-
-
Notifications
You must be signed in to change notification settings - Fork 74
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How to add ports for edges (GraphViz) #92
Comments
|
Thanks for bringing this to my attention! Adding some kind of support for GraphViz' Currently, just merely adding vertex ports requires a deeper understanding of GraphViz record/Mrecord structures or HTML labels, as in your above example. Personally, I think this is not quite ideal, but it's okay considering this is a general purpose graph library and not just a GraphViz dot abstraction. Should we choose to stick to that, I think it makes sense to add some kind of special layout attributes like this: $a = $graph->getVertex('a');
$struct1 = $graph->getVertex('struct1');
$edge = $a->createEdgeTo($struct1);
$edge->getLayout()->setAttribute('port.target', 'f1');We would then have to update our I've updated the PR title to reflect the feature request. |
|
I agree with we have a graph lib and not a graphviz lib. And settings attributes for graphviz is then the way to do this. Some remarks:
I'll write a test for this :) Is there a way to attach this issue to a PR? |
Probably not :> This might seem okay for directed edges, whereas there's no distinguished "target" for an undirected one. Any suggestions?
Indeed! Prefixing this might be a good idea. Considering this feature is limited to GraphViz, perhaps prefix this with
Just open a new PR and include "fixes #xx" in the description. |
Reading http://www.graphviz.org/doc/info/attrs.html#h:undir_note we can relax on not working as graphviz states
That means we should not care :-/ ... OTOH we prob could help our users with taking care for upgrading a undirected to a directed graph. But that's another issue.
Great suggestion
Always nice to learn new stuff :) |
GraphViz documentation certainly makes a valid point. Now even irrespective of what GraphViz does, what should our API look like? Using the words "target" and "source" will ultimately be just as ambiguous in our context, as there's no such concept for an undirected edge. Unless we can find a better wording I'm kind of okay with that, provided we add some documentation.
I don't think that's an option here. Adding two directed edges instead of a single undirected one certainly leads to a whole new level of issues. Besides, this doesn't actually fix our naming issue, as we'd still have to apply the port definition on the original undirected edge. |
|
When we regard That is the relation We are save if we only proces layout values on DirectedEdge only. These would workout ok I guess: Let's wait for this to solve after moving Graphviz out of this repo? |
|
An example for arrows is https://bytebucket.org/estin/sadisplay/wiki/static/schema2.png found on https://bitbucket.org/estin/sadisplay/wiki/Home |
Thanks for the links. Arrows use the normal layout attribute settings and can be changed as usual: Also, regarding port definitions: After some further inspection it turns out the following definition is equivalent to As such, your initial example can be expressed like this: // a -> struct1:f1
$edge = $va->createEdgeTo($vstruct1);
$edge->getLayout()->setAttribute('headport', 'f1');Would you care to confirm this? If so, I'd like to keep this as-is and consider this bug done. Perhaps we should add some examples (separate repo? #97) to show its usage? |
|
Nice:) I've updated the issue summary. |
|
When we have new repo let's add code examples (read tests) generating all our puzzles. My current practice is to generate artifacts in the tests directory. People interested in those output just have to run tests. Created a new milestone to move issue 'out of sight' |
|
Yep, once #97 is done, we should probably add some layout tests. Other than that, I assume this ticket can be closed? |
|
Nope ... we have to build examples and this is one of them. |
I agree. Considering we're about to split off graphviz to a separate project (#97), I've linked this ticket to a dedicated documentation ticket there (graphp/graphviz#2). So closing this in the core graph library. |
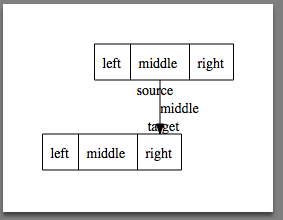
In #36 a commented on the record structure which allows for 'deep' edge snap points.
Using

tailportandheadportfor an edge we can do this.Having a vertex label like
we can connect an edge to f1 like this
Using portpos like
is even worse.
AFAIK we don't have support for this.
Defining this as a
Layoutis not an option either?XREF
The text was updated successfully, but these errors were encountered: