New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Teach-298] Create section - Update dialog styling #50605
Conversation
| <Heading1>{title}</Heading1> | ||
| <Heading2>{i18n.addStudentsToSectionInstructionsUpdated()}</Heading2> | ||
| <Heading3>{title}</Heading3> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
i can't find a definitive answer on what starting heading level inside a modal is best for screenreaders, but i would guess that h2 or h1 would be easier to navigate. would the Heading3s in here work as Heading2 or Heading1 with a class to adjust the styling?
that said, this modal already has other major accessibility issues, so I wouldn't consider this a blocking comment.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not sure why h3 should be a problem for screenreader. h3 is still a header so I don't see any semantic issues here, correct me if I'm wrong. In my opinion it's better to stick with one type-specs that we agreed and put in this file
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As an option - we can discuss it with designer, Molly Peredo (Looks like she doesn't have a githun account)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this page has some best practices: https://usability.yale.edu/web-accessibility/articles/headings#using. ideally, headings should only be chosen for their semantic meaning, and not based on style. it sounds like there's larger design questions here that make this outside the scope of this PR, so I can ask Molly about this separately. thanks for that link!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
started a convo with Molly about my heading questions, but I don't think that should block this PR. the rest looks good to me!
| <ParticipantTypeCard | ||
| onClick={setParticipantType} | ||
| key={index} | ||
| key={type} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nice catch!
| this.setState({hover: !this.state.hover}); | ||
| }; | ||
| // Toggle hover is not working properly when component is rendered with mouse already 'over' the component. | ||
| // In order for hover to work properly - set on/off hover implicitly. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
thanks for this comment!
| fontFamily: '"Gotham 5r", sans-serif', | ||
| fontSize: 16, | ||
| lineHeight: '24px' | ||
| fontFamily: '"Barlow Semi Condensed Semibold", sans-serif', |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just checking: will this affect any other components unexpectedly?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've checked, it should only affect PR
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🎉
This reverts commit 2b1ce97.
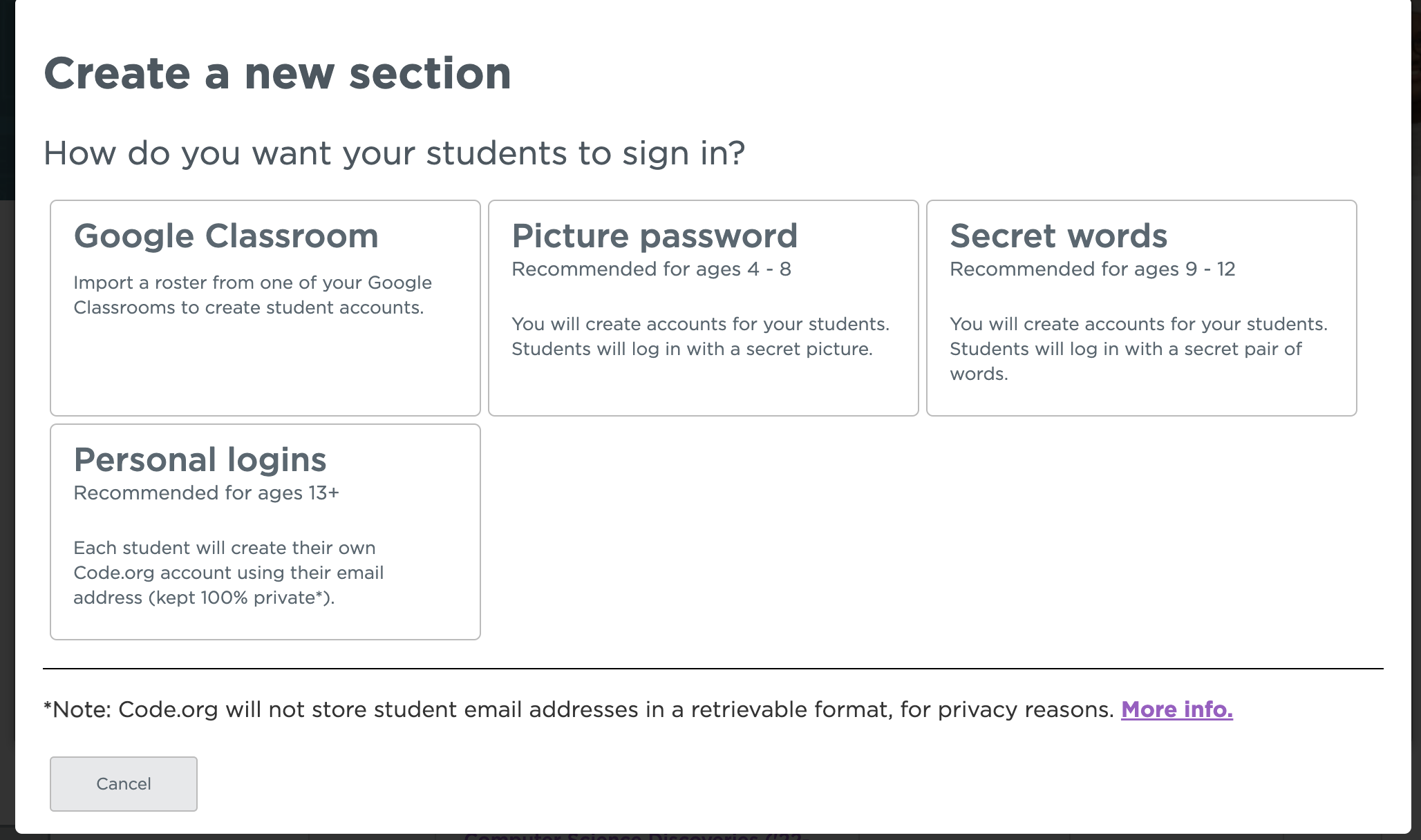
[Teach-298] Create section - Update dialog styling
Restyling(Visual appearance of pr) is already approved by Molly Peredo
Before:

After:
Links
Testing story
Deployment strategy
Follow-up work
Privacy
Security
Caching
PR Checklist: