fix: button style margin set zero globally #8426
Closed
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Pre-flight checklist
Motivation
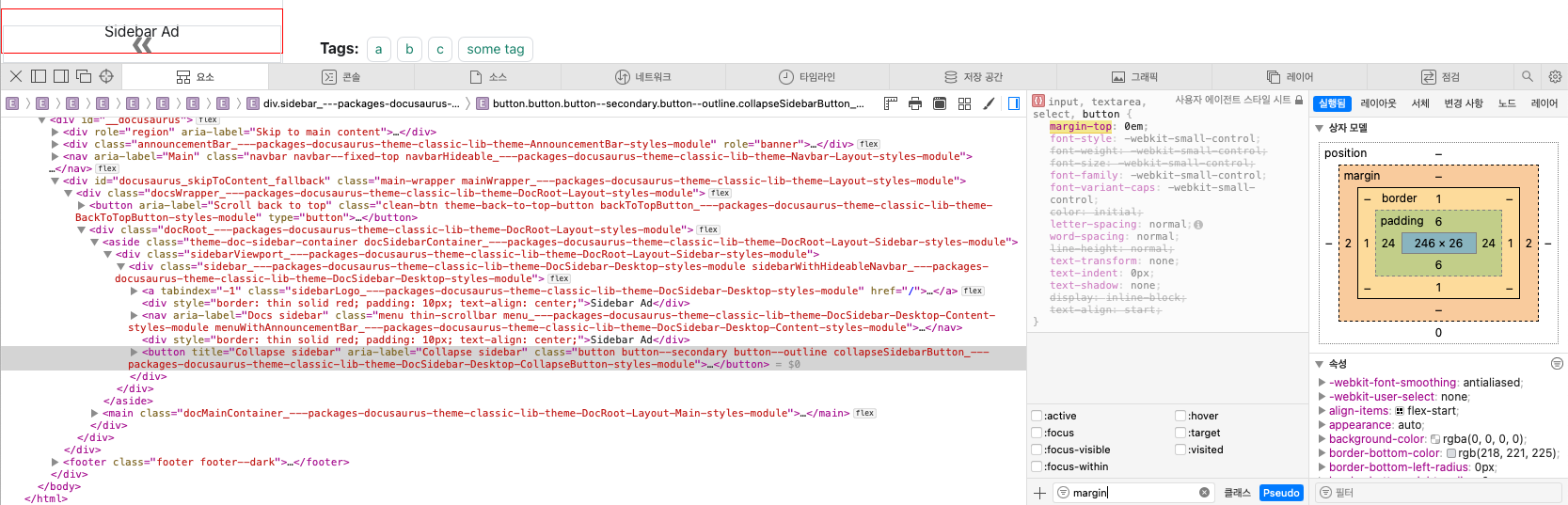
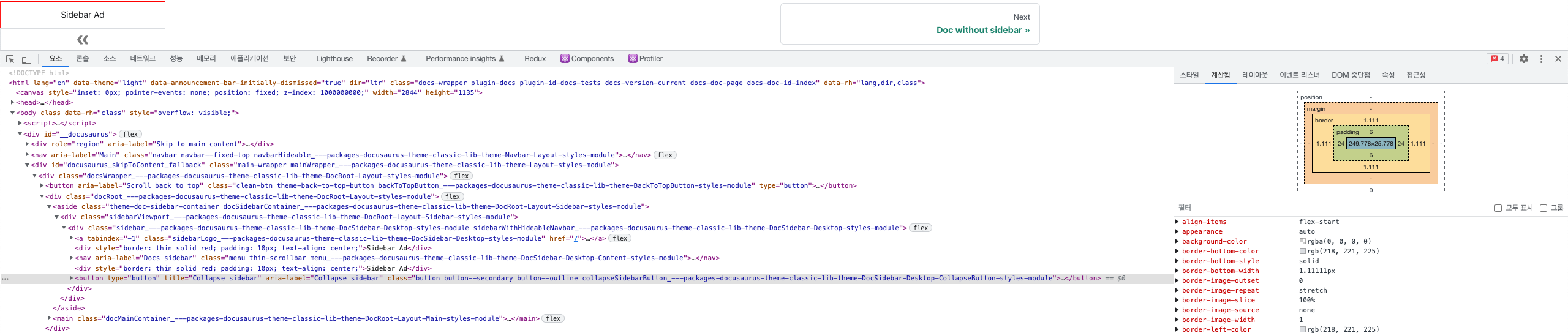
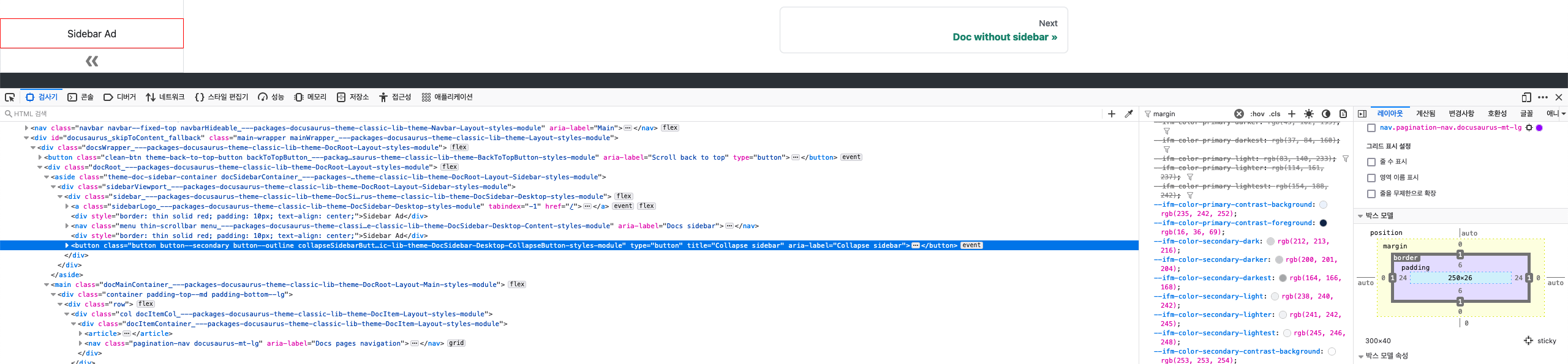
in safari, button element default margin left and right set 2px;

but Chrome and firefox were not set 2px;


so i check how to use in facebook.
they are using static style sheet by cdn
(https://static.xx.fbcdn.net/rsrc.php/v3/yC/l/0,cross/xv165oDvQLn.css?_nc_x=Ij3Wp8lg5Kz)
in there set
if we set this, we can remove css that some of button set margin: 0
i set default value in theme/Layout/styles.module.css but i think it's not best.
could you advice about that?
Related issues/PRs
none