Open-Source Web App coded in Flask Framework - Provided by AppSeed Web App Generator.
- SQLite database
- SQLAlchemy ORM
- Session-Based authentication flow (login, register)
- UI Kit: Solid State by Html5Up
PRO versions include Premium UI Kits, Lifetime updates and 24/7 LIVE Support (via Discord)
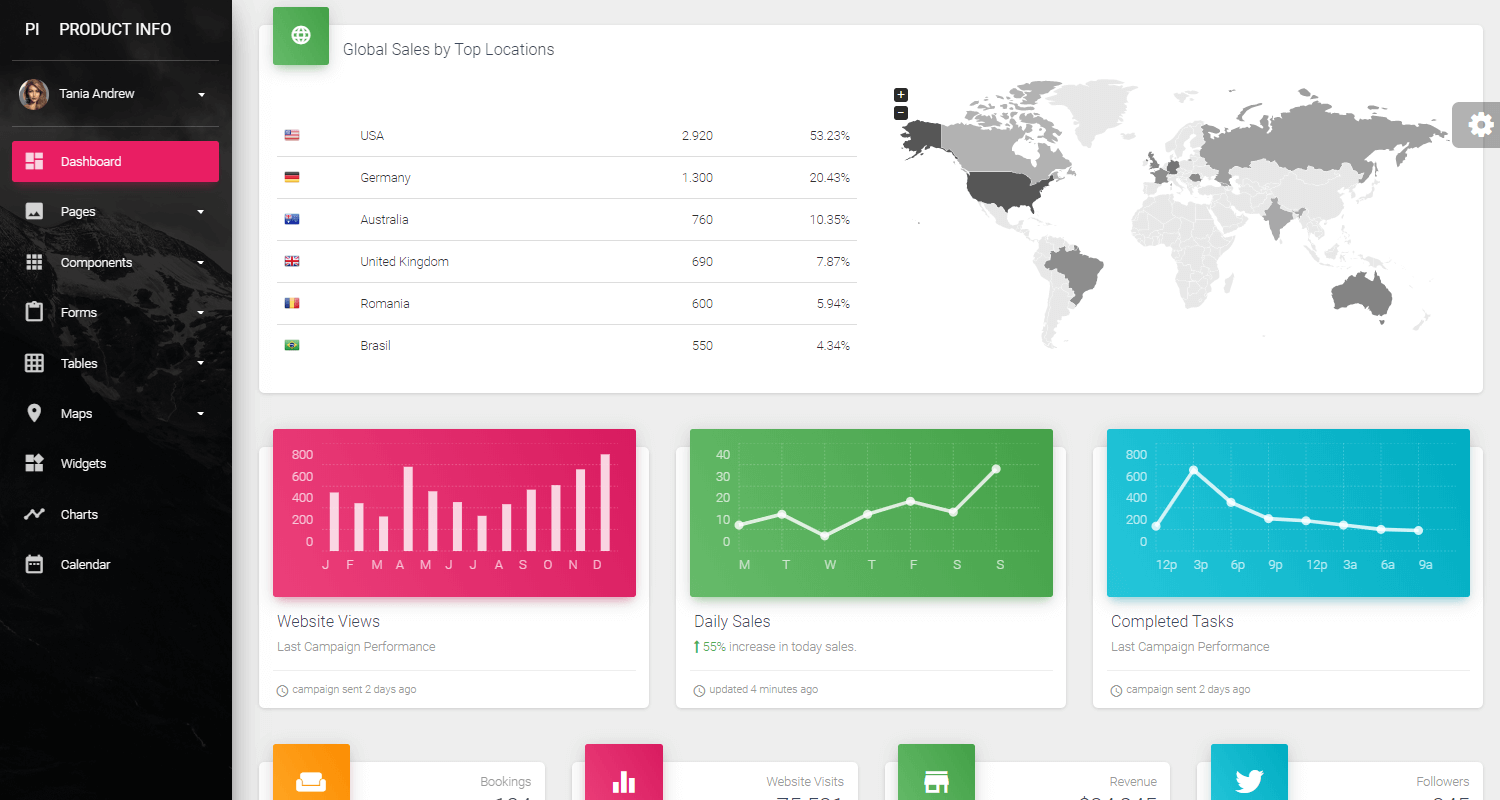
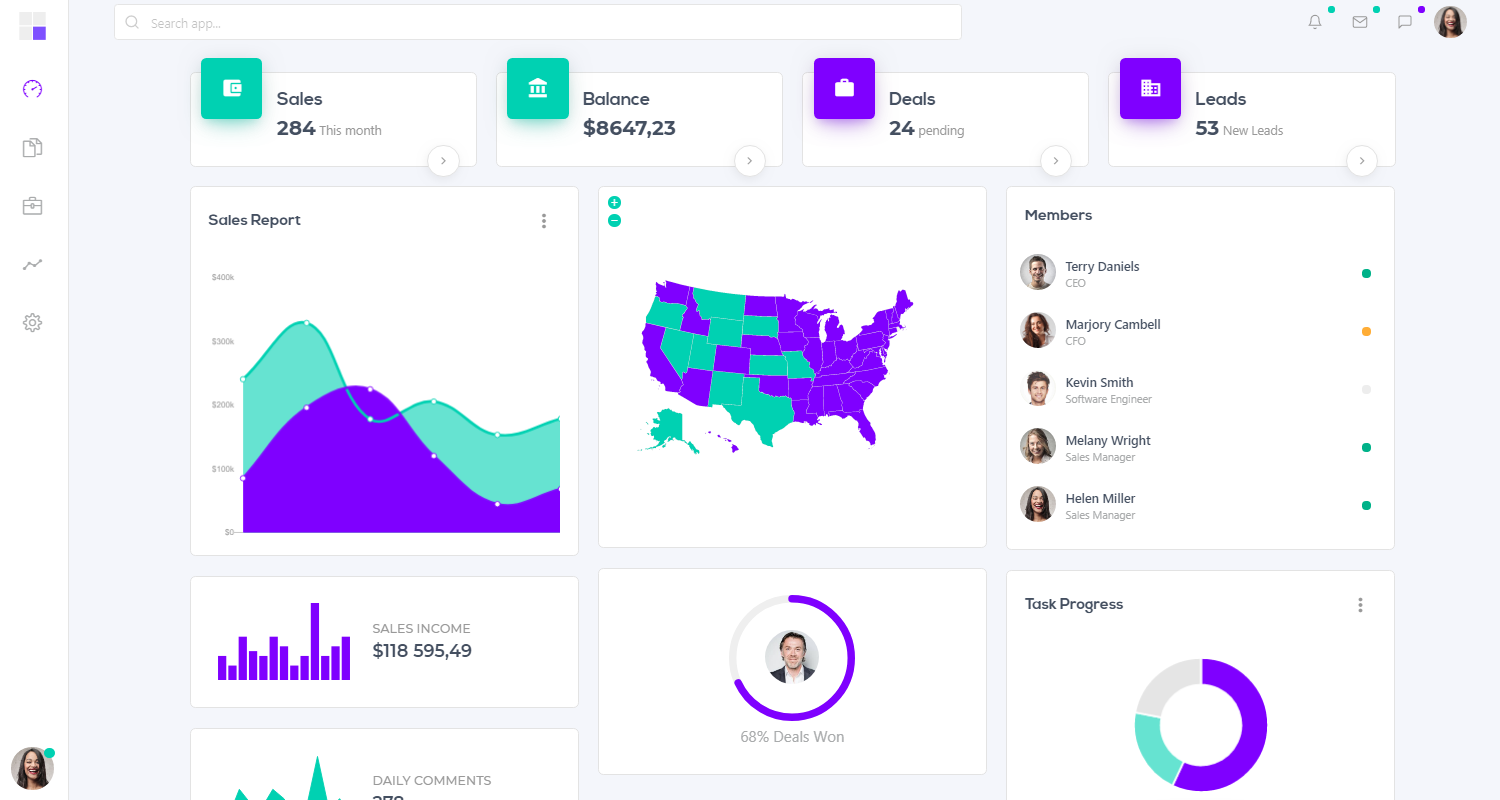
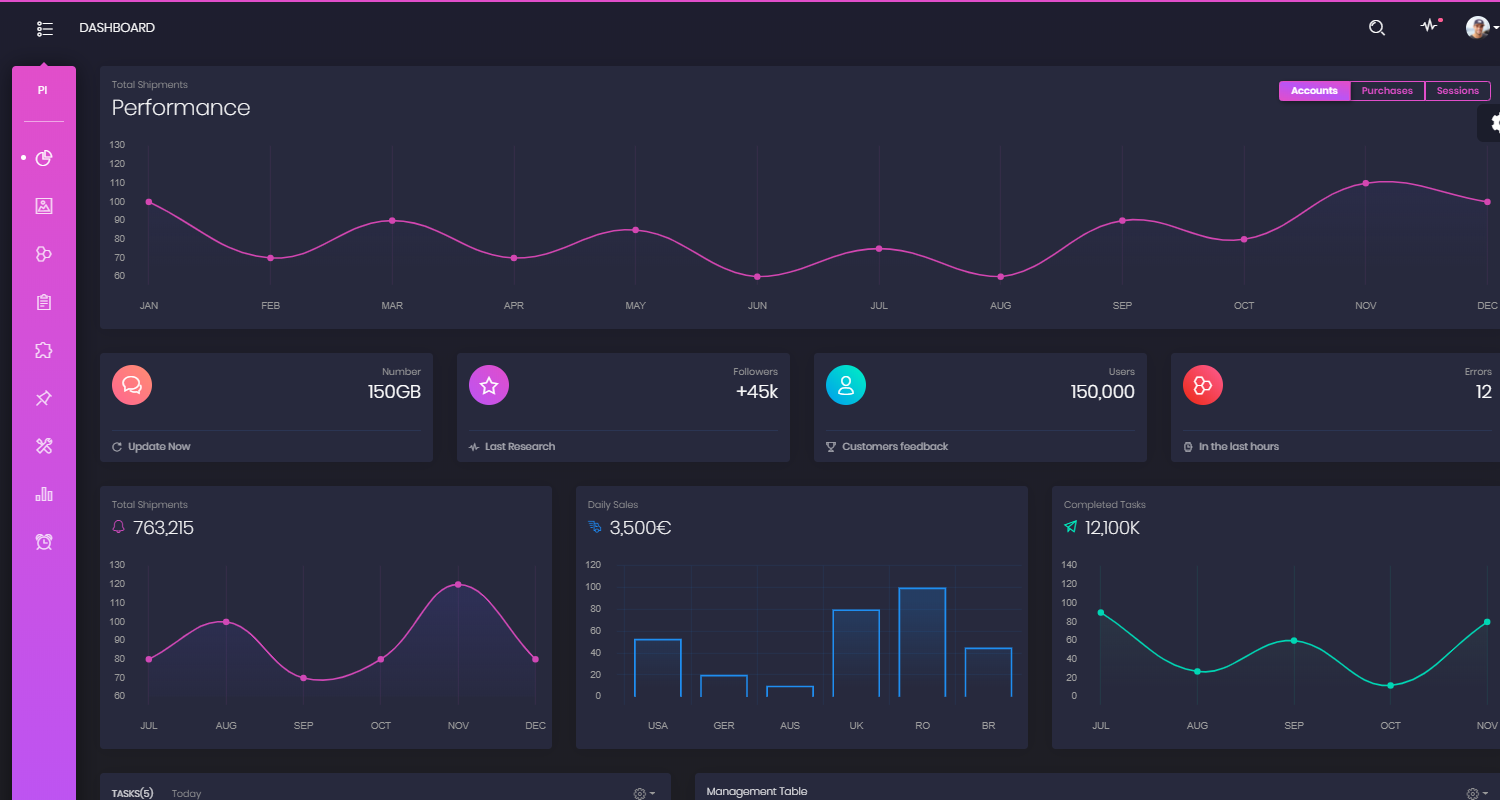
| Flask Dashboard Material PRO | Flask Dashboard Dashkit PRO | Flask Dashboard Black PRO |
|---|---|---|
 |
 |
 |
- Clone the repo
$ git clone https://github.com/app-generator/flask-solid-state.git
$ cd flask-solid-state
- Initialize and activate a virtualenv:
$ virtualenv --no-site-packages env
$ source env/bin/activate
- Install the dependencies:
$ pip install -r requirements.txt
- Run the development server:
$ python app.py
- Navigate to http://localhost:5000
- SQLite database
- Login, Register
- Static Build
python ./static.py. The static build goes toapp/builddirectory - FTP Deploy script. Info: this
require node.jsand the edit ofdeploy.jsto add FTP server credentials.
For issues and features request, use Github or access the support page provided by AppSeed
Flask Solid-State - Provided by AppSeed Web App Generator.