New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(jsx/dom): rewrite renderer to use virtual tree #1981
Conversation
…ent`, `Element`, etc.
8f4c3ab
to
caba00e
Compare
|
It's amazingly small! It is good that the implementation is small and easy to maintain. It's good if working AsyncComponent with What I am concerned about is the case where the server and the client see the same component. This is an important issue for Islands Architecture, which will be introduced in v4. I tried this PR code, but, of course, the import { useState, use } from 'hono/jsx/hooks'
export default function Counter() {
const promise = new Promise((resolve) => setTimeout(resolve, 2000))
use(promise)
const [count, setCount] = useState(0)
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
)
}Repo: https://github.com/yusukebe/hono-jsx-front-poc/tree/dom What we need to consider is the What do you think about the server and client referring to the same component regardless of |
bf4d41c
to
283d530
Compare
4f6d020
to
2806a51
Compare
Behavior of
|
|
Thanks! I am wondering if the counter sample in the following repository will work or not. From what I have tried, it does not work with the latest code from this PR. I think this should work, am I wrong? I would be glad if you could check. |
|
@yusukebe import { Suspense } from 'hono/jsx'
import { useState, use } from 'hono/jsx/hooks'
const promise = new Promise((resolve) => setTimeout(resolve, 2000))
function Counter() {
use(promise)
const [count, setCount] = useState(0)
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
)
}
export default function App() {
return (
<Suspense fallback={<div>Loading...</div>}>
<Counter />
</Suspense>
)
} |
|
Thanks! I would like to do the following.
In the following code, the application waits 2 seconds on the server side for the first access and then waits 2 seconds on the client. On the second and after, the app waits 2 seconds on the client only. What I'm expecting is this "behavior after the second time". This means that the client only waits 2 seconds, and the server does not wait - In actuality, my ideal is - the server returns the contents of the fallback, and the client also initially renders the fallback (as hydration) and then shows the contents from the client after 2 seconds. // component.tsx
import { use } from 'hono/jsx/hooks'
const promise = new Promise((resolve) => setTimeout(resolve, 2000))
export default function Component() {
use(promise)
return <p>Done!</p>
}// server.tsx
app.get('/', (c) => {
return c.render(
<div id="target">
<Suspense fallback={'on server...'}>
<Component />
</Suspense>
</div>
)
})// client.tsx
document.addEventListener('DOMContentLoaded', function () {
const target = document.getElementById('target')
render(
<Suspense fallback={'on client...'}>
<Component />
</Suspense>,
target
)
})Area.mp4This behavior is expected according to the specification. Therefore, it may not be necessary to change it. However, I cannot realize what I want to do. What do you think about this matter? Or do I expect the wrong things? I'm sorry to bother you. |
|
Or it may be better to separate the roles of the server and client components as follows:
A quick search shows that Next.js has a similar approach. |
|
I'm sorry. Please ignore what I have written above! It is a very rare case that this server and client reference the same AsynComponent and SSR that hydrates it. I think it is not used very often (especially in the file-based routing framework we are trying to create) and should not be recommended. I will merge if you are OK! |
|
@yusukebe |
|
Yeah! I'll merge this now. |
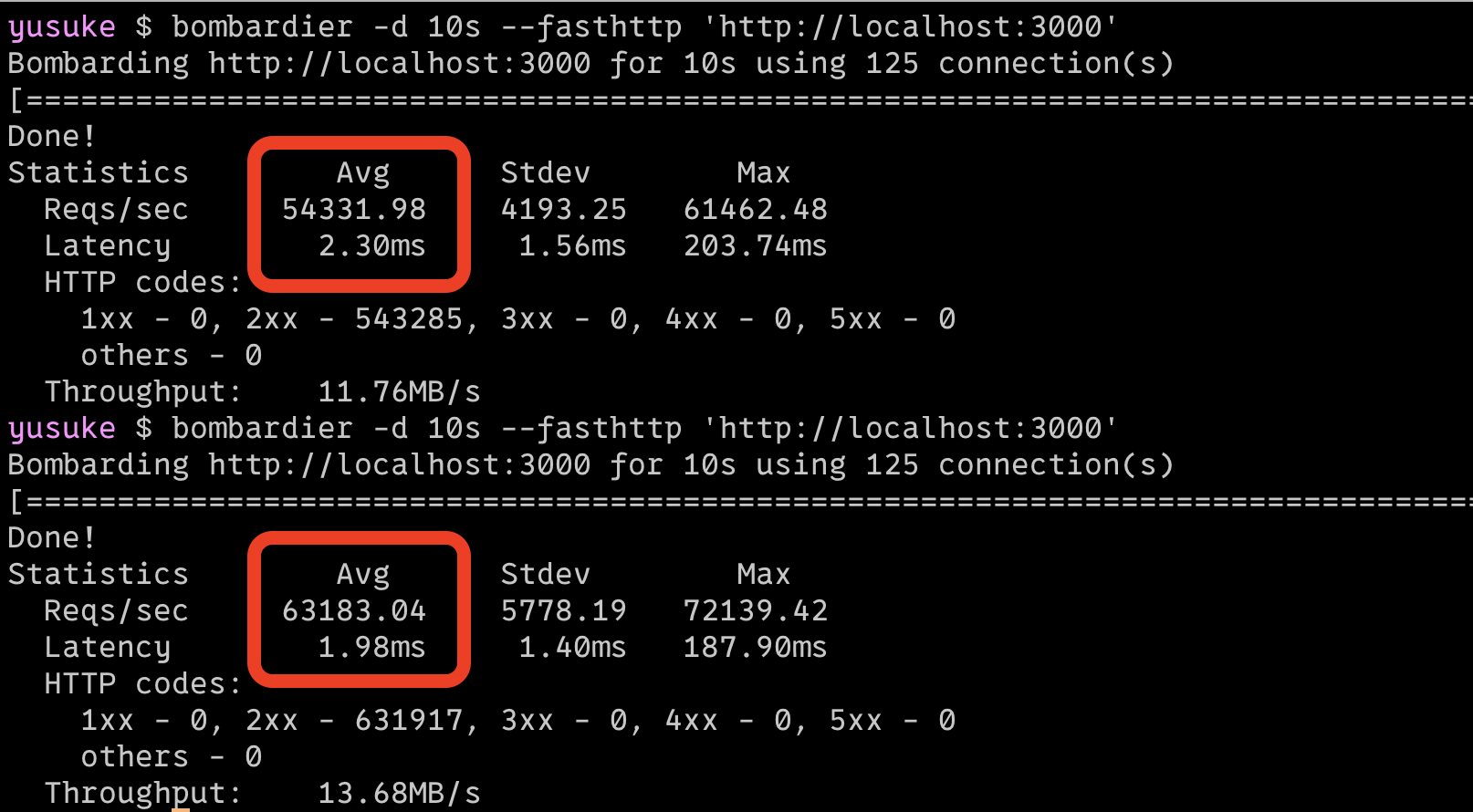
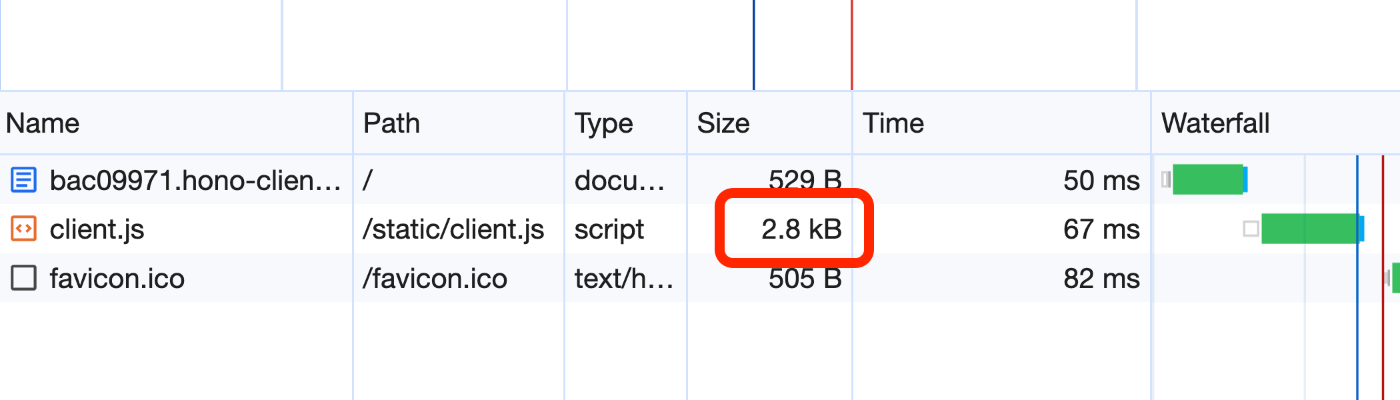
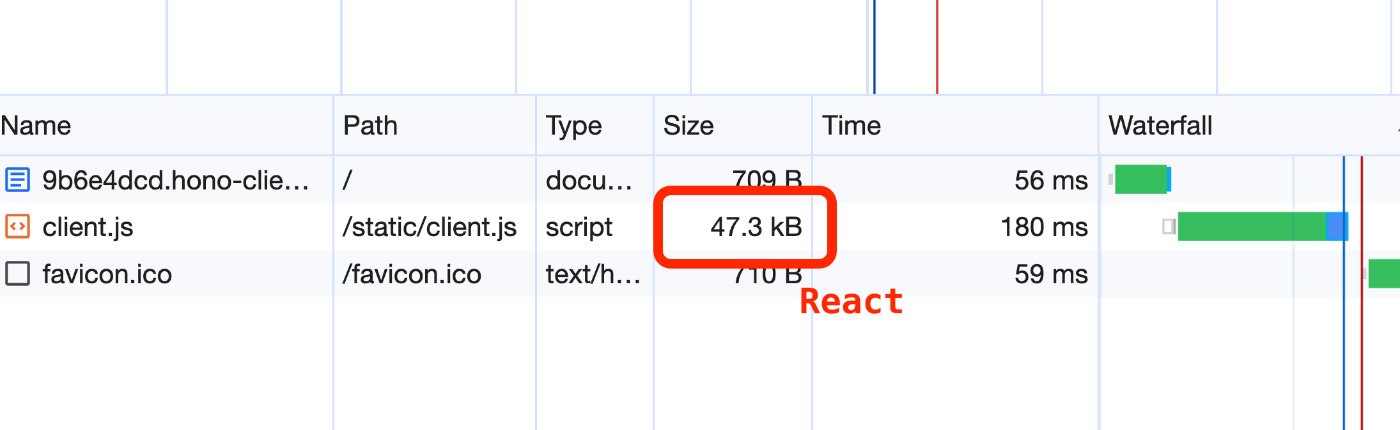
[](https://renovatebot.com) This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [hono](https://hono.dev/) ([source](https://togithub.com/honojs/hono)) | [`^3.12.12` -> `^4.0.0`](https://renovatebot.com/diffs/npm/hono/3.12.12/4.1.3) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Release Notes <details> <summary>honojs/hono (hono)</summary> ### [`v4.1.3`](https://togithub.com/honojs/hono/releases/tag/v4.1.3) [Compare Source](https://togithub.com/honojs/hono/compare/v4.1.2...v4.1.3) #### What's Changed - fix(deno): export jwt helpers for Deno in `src/helper.ts` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2385 - fix(jsx): use self closing tag only if element has no children by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2384 - feat(ssg): Support asynchronous hooks by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2381 - fix(validator): use cached body for `json` and `form` validation by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2392 - fix(jsx): escape attribute value for "style" by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2390 **Full Changelog**: honojs/hono@v4.1.2...v4.1.3 ### [`v4.1.2`](https://togithub.com/honojs/hono/releases/tag/v4.1.2) [Compare Source](https://togithub.com/honojs/hono/compare/v4.1.1...v4.1.2) #### What's Changed - feat(utils/cookie): Typesafe cookie options by [@​Jxck](https://togithub.com/Jxck) in [honojs/hono#2350 - fix(router): accept reg exp meta characters in path by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2375 - perf(utils/url): use `slice` + `indexOf` for `getPath()` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2376 - fix(router): wildcard paths when using js reserved words (like constructor and **proto**) by [@​lmcarreiro](https://togithub.com/lmcarreiro) in [honojs/hono#2357 - fix(types): `MergePath` merge blank paths correctly by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2365 #### New Contributors - [@​lmcarreiro](https://togithub.com/lmcarreiro) made their first contribution in [honojs/hono#2357 **Full Changelog**: honojs/hono@v4.1.1...v4.1.2 ### [`v4.1.1`](https://togithub.com/honojs/hono/releases/tag/v4.1.1) [Compare Source](https://togithub.com/honojs/hono/compare/v4.1.0...v4.1.1) #### What's Changed - fix(context): export `ExecutionContext` from `hono` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2346 - fix(client): Remove trailing slash from /index for precise path matching by [@​poteboy](https://togithub.com/poteboy) in [honojs/hono#2344 - ci: fix bun version for `denoify` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2362 - refactor(jsx-renderer): remove unnecessary comments for eslint by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2361 - fix(lambda-edge): Lambda@Edge GET/HEAD body error. by [@​trkbt10](https://togithub.com/trkbt10) in [honojs/hono#2351 - fix(jsx-renderer): don't overwrite headers if stream is `true` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2363 - fix(context): set headers correctly if it has `this.#headers` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2364 - fix(streaming): Fix stream SSE, not necessary close stream. by [@​damianpumar](https://togithub.com/damianpumar) in [honojs/hono#2320 #### New Contributors - [@​poteboy](https://togithub.com/poteboy) made their first contribution in [honojs/hono#2344 - [@​trkbt10](https://togithub.com/trkbt10) made their first contribution in [honojs/hono#2351 - [@​damianpumar](https://togithub.com/damianpumar) made their first contribution in [honojs/hono#2320 **Full Changelog**: honojs/hono@v4.1.0...v4.1.1 ### [`v4.1.0`](https://togithub.com/honojs/hono/releases/tag/v4.1.0) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.10...v4.1.0) Hono v4.1.0 is now available! Let's take a look at the new features. ##### WebSocket Helper Now Hono supports WebSockets! With [WebSocket helper](https://hono.dev/helpers/websocket), you can easily handle WebSockets in your application. Currently, Cloudflare Workers / Pages, Deno, and Bun adapters are available. ```ts const app = new Hono() app.get( '/ws', upgradeWebSocket((c) => { return { onMessage(event, ws) { console.log(`Message from client: ${event.data}`) ws.send('Hello from server!') }, onClose: () => { console.log('Connection closed') } } }) ) ``` PRC mode is now also supported for WebSockets endpoints. The following is a demo.  Thanks [@​nakasyou](https://togithub.com/nakasyou)! ##### Body Limit Middleware Introducing [Body Limit Middleware](https://hono.dev/middleware/builtin/body-limit). This middleware can limit the file size of the request body. ```ts const app = new Hono() app.post( '/upload', bodyLimit({ maxSize: 50 * 1024, // 50kb onError: (c) => { return c.text('overflow :(', 413) } }), async (c) => { const body = await c.req.parseBody() if (body['file'] instanceof File) { console.log(`Got file sized: ${body['file'].size}`) } return c.text('pass :)') } ) ``` Thanks [@​EdamAme-x](https://togithub.com/EdamAme-x) and [@​usualoma](https://togithub.com/usualoma)! ##### ES2022 We made the `target` in the `tsconfig.json` as ES2022 instead of ES2020. So, the generated JavaScript files are now ES2022. That made the file size smaller! The following is the result of the minify and build of "Hello World" with Wrangler. ```txt // ES2020 hono => Total Upload: 20.15 KiB / gzip: 7.42 KiB hono/tiny => Total Upload: 12.74 KiB / gzip: 4.69 KiB ``` ```txt // ES2022 hono => Total Upload: 18.46 KiB / gzip: 7.09 KiB hono/tiny => Total Upload: 11.12 KiB / gzip: 4.38 KiB ``` Performance has also been improved in some Node.js environments.  ##### Other features - Cookie Helper - Supports `__Secure-` and `__Host- prefix` [honojs/hono#2269 - Cookie Helper - Check bis condition [honojs/hono#2314 - jsx/dom - Add more React staff [honojs/hono#2197 - SSG - Generate files concurrently [honojs/hono#2187 - HTTP Exception - Add `cause` option [honojs/hono#2224 - Logger - Support `NO_COLOR` [honojs/hono#2228 ##### All Updates - feat: Add a "cause" option to HTTPException by [@​Karibash](https://togithub.com/Karibash) in [honojs/hono#2224 - feat(logger): support `NO_COLOR` by [@​ryuapp](https://togithub.com/ryuapp) in [honojs/hono#2228 - feat(cookie): add secure and host prefix support by [@​Datron](https://togithub.com/Datron) in [honojs/hono#2269 - feat(ssg): generate files concurrently by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2187 - feat(jsx): more react staff by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2197 - feat: introduce Body Limit Middleware using stream by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2309 - feat: Introduce WebSocket Helper / Adapter by [@​nakasyou](https://togithub.com/nakasyou) in [honojs/hono#2265 - refactor(SSG): separate middleware logic by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2315 - chore: bump up `@hono/node-server` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2323 - fix(body-limit): export `bodyLimit` for Deno by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2324 - fix(websocket): export WebSocket helper for Deno by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2325 - feat(cookie): Add Cookie bis condition check by [@​Jxck](https://togithub.com/Jxck) in [honojs/hono#2314 - Next by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2327 ##### New Contributors - [@​Karibash](https://togithub.com/Karibash) made their first contribution in [honojs/hono#2224 - [@​Datron](https://togithub.com/Datron) made their first contribution in [honojs/hono#2269 - [@​Jxck](https://togithub.com/Jxck) made their first contribution in [honojs/hono#2314 **Full Changelog**: honojs/hono@v4.0.10...v4.1.0 ### [`v4.0.10`](https://togithub.com/honojs/hono/releases/tag/v4.0.10) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.9...v4.0.10) #### What's Changed - fix (jsx/dom): keep ref.current value during lifecycle. by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2307 **Full Changelog**: honojs/hono@v4.0.9...v4.0.10 ### [`v4.0.9`](https://togithub.com/honojs/hono/releases/tag/v4.0.9) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.8...v4.0.9) ##### What's Changed - fix(stream): remove async from onabort by [@​sor4chi](https://togithub.com/sor4chi) in [honojs/hono#2293 - fix(types): use `{}` instead of Partial by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2305 **Full Changelog**: honojs/hono@v4.0.8...v4.0.9 ### [`v4.0.8`](https://togithub.com/honojs/hono/releases/tag/v4.0.8) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.7...v4.0.8) #### What's Changed - fix(ssg): allow `app: Hono<any, any, any>` for `toSSG` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2272 - fix(ssg): preserve binary files as-is by [@​berlysia](https://togithub.com/berlysia) in [honojs/hono#2275 - fix: fix comment by [@​nakasyou](https://togithub.com/nakasyou) in [honojs/hono#2278 - fix(deno/jsx-precompile): use html() tag function if value is a promise by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2283 - fix(devDependencies): Fix the problem of missing glob package by [@​xx1124961758](https://togithub.com/xx1124961758) in [honojs/hono#2277 #### New Contributors - [@​berlysia](https://togithub.com/berlysia) made their first contribution in [honojs/hono#2275 - [@​xx1124961758](https://togithub.com/xx1124961758) made their first contribution in [honojs/hono#2277 **Full Changelog**: honojs/hono@v4.0.7...v4.0.8 ### [`v4.0.7`](https://togithub.com/honojs/hono/releases/tag/v4.0.7) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.6...v4.0.7) #### What's Changed - fix(jsx/dom): import from correct file for avoiding circular dependency by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2268 - fix(types): `MergeSchemaPath` supports regexp path params by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2271 **Full Changelog**: honojs/hono@v4.0.6...v4.0.7 ### [`v4.0.6`](https://togithub.com/honojs/hono/releases/tag/v4.0.6) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.5...v4.0.6) #### What's Changed - chore: use official deno installer by [@​ryuapp](https://togithub.com/ryuapp) in [honojs/hono#2250 - fix(reg-exp-router): use matchers\[METHOD_NAME_ALL] as fallback for unknown method by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2255 - test: add router/common.case.test.ts by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2258 - fix: assign value to element's property for input, textarea, select by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2261 - perf(jsx/dom): update textContent only when content changes by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2264 - fix(stream): avoid hang up when stream helper's callback throw error by [@​sor4chi](https://togithub.com/sor4chi) in [honojs/hono#2262 - fix(serve-static): support extensionless files and refactor by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2260 **Full Changelog**: honojs/hono@v4.0.5...v4.0.6 ### [`v4.0.5`](https://togithub.com/honojs/hono/releases/tag/v4.0.5) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.4...v4.0.5) #### What's Changed - fix: Dot-containing paths do not correctly receive extension completion. by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2243 - refactor(context): skip jsx type import by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2248 - feat(jsx/dom): support namespace for svg and mathml elements by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2241 **Full Changelog**: honojs/hono@v4.0.4...v4.0.5 ### [`v4.0.4`](https://togithub.com/honojs/hono/releases/tag/v4.0.4) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.3...v4.0.4) #### What's Changed - docs(contribution): add install flag `--frozen-lockfile` by [@​ryuapp](https://togithub.com/ryuapp) in [honojs/hono#2229 - refactor(jsx): shorten use hook a bit by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2231 - fix(jsx/dom): fix finding element to insert before by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2230 - feat(jsx): support HtmlEscapedString in html tag function by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2233 - chore(package.json): remove `@edge` for `compute` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2235 - fix(jwt): import cookie helper correctly by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2238 - fix(ssg): path of already extention by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2236 - fix(validator): use the cached content by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2234 **Full Changelog**: honojs/hono@v4.0.3...v4.0.4 ### [`v4.0.3`](https://togithub.com/honojs/hono/releases/tag/v4.0.3) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.2...v4.0.3) #### What's Changed - fix(jsx-renderer): support async component by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2211 - fix(context): Inherit current status if not specified by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2218 - fix(hono-base): custom not found with middleware like compress by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2220 - refactor: jsx streaming by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2216 **Full Changelog**: honojs/hono@v4.0.2...v4.0.3 ### [`v4.0.2`](https://togithub.com/honojs/hono/releases/tag/v4.0.2) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.1...v4.0.2) This is a patch release. But, it includes a minor feature. SSG helper now generates HTML files only if they are handling GET or ALL methods. #### What's Changed - fix: `createHandler` Response Types (handler x1) by [@​nakasyou](https://togithub.com/nakasyou) in [honojs/hono#2192 - fix(jsx/dom): Do not call insertBefore if the element position does not change by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2196 - refactor(ssg): filter SSG Route by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2181 - refactor(ssg): check `c.env` variables to disable/enable SSG by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2179 - Fix regex pattern with length limit at replaceUrlParam by [@​the-fukui](https://togithub.com/the-fukui) in [honojs/hono#2193 - docs(readme): tweak by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2204 - fix(router): LinearRouter and PatternRouter support regexp quantifiers by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2209 #### New Contributors - [@​the-fukui](https://togithub.com/the-fukui) made their first contribution in [honojs/hono#2193 **Full Changelog**: honojs/hono@v4.0.1...v4.0.2 ### [`v4.0.1`](https://togithub.com/honojs/hono/releases/tag/v4.0.1) [Compare Source](https://togithub.com/honojs/hono/compare/v4.0.0...v4.0.1) #### What's Changed - fix(context): remove duplicate definition of render method by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2191 - refactor(ssg): create request from saved requestInit in order to avoid memory leak warnings by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2186 - feat(sse): Allow sending retry for SSE connection by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2188 **Full Changelog**: honojs/hono@v4.0.0...v4.0.1 ### [`v4.0.0`](https://togithub.com/honojs/hono/releases/tag/v4.0.0) [Compare Source](https://togithub.com/honojs/hono/compare/v3.12.12...v4.0.0) > Going to full-stack. Hono v4.0.0 is out! This major update includes some breaking changes and the addition of three major features. 1. Static Site Generation 2. Client Components 3. File-based Routing So Hono is going to full-stack. Let's take a look at the three features. #### 1. Static Site Generation We introduce SSG Helper. With it you can generate static pages of your Hono applications. To use this, create a separate file `build.ts` from the application and call the `toSSG()` function in it. ```ts import fs from 'node:fs/promises' import { toSSG } from 'hono/ssg' import app from './src/index' toSSG(app, fs) ``` There are adapters for Bun and Deno, so you can write shorter for Bun, for example. ```ts import { toSSG } from 'hono/bun' import app from './src/index' toSSG(app) ``` And, just run it. ```ts bun ./build.ts ``` Then HTML is generated. ```txt $ ls static about.html index.html ``` You can easily deploy this page to Cloudflare Pages, etc. ```txt $ wrangler pages deploy static ``` ##### With Vite We have created a plugin [`@hono/vite-ssg`](https://togithub.com/honojs/vite-plugins/tree/main/packages/ssg) for Vite. By using this, you will be able to develop and build a static sites with just the `vite` command. The configuration is the following: ```ts import build from '@​hono/vite-ssg' import devServer from '@​hono/vite-dev-server' import { defineConfig } from 'vite' export default defineConfig({ plugins: [ build(), devServer({ entry: 'src/index.tsx' }) ] }) ``` If you want to develope, just run the command: ```txt vite ``` If you want to build, just run the command: ```txt vite build ``` In combination with the deployment mentioned above to Cloudflare Pages, you can develop, SSG build, and deploy non-stop. And each of them is extremely fast (the video is 2x faster).  #### 2. Client Components `hono/jsx` was originally designed to run server-side as an alternative to template engines such as Mustache. Server-side JSX is an interesting experiment, creating a new stack to combine with HTMX and Alpine.js. But that's not all. Now, `hono/jsx` runs on the client as well. We call it `hono/jsx/dom` or Client Components. The exact same code as React runs with Hono's JSX. ```tsx import { useState } from 'hono/jsx' import { render } from 'hono/jsx/dom' function Counter() { const [count, setCount] = useState(0) return ( <div> <p>Count: {count}</p> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ) } function App() { return ( <html> <body> <Counter /> </body> </html> ) } const root = document.getElementById('root') render(<App />, root) ``` The Hooks listed below are also implemented and you can create Client Components just like in React. - useContext - useEffect - useState - useCallback - use - startTransition - useDeferredValue - useMemo - useLayoutEffect - Memo - isValidElement ##### `startViewTransition` family In addition, the original APIs, `startViewTransition` family make the View Transition API easy to use. ```tsx import { useState, startViewTransition } from 'hono/jsx' import { Style, css, keyframes } from 'hono/css' const fadeIn = keyframes` from { opacity: 0; } to { opacity: 1; } ` const App = () => { const [showTitleImage, setShowTitleImage] = useState(false) return ( <> <button onClick={() => startViewTransition(() => setShowTitleImage((state) => !state))}>Click!</button> <div> {!showTitleImage ? ( <img src="https://hono.dev/images/logo.png" /> ) : ( <div class={css` animation: ${fadeIn} 1s; background: url('https://hono.dev/images/logo-large.png'); background-size: contain; background-repeat: no-repeat; background-position: center; width: 500px; height: 200px; `} /> )} </div> </> ) } ``` You can easily create the animation.  ##### Ultra-small The `hono/jsx/dom` is fast and ultra-small. It has a smaller JSX runtime dedicated to the DOM in addition to the common server and client ones. Just specify `hono/jsx/dom` instead of `hono/jsx` in `tsconfig.json`. ```json "jsx": "react-jsx", "jsxImportSource": "hono/jsx/dom" ``` The above counter example is **2.8KB** with Brotli compression.  In comparison, React is **47.3 KB** for the same thing.  #### 3. File-based Routing Last is File-based Routing. This is not included in the hono package, but is provided in a separate package. It is named **HonoX**. ##### HonoX HonoX has the following features. - **File-based routing** - You can create a large application like Next.js. - **Fast SSR** - Rendering is ultra-fast thanks to Hono. - **BYOR** - You can bring your own renderer, not only one using hono/jsx. - **Islands hydration** - If you want interactions, create an island. JavaScript is hydrated only for it. - **Middleware** - It works as Hono, so you can use a lot of Hono's middleware. You can try it now. One of create-hono's starter templates named "***x-base***" uses HonoX. For detailed usage, please see the following HonoX repository. https://github.com/honojs/honox #### The core is still tiny The addition of this feature has no impact on the core. "Hello World" in hono/tiny is still small, only 12KB minified. #### Other new features - feat(base): Set Default Path to `'*'` for `app.use()` - [honojs/hono#1753 - feat(hono-base): `app.on` supports multiple paths - [honojs/hono#1923 - feat(css): Introduce pseudo global selector and class name based extend syntax - [honojs/hono#1928 - feat(jsx-renderer): Nested Layouts via Renderer - [honojs/hono#1945 - feat!: validator throws error rathar than return `c.json()` - [honojs/hono#2021 - feat: introduce Accepts Helper - [honojs/hono#2001 - feat(serve-static): `mimes` option for serve-static - [honojs/hono#2094 - feat!(validator): supports transformation - [honojs/hono#2130 #### Breaking Changes There are several breaking changes. Please see the Migration Guide below. https://github.com/honojs/hono/blob/main/docs/MIGRATION.md #### Thanks Thanks to all contributors. Great job on all the hard work! #### All Updates - feat(base): Set Default Path to '\*' for app.use() by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#1753 - feat: Introduce jsx/dom by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1917 - ci: enables CI in the v4 branch by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1933 - feat(hono-base): `app.on` supports multiple paths by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1923 - feat!: remove deprecated features by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1934 - fix(jsx/dom): fix cleanup for deps by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1936 - refactor(jsx/dom): replace existing content by render() by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1938 - feat(css): Introduce pseudo global selector and class name based extend syntax by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1928 - feat: Introducing a New SSG Adaptor/Helper by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#1904 - chore(helper): Add experimental flag the SSG features by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#1967 - refactor: remove unnecessary `import` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1969 - refactor: remove and fix comments by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1970 - ci: remove lagon runtime tests and other lagon things by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1971 - refactor(ssg): SSG works without `node:path` by [@​nakasyou](https://togithub.com/nakasyou) in [honojs/hono#1965 - feat(factory): remove `deprecated` from `Factory` and `createHandlers` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1979 - fix(ssg): fix path parser bug & refactor code by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#1976 - feat(ssg): Implement Dynamic File Extension on MIME Type and Enhanced Response Handling by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#1968 - feat(jsx/dom): rewrite renderer to use virtual tree by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1981 - refactor: faster for loop by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#1989 - feat!(cloudflare-workers): make `manifest` required by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1984 - chore: enables lint and format for `.tsx` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1994 - feat(jsx/dom): provide jsx-runtime and jsx-dev-runtime via jsx/dom by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1986 - fix(types): correct `c.get()` inference by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#1995 - feat(jsx/dom): startTransition() and useTransition() by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1996 - refactor(jsx): export components and hook function from top level 'hono/jsx' by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1997 - feat(ssg): Ignore Dynamic Route by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#1990 - feat: Added `ssgParams` middleware by [@​nakasyou](https://togithub.com/nakasyou) in [honojs/hono#1960 - fix(ssg): fixed `isDynamicRoute` and `ssgParams` matter by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2006 - feat(jsx/dom): support createContext and useContext in jsx/dom by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#1999 - refactor(jsx/dom): make `useTransition()` handling more simple by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2003 - chore(package.json): specify the config in `test:deno` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2014 - chore(runtime-test): add `deno.lock` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2015 - fix(jsx/dom): find "insertBefore" node from next node list if not found by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2017 - feat!: validator throws error rathar than `return c.json()` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2021 - refactor(ssg): Removal of Libraries Dependent on Node.js by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2012 - feat!(deno): move middleware to helper by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2027 - fix(SSG): Correct extension of the file output by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2029 - feat(jsx/dom): Introduce startViewTransition() by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2020 - fix(ssg): Remove ArrayBuffer from FileSystemModule's writeFile by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2032 - refactor(jsx/dom): invoke update() in microtask by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2036 - feat: introduce Accepts Helper by [@​sor4chi](https://togithub.com/sor4chi) in [honojs/hono#2001 - feat: improve `ssgParams` flexibility by [@​sor4chi](https://togithub.com/sor4chi) in [honojs/hono#2024 - refactor(types): name them `BlankSchema` or `BlankInput` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2040 - feat(deno): export accpet helper for deno by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2041 - docs: Add JSDoc by [@​nabeken5](https://togithub.com/nabeken5) in [honojs/hono#1916 - fix!(types): Fix context type when chaining routes with middlewares by [@​agatan](https://togithub.com/agatan) in [honojs/hono#2046 - refactor: rename accept to accepts by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#2063 - fix: use DOCTYPE by default by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#2064 - fix(ssg): Uniformly Convert Paths Ending with Slash to 'index.ext' Format by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2056 - feat: Introduce `useViewTransition()` hook and `viewTransition()` helper by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2053 - feat(ssg): support Improve Hook Handling by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2054 - fix: await generate hook by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2074 - fix:(ssg): make 'files' mandatory in ToSSGResult by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2071 - feat(types): explicitly specify statusCode by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#2073 - chore: vitest test.pool to 'forks' by [@​watany-dev](https://togithub.com/watany-dev) in [honojs/hono#2098 - goodbye: lagon by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#2087 - refactor: faster for loop in jsx/dom by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#2092 - refactor: "if" on one line and deletion of unneeded variables by [@​EdamAme-x](https://togithub.com/EdamAme-x) in [honojs/hono#2093 - fix: add typesVersions of accepts helper by [@​sor4chi](https://togithub.com/sor4chi) in [honojs/hono#2096 - chore: use Bun as a package manager by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2105 - docs(contributing): add `Installing dependencies` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2113 - feat(serve-static): `mimes` option for serve-static by [@​ryuapp](https://togithub.com/ryuapp) in [honojs/hono#2094 - feat(ssg): introduce `disableSSG` and `onlySSG` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2104 - feat!(mime): reduce default mimes by [@​ryuapp](https://togithub.com/ryuapp) in [honojs/hono#2119 - feat(types): better `c.var` type by [@​Kyiro](https://togithub.com/Kyiro) in [honojs/hono#2121 - fix(jsx-renderer): correct nested layouts by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2128 - feat!(validator): supports transformation by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2130 - feat(jsx/dom): more react staff by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2132 - refactor(jsx): Remove unused HONO_COMPONENT feature by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2139 - fix(html): Remove circular dependencies in `hono/html` by [@​javascripter](https://togithub.com/javascripter) in [honojs/hono#2143 - Merge main into v4 by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2145 - feat(jsx): "className" is now an alias for "class" by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2146 - fix!(deno): put SSG helper into `helper.ts` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2150 - refactor(jsx): Tidyup the types to be exported by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2151 - fix(types): `MergeSchemePath` infers param types correctly by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2152 - fix(types): `MergeSchemaPath` infer inputs not only params by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2154 - Fix/function for attribute by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2161 - fix(jsx): The third argument of jsx(), key, is optional by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2162 - Feat/more jsx event by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2165 - docs: update the migration guide for releasing v4 by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2159 - perf(mime): make `getExtension()` fast by [@​ryuapp](https://togithub.com/ryuapp) in [honojs/hono#2168 - v4 by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2167 #### New Contributors - [@​EdamAme-x](https://togithub.com/EdamAme-x) made their first contribution in [honojs/hono#1976 - [@​nabeken5](https://togithub.com/nabeken5) made their first contribution in [honojs/hono#1916 - [@​Kyiro](https://togithub.com/Kyiro) made their first contribution in [honojs/hono#2121 - [@​javascripter](https://togithub.com/javascripter) made their first contribution in [honojs/hono#2143 **Full Changelog**: honojs/hono@v3.12.10...v4.0.0 </details> --- ### Configuration 📅 **Schedule**: Branch creation - "before 4am on Monday" in timezone America/Chicago, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Disabled by config. Please merge this manually once you are satisfied. ♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR has been generated by [Mend Renovate](https://www.mend.io/free-developer-tools/renovate/). View repository job log [here](https://developer.mend.io/github/autoblocksai/cli). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy4yNDUuMCIsInVwZGF0ZWRJblZlciI6IjM3LjI2MS4wIiwidGFyZ2V0QnJhbmNoIjoibWFpbiJ9--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
By #1917 and #1955 we found that we could achieve "render to dom" with our own implementation and it made sense, but it was, to put it mildly, a rather dirty implementation and an impossible one to maintain.
As mentioned on #1909 (comment), I think the cost of implementation is high, but still, without a virtual tree approach, the code for this feature is I don't think it would be maintainable.
So, I would like to replace it with this implementation that creates a virtual tree.
Differences from #1917, #1955
Async component is not supported
Unfortunately, as with the original React, it is not possible to use async components when rendering to dom. I was very worried about this, but I still think it would be better not to support this because it would not be possible to match the policy for rendering JSX to DOM.
usehook is available and should be used when rendering to dom.Small
"src/jsx/dom/render.ts" is very small, about 3 Kb.
Author should do the followings, if applicable
yarn denoifyto generate files for Deno