We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
1.内联式 2.style标签 3.link标签 4.import // 在css文件中@import url('文件名')
元素, 伪元素: (0,0,0,1) 类, 伪类, 属性: (0,0,1,0) ID: (0,1,0,0) 内联样式: (1,0,0,0) //注:继承的权值最低,可算作0.1 !import 最高。大于内联但一般不用;
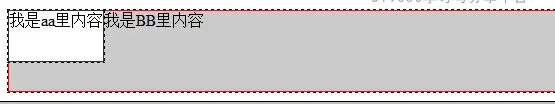
包含浮动元素 问题案例:高度塌陷问题:在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。
不被浮动元素覆盖 问题案例: div浮动兄弟遮盖问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给蓝色块加 overflow: hidden,触发bfc来解决遮挡问题。
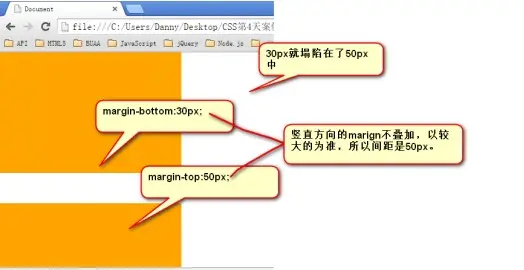
BFC 会阻止外边距折叠** 问题案例:margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。
详见 http://www.w3cplus.com/css/understanding-block-formatting-contexts-in-css.html
http://www.zhangxinxu.com/wordpress/2015/02/css-deep-understand-flow-bfc-column-two-auto-layout/
http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
The text was updated successfully, but these errors were encountered:
No branches or pull requests
CSS
1.引入
2.权重
3.BFC
一、什么是BFC(block formatting context):
在进行盒子元素布局的时候,BFC提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。 也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。(在 CSS3 中,BFC 叫做 Flow Root)
二、 形成 BFC 的条件:
三、BFC布局规则
四、BFC常见作用
包含浮动元素 问题案例:高度塌陷问题:在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。
不被浮动元素覆盖 问题案例: div浮动兄弟遮盖问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给蓝色块加 overflow: hidden,触发bfc来解决遮挡问题。
BFC 会阻止外边距折叠** 问题案例:margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。
详见
http://www.w3cplus.com/css/understanding-block-formatting-contexts-in-css.html
http://www.zhangxinxu.com/wordpress/2015/02/css-deep-understand-flow-bfc-column-two-auto-layout/
http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
The text was updated successfully, but these errors were encountered: