-
Notifications
You must be signed in to change notification settings - Fork 33
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add "current class" filters to left filter bar #9
Comments
|
@yochannah This means to add a new filter to the sidebar where the user can choose Gene, Protein or both? And then remove the buttons on top? |
|
We don't want to remove the buttons on the top. Maybe consider the buttons on the top the view, and the buttons on the left the filters? |
|
@yochannah So if I understand correctly, the idea is to add a new filter that, depending on current view, works e.g. like this:
{
{ Or I'm getting it wrong? |
|
that's exactly it! We'd also want the user to be able to type a single identifier and run a LOOKUP query, e.g. type "adh" and show the single gene adh in the view, or type "adh, fkh, bsk" and show all three in the view. I'm not sure if that should be one input or two - whatever's less confusing. A single smart box with typeahead might be nice? |
|
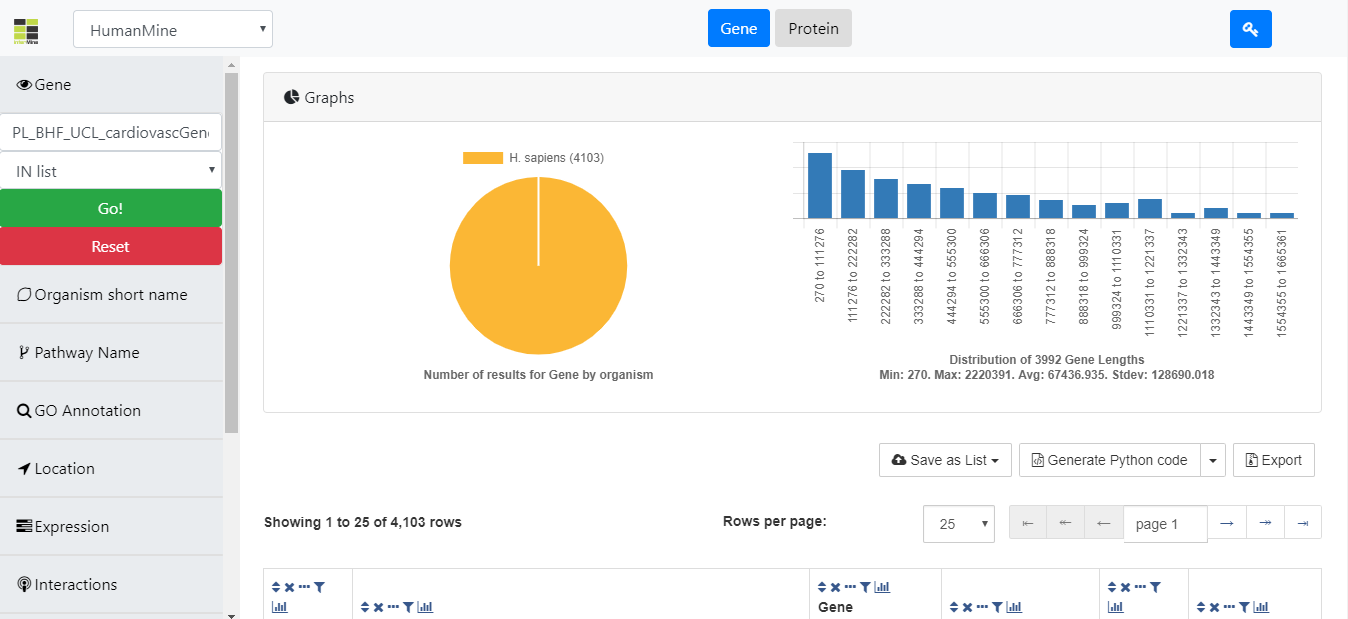
@yochannah This looks like its working 😄 |


For now this would simply be adding Gene and Protein filters (dependent on the active tab) to left - probably these will work ok all mines!
This should be dynamic and not hard coded to Gene and Protein classes. I would suggest fixing this after #8 is implemented.
The text was updated successfully, but these errors were encountered: