??
* Avaiable in dark mode *
* Enhance Performance *
* Update Build Gradle Style Latest Version *
* Update Emoji Category *
How To Use As Library (Coming Soon)
Step 1. Add the JitPack repository to your build file (build.gradle : Project)
<Option 1> Groovy Gradle
// Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
<Option 2> Kotlin DSL Gradle
// Add it in your root build.gradle.kts at the end of repositories:
allprojects {
repositories {
...
maven("https://jitpack.io")
}
}Step 2. Add the dependency (build.gradle : Module)
<Option 1> Groovy Gradle
dependencies {
// library frogo-keyboard
implementation 'com.github.amirisback:keyboard:1.1.2'
}
<Option 2> Kotlin DSL Gradle
dependencies {
// library frogo-keyboard
implementation("com.github.amirisback:keyboard:1.1.2")
}
Step 3. Create Service Keyboard IME
Create Class Keyboard IME
class KeyboardIME : BaseKeyboardIME<YourIMELayoutBinding>() {
// ovveride function from IKeyboardIME
}Interface IKeyboardIME
interface IKeyboardIME {
fun initialSetupKeyboard()
fun setupBinding()
fun invalidateKeyboard()
fun initCurrentInputConnection()
fun hideMainKeyboard()
fun showMainKeyboard()
fun showOnlyKeyboard()
fun hideOnlyKeyboard()
fun EditText.showKeyboardExt()
fun initBackToMainKeyboard()
fun setupFeatureKeyboard()
fun initView()
fun invalidateAllKeys()
@RequiresApi(Build.VERSION_CODES.M)
fun runEmojiBoard()
fun updateShiftKeyState()
@RequiresApi(Build.VERSION_CODES.M)
fun onKeyExt(code: Int, inputConnection: InputConnection)
fun moveCursor(moveRight: Boolean)
fun getImeOptionsActionId(): Int
fun getKeyboardLayoutXML(): Int
}Step 4. Create Layout Keyboard IME
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/keyboard_holder"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root">
<LinearLayout
android:id="@+id/container_keyboard_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/keyboard_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root"
android:minHeight="@dimen/frogo_dimen_64dp" />
<com.frogobox.libkeyboard.ui.main.MainKeyboard
android:id="@+id/keyboard_main"
style="@style/KwKeyboardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/theme_dark_background_color" />
</LinearLayout>
<LinearLayout
android:id="@+id/mock_measure_height_keyboard"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="gone"
app:layout_constraintBottom_toTopOf="@id/container_keyboard_main">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/mock_keyboard_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root"
android:minHeight="@dimen/frogo_dimen_64dp" />
<com.frogobox.libkeyboard.ui.main.MainKeyboard
android:id="@+id/mock_measure_height_keyboard_main"
style="@style/KwKeyboardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/theme_dark_background_color" />
</LinearLayout>
<com.frogobox.appkeyboard.ui.keyboard.autotext.AutoTextKeyboard
android:id="@+id/keyboard_autotext"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.templatetext.TemplateTextKeyboard
android:id="@+id/keyboard_template_text"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.news.NewsKeyboard
android:id="@+id/keyboard_news"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.movie.MovieKeyboard
android:id="@+id/keyboard_moview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.webview.WebiewKeyboard
android:id="@+id/keyboard_webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.form.FormKeyboard
android:id="@+id/keyboard_form"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.libkeyboard.ui.emoji.EmojiKeyboard
android:id="@+id/keyboard_emoji"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 5. Create KeyConfig
<?xml version="1.0" encoding="utf-8"?>
<input-method xmlns:android="http://schemas.android.com/apk/res/android"
android:icon="@drawable/ic_frogobox"
android:settingsActivity="com.frogobox.appkeyboard.ui.main.MainActivity">
...Release v1.1.1
What's Changed
- DEVELOP :: RENAMING PACKAGE FOR CREATE LIB by @amirisback in #41
- DEVELOP :: LIBRARY FROGO KEYBOARD by @amirisback in #42
- DEVELOP :: READY FOR RELEASE BETA LIBRARY by @amirisback in #43
Full Changelog: 1.1.0...1.1.1
Version Release
This Is Latest Release
$version_release = 1.1.1
What's New??
* Avaiable in dark mode *
* Enhance Performance *
* Update Build Gradle Style Latest Version *
* Update Emoji Category *
How To Use As Library (Coming Soon)
Step 1. Add the JitPack repository to your build file (build.gradle : Project)
<Option 1> Groovy Gradle
// Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
<Option 2> Kotlin DSL Gradle
// Add it in your root build.gradle.kts at the end of repositories:
allprojects {
repositories {
...
maven("https://jitpack.io")
}
}Step 2. Add the dependency (build.gradle : Module)
<Option 1> Groovy Gradle
dependencies {
// library frogo-keyboard
implementation 'com.github.amirisback:keyboard:1.1.1'
}
<Option 2> Kotlin DSL Gradle
dependencies {
// library frogo-keyboard
implementation("com.github.amirisback:keyboard:1.1.1")
}
Step 3. Create Service Keyboard IME
Create Class Keyboard IME
class KeyboardIME : BaseKeyboardIME<YourIMELayoutBinding>() {
// ovveride function from IKeyboardIME
}Interface IKeyboardIME
interface IKeyboardIME {
fun initialSetupKeyboard()
fun setupBinding()
fun invalidateKeyboard()
fun initCurrentInputConnection()
fun hideMainKeyboard()
fun showMainKeyboard()
fun showOnlyKeyboard()
fun hideOnlyKeyboard()
fun EditText.showKeyboardExt()
fun initBackToMainKeyboard()
fun setupFeatureKeyboard()
fun initView()
fun invalidateAllKeys()
@RequiresApi(Build.VERSION_CODES.M)
fun runEmojiBoard()
fun updateShiftKeyState()
@RequiresApi(Build.VERSION_CODES.M)
fun onKeyExt(code: Int, inputConnection: InputConnection)
fun moveCursor(moveRight: Boolean)
fun getImeOptionsActionId(): Int
fun getKeyboardLayoutXML(): Int
}Step 4. Create Layout Keyboard IME
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/keyboard_holder"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root">
<LinearLayout
android:id="@+id/container_keyboard_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/keyboard_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root"
android:minHeight="@dimen/frogo_dimen_64dp" />
<com.frogobox.libkeyboard.ui.main.MainKeyboard
android:id="@+id/keyboard_main"
style="@style/KwKeyboardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/theme_dark_background_color" />
</LinearLayout>
<LinearLayout
android:id="@+id/mock_measure_height_keyboard"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="gone"
app:layout_constraintBottom_toTopOf="@id/container_keyboard_main">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/mock_keyboard_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/keyboard_bg_root"
android:minHeight="@dimen/frogo_dimen_64dp" />
<com.frogobox.libkeyboard.ui.main.MainKeyboard
android:id="@+id/mock_measure_height_keyboard_main"
style="@style/KwKeyboardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/theme_dark_background_color" />
</LinearLayout>
<com.frogobox.appkeyboard.ui.keyboard.autotext.AutoTextKeyboard
android:id="@+id/keyboard_autotext"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.templatetext.TemplateTextKeyboard
android:id="@+id/keyboard_template_text"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.news.NewsKeyboard
android:id="@+id/keyboard_news"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.movie.MovieKeyboard
android:id="@+id/keyboard_moview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.webview.WebiewKeyboard
android:id="@+id/keyboard_webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.appkeyboard.ui.keyboard.form.FormKeyboard
android:id="@+id/keyboard_form"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
<com.frogobox.libkeyboard.ui.emoji.EmojiKeyboard
android:id="@+id/keyboard_emoji"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
android:focusable="true"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/mock_measure_height_keyboard"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/mock_measure_height_keyboard" />
</androidx.constraintlayout.widget.ConstraintLayout>Step 5. Create KeyConfig
<?xml version="1.0" encoding="utf-8"?>
<input-method xmlns:android="http://schemas.android.com/apk/res/android"
android:icon="@drawable/ic_frogobox"
android:settingsActivity="com.frogobox.appkeyboard.ui.main.MainActivity">
<subtype android:imeSubtypeMode="Keyboard" />
</input-method>
Step 6. Create Keyboard Service In Manifest
<service
android:name=".services.KeyboardIME"
android:exported="true"
android:label="@string/app_name"
android:permission="android.permission.BIND_INPUT_METHOD">
<meta-data
android:name="android.view.im"
android:resource="@xml/keys_config" />
<intent-filter>
<action android:name="android.view.InputMethod" />
</intent-filter>
</service>Release v1.1.0
Version Release
This Is Latest Release
$version_release = 1.1.0
What's New??
* Avaiable in dark mode *
* Enhance Performance *
* Update Build Gradle Style Latest Version *
* Update Emoji Category *
What's Changed
- DEVELOP :: Emoji Category by @amirisback in #39
Full Changelog: 1.0.9...1.1.0
Release v1.0.9
What's Changed
- DEVELOP :: MULTI LANGUAGE SUPPORT by @amirisback in #37
Full Changelog: 1.0.8...1.0.9
Release v1.0.8
- Simple research keyboard for Android
- Custom Keyboard
- Emoji Custom Keyboard
- Call API inside Keyboard
- Open Form inside Keyboard
- Support Dark Theme
- AutoText Feature
- Setup Toggle Feature

Version Release
This Is Latest Release
$version_release = 1.0.8
What's New??
* Avaiable in dark mode *
* Enhance Performance *
* Update Build Gradle Style Latest Version *
* Update CRUD Auto Text *
* Add Toggle Feature *
* Add Toggle Feature in Setting *
Video Play
video-play.mp4
Screen Shoot
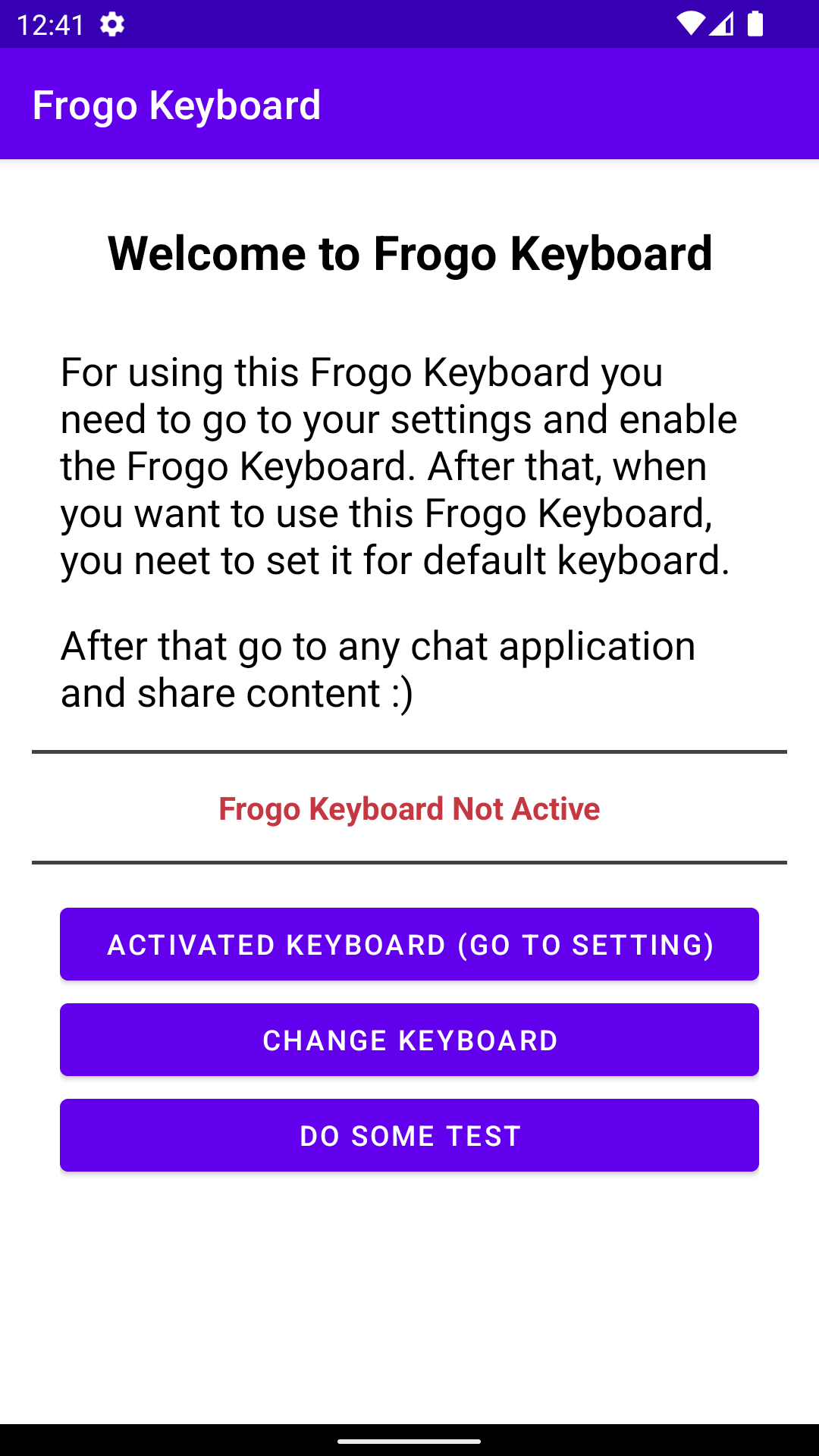
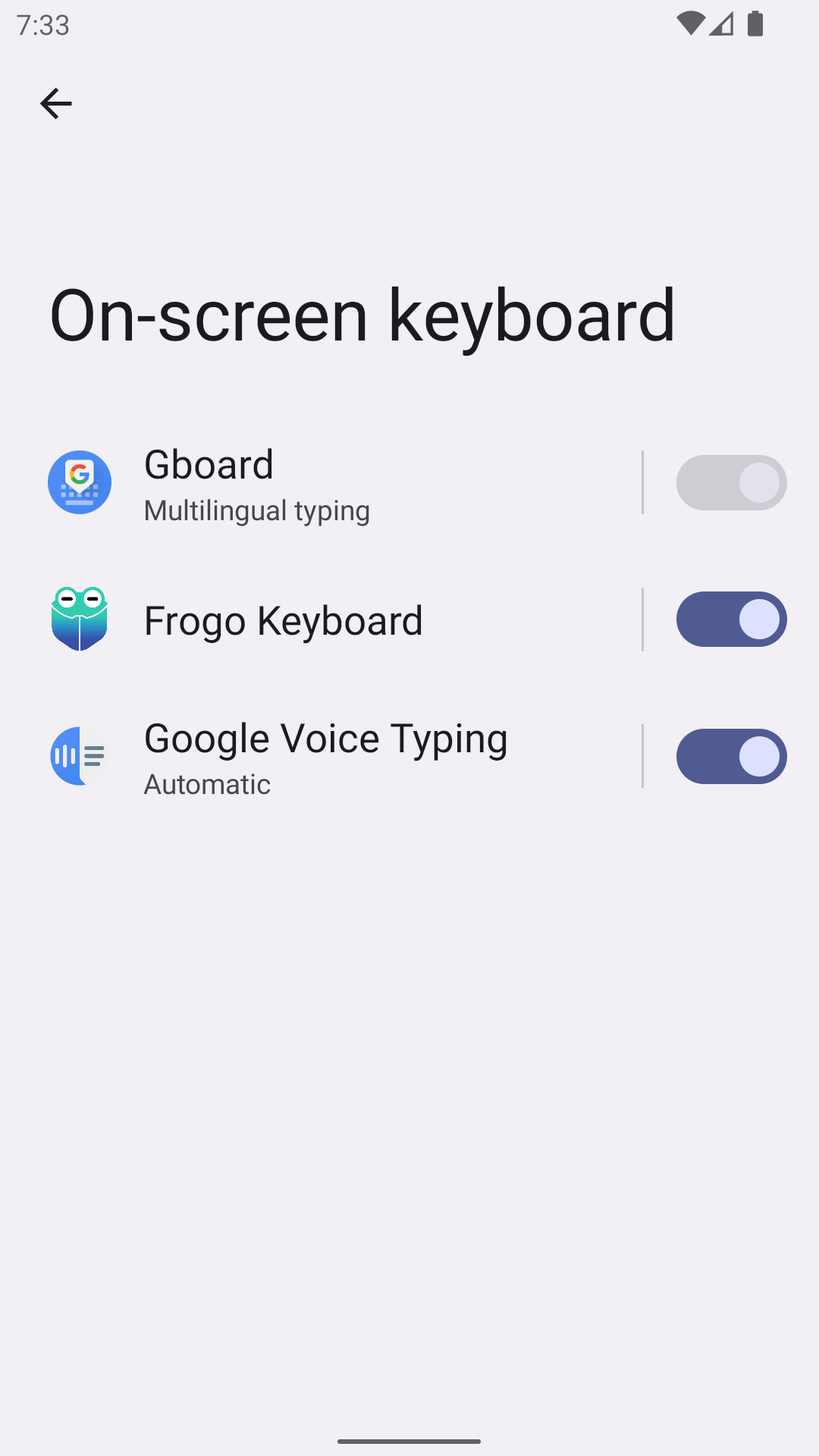
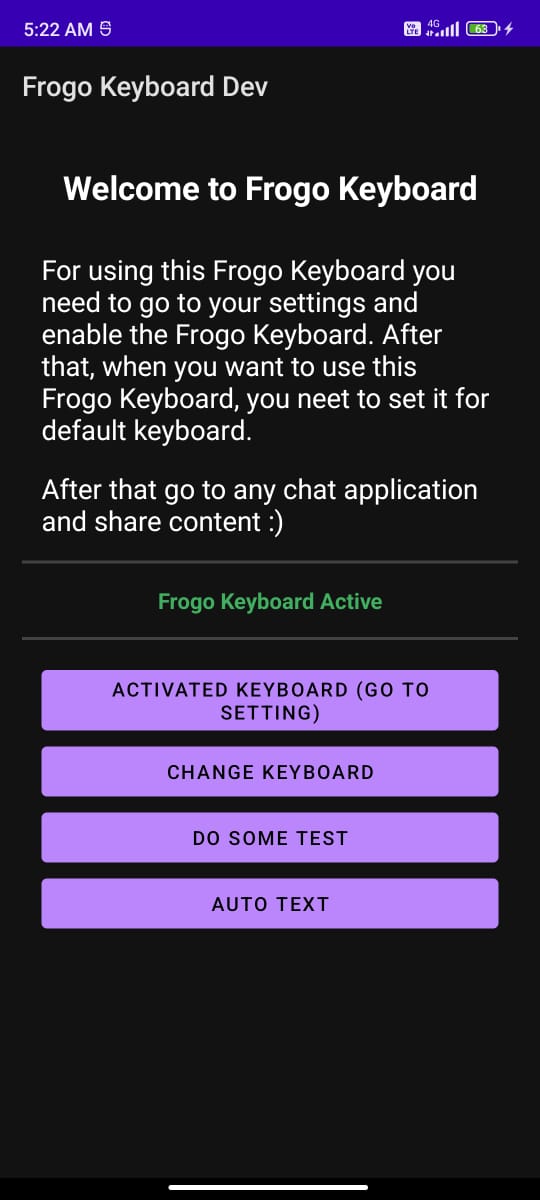
How To Activated
Activated Keyboard
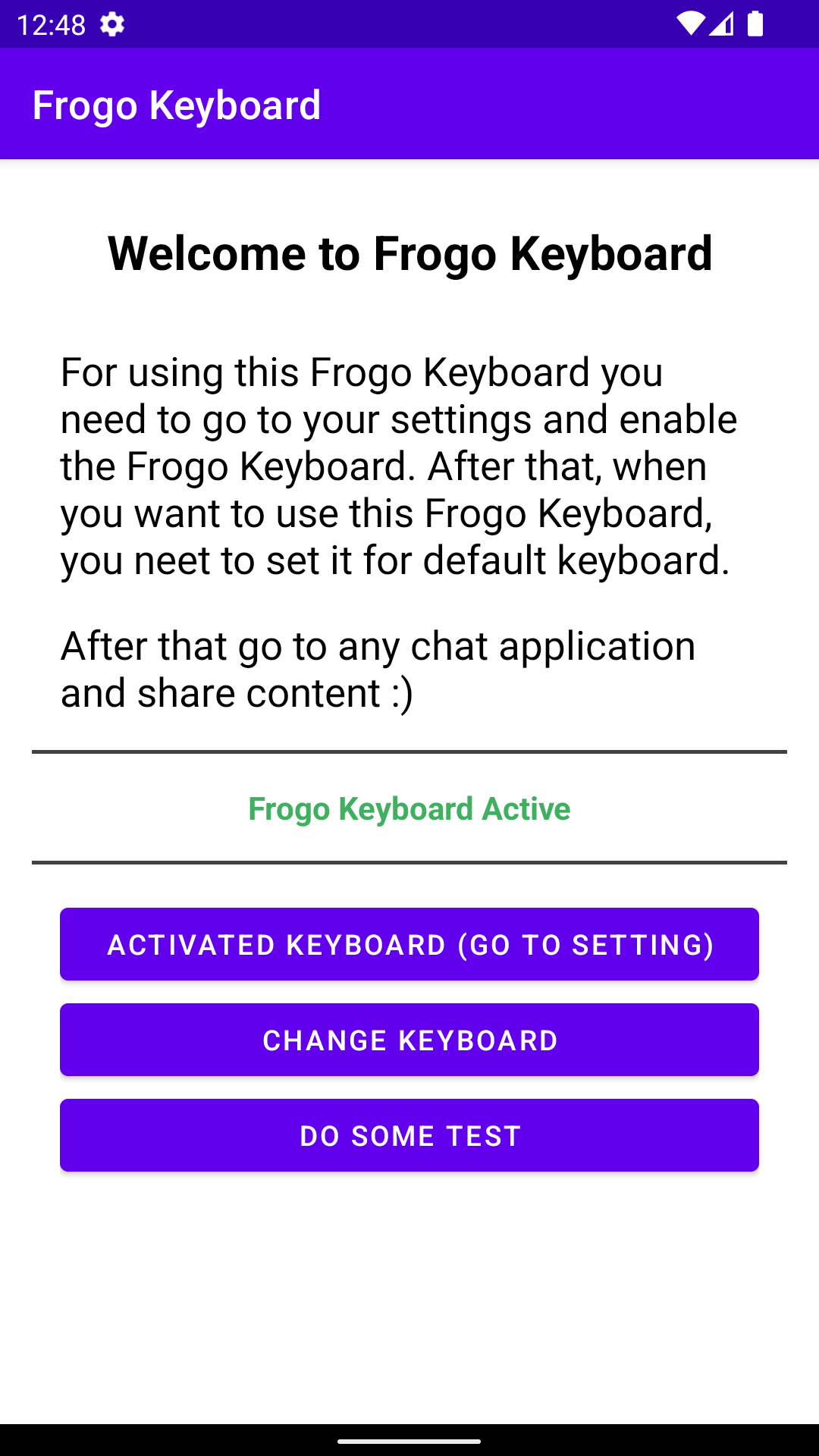
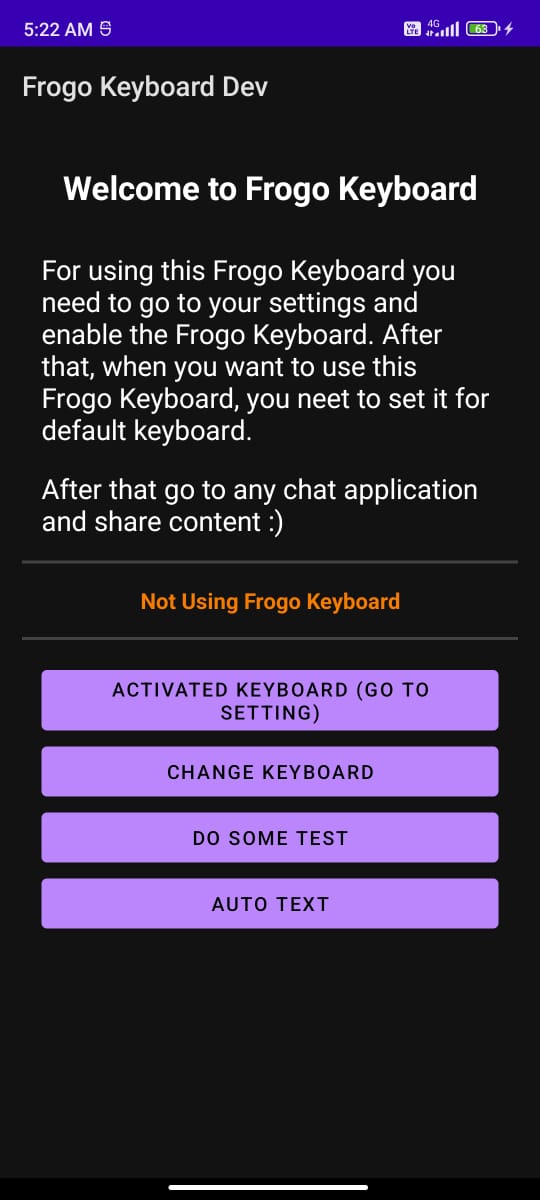
| Welcome Page (Light) | Activated Keyboard (Light) | After Activated (Light) |
|---|---|---|
 |
 |
 |
| Welcome Page (Dark) | Activated Keyboard (Dark) | After Activated (Dark) |
 |
 |
 |
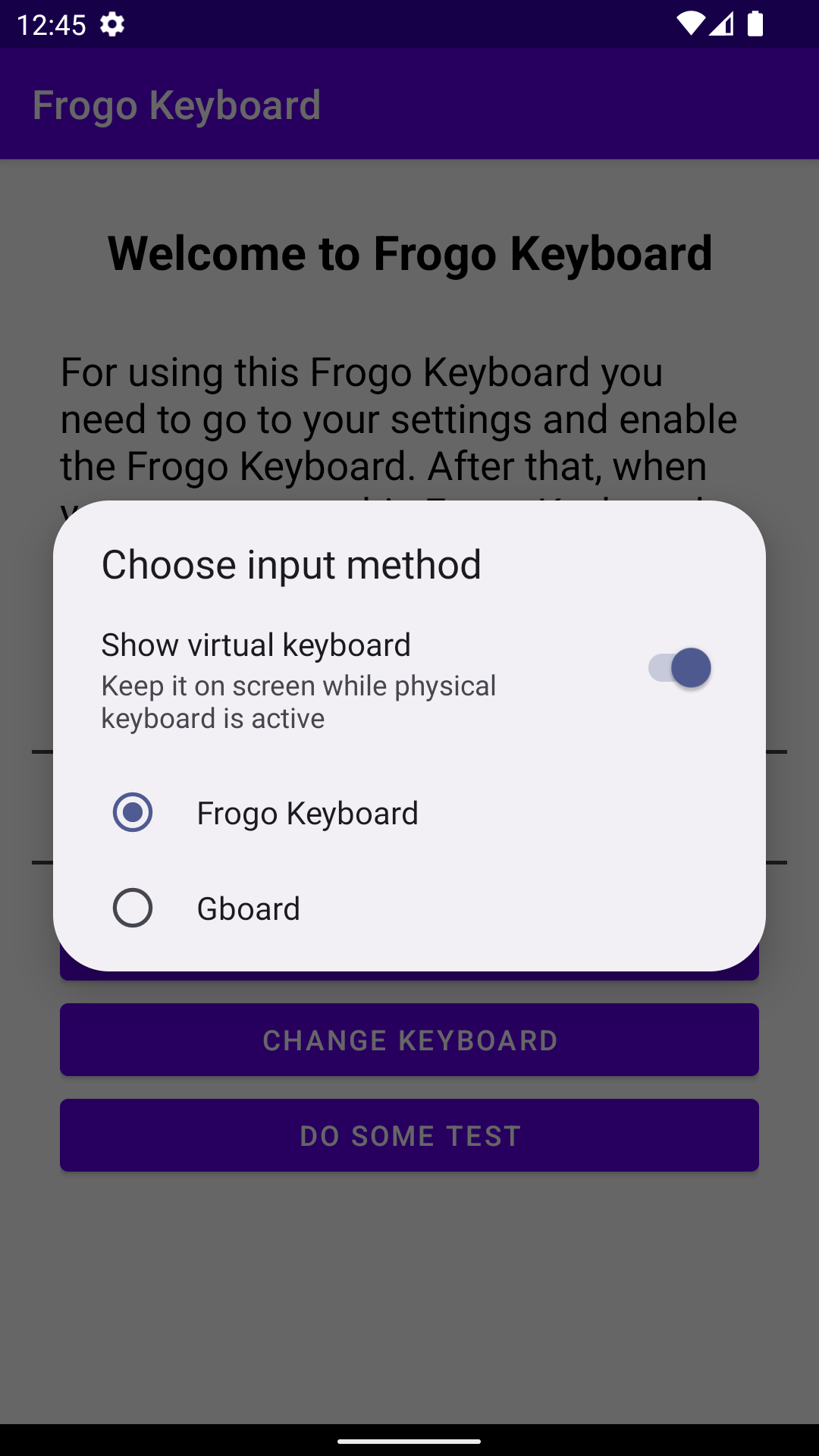
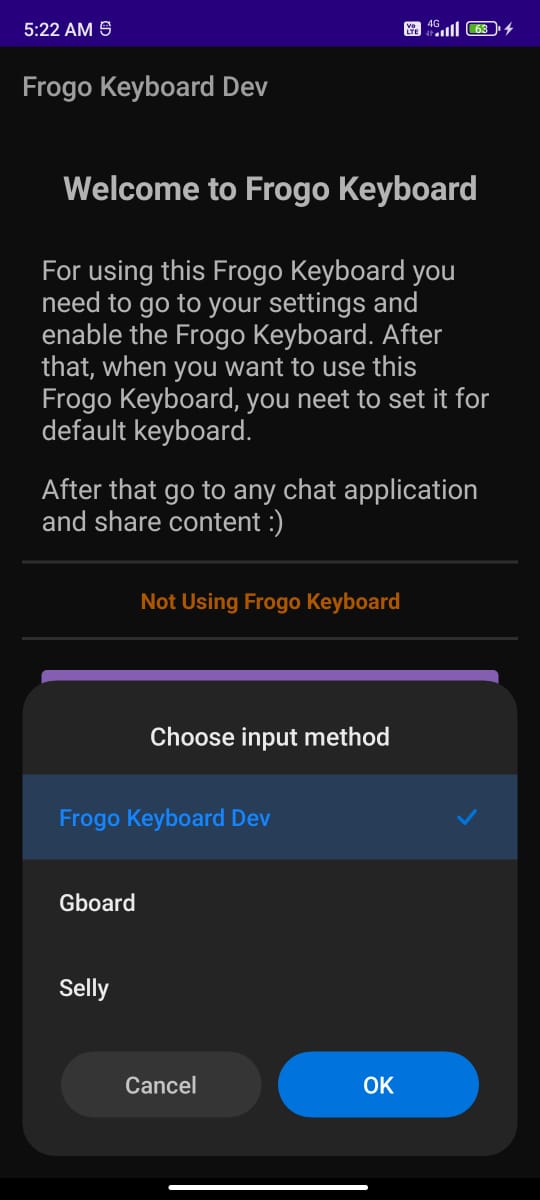
Change Keyboard
| Before Change Keyboard (Light) | Change Keyboard (Light) | After Change Keyboard (Light) |
|---|---|---|
 |
 |
 |
| Before Change Keyboard (Dark) | Change Keyboard (Dark) | After Change Keyboard (Dark) |
 |
 |
 |
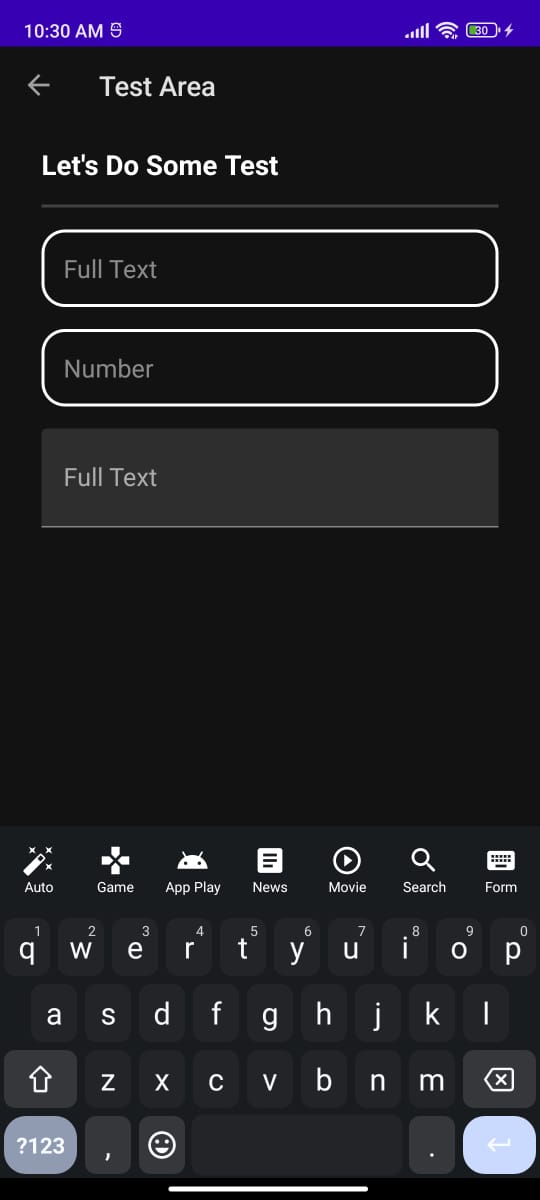
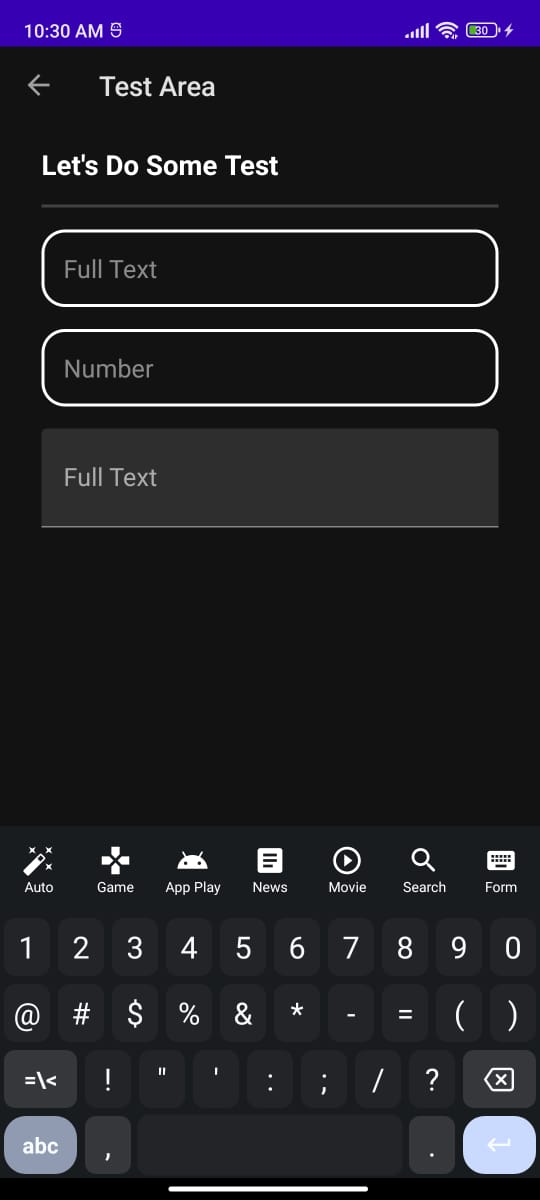
Normal Keyboard State
| Alphabet Keyboard (Light) | Numeric Keyboard (Light) |
|---|---|
 |
 |
| Alphabet Keyboard (Dark) | Numeric Keyboard (Dark) |
 |
 |
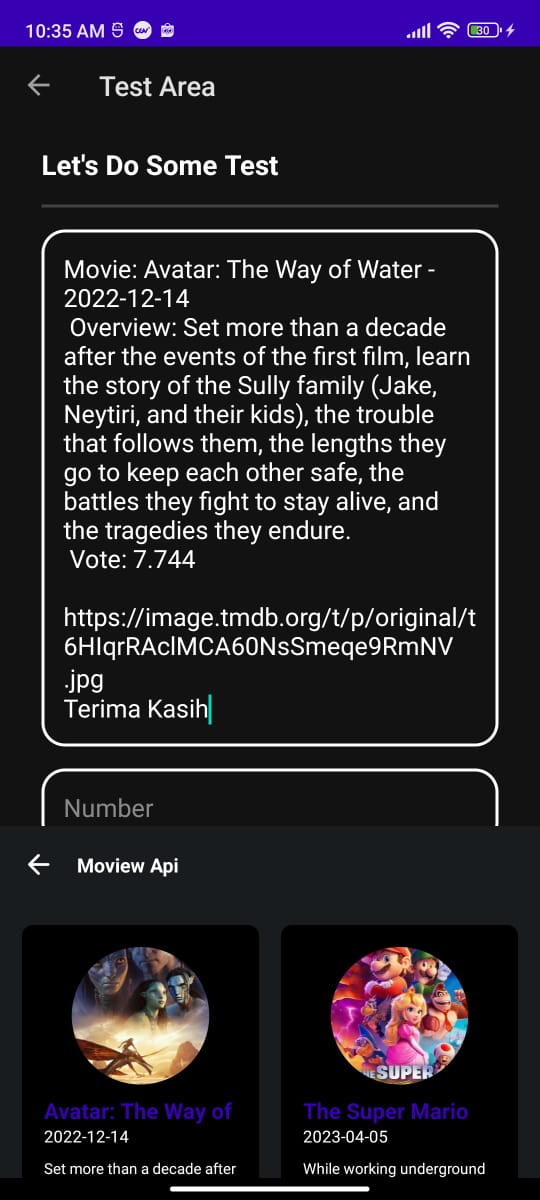
Feature Keyboard
Using API
| News API (Light) | Movie API (Light) |
|---|---|
 |
 |
| News API (Dark) | Movie API (Dark) |
 |
 |
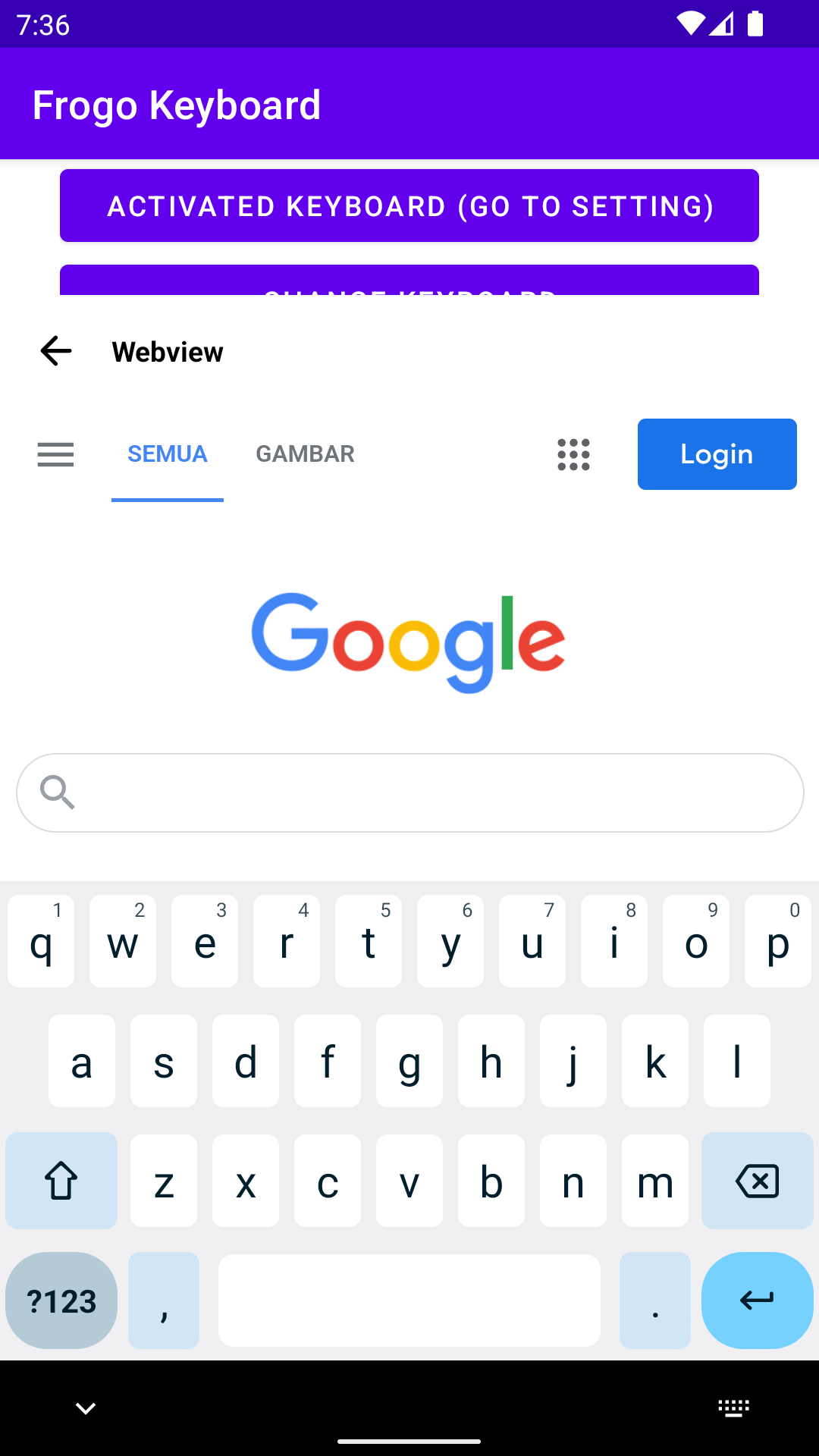
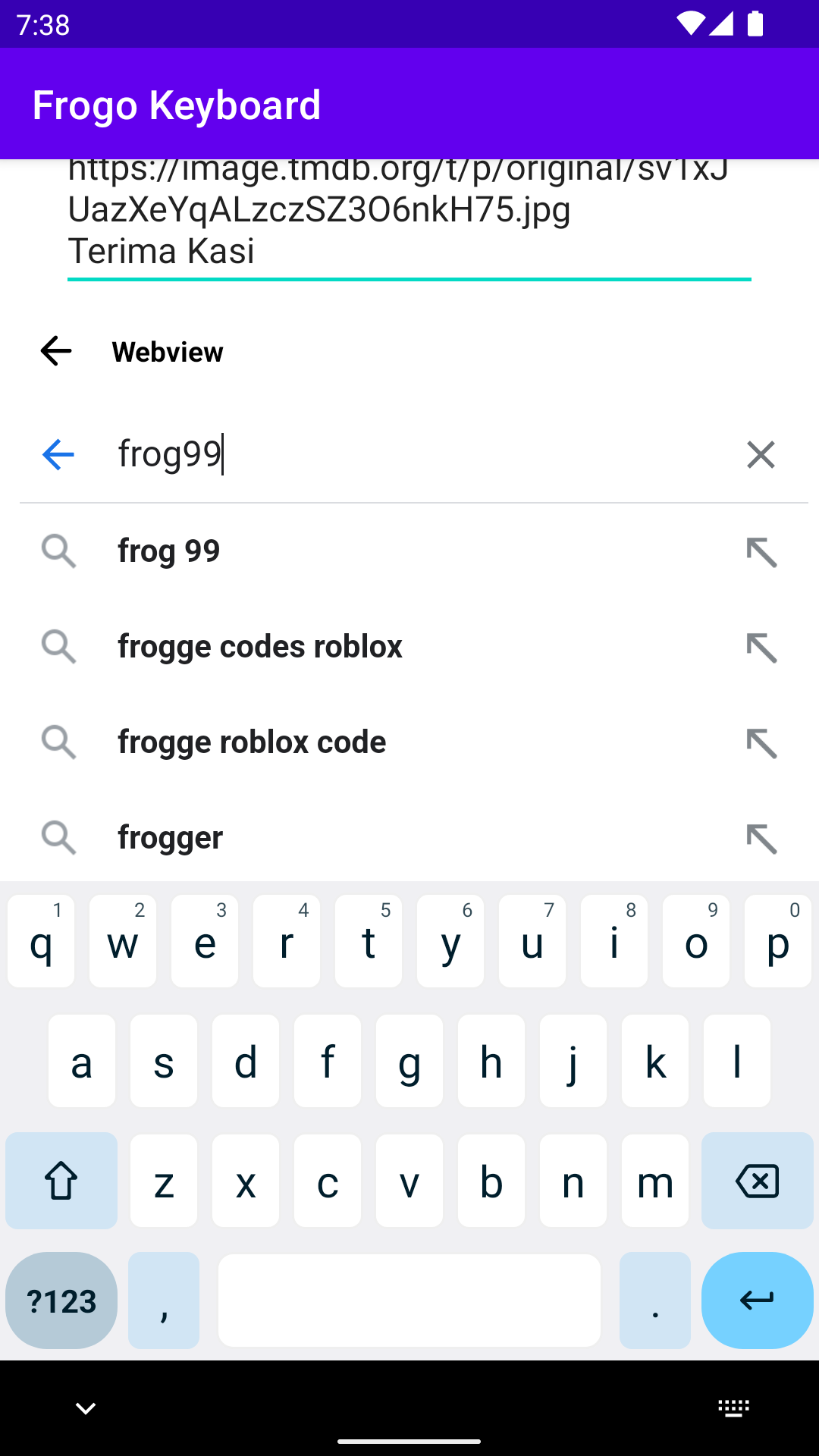
Webview
| Show Webview | Input Webview |
|---|---|
 |
 |
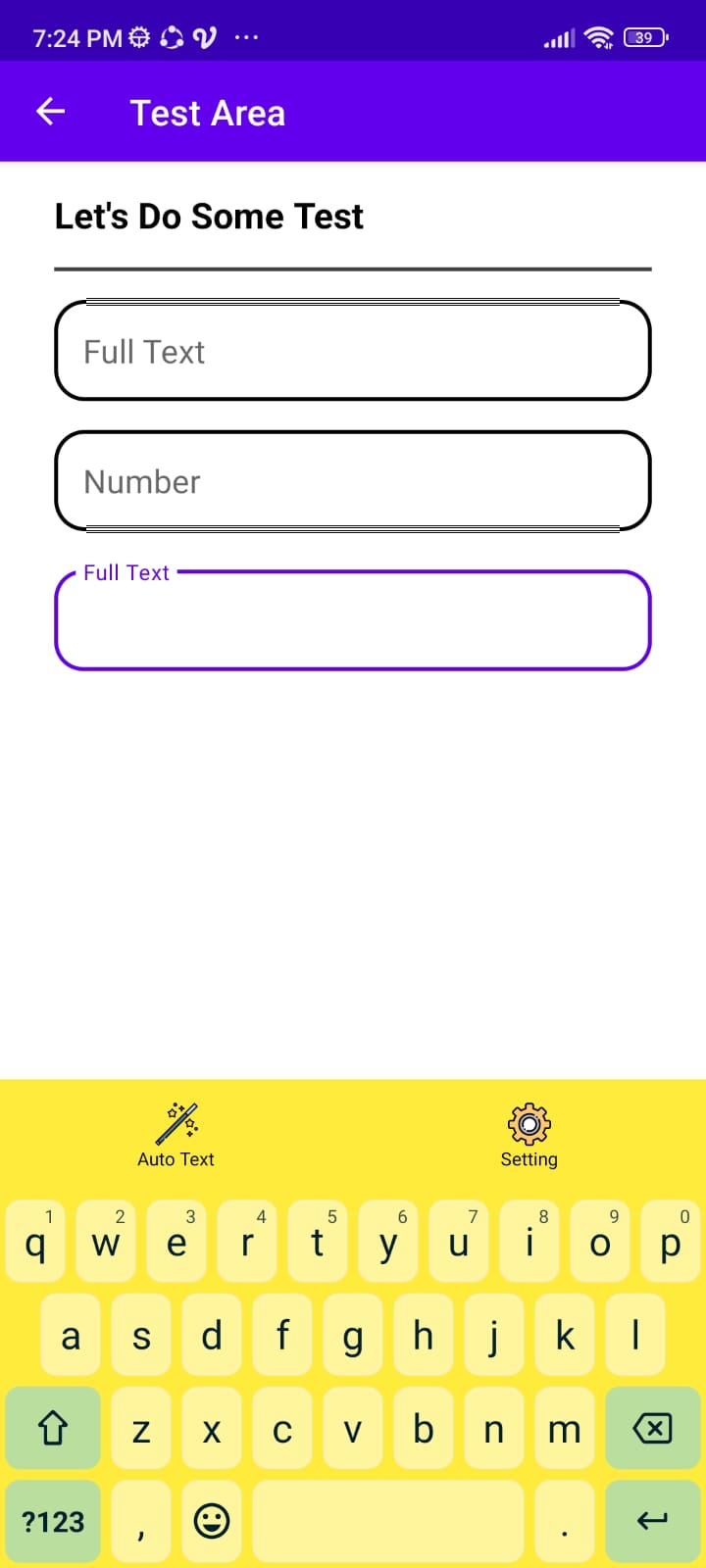
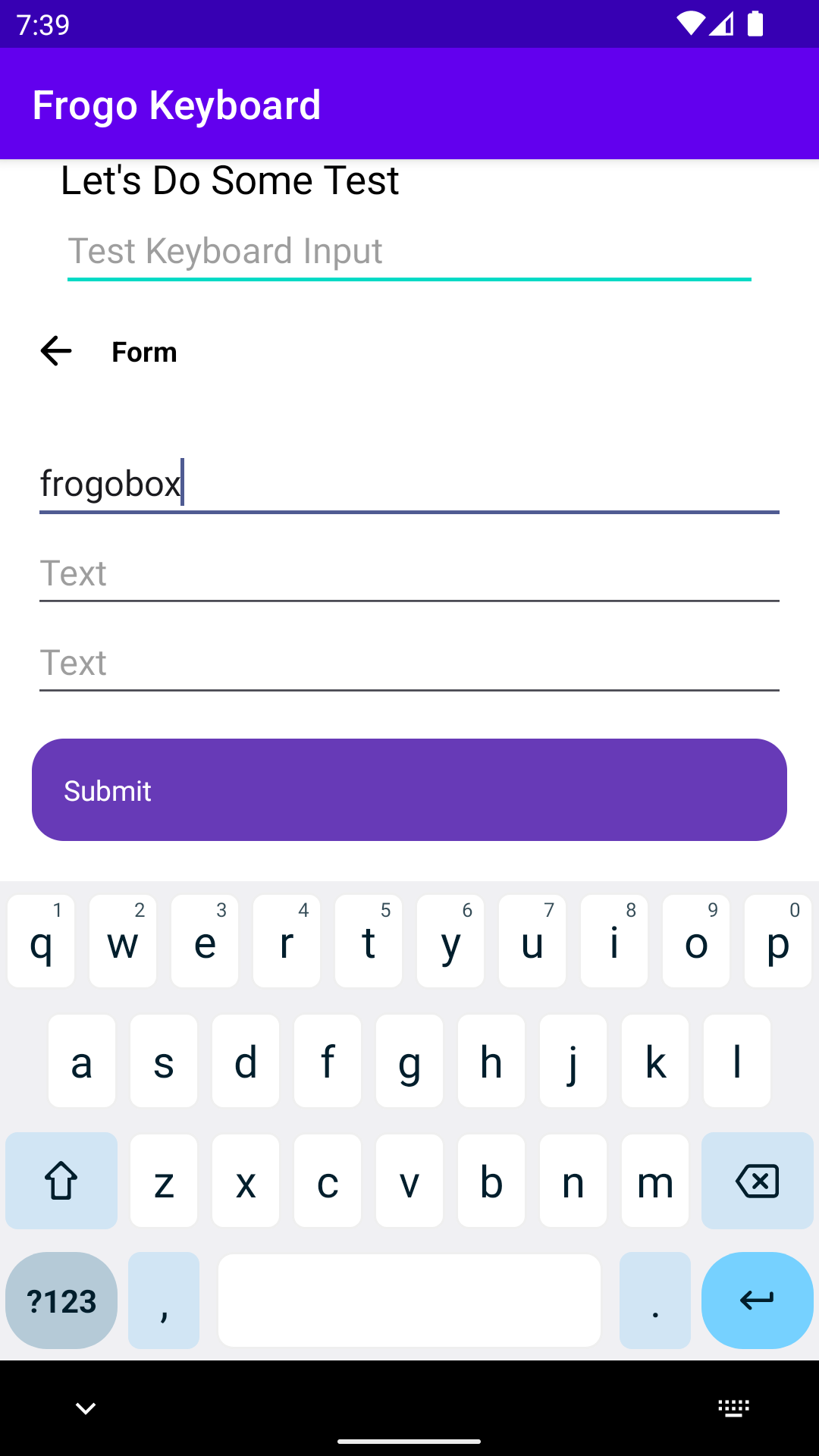
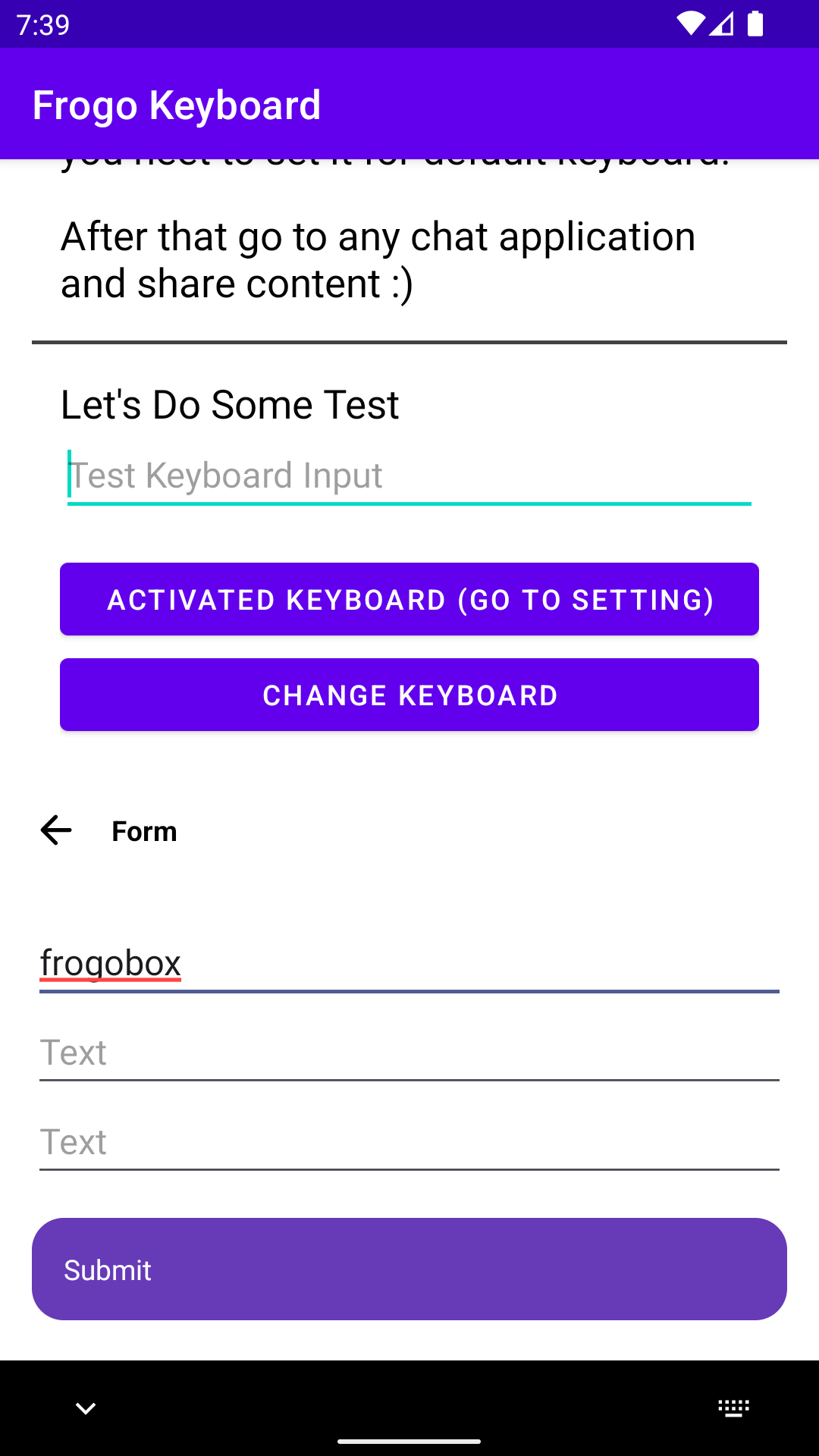
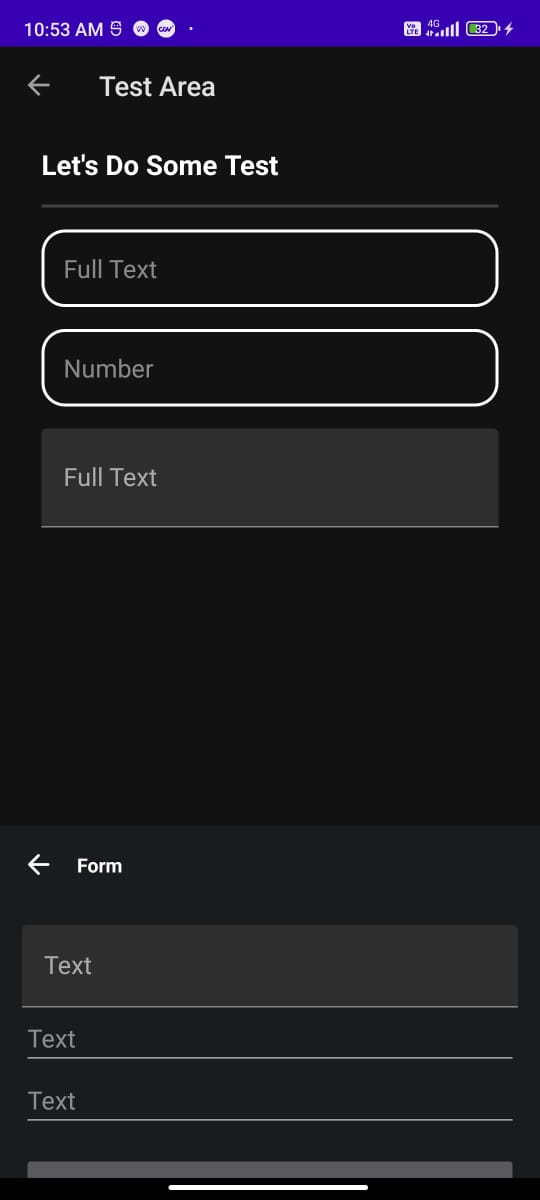
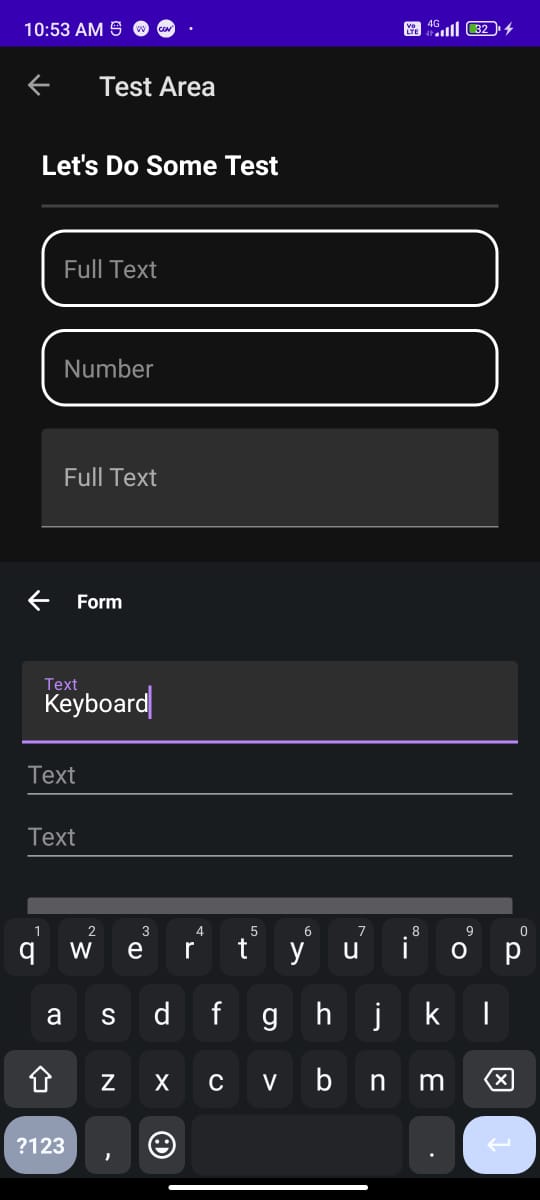
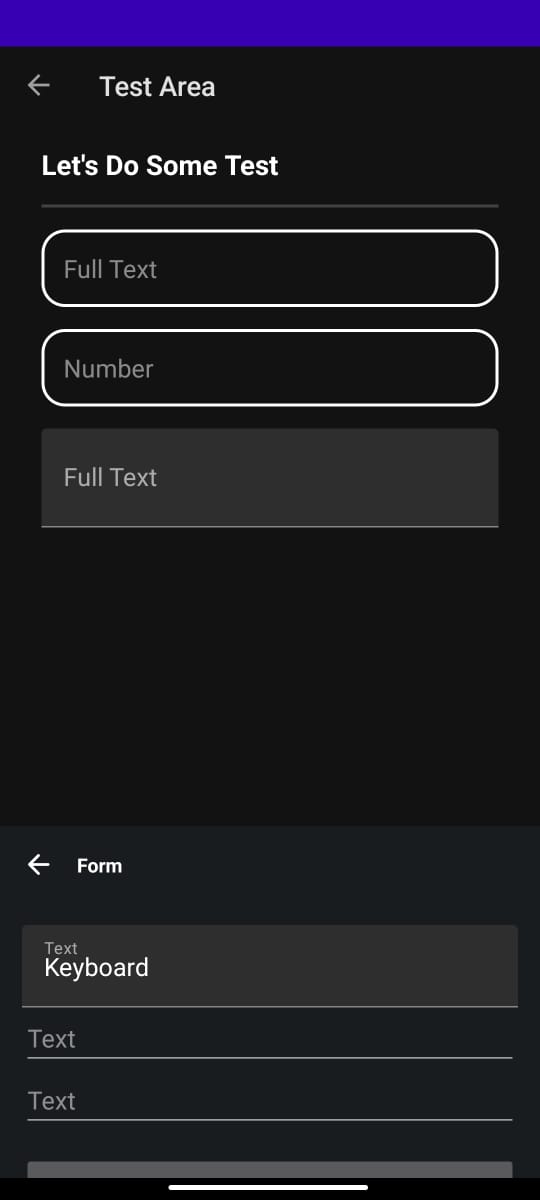
Form
| Show Form (Light) | Input Form (Light) | Hide Keyboard (Light) |
|---|---|---|
 |
 |
 |
| Show Form (Dark) | Input Form (Dark) | Hide Keyboard (Dark) |
 |
 |
 |
Emojis
| Emojis (Light) |
|---|
 |
| Emojis (Dark) |
 |
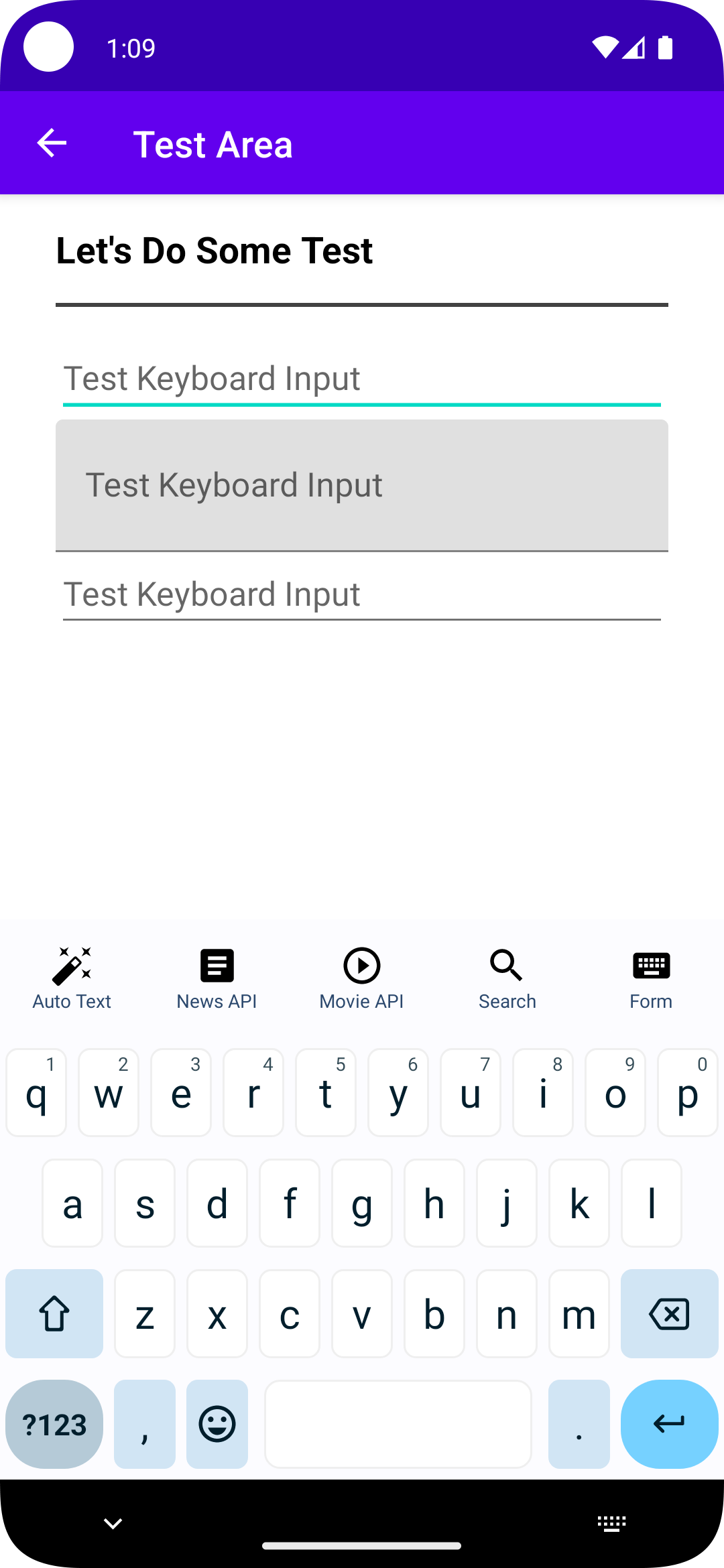
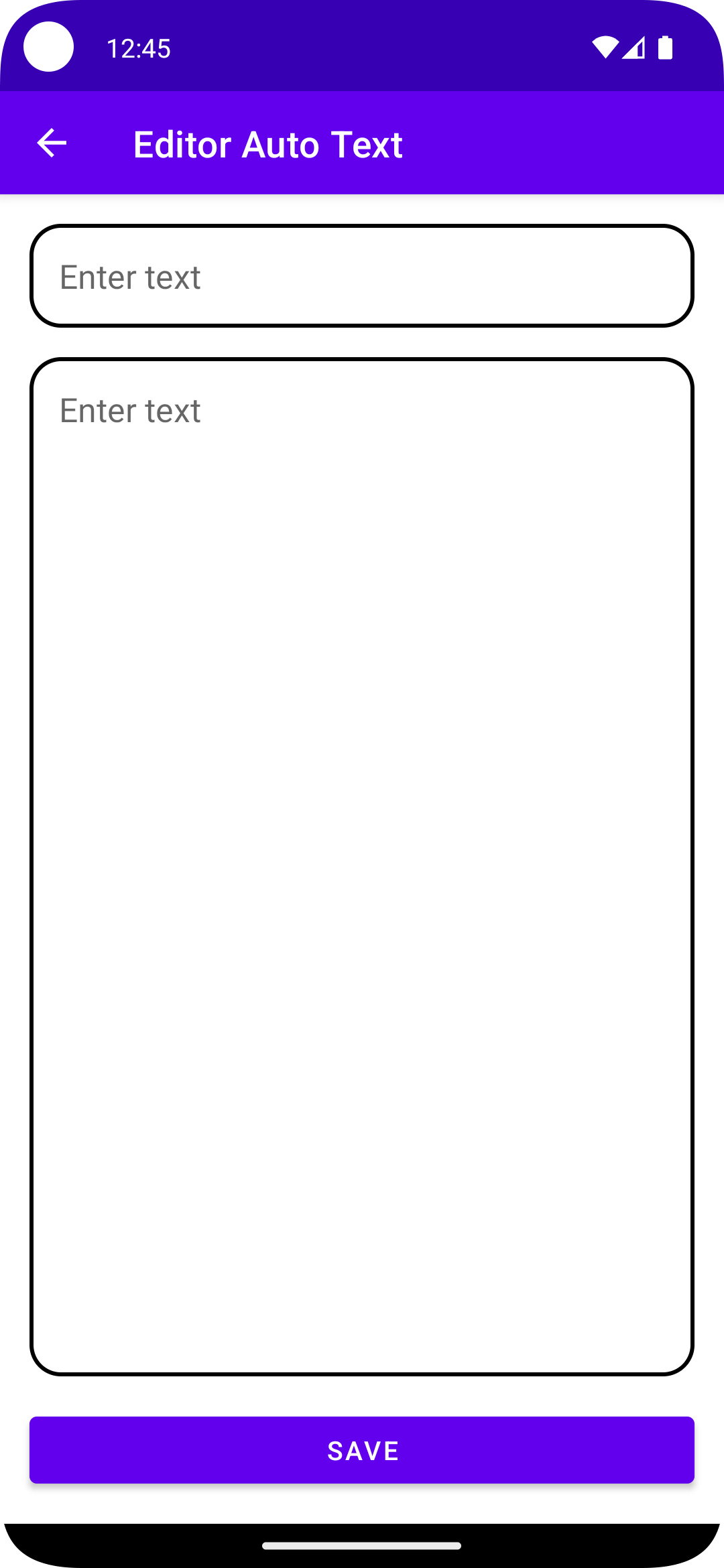
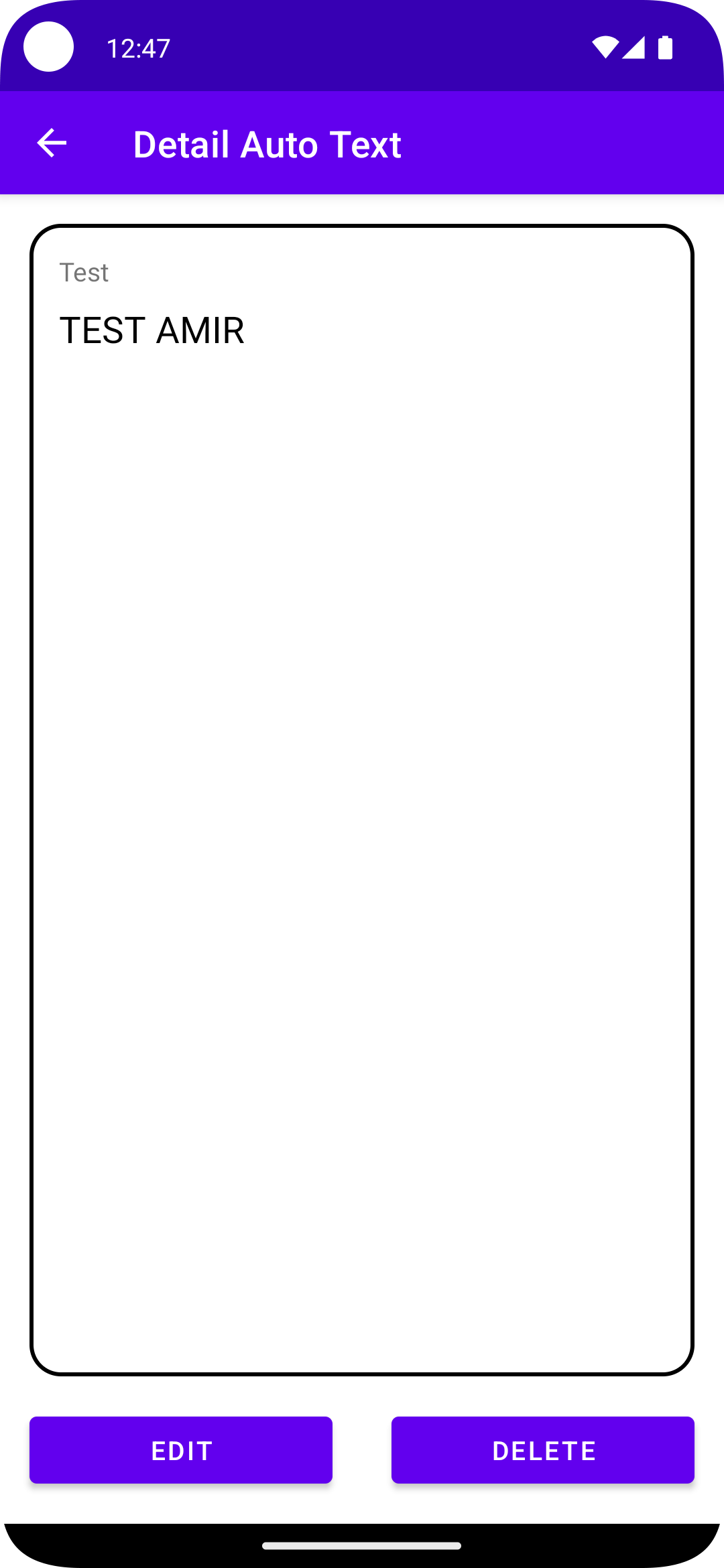
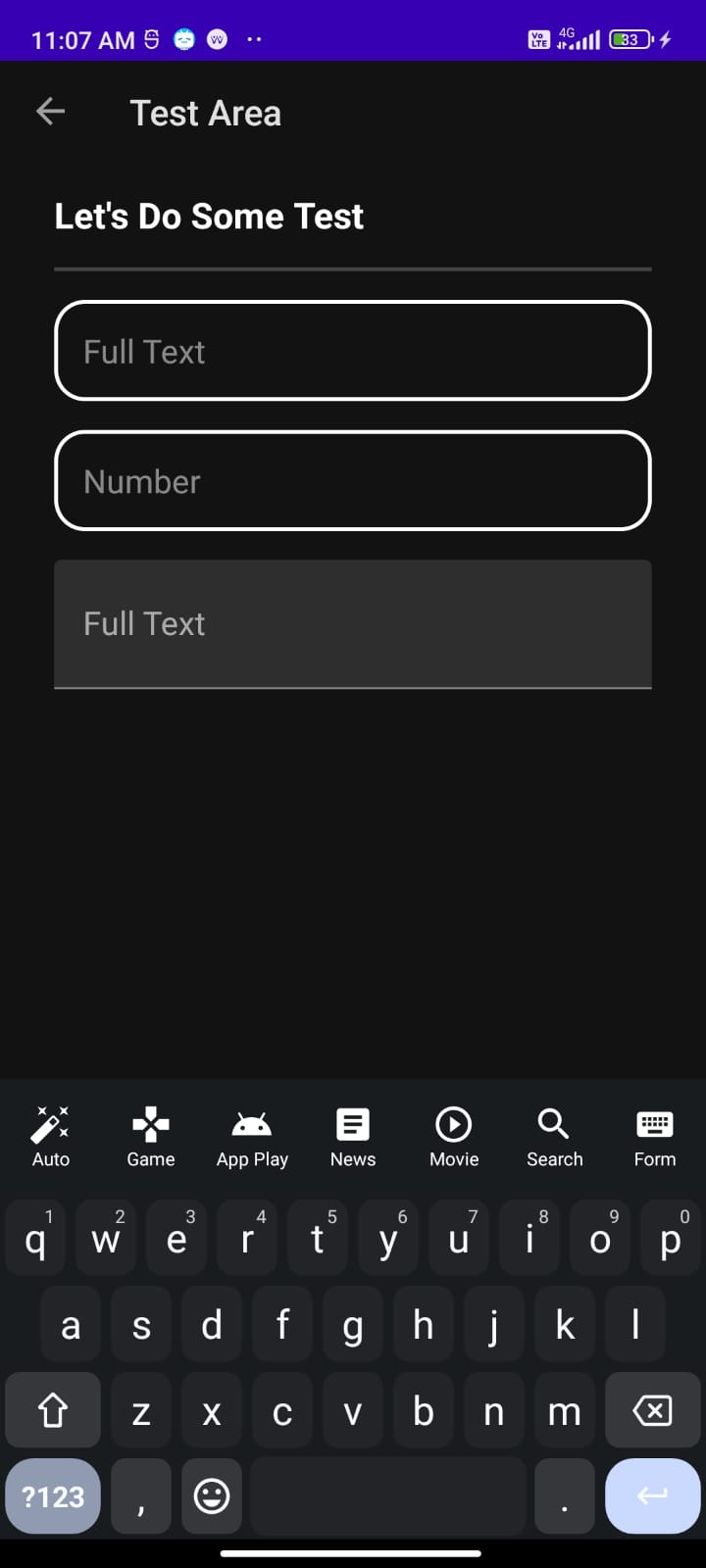
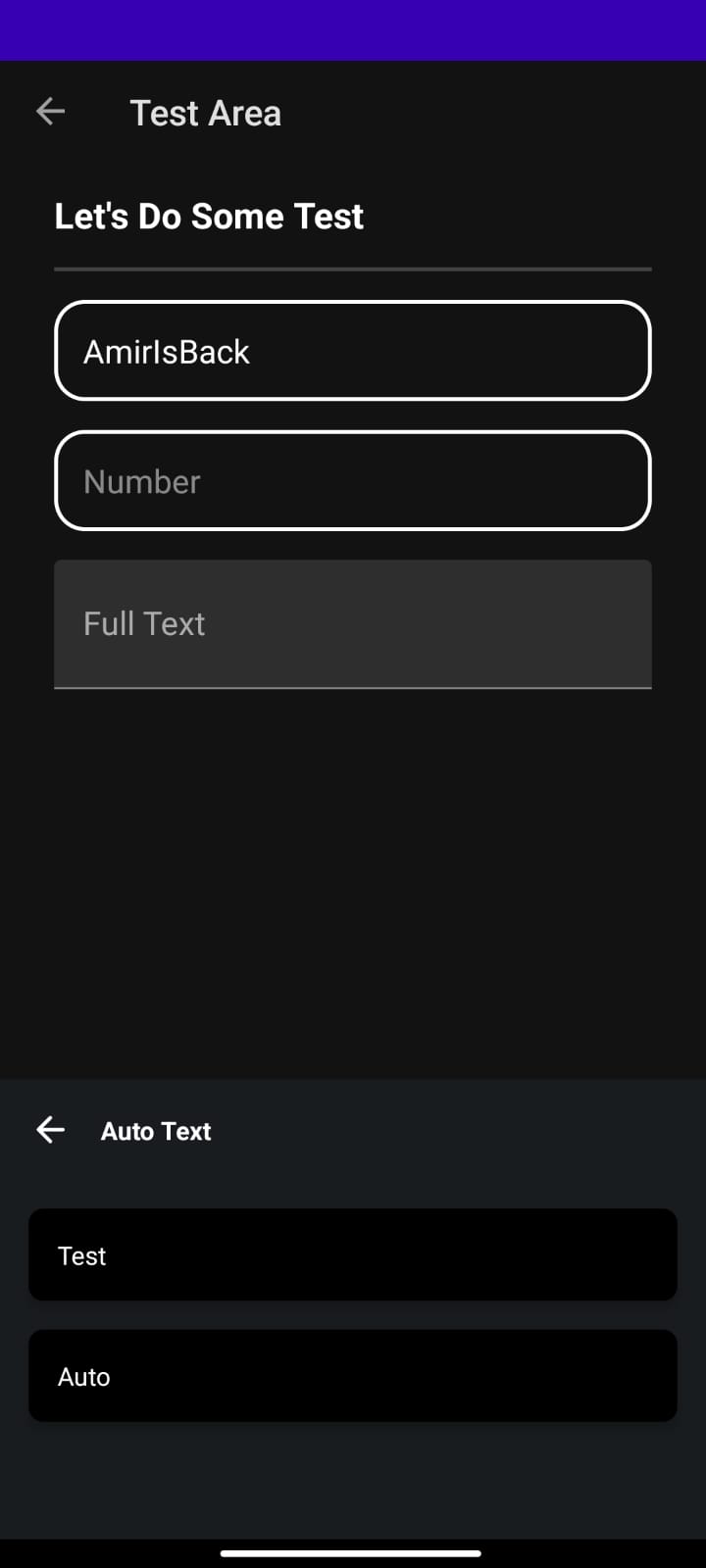
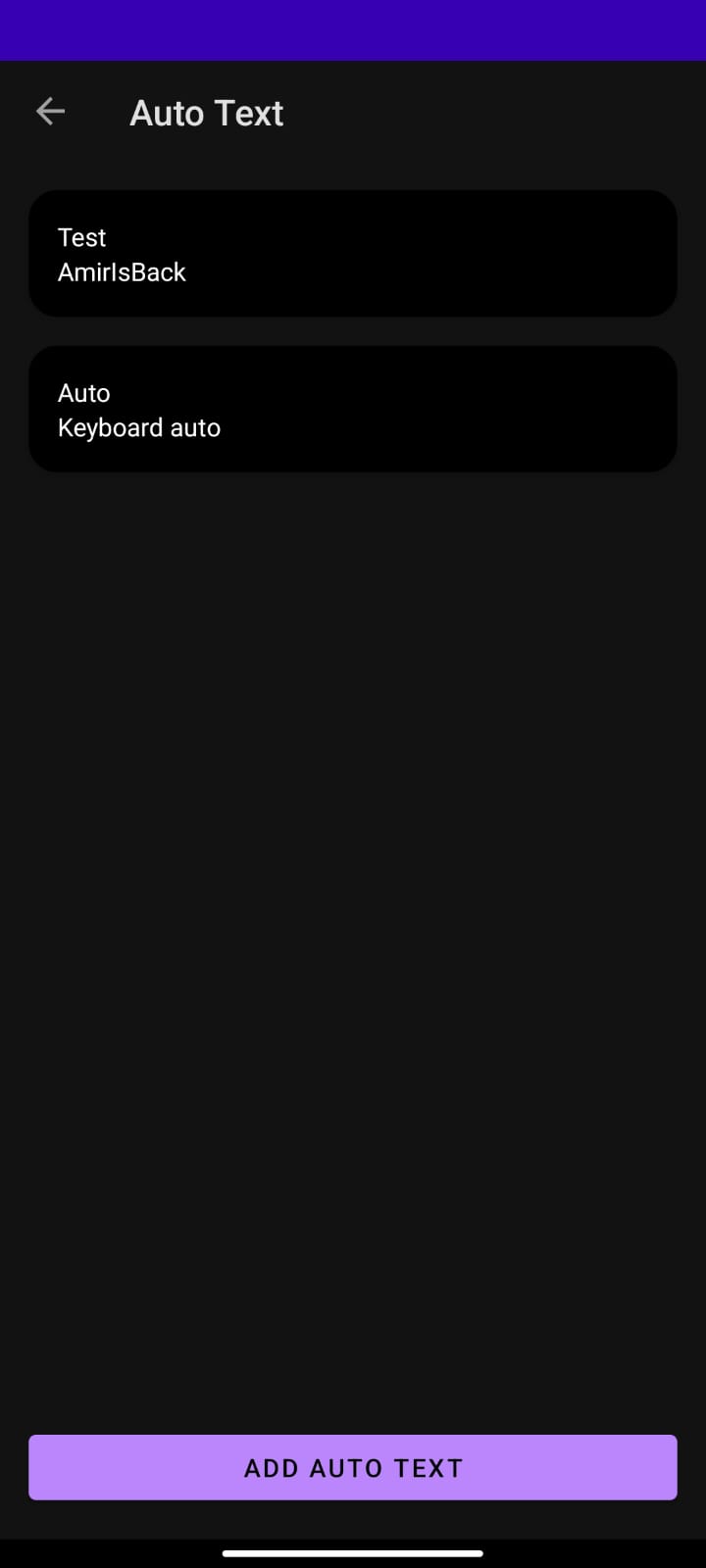
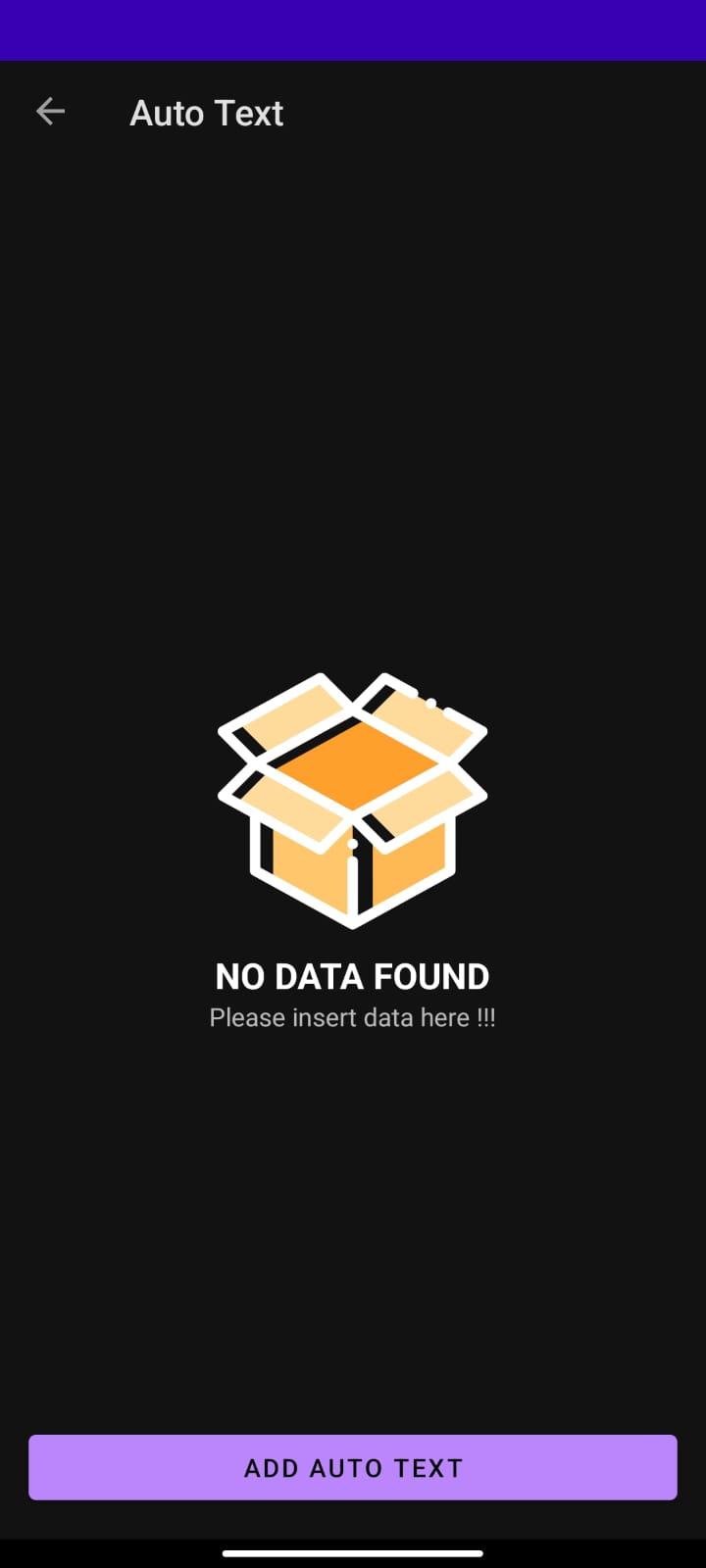
Auto Text
Open To Other App
| Google Search (Light) | Google Message (Light) | Sign In Google (Light) |
|---|---|---|
 |