-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Create a dynamic block to replace the [bw_css] shortcode #13
Comments
|
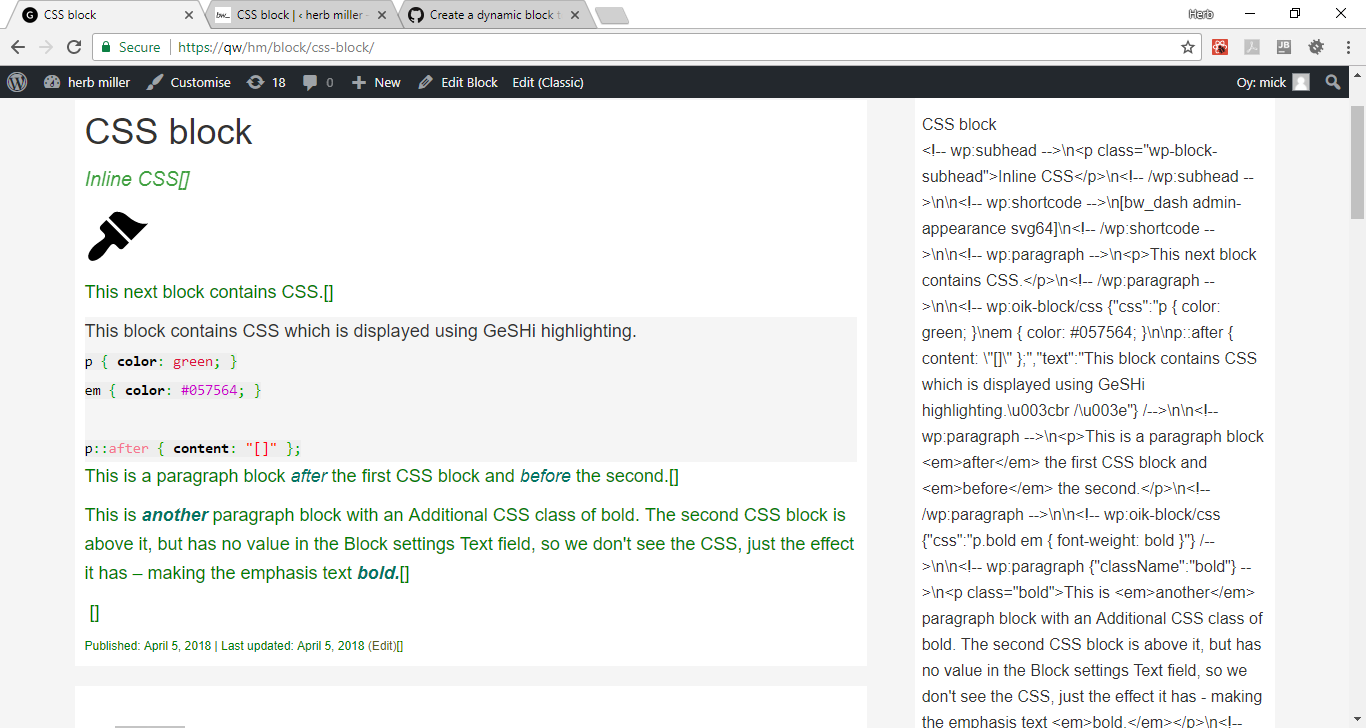
I've developed a quick and dirty hack for WordPress/gutenberg#5760 which enables a dynamic block to determine the content that it expects. Formatted output. See the source displayed in the sidebar. Now I have to add the |
|
After a short discussion with @aduth I have changed the code so that what was intended to be the dynamic content is saved as an attribute of the block. The dynamic block rendering function simply extracts this attribute and passes it to the implementing shortcode function as the $content parameter. So I no longer need the quick and dirty hack that I implemented in In this early working version the attribute is still called Here's an updated screen capture, showing that the new lines have been respected. Hurrah! Note: I wouldn't normally use CSS to force |
…ring it in an attribute instead
|
I included the CSS block in the wp-pompey website. It caused an Updating failed message in the editor, but the block was saved. In the front end the page crashed. Explanationoik-css was not installed! |
|
It would also be nice if the entry field showed highlighting. See one of the plugins documented in blocks.wp-a2z.org for an example. |
|
The code has been copied to the |
|
Delivered as part of the oik-css plugin. |




The [bw_css] shortcode, from the oik-css plugin, is used to create inline CSS.
It can also be used to document the CSS that it generates.
Gutenberg doesn't yet support this shortcode - see Gutenberg issues 5123 and 4456, already referenced by #22 - so we need to support it ourselves.
Requirements
Proposed solution
Note: As previously noted I envisage there to be a problem with this - see #22 - and Gutenberg issues 5760 and 5968.
The text was updated successfully, but these errors were encountered: