-
Notifications
You must be signed in to change notification settings - Fork 7
Velux Theme Homepage #51
Comments
|
Hi @tussinglady , Do you have a link to your website? The homepage should have persisted between the two versions of the theme, as nothing major has changed within the theme itself. What version of Primer and Velux do you have installed? I'd be happy to do some testing on my end. Best, |
|
Thanks for being so prompt Evan!
Here is the link to the website: hopeforbukwo.org
So I went to theme details for Velux and it says it's my current theme, active, and 1.1.0 and then I looked at Primer it's not active and it's 1.8.0
I apologize in advance for being fairly novice to WordPress
|
|
@EvanHerman |
|
Hi @tussinglady , The menu issue inside of Velux was recently reported and has been merged into our develop branch. We are waiting on releasing the next version, but in the meantime the latest release can be downloaded from here on Github. Velux (Development Branch) - Download Link Once you have the .zip you'll want to just change the name of it to velux before uploading it to your WordPress site. You should find that the menu issue is resolved on that branch. when we push out the next release of Velux (most likely v1.1.1) the issue will be resolved on the master branch as well. Let me know if that helps. Best, |
|
@EvanHerman |
|
@tussinglady I can't access the site, I see a "This site can't be reached" notice. Edit: nevermind, it's back up. |
|
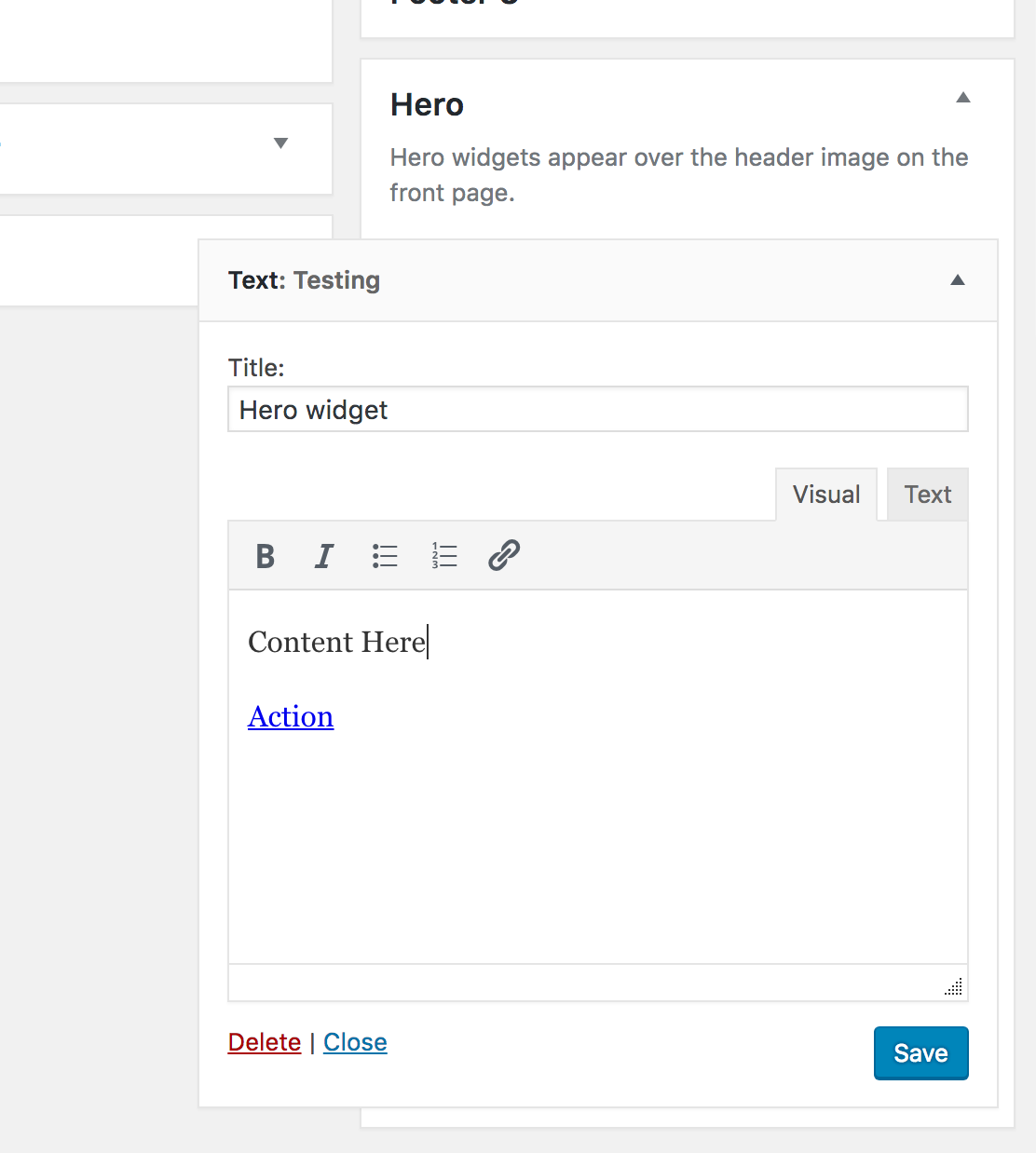
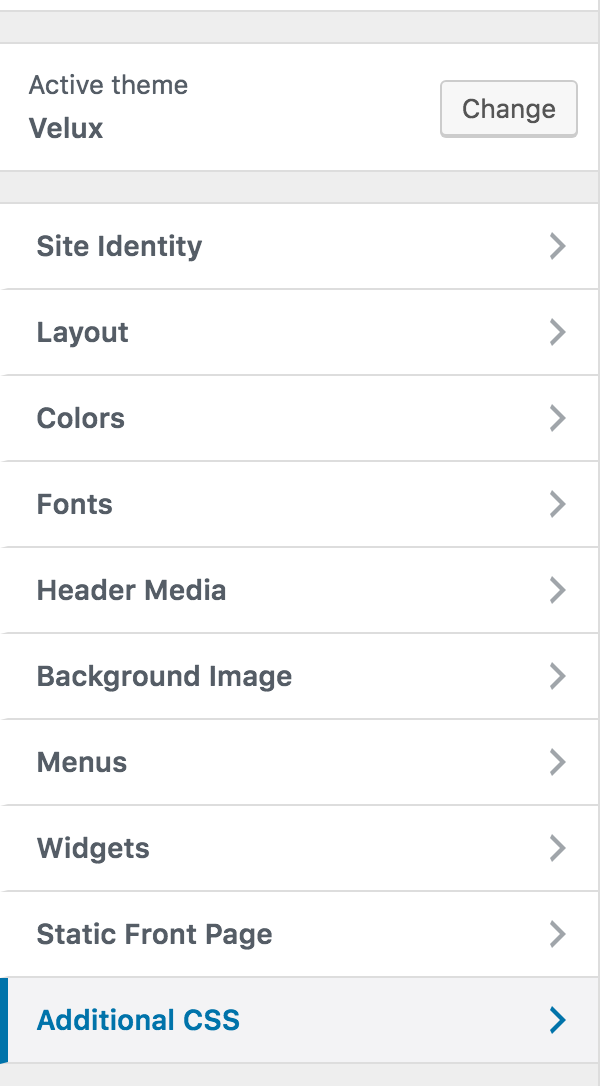
The reason the hero is not expanded fully is because you have no hero widget and the hero collapses. If you want to make the hero larger, you can add a hero widget inside of the 'Appearance > Widgets' menu. Otherwise, you will need to add custom CSS into the 'Additional CSS' section of the customizer. (Appearance > Customize > Additional CSS) I don't know your ultimate goal here, but a few options of CSS to expand the header, which you can add into the 'Additional CSS' section are: body.home .page-title-container {
margin-bottom: 2em;
}or body.home #masthead {
height: 100vh;
}or body.home #masthead {
min-height: 500px;
}
.home .page-title-container {
margin-top: 5%;
}There are a few ways you can go about tweaking the header size, but feel free to try any of the approaches above and tweak to your satisfaction. I think the last one is probably what you are after, since it will increase the header height and tweak the header title top margin - but keep in mind that you will also need to tweak the styles for the mobile breakpoints. Evan |
|
It's totally the hero widget! Awesome @EvanHerman thank you SO much. |
|
No problem at all @tussinglady - sorry that it took so much back and forth to get to the bottom of that! I hope you have a wonderful rest of your day. If you run into any other issues moving forward don't hesitate to reach back out. Evan |


I was having the same issues as #49 and so I followed the instructions of downloading the new version of velux and installing it. But now my homepage is different. Instead of the awesome giant picture with "Make a Bold Statement", it's the cropped version of the photo with "HOME" written. I much preferred the larger picture. How do I keep that same Home page?
The text was updated successfully, but these errors were encountered: