-
Notifications
You must be signed in to change notification settings - Fork 233
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Positioning nodes with x and y #274
Comments
|
@StevenHeven maybe you could share a bit no your experience of displaying tree-like structure with react-d3-graph 🙂 (sorry to tag you here directly 🙈 ) |
|
Also, even after fixing the coordinates why do the node's position change everytime on re-rendering? I believed that they would remain in constant positions. |
|
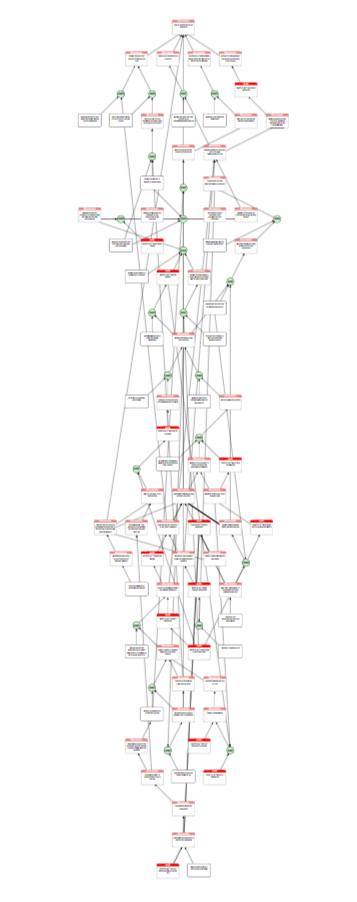
Hi @z-sanjivini , I launched your code and, except that you have nodes with the same x values, it works. Afterwards, to create a kind of tree with child-parent relationships, you must first walk your tree like roads. That is basically how to proceed in a logical way. That's what it can do: I'm not going to put my code to get to that because there's no point but it's to make the principle understandable;) If you need more explanations, I'm here ;) |
|
@StevenHeven I also had problem with node positioning, even with gravity at 0 and different positions they get rearranged by d3. How do you get around this problem? |
|
If you want to see how i made my tree graph, you can check the Issue#270 to see the code ;) |
|
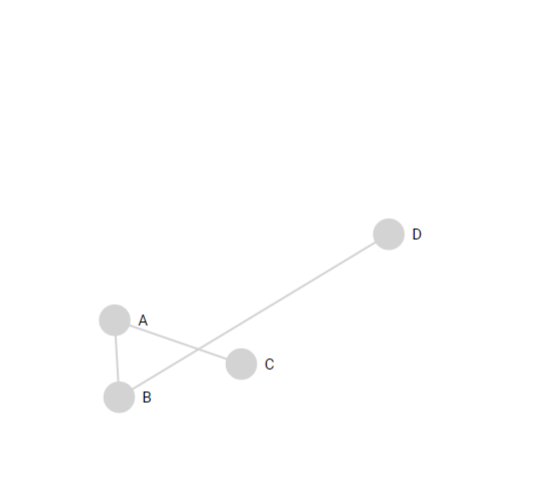
@StevenHeven, I can reproduce the problem here (link to sandbox) In my example, 3 nodes should be at the same level at the bottom, and one above the second one, like this : But when I add the links I get this : Do you have any fix for this? |
|
After looking a bit at the code, I found exactly the behavior I'd like to have : From : _graphBindD3ToReactComponent() {
this.state.simulation.nodes(this.state.d3Nodes).on("tick", this._tick);
this._graphLinkForceConfig();
this._graphNodeDragConfig();
}To : _graphBindD3ToReactComponent() {
this._graphNodeDragConfig();
}It lets my config as I described it in the doc. |
|
I currently don't have time to look into it in more detail, but my approach would be something like: First look into the comments from @StevenHeven, maybe you're missing something? If that's not the case we could try to go for the following implementation:
config = {
nodeHighlightBehaviour: true,
// ... other configs
disableLinkForceConfig: false, // --> new API config
_graphBindD3ToReactComponent() {
if (disableLinkForceConfig) {
this.state.simulation.nodes(this.state.d3Nodes).on("tick", this._tick);
this._graphLinkForceConfig();
}
this._graphNodeDragConfig();
}Let me know if you're willing to give this a try, cheers! |
|
Sure I will do a PR for this one ! |
|
Thanks @antoninklopp, closing this with #278 |
|
Sorry for bringing this old issue up again, but this seems like the most fitting place for my question: I would like to statically position nodes on 3 levels based on the x coordinate. If there are multiple nodes on one level, they should automatically take distance from each other by adjusting their y-coordinate.
|
|
Hi @ASchwad, you would have to compute yourself the |


I have been using the default example given and was simply playing around with the config.
Each time I run this code, even when the coordinates have been hardcoded, I get new positions. Why is that so since they should now be fixed. I would like to simply create a tree structure with siblings getting equally spaced, how do I calculate these coordinates. Could you please explain?
The text was updated successfully, but these errors were encountered: