Camera styled capture button with 3D touch.
To run the example project, clone the repo, and run pod install from the Example directory first.
iOS 10.0
DJCaptureButton is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'DJCaptureButton'let captureButton = DJCaptureButton(frame: .init(x: 0, y: 0, width: 60, height: 60))
captureButton.delegate = self
view.addSubview(captureButton)extension ViewController: DJCaptureButtonDelegate {
func captureButtonDidFire(captureButton: DJCaptureButton) {
debugPrint("Capture button action")
}
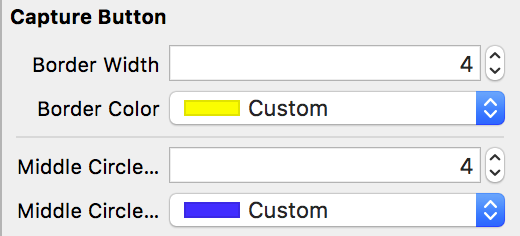
}captureButton.borderWidth = 4
captureButton.borderColor = .yellow
captureButton.middleCircleOffset = 4
captureButton.middleCircleColor = .blue- Add a UIButton in Interface Builder.
- Set the "class" property to DJCaptureButton.
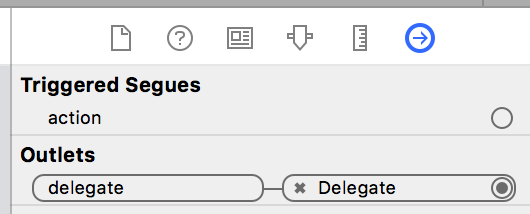
- Connect the delegate.
See the Example Project.
Additional properties are available in the Attribute inspector:
David Jonsén
DJCaptureButton is available under the MIT license. See the LICENSE file for more info.