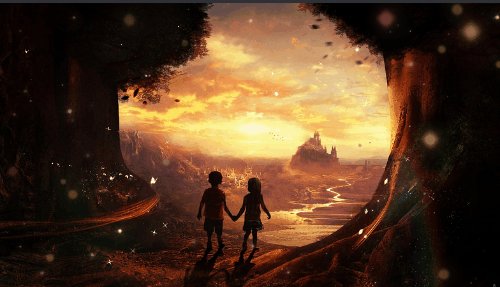
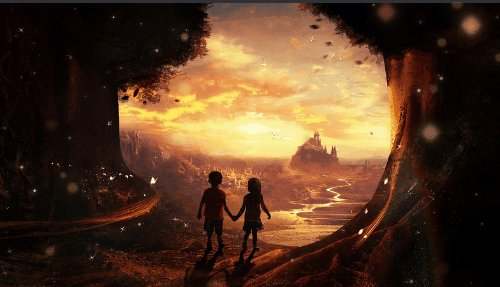
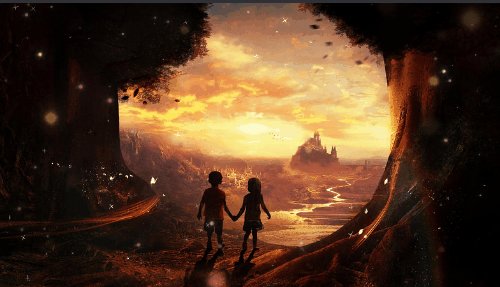
Unleash the power of the GPU! Use fancy-webgl-sparkles.js to spice up your website with this awesome webgl effect.

Please check the demo with the documentation to get started.
It's a performance first frontend Javascript library powered by pixi.js that allows you to add dynamic glowing sparkles, stars and bokeh to your DOM elements.
- WebGL rendering
- Fancy glow and post-process shaders
- No coding required, just plug and add markup to your html elements
- Vanilla Javascript (No JQuery)
- Three type of particles available
- Bokeh
- Sparkles
- Stars
- Able to simulate tons of particles
- Fast on mobile
- Customize your own colours
- Built in events
- Able to render sparkles outside of elements with custom boundaries
- Sizing options and multipliers
npm i fancy-webgl-sparklesimport FancyWebGLSparkles from "fancy-webgl-sparkles"Download fancy-webgl-sparkles.js from the dist directory and add before the closing body tag
<script src="./your-path/fancy-webgl-sparkles.js"></script>FancyWebGLSparkles.init(document.querySelector("your-selector"), {
persistent: true,
renderOutside: false,
sparkleScale: 250,
renderBokeh: true,
bokehSize: 0.4,
sparkleColor: "rainbow"
});Please refer to the documentation for advanced configuration and interactive examples.
If you wish to contribute feel free to just send a pull request, whether you find a bug or have a feature request feel free to get in touch.