-
Notifications
You must be signed in to change notification settings - Fork 173
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: apisix-website redesign, add shaders and components used in UI (Sub-PR2) #495
feat: apisix-website redesign, add shaders and components used in UI (Sub-PR2) #495
Conversation
|
✔️ Deploy Preview for apisix ready! 🔨 Explore the source changes: 49c11f6 🔍 Inspect the deploy log: https://app.netlify.com/sites/apisix/deploys/6124be2ae0b0e700089f1f15 😎 Browse the preview: https://deploy-preview-495--apisix.netlify.app |
|
also cc @Baoyuantop @KishaniKandasamy @foolwc @iamayushdas @guoqqqi to review thanks |
|
Hi @1502shivam-singh since it is a big change for your home page, would you please give me a little more time, I want to discuss every details with you later this week, and at the same time competing for everyone's opinion, thanks a lot |
No problem 👍, I have already submitted the final report with links of these PRs so I don't think there would be any problem on that front. Take your time😊. |
|
Hi @1502shivam-singh, sorry for late reply let's discuss some details
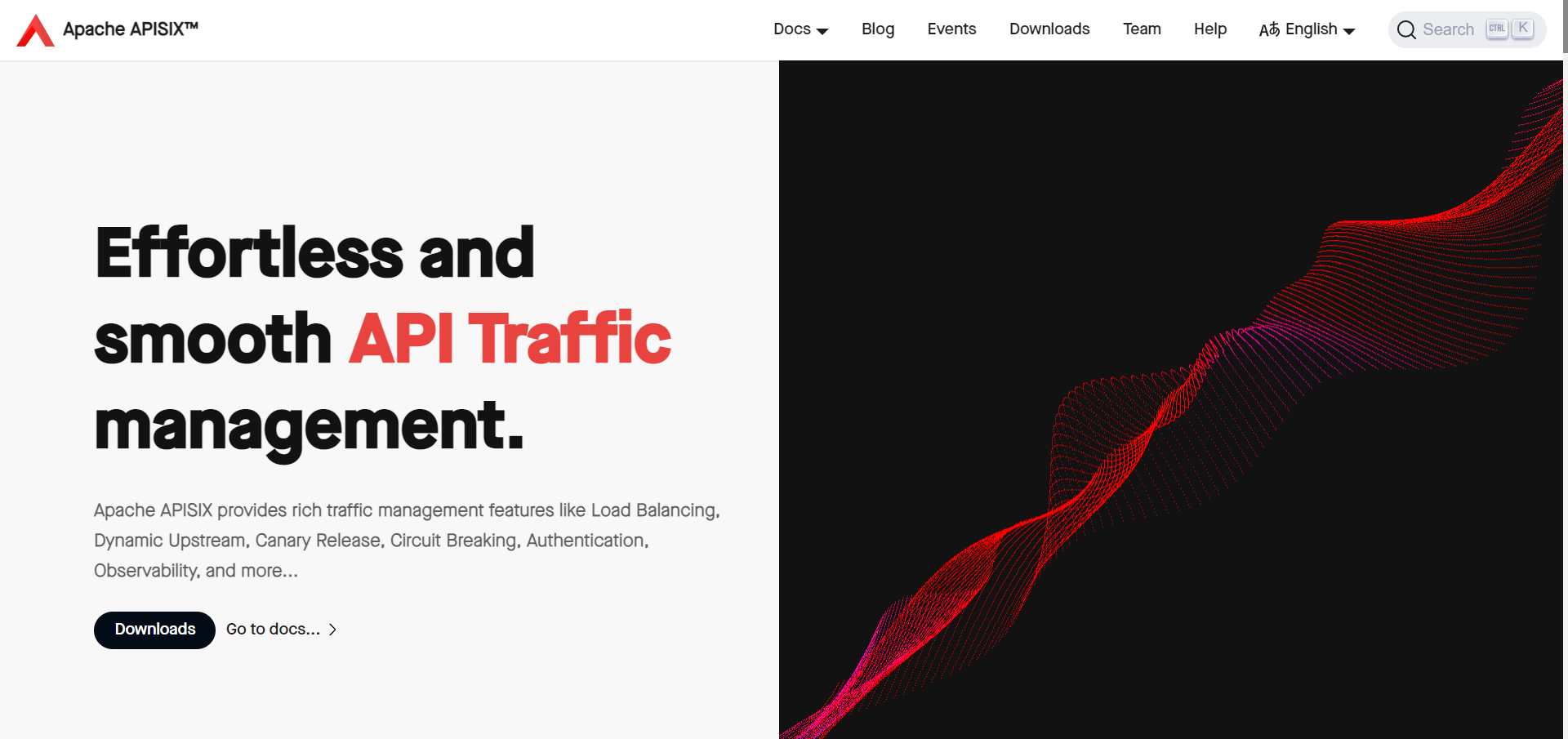
I love the left part~! For the right part it is really cool, but not very practical IMO, may I ask whether we can use this cool animation effects only as auxiliary effect?
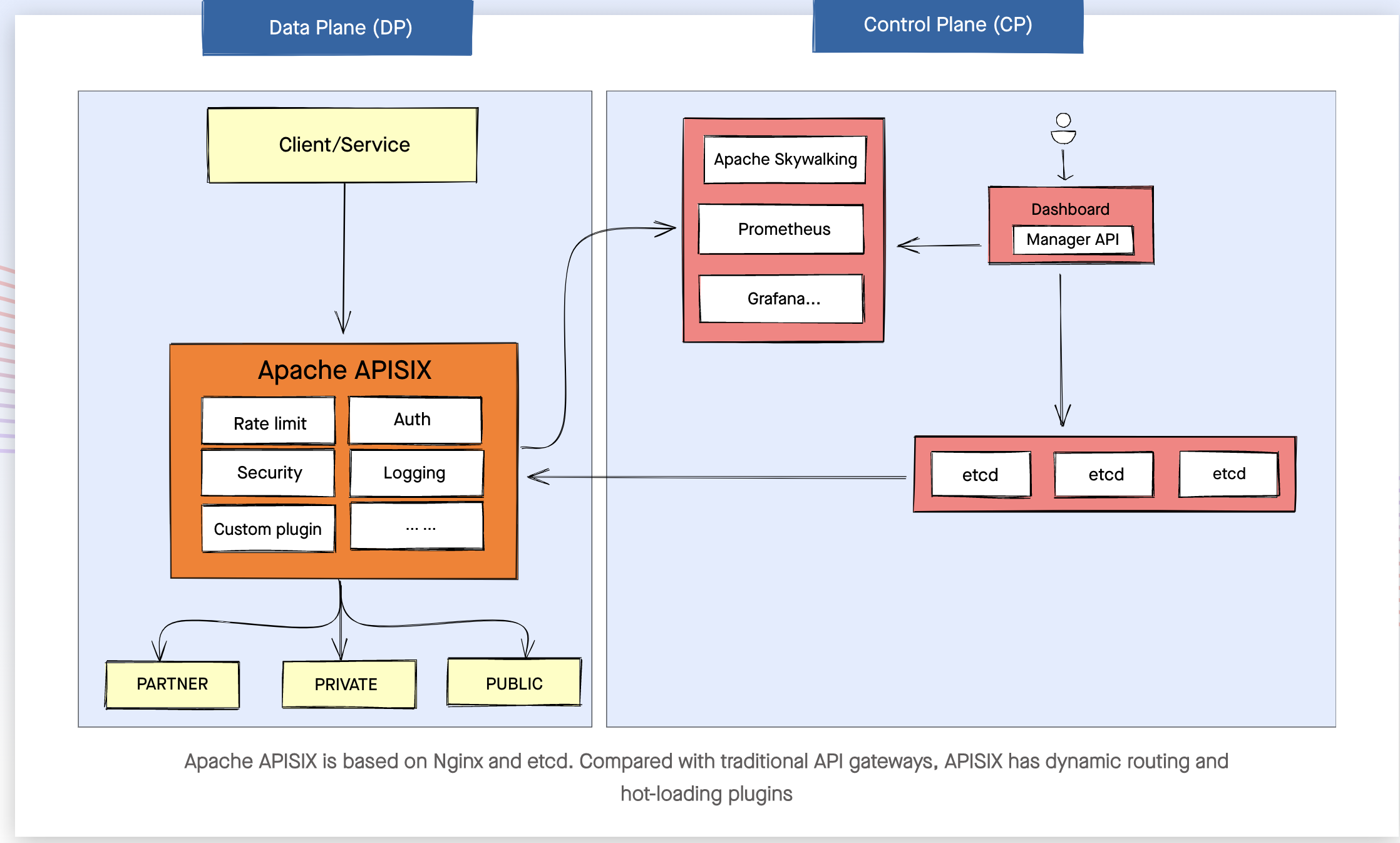
This our official community chart, I noticed that the multiple copies of APISIX has been Ignored in your redraw chart(If my preview address is still correct:https://apisix-re.netlify.app/) so how about use this chart directly or make some changes based on the original chart? |
The flow/wavy particle system imagery in top section is more of a metphor to the smooth, frictionless and synchronised performance of APISIX. It's a subtle abstract imagery that I came up with, to pull users in through curiosity and illustrate our product indirectly. If you insist, then one way is to change the main heading on left to something that is more descriptive of APISIX in the light of the right imagery.
Oh okay, one naive question coming up, do those multiple layered rectangles actually mean something, when highlighting the high level design ? I am not aware of this so. If they do, then I will edit this graph to accomodate. |
Thanks for elaborating on your design concept @1502shivam-singh , you are indeed a designer with ideas 👍 I agree with your inclusion of dynamic symbolic elements, that really makes our website more dynamic~!
hahaha, got your point, try to express the meaning as clearly as possible while still having a sense of design is the goal we pursue, multiple layered rectangles is the way we commonly represent multiple copies, or you can design a more logical and designed expression, and the only requirement is we support multiple copies of APISIX nodes. |
Okay, so as a middle ground, then one way could be to change the main heading on left to something that is more descriptive of APISIX in the light of the right imagery. Something like - "Effortless and smooth API Traffic management." This even rhymes better with the flow imagery. Given the scenario that the product here, an API gateway, doesn't provide much to add some asthetic sense so going for something abstract which can indirectly depict a quality of that service seems a good idea to me.
Okay, will do. |
|
I believe that as long as we keep the same direction, you will have a constant flow of inspiration @1502shivam-singh . And last two thing need to confirm: thanks a lot, looking forward to the improved version |
|
@liuxiran, check the site now link. Made some changes. |
thanks @1502shivam-singh, looking forward to your final Changes here, and since it is really a big change for our website, after you updated your final Changes, would you like to submit a discuss to our (mail list)[dev@apisix.apache.org], that will get more attention |
|
Just pushed the changes in the 3rd PR (for conflict, accept new incoming changes) Sure, will up a discuss mail tomorrow. |
thanks for your nice work. |





Apache APISIX website redesign (Sub-PR: 2)
This large feature addition will be done through 3 chained PRs which for easier reviews and merging. Please merge all these 3 sub PRs together, in ascending order for no breaking changes. Dependency flow is like PR3 depends on PR2, depends on PR1.
Link to next PR to merge
PR3 : #617
Changes:
Added shaders and components used in UI