New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
rowSelection不支持rowSpan和colSpan #3505
Comments
|
最好具体一点,能提供截图、代码、最好是在线演示。 |
|
咦,这个编辑了issue不会通知到你们的咩? |
|
以上面的图为例,在选择“键盘”的时候,其实是同时选中了三行,但是现在 是不是调整下 @JasonKid 有什么想法吗?不知道你们自己的实现是怎么设计的。 |
|
因为我们这边只需要返回相应的已选择的keyword列表,所以我这边的实现只做了UI层面的合并,当提交的时候只提取了每一项的第一行的keyword(因为每项的每一行的keyword都是一样的)。 如果考虑到onSelect和onSelectAll的回调,我建议增加接受的dataSource的形式。 |
|
|
所以我说类似语义 |
|
@JasonKid 贾森基德,最终你们怎么解决的啊 |
|
@JasonKid 项目中也碰到这个问题了,您有解决办法了吗? |
|
@afc163 看这好多次了还是没想出办法,checkbox.group 做出效果来,可总有不适用的地方;能给我说说思路吗? |
|
@syaivin 这里还 open 说明官方目前也没有解决方案。 |
|
@afc163 好的,谢谢~ |
|
已使用checkbox实现(代码较耦合), 或者,其实这类需求大部分可以转换成 :
[{
key:'a',
name:'a1',
value:'111'
},{
key:'a',
name:'a1',
value:'222'
},{
key:'a',
name:'a2',
value:'333'
}]
=>
[{
key:'a',
names:[{
name:'a1',
values:[{
value:'111'
},{
value:'222'
}]
},{
name:'a2',
values:[{
value:'333'
}]
}]
}]
而不是靠Table实现 |
|
so solved? |
|
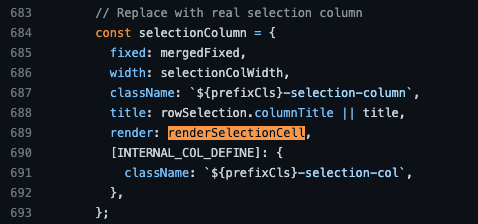
#3505 (comment) 官方没有提供选择行的 onCell 实在太一行了。 具体实现思路就是自己 render 出来 checkbox。 |
这样可以实现合并rowSelection 但是却会收到警告 没有提供 rowSelection.onCell() 的api, 导致无法消除这个警告,没有其他更好的办法了吗? |
|
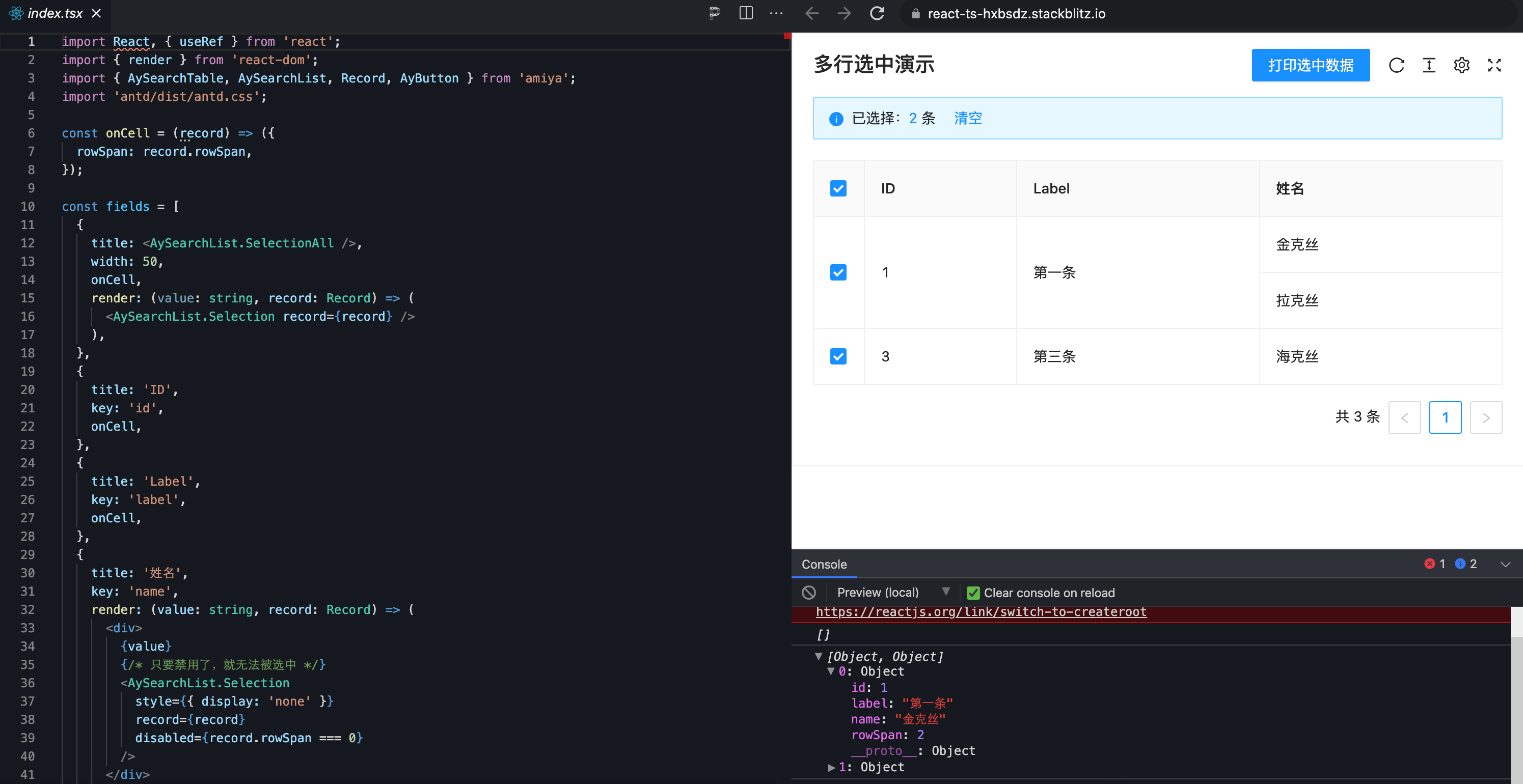
@viewweiwu #3505 (comment) 没有想到
|
|
@Y80 这样显示效果的是对的了,但是全选会选择 3 条, emm 也算还行吧。 |





您做了什么?
我对第一列的部分行做了rowSpan,但是希望rowSelection也进行rowSpan
现在有一些数据:
您期待的结果是:
实际上的结果是:
无此功能
截图中的最左列的选择框是我独立实现的选择框,与keyword列同步了rowSpan属性。如果rowSelection支持rowSpan等属性的话,我们就不需要去实现交互(全选等)了。
可重现的在线演示
无
The text was updated successfully, but these errors were encountered: