You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
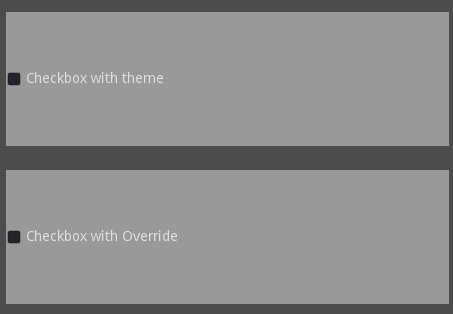
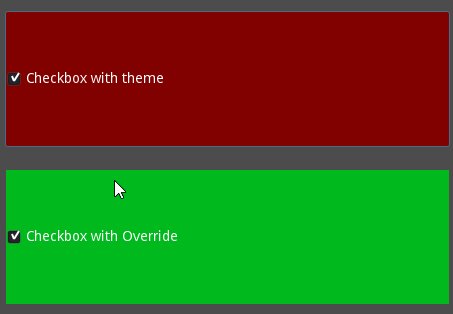
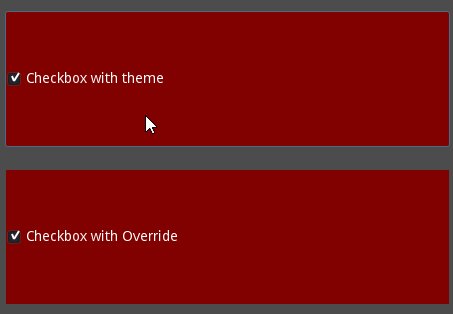
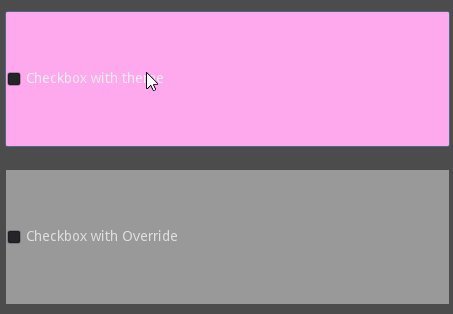
Using the theme to apply styles to the "CheckBox" control node doesn't work for the "Hover Pressed" style.
Using the style override of the node with the same styleboxes works.
Steps to reproduce
Create a theme and add normal, hover, pressed and hover_pressed styles to the checkbox.
Add a checkbox node and aplly the theme.
Add the same styles to a second checkbox node without theme, but theme overrides.
Godot version
3.4.4.stable and 3.5.rc5
System information
Windows 10, GLES 3
Issue description
Using the theme to apply styles to the "CheckBox" control node doesn't work for the "Hover Pressed" style.

Using the style override of the node with the same styleboxes works.
Steps to reproduce
Minimal reproduction project
TestProject.zip
The text was updated successfully, but these errors were encountered: