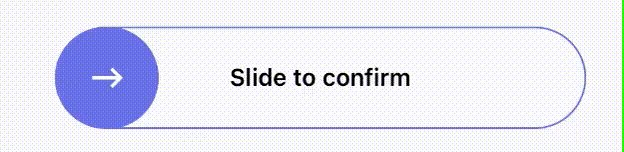
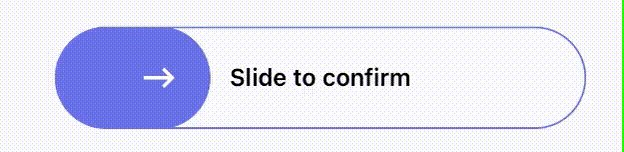
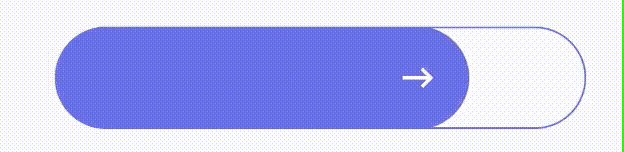
This component can be used to have an animated swipable button in your react-native app.
npm i @dillionverma/react-native-swipe-button
// or
yarn add @dillionverma/react-native-swipe-button| Prop | Type | Description |
|---|---|---|
| title | string Required | The text that will be displayed inside the button |
| onSwipeStart | () => void | Callback that will be invoked when the user starts swiping |
| onSwipeEnd | () => void | Callback that will be invoked when the user ends swiping |
| onComplete | () => void Required | Callback function that will be invoked when the button has reached the final state |
| height | number | The height of the container. Default 70 |
| borderRadius | number | The border radius of the container and button (default: height / 2) |
| completeThresholdPercentage | number | Determinates when onComplete should be invoked (default: 100) |
| containerStyle | StyleProp | Styling for the container |
| underlayStyle | StyleProp | Styling for the underlay container |
| iconContainerStyle | StyleProp | Styling for the icon container |
| titleContainerProps | ViewProps | Additonal Props for the title container |
| titleContainerStyle | StyleProp | Styling for the title container |
| titleProps | TextProps | Additonal Props for the title text |
| titleStyle | StyleProp | Styling for the title text |