-
Notifications
You must be signed in to change notification settings - Fork 11
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comparing iooxa.dev and Idyll #8
Comments
|
Hey @rowanc1, thanks for writing this up. I really like what you're doing with ink components, and there is a lot of exploration to be done in this space so I don't see having multiple projects charting it out as being an issue. To be honest a lot of the work we've been doing on Idyll so far has been to get the compiler and runtime infrastructure in place and our components are a bit rough around the edges still; so even to be able to share ideas and APIs for components a la idyll-lang/idyll#490 is helpful. One thing that I thought of immediately upon seeing ink components was that it would be interesting to put together an ink runtime for idyll that generates output as ink component rather than React. It seems like there's enough overlap in the models that this wouldn't be a huge undertaking. Some more specific responses below:
Not sure I totally follow this; what is the semicolon for?
The reason that we separate them semantically for Idyll is because of the following: in Idyll components are able to "push updates" to their properties, e.g. in the case of This works just fine if in this case I'm not sure there's any way to achieve a reasonable behavior without doing something like using a constraint solver to find a value for x (this is the approach that http://aprt.us/ uses I believe). In the Idyll this currently just won't work as trying to "set" a derived variable is a no-op.
Idyll supports something similar, but now I realize it isn't documented! I will update this
Yeah our built-in chart component needs some love 😥. I need to look more closely at what you're doing with the chart API because it looks pretty powerful. My thought to this point was to lean on vega-lite for more advanced charting functionality and not repeat too much of what they've done, but I believe there need to be some API updates for 2-way binding to be usable in practice with VL.
We support this via something like:
I really like what you're doing with this. Adding an "import" to idyll where you can bring in document fragments that are given their own scope has been on my TODO list for a while. We should compare notes at some point. I think this might also be used to achieve something similar to what you're envisioning with source? Although taking a slightly different perspective. |
|
I just tried both, and I see Idyll more like a framework to write up an entire article in a "explorable explanations" perspective, whereas ink-components is super useful when you just want to quickly add an interactive widget in an otherwise static document (eg, easier to integrate in a blog). Both are very useful and wonderful projects and I'm very happy both exist! Thank you both so much! I hope more developers will be drawn to both of your projects, I would love to see them extended (although they already work very very well!) |
|
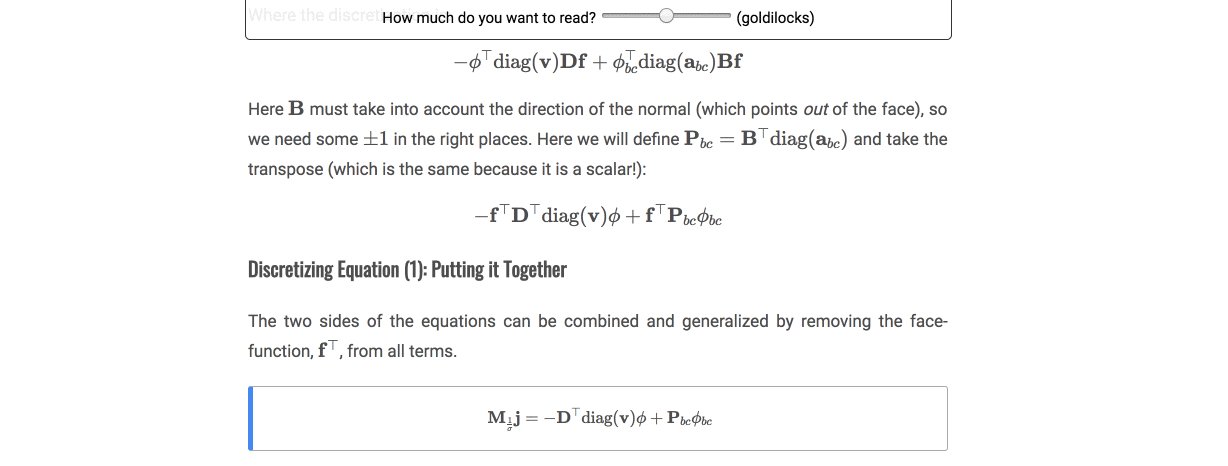
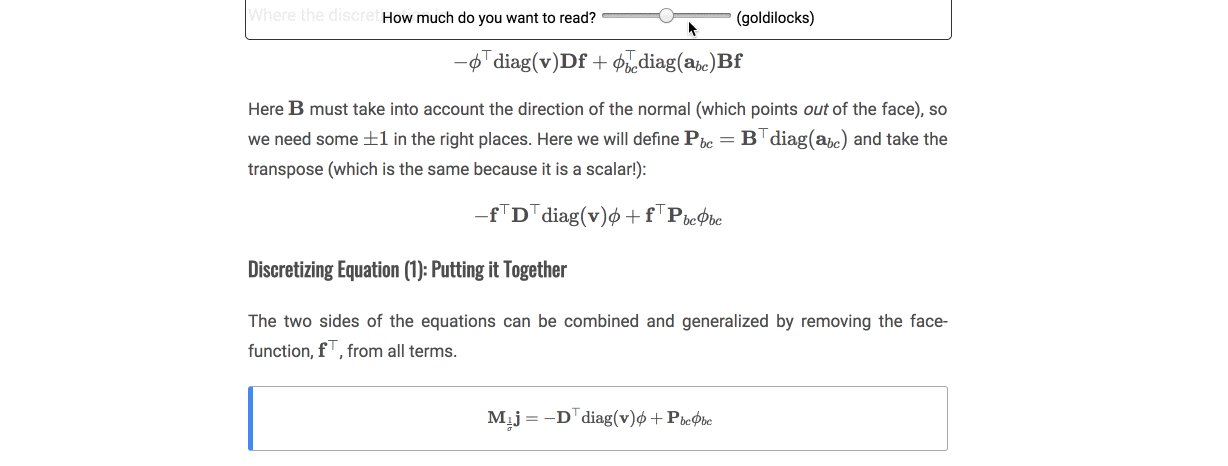
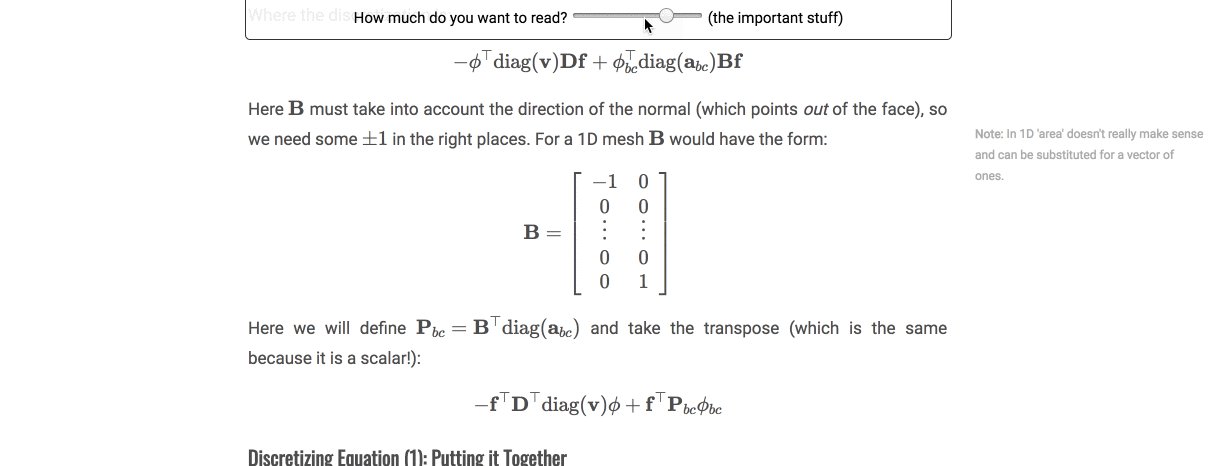
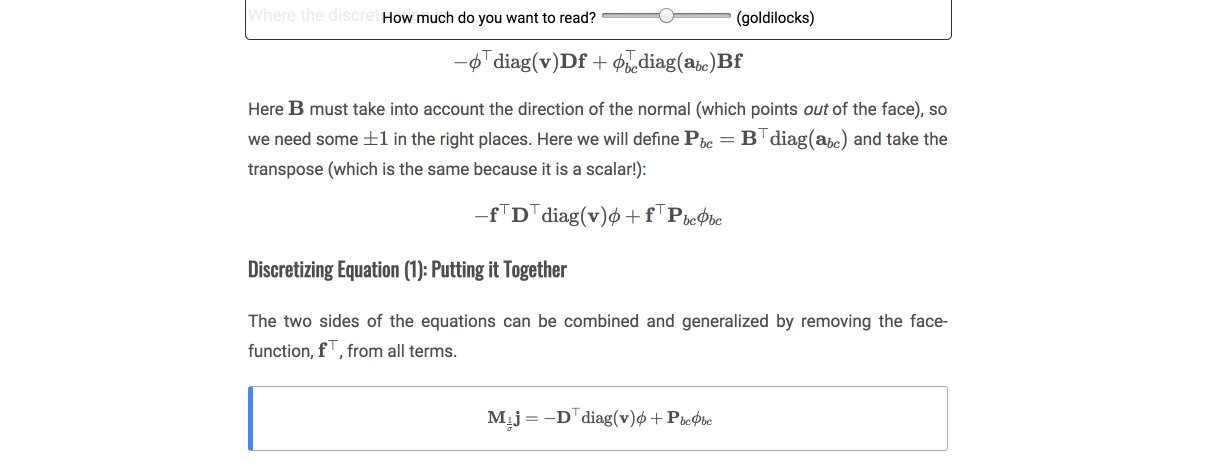
@rowanc1 Also the idea of using ink-components to create scalable documents is wonderful! But it's not described in the documentation! I think you should add an example, it's amazing and opens a LOT of possibilities! I also wanted to add a selector for different options, with a dropdown list initially but a slider with strings as you did here for your scalable document fits the bill for me, so I'm going to use that as a way to initialize the variables in my calculations to different common scenarios. Keep up the awesome work! :D |
|
Hey @lrq3000 -- thanks for the feedback, I would love to see some of your work with ink when you publish it! @mathisonian, sorry for not replying, work/life went a bit haywire over the past 6 months and this completely dropped off my radar. Scalable documentsI completely agree @lrq3000 that this opens up a lot of possibilities, I will get back to documenting some of this in the next few months (I am now working full time on iooxa.com which is a visual editor for interactive documents, so that should actually happen! 👍 ) I added an issue for the dropdown selector here: #9. @mathisonian responses:
I have been using the syntax
I follow your logic and do the same thing, I think the only difference is that here I am using syntax to differentiate rather than a different component. i.e. using the equivalent of: Thanks for the other feedback/thoughts @mathisonian. Sorry it took me so long to respond. Looking forward to pushing some more updates on this repo soon. 🚀 |
|
@rowanc1 Oh that's awesome, I subscribed to get notified when iooxa will go live, that sounds very interesting! Plus it's made by you so I can expect some good stuff :D Thank you for opening an issue for a dropdown list! Meanwhile, I have found the source of your scalable document example, when checking the HTML sourcecode this provides a good example to build upon. Here is a minimal example if anyone would like an alternative to dropdown lists and to implement scalable documents: Here is a rendered page with this code. Awesome work @rowanc1 ! Very flexible library, I LOVE it! :D |
I have just released https://iooxa.dev which is a suite of components and layouts to make creating interactive and reactive writing on the web easier. There are tangle-like components, common-inputs, basic reactive-SVG components, as well as layouts, equations, callouts etc. for common articles templates. Let me know if you want any other details, or check out the docs at https://iooxa.dev, hopefully it is a good fit for this page! :) Not sure if the ordering is important - I put it close to Idyll, as it is pretty similar. See curvenote/article#8 for a discussion!
|
I would like to clarify what I wrote in the past as I think it went through as quite a bit confused (and admittedly I was - ink-components was my first real experience with developing reactive apps!). I think a very strong point of On the other hand, it may be less "guiding" the user and potentially more technically limited to what can be achieved with a framework such as In the end, I think it's much like the library vs framework debate currently undergoing in the Javascript community, with eg ReactJS (library) vs Angular (framework) and others. Likely both have their use cases and their respective audiences, with different strong points and limitations. |

I wrote a rather lengthy document to try and justify this project to myself, as I started it before knowing about both Idyll and Svelte. Both of these seem to serve a similar purpose. Ink uses web-components rather than compile time magic or language parsing.
I would be very curious to hear from @mathisonian on my mini-review/comparison of Idyll and Ink:
https://row1.ca/ink-2019
At the end of the document there are a number of features/comparisons that could be useful thinking for improving Idyll. Looking forward to opening the conversation. :)
The text was updated successfully, but these errors were encountered: