-
Notifications
You must be signed in to change notification settings - Fork 286
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Revamp components inspection (Octane support and improved UX) #1088
Conversation
0e9162d
to
c3ac9c2
Compare
|
I just tried this out 👍
|
a92d010
to
5724d09
Compare
|
@patricklx I just pushed a refactor with various improvements, can you test it again and see if it is still a problem? |
|
For other people who wanted to try it in Firefox instead of Chrome, follow these steps:
|
357fa1d
to
ccbd110
Compare
|
Personal project running Ember Source 3.15.0 — I'm seeing a lot of this: Three errors and |
f6b4bd0
to
bb580cb
Compare
|
The last commit should fix the Glimmer Components debug assertion issue! |
b58c33d
to
0fbca9f
Compare
0fbca9f
to
64cceff
Compare
64cceff
to
6bf2677
Compare
5aad4a5
to
0b541c6
Compare
8461e01
to
d4c0c90
Compare
c0d920b
to
041a0f2
Compare
08e4af6
to
3ecd5f0
Compare
3ecd5f0
to
dadec7b
Compare
| let id = `ember-inspector-boot-${(Math.random() * 100000000).toFixed(0)}`; | ||
|
|
||
| let script = document.createElement('script'); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm curious if these let's pollute "global space" for the consumer, have you tested?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It does not, it's in its own special scope (which is why I can't just set window.EmberENV = { _DEBUG_RENDER_TREE: true }; here in the first place)
| if (typeof factory.meta === 'object') { | ||
| factory.meta.moduleName = `my-app/${name}.hbs`; | ||
| factory.meta.moduleName = `my-app/templates/${name}.hbs`; | ||
| } else if (typeof factory.__meta === 'object') { | ||
| // Ember 3.13+ | ||
| factory.__meta.moduleName = `my-app/${name}.hbs`; | ||
| factory.__meta.moduleName = `my-app/templates/${name}.hbs`; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It isn't immediately obvious to me why we actually care about setting meta.moduleName, what is it used for in the UI?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We use it to show the template name/path in the tooltips
tests/ember_debug/view-debug-test.js
Outdated
| matchTree(tree, [TopLevel( | ||
| Route({ name: 'application' }, | ||
| Route({ name: 'simple' }, | ||
| Component({ name: 'test-foo', bounds: 'single' }), | ||
| Component({ name: 'test-bar', bounds: 'range' }) | ||
| ) | ||
| ) | ||
| )]); | ||
| }); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This abstraction is really nice 👏
…s#1088) * Add a polyfill for the `captureRenderTree` API * GlimmerTree -> RenderTree * [WIP] view inspecting * Correctly insert outlet nodes * Wire-up more of the UI * Get pinning working * Fix vertical-collection * Fix object inspection * Fix polyfill * Tooltip positionining Closes emberjs#1089 * Use polyfill for 3.14.0/3.14.1 * Set `EmberENV._DEBUG_RENDER_TREE` * Some improvements to the tooltip * Refactor render tree to use Octane idioms * Fix debouncing, don't cause a ton of user-runloops * Don't shadow methods (requested by @rwjblue) * Implement remaining features * Automatically scroll to the appropiate row * Make sure the view inspection tooltips and the inspector tab stays in sync * Fix pinning * Some performance improvements * General cleanup, ensure correct teardown * Revert to updating component tree with instrumentation While the backburner-based approach is technically more correct, it turns out that ember in practice always fire the instrumentation events due to the route templates (including the internal -top-level) being instrumented by default. This gives more favorable results since we start way too many runloops when we shouldn't have to. * Don't show empty rects * Fix app-picker tests * remove unused code * Fix component tests * Fix view debug tests * Fix style lint * PR comments * Fix 3.4 outlet template location * Fix @model arg on 3.14 * Skip debounce when requesting the first render tree * unify view debug and component tree tests * Refactor render-tree * Refactor view-inspection
…s#1088) * Add a polyfill for the `captureRenderTree` API * GlimmerTree -> RenderTree * [WIP] view inspecting * Correctly insert outlet nodes * Wire-up more of the UI * Get pinning working * Fix vertical-collection * Fix object inspection * Fix polyfill * Tooltip positionining Closes emberjs#1089 * Use polyfill for 3.14.0/3.14.1 * Set `EmberENV._DEBUG_RENDER_TREE` * Some improvements to the tooltip * Refactor render tree to use Octane idioms * Fix debouncing, don't cause a ton of user-runloops * Don't shadow methods (requested by @rwjblue) * Implement remaining features * Automatically scroll to the appropiate row * Make sure the view inspection tooltips and the inspector tab stays in sync * Fix pinning * Some performance improvements * General cleanup, ensure correct teardown * Revert to updating component tree with instrumentation While the backburner-based approach is technically more correct, it turns out that ember in practice always fire the instrumentation events due to the route templates (including the internal -top-level) being instrumented by default. This gives more favorable results since we start way too many runloops when we shouldn't have to. * Don't show empty rects * Fix app-picker tests * remove unused code * Fix component tests * Fix view debug tests * Fix style lint * PR comments * Fix 3.4 outlet template location * Fix @model arg on 3.14 * Skip debounce when requesting the first render tree * unify view debug and component tree tests * Refactor render-tree * Refactor view-inspection
…s#1088) * Add a polyfill for the `captureRenderTree` API * GlimmerTree -> RenderTree * [WIP] view inspecting * Correctly insert outlet nodes * Wire-up more of the UI * Get pinning working * Fix vertical-collection * Fix object inspection * Fix polyfill * Tooltip positionining Closes emberjs#1089 * Use polyfill for 3.14.0/3.14.1 * Set `EmberENV._DEBUG_RENDER_TREE` * Some improvements to the tooltip * Refactor render tree to use Octane idioms * Fix debouncing, don't cause a ton of user-runloops * Don't shadow methods (requested by @rwjblue) * Implement remaining features * Automatically scroll to the appropiate row * Make sure the view inspection tooltips and the inspector tab stays in sync * Fix pinning * Some performance improvements * General cleanup, ensure correct teardown * Revert to updating component tree with instrumentation While the backburner-based approach is technically more correct, it turns out that ember in practice always fire the instrumentation events due to the route templates (including the internal -top-level) being instrumented by default. This gives more favorable results since we start way too many runloops when we shouldn't have to. * Don't show empty rects * Fix app-picker tests * remove unused code * Fix component tests * Fix view debug tests * Fix style lint * PR comments * Fix 3.4 outlet template location * Fix @model arg on 3.14 * Skip debounce when requesting the first render tree * unify view debug and component tree tests * Refactor render-tree * Refactor view-inspection

Known Issues
-top-levelroute template in "Components" tabInstructions for testing
Click on the Checks tab for this pull request
Under "Build and Publish" > "Build extensions" > "Artifacts", download the "chrome" build

Extract the zip file you downloaded from the previous step, it should result in a folder called "chrome"
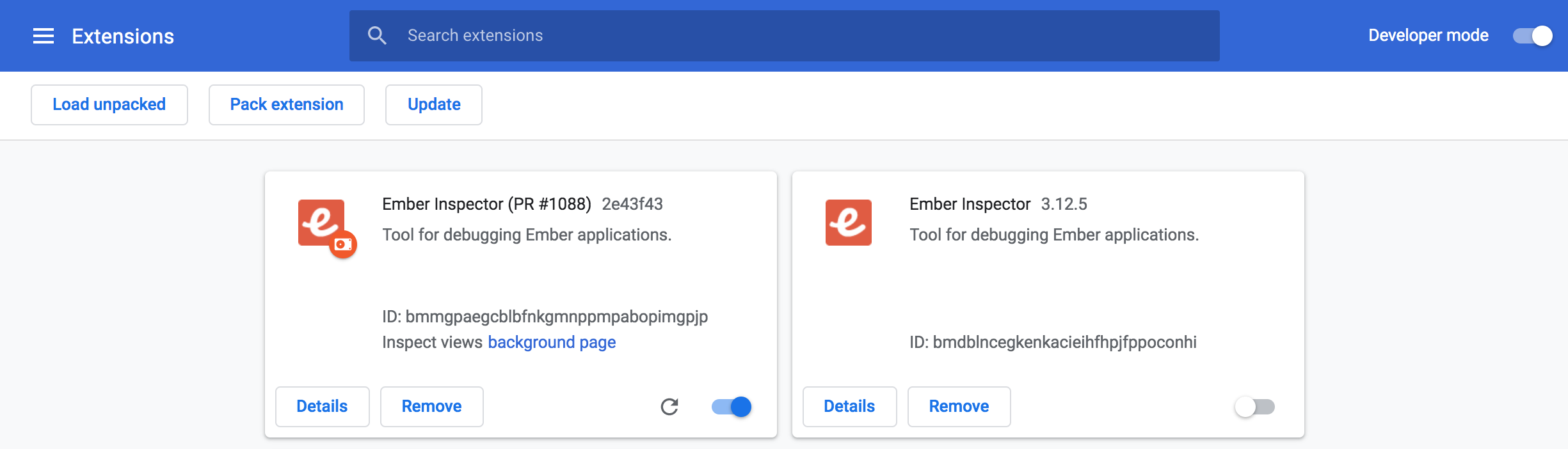
Go to chrome://extensions/, enable "Developer mode" on the top-right corner, disable the Ember Inspector extension using the toggle (if you have it installed), click "Load unpacked", select the folder you extracted from the previous step

Try out the new inspector

When you are done testing, go to chrome://extensions/, remove the custom build and switch back to the normal inspector
The custom extension installed using this method does not automatically update itself, so you will have to repeat these steps whenever there is a new commit available for testing.