We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
tansition又称补间动画。指的是定义动画结尾的状态,此属性可以补充中间发生的动作从而形成一个动画。
div{ width:100px; height:100px; background-color:red; transition:width 1s ease-in; } div:hover{ width:300px; }
上面代码表示的是鼠标移入div的宽度变为300px,时间为1s
animation是自定义动画,通过@Keyframes定义动画的运动状态。
@Keyframes作用是animation自定义动画的运动状态,也就是说,它的作用是创建动画。
动画的原理:原理就是将一套CSS样式之间变化为另一套样式。
以百分比来规定改变发生的时间,或者通过关键词‘from’和‘to’,等价于0%和100%。0%是动画的开始时间,100%是动画的结束时间。
语法
例子
.test{ width:200px; height:200px; background:yellowgreen; border-radius:100px; animation:bounce 3s; } @keyframes bounce{ 60% ,80% ,to { transform:translateY(400px); } 70%{ transform: translateY(300px); } 90%{ transform:translateY(300px); } }
上面说了timing-function指定动画的速度曲线,到底这个是什么,将在这里揭晓。
animation-timing-function和transition-timing-function两个属性提供动画的速度曲线,分别提供了ease、liner、ease-out、ease-in-out这些预设速度。同时还可以通过贝塞尔曲线来自己定义、
贝塞尔曲线的原理
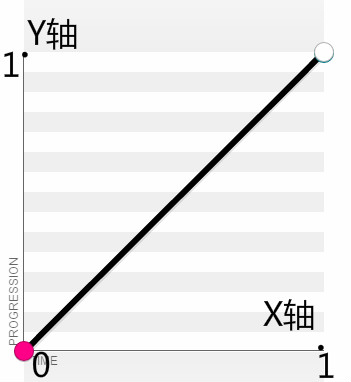
如图所示贝塞尔坐标轴中的曲线的斜率表示运动的速度,如图斜率不变,则速度恒定。通过改变运动状态的速度,从而形成各种运动的效果。
贝塞尔曲线的规则
cubic-bezier (x1,y1,x2,y2)
贝塞尔曲线函数提供四个来改变运动的状态。
贝塞尔曲线通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形,绘制出一条光滑曲线并以曲线的状态来反映动画过程中速度的变化。
分别用A,B,C,D表示这四个点,其中起始点固定值为A(0,0),终止点固定为D(1,1)剩下的中间点B(x1,y1),C(x2,y2)也就是所要动态操控的两个点了,对应cubic-bezier (x1,y1,x2,y2)中的四个参数,通过改变B,C两点的坐标值来动态生成一条贝塞尔曲线表示动画中的速度变化。
取值规则
x的取值区间是[0,1],取值超过该区间cubic-bezier即无效,y的的取值区间没有限制[-0.5,0.5]也是可以的,但不应该超出[0,1]范围太大。
The text was updated successfully, but these errors were encountered:
No branches or pull requests
transition动画
tansition又称补间动画。指的是定义动画结尾的状态,此属性可以补充中间发生的动作从而形成一个动画。
transition的值
例子
上面代码表示的是鼠标移入div的宽度变为300px,时间为1s
animation动画
animation是自定义动画,通过@Keyframes定义动画的运动状态。
animation的值
@Keyframes规则
@Keyframes作用是animation自定义动画的运动状态,也就是说,它的作用是创建动画。
动画的原理:原理就是将一套CSS样式之间变化为另一套样式。
以百分比来规定改变发生的时间,或者通过关键词‘from’和‘to’,等价于0%和100%。0%是动画的开始时间,100%是动画的结束时间。
语法
例子
贝塞尔曲线
上面说了timing-function指定动画的速度曲线,到底这个是什么,将在这里揭晓。
animation-timing-function和transition-timing-function两个属性提供动画的速度曲线,分别提供了ease、liner、ease-out、ease-in-out这些预设速度。同时还可以通过贝塞尔曲线来自己定义、

贝塞尔曲线的原理
如图所示贝塞尔坐标轴中的曲线的斜率表示运动的速度,如图斜率不变,则速度恒定。通过改变运动状态的速度,从而形成各种运动的效果。
贝塞尔曲线的规则
贝塞尔曲线函数提供四个来改变运动的状态。
贝塞尔曲线通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形,绘制出一条光滑曲线并以曲线的状态来反映动画过程中速度的变化。
分别用A,B,C,D表示这四个点,其中起始点固定值为A(0,0),终止点固定为D(1,1)剩下的中间点B(x1,y1),C(x2,y2)也就是所要动态操控的两个点了,对应cubic-bezier (x1,y1,x2,y2)中的四个参数,通过改变B,C两点的坐标值来动态生成一条贝塞尔曲线表示动画中的速度变化。
取值规则
x的取值区间是[0,1],取值超过该区间cubic-bezier即无效,y的的取值区间没有限制[-0.5,0.5]也是可以的,但不应该超出[0,1]范围太大。
CSS3提供的几个预设速度
The text was updated successfully, but these errors were encountered: