開発研修 html html5
fr-sasaki edited this page Aug 6, 2014
·
11 revisions
HTMLの概念や構文、タグなどを理解します。
以下について調べてIssueに記述して下さい。
- HTMLとは
- HTMLの基本的な構造を表す要素
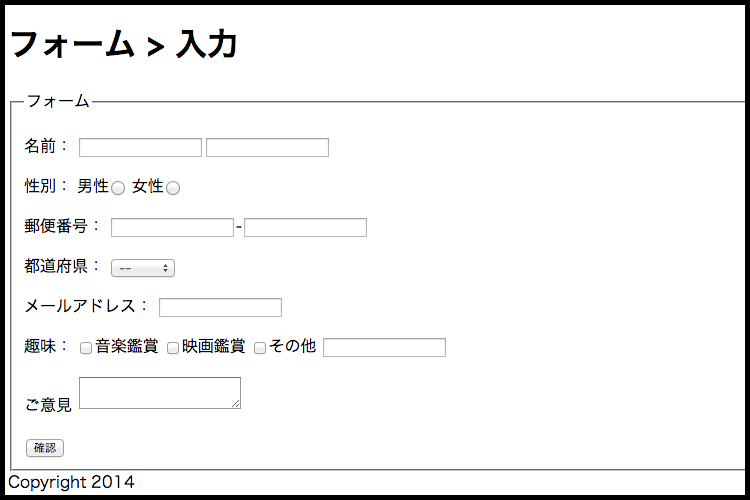
HTMLのタグを理解し、実際に簡単なフォームを作成します。
- HTML5で作成
- 文字コードはUTF-8
- 改行コードはLF
- インデントはスペース2つ
- 意味を持って改行する
- ブロック、リスト、テーブル要素は改行し、子要素にはインデントを挿入する
- ヘッダ、フッタ、ナビ、その他機能が大きく分かれる部分は空行を入れる
例
<blockquote>
<p><em>developers</em>, training.</p>
</blockquote>
<ul>
<li>php</li>
<li>ruby</li>
<li>smalltalk</li>
</ul>
<footer>
<p>training</p>
</footer>- 見出しを付ける
- 次のフォーム画面へ遷移するリンク
- 以下のフォーム項目
- 項目名にラベル
- 次の確認画面へ遷移するボタン
| フォーム項目 | フォームタイプ | 備考 |
|---|---|---|
| 姓 | テキストボックス | |
| 名 | テキストボックス | |
| 性別 | ラジオボタン(男性・女性) | リスト形式で表示 |
| 郵便番号 | テキストボックス(3桁と4桁でテキストボックスを分ける) | |
| 都道府県 | セレクトボックス(いくつかの都道府県を選択肢にし、1行目は--) | |
| メールアドレス | テキストボックス | |
| 趣味 | チェックボックス 設問:趣味はなんですか 選択肢:音楽鑑賞,映画鑑賞,その他(テキストボックスあり) | |
| ご意見 | テキストエリア |
- フォーム画面で入力した値を表形式で表示(今はあてでよい)
- フォーム画面へ戻るボタン
- 完了画面へ遷移するボタン
- 「応募しました」という文言表示
- トップページへ遷移するリンク
HTML5で新しく定義された文章構造について理解し、実際に作成したフォームに適用します。
以下の文章構造タグについて調べて下さい。
- header
- footer
- article
- nav
- aside
- section
作成したフォームに対し、文章構造タグを適用して下さい。
Copyright (C) fact-real, Inc. MIT License