-
-
Notifications
You must be signed in to change notification settings - Fork 46.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
select 下拉框偏移错误 #20367
Comments
|
Hello @ShenganLee, your issue has been closed because it does not conform to our issue requirements. Please use the Issue Helper to create an issue, thank you! 你好 @ShenganLee,为了能够进行高效沟通,我们对 issue 有一定的格式要求,你的 issue 因为不符合要求而被自动关闭。你可以通过 issue 助手 来创建 issue 以方便我们定位错误。谢谢配合! |
|
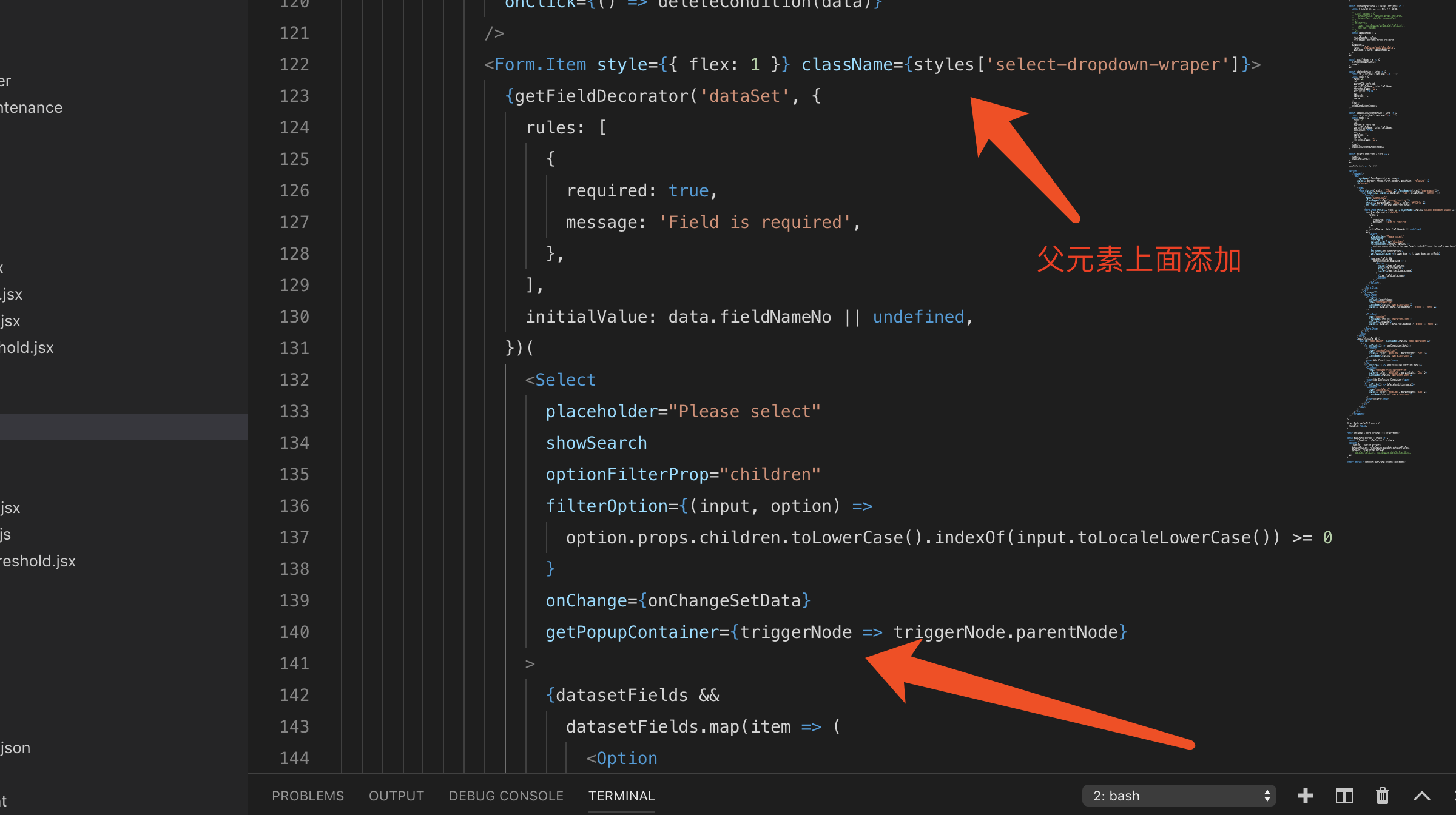
我也遇到同样的问题,弄了好久,通过看官方文档,最终解决了,用getPopupContainer,希望能有帮助@ShenganLee |
|
多谢,问题已解决∠(`ω´*)敬礼
DaiLinBo <notifications@github.com> 于 2020年8月3日周一 17:42写道:
… ***@***.***
<https://github.com/ShenganLee>
[image: image]
<https://user-images.githubusercontent.com/25576700/89168942-27634900-d5b0-11ea-88c2-012cd1155ab7.png>
代码参考如下:
[image: image]
<https://user-images.githubusercontent.com/25576700/89169086-5974ab00-d5b0-11ea-8cbb-c722a7088ef6.png>
[image: image]
<https://user-images.githubusercontent.com/25576700/89169051-4cf05280-d5b0-11ea-808f-0184daf54664.png>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#20367 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AMCXEDC5YV4E4KCJ67VI23DR62A7BANCNFSM4J53YDDA>
.
|
|
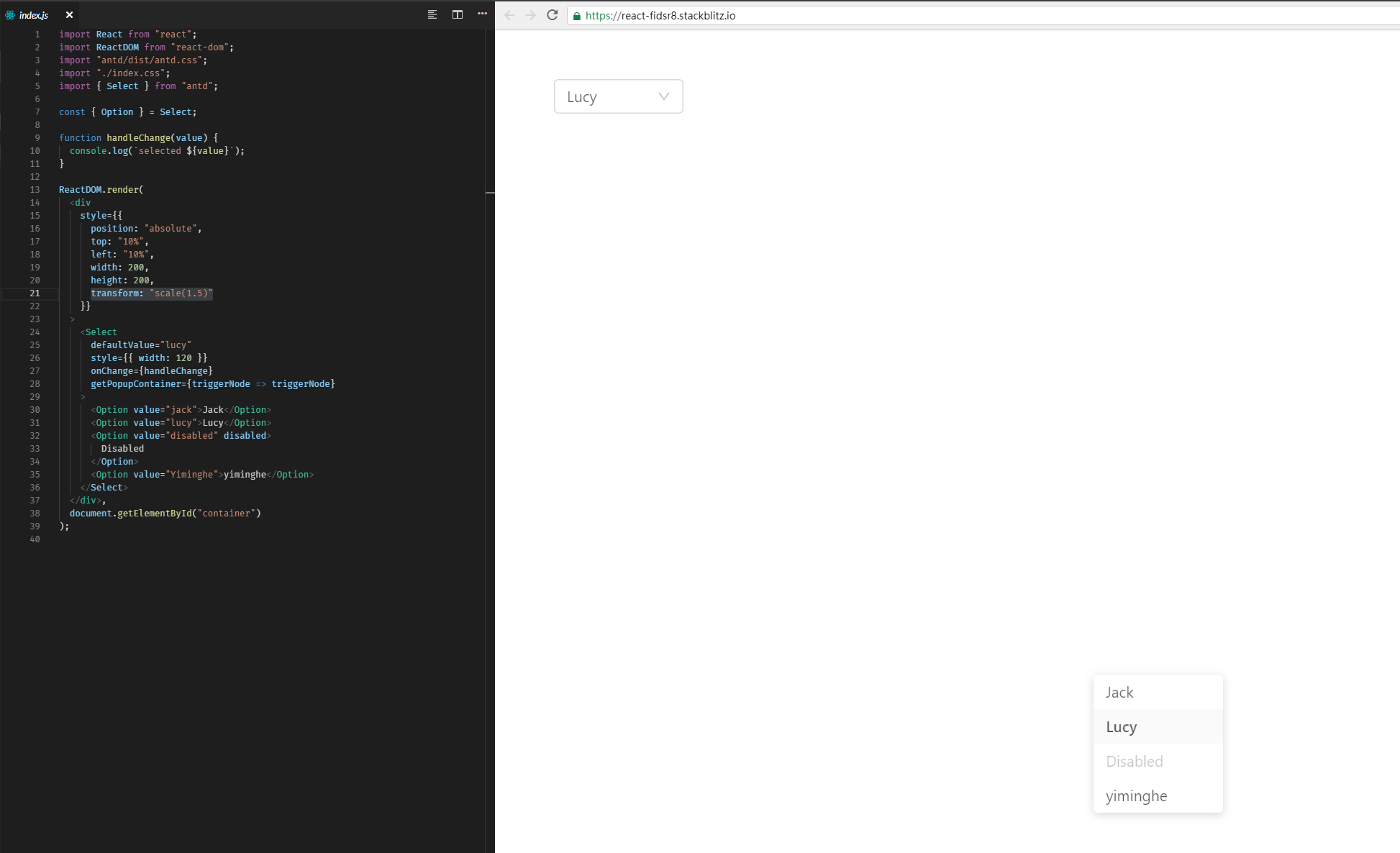
是不是通过这种方式,能较好地让 antd 支持 scale 了? |
|
我的做法是 getPopupContainer 结合一个反缩放的 dom。这样就不用写具体的css去调整偏移量了 |
反缩放的dom,是怎么写的,请问有例子么? |
大致思路是: |



在 transform: scale 缩放后 select 下拉菜单偏移位置错误。地址https://stackblitz.com/edit/react-fidsr8

The text was updated successfully, but these errors were encountered: