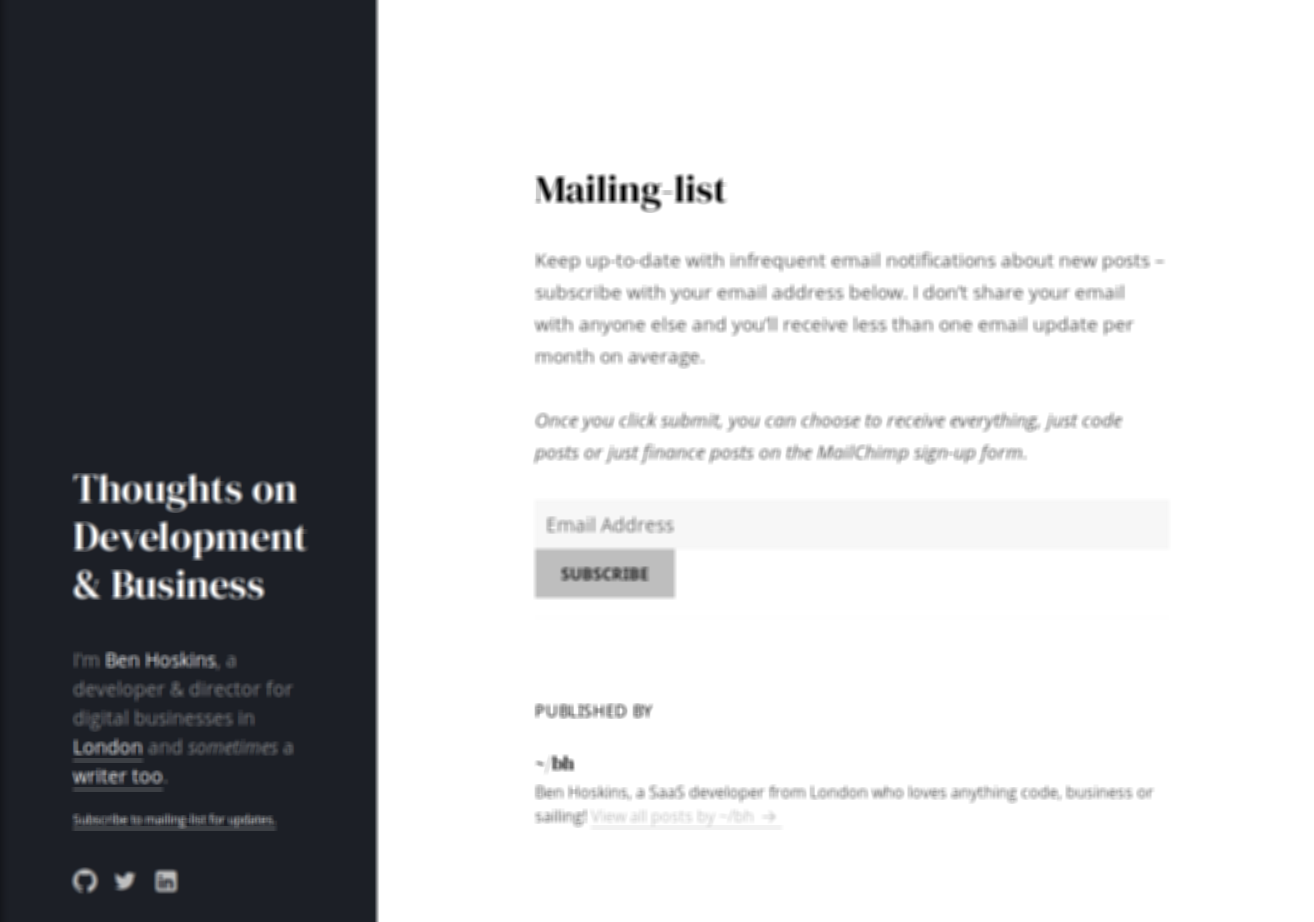
This is my WordPress Theme Edition of the "Hyde" theme - design style strongly inspired by the beautiful "Hyde" theme for Jekyll (another blogging software).
Original design inspiration, Hyde theme for Jekyll blog: https://github.com/poole/hyde
This simple theme modification should be applied to a default WordPress theme by WordPress.org called Twenty Fifteen.
You may already have this base theme installed depending on your version of WordPress - if not, install the theme "Twenty Fifteen" on your blogs login under 'Appearance > Themes > Add New'.
Customise the Twenty Fifteen WordPress theme on your blogs login by going to 'Appearance > Customise' under the 'Additional CSS' section, paste the CSS code in the file hide-wordpress-mod.css.
This will modify the default Twenty Fifteen WordPress theme to look like Poole's Hyde theme for Jekyll.
Tweet me @benhoskins64, or raise an 'issue' in this repository.