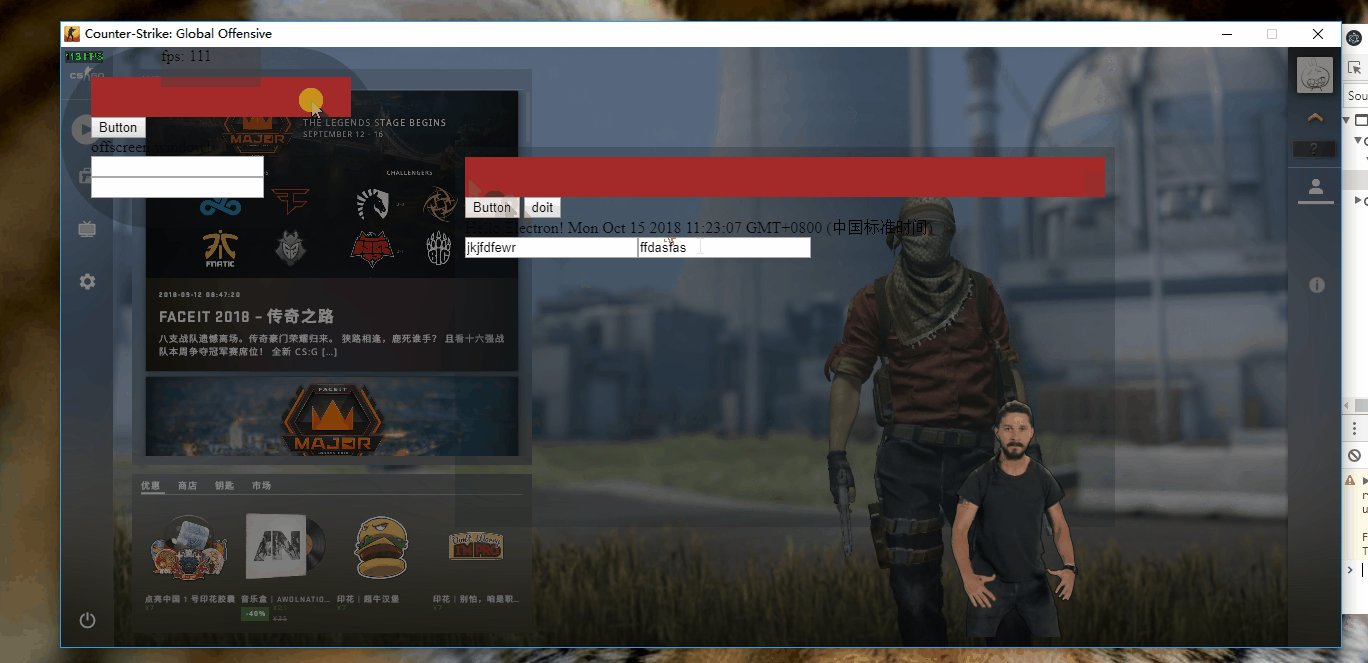
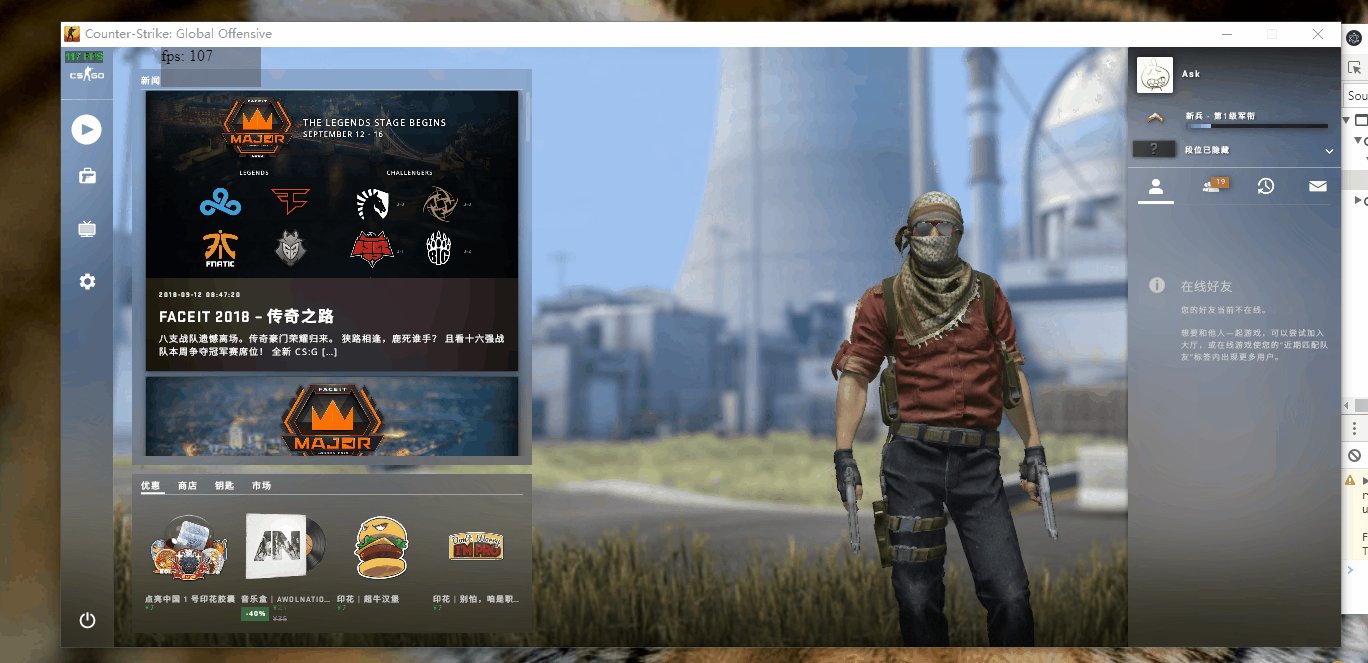
use the power of web to inject any web app to overlay in your game
- need Visual Sudio 2017 to build native C++ project.
use 32bit node to install 32bit electron (game overlay support x64 no matter electron version), if you want to use 64bit electron, modify compile:electron script in client/package.json.- we can assocciate a new IME conext if game disabled it, but in fullscreen it will cause window to lose focus.
- node-gyp need python2 installed on system and make sure it's added to PATH
- checkout document about how to use it in your own project
- git clone https://github.com/hiitiger/gelectron.git
git submodule update --init --recursivecd to boost and do boost bootstrap- run demo client
cd client npm link ../electron-overlay npm i npm run compile:electron npm run build npm run start - click the start button to start
- open gameoverlay.sln and build all
- start dx11app and press ESC to do load inject dll for test
- press F1 to swtich input intercepting
- [x] electron offscreen window overlay in game
- [ ] dx12 api support
- [x] dx11 api support
- [x] dx10 api support
- [x] dx9 api support
- [x] multi windows support
- [x] window z-index and focus
- [x] in game sync drag and resize
- [ ] in game defered drag and resize
- [x] window draw policy
- [x] input intercepting by manually control
- [x] custom shaped window (alpha test for mouse handling)
- [ ] detailed injecting configuration
- [x] input intercepting by auto mouse check
- [ ] brwoser window state manage
- [x] better hotkey
- [x] session reconnect