-
Notifications
You must be signed in to change notification settings - Fork 3
_SKU_MBT0018__micro_diorama_microbit屏幕扩展板
本产品是一款基于micro:bit的彩色屏幕扩展板。采用了2.2寸彩色显示屏作为核心显示部件。可储存及显示彩色BMP图片、彩色文字、点、线、几何形状等众多元素。结合IoT应用场景,可绘制图表、显示天气状况等复杂显示场景。 板载五向摇杆和AB按键,集成蜂鸣器、振动电机,在用户输入和输出反馈上更加完善易用。 产品提供多种供电方式:PH2.0外接电源、USB外接电源、和金手指供电三种方式。使用灵活方便。 产品支持makecode图形化编程平台。
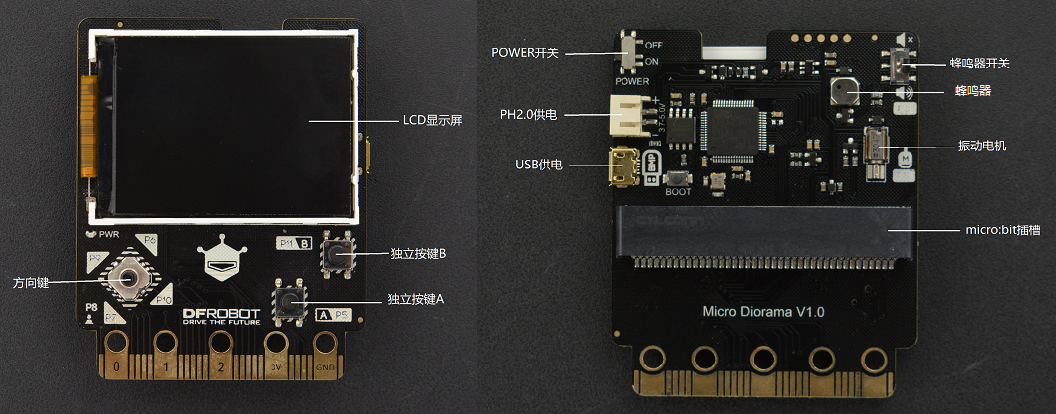
- 供电方式:1、micro:bit I/O扩展板供电 2、PH2.0接口供电,3.5V~5V(3节4.5V电池盒或3.7V锂电池)3、USB接口外接供电
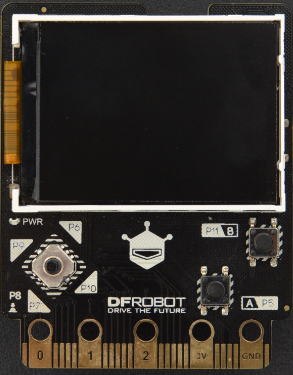
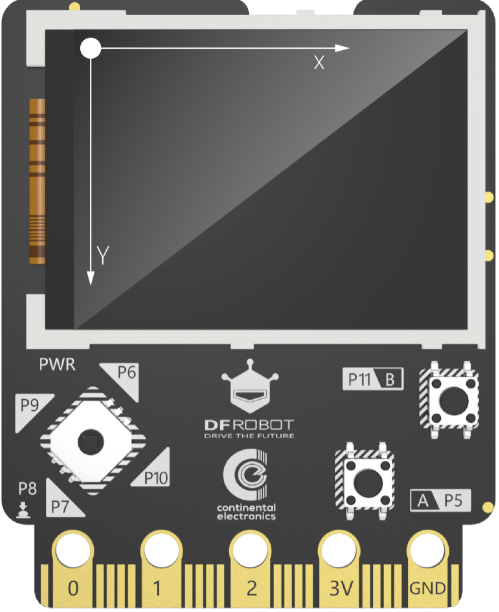
- 方向键(上:P6 下:P7 左:P9 右:P10 中:P8)及A B 按键
- 蜂鸣器 ×1
- 振动电机 ×1
- LED显示屏:2.2寸
- 产品尺寸:75 × 60 mm
- 编程平台:makecode图形化编程

MakeCode基础教程:点击进入makecode在线图形化编程基础操作教程 micro:bit屏幕扩展库地址:https://github.com/DFRobot/pxt-Micro-Diorama 关于如何添加软件库 IoT扩展库地址:https://github.com/DFRobot/pxt-HTTP-MQTT[关于如何添加软件库](http://wiki.dfrobot.com.cn/index.php?title=MakeCode%E5%9C%A8%E7%BA%BF%E5%9B%BE%E5%BD%A2%E5%8C%96%E7%BC%96%E7%A8%8B%E5%9F%BA%E7%A1%80%E6%93%8D%E4%BD%9C%E6%95%99%E7%A8%8B)
开始例程运行结果:初始化参数,清除屏幕内容。在使用本扩展板的时候,必须使用一次这个程序模块。
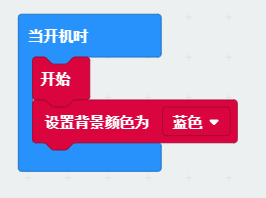
设置背景颜色例程运行结果:将屏幕扩展的屏幕背景颜色设为蓝色。 使用方法: 
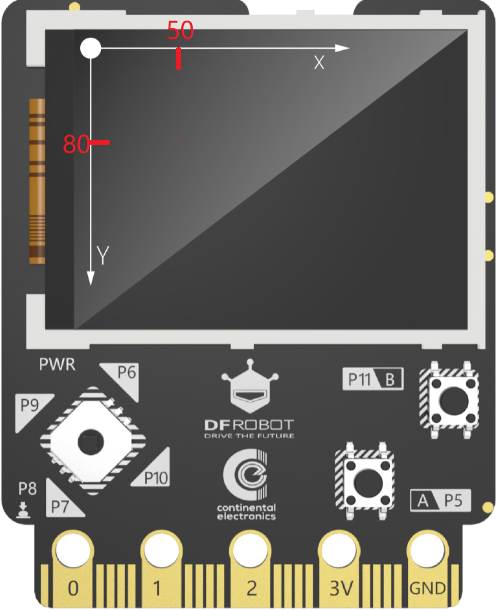
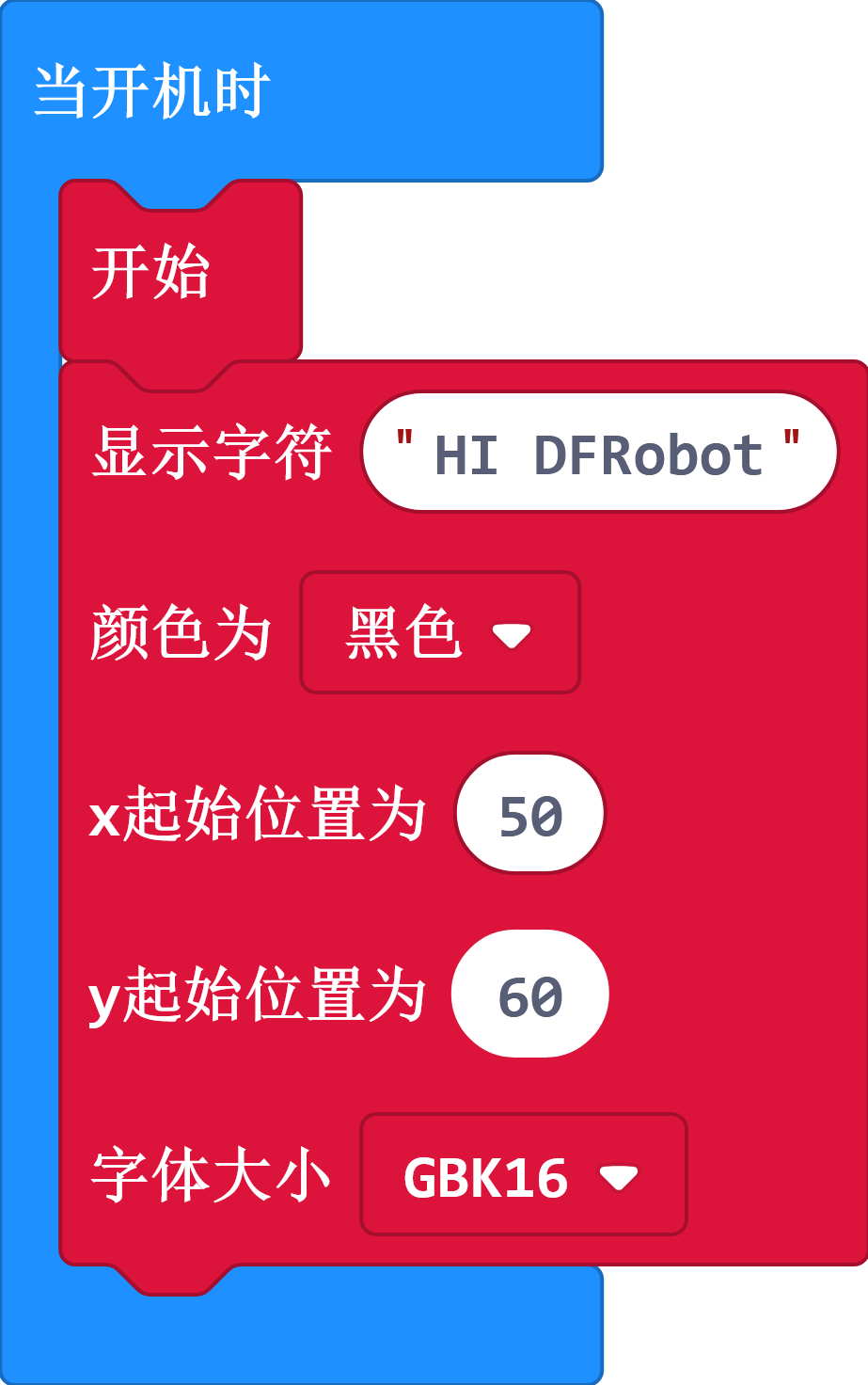
显示字符例程运行结果:在micro:bit屏幕扩展板的屏幕上,坐标为(X:50 Y:60)的位置显示"HI DFRobot",显示字符颜色为黑色。 
按键P8按下后程序运行结果:在micro:bit屏幕扩展板的屏幕上,坐标为(X:50 Y:60)的位置显示"HI DFRobot",显示字符颜色为黑色。 
振动电机例程运行结果:振动电机振动1秒后停止振动,等待1秒后继续振动。
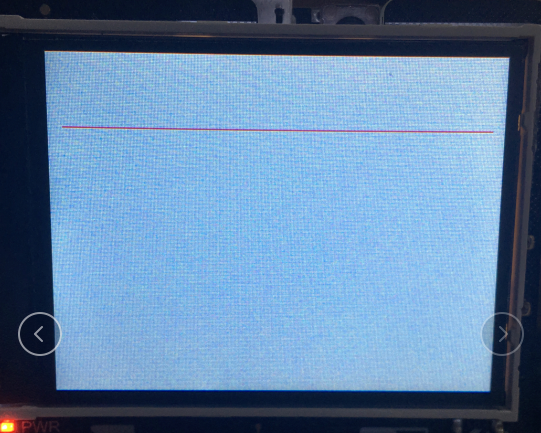
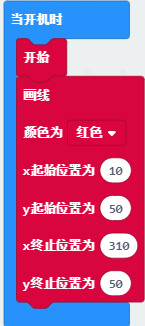
画线例程运行结果:在micro:bit屏幕扩展板的屏幕上画X起始位置10,X结束位置310,Y起始位置50,Y结束位置50的一条红色直线。 
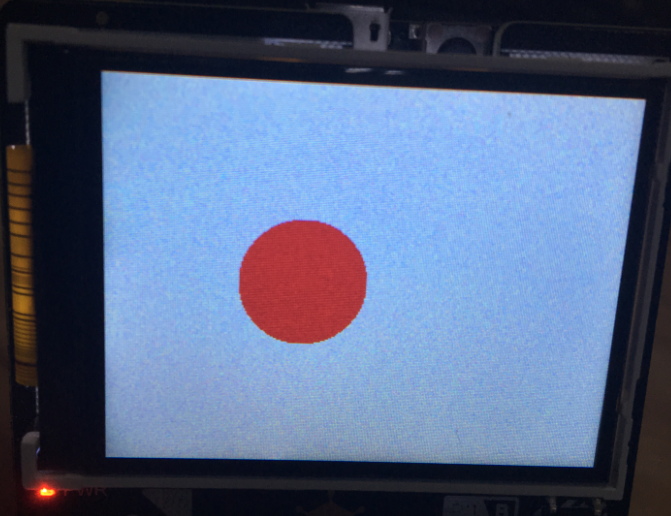
画圆例程运行结果:在micro:bit屏幕扩展板的屏幕上画半径为40,圆心X为120,圆心Y为120的红色圆,画完后将圆定义为对象,对象名为Circle2。 
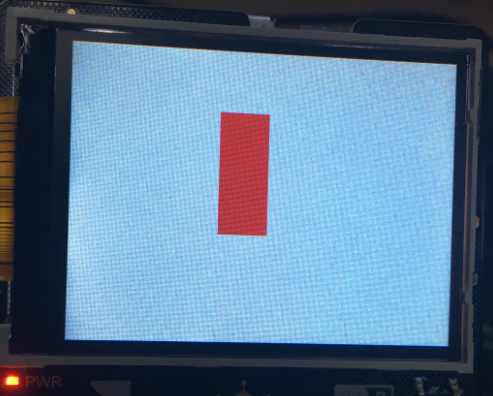
画矩形例程运行结果:在micro:bit屏幕扩展板的屏幕上画X起始位置120,X结束位置160,Y起始位置50,Y结束位置150的红色矩形,并将画出的矩形定义为对象,对象名为Rectangle。 
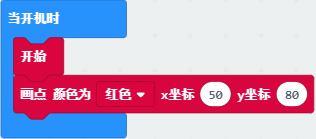
画点例程运行结果:在micro:bit屏幕扩展板的屏幕上,坐标X为50,坐标Y为80的位置画一个红点。 
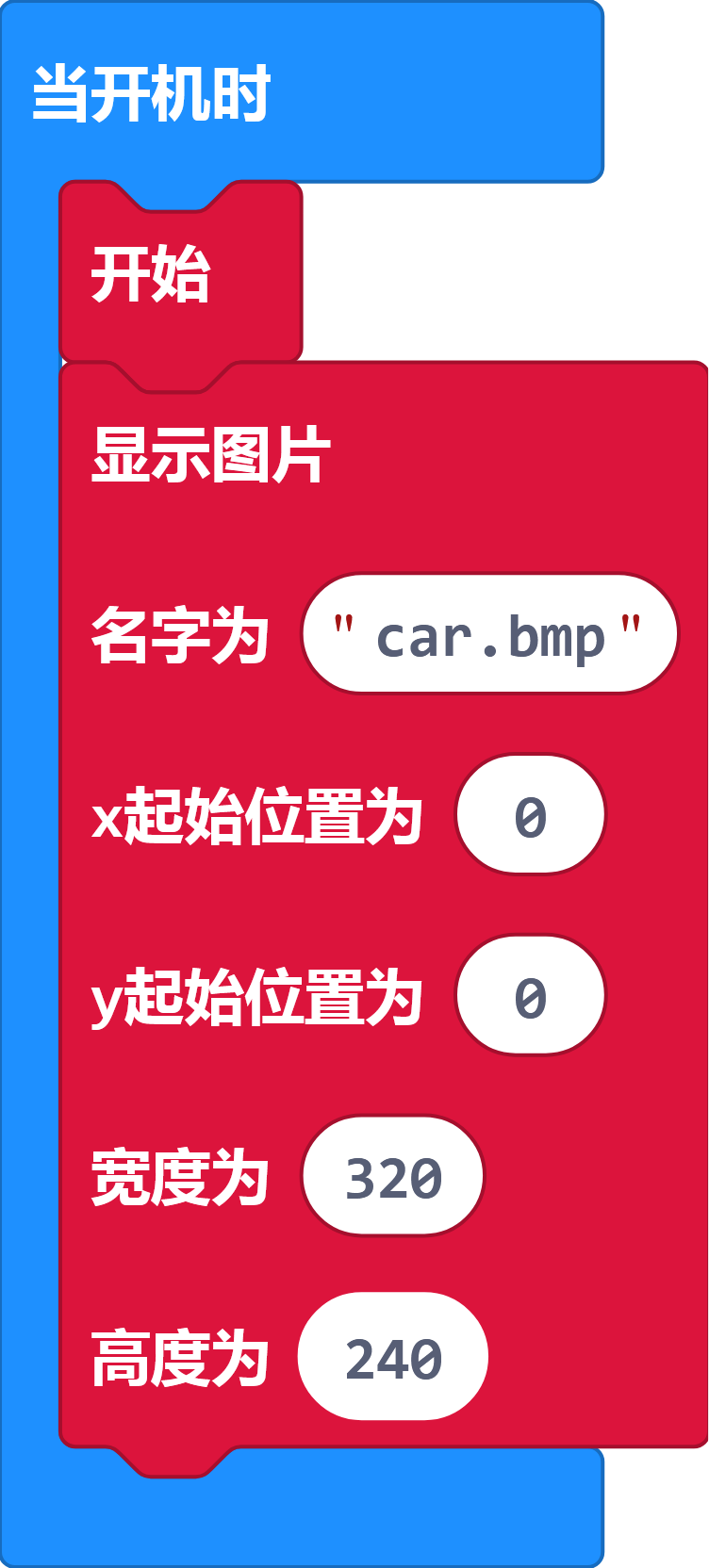
支持的图片格式:BMP图片,不支持其它格式的图片,如:jpg,png等图片,图片分辨率不能大于320*240
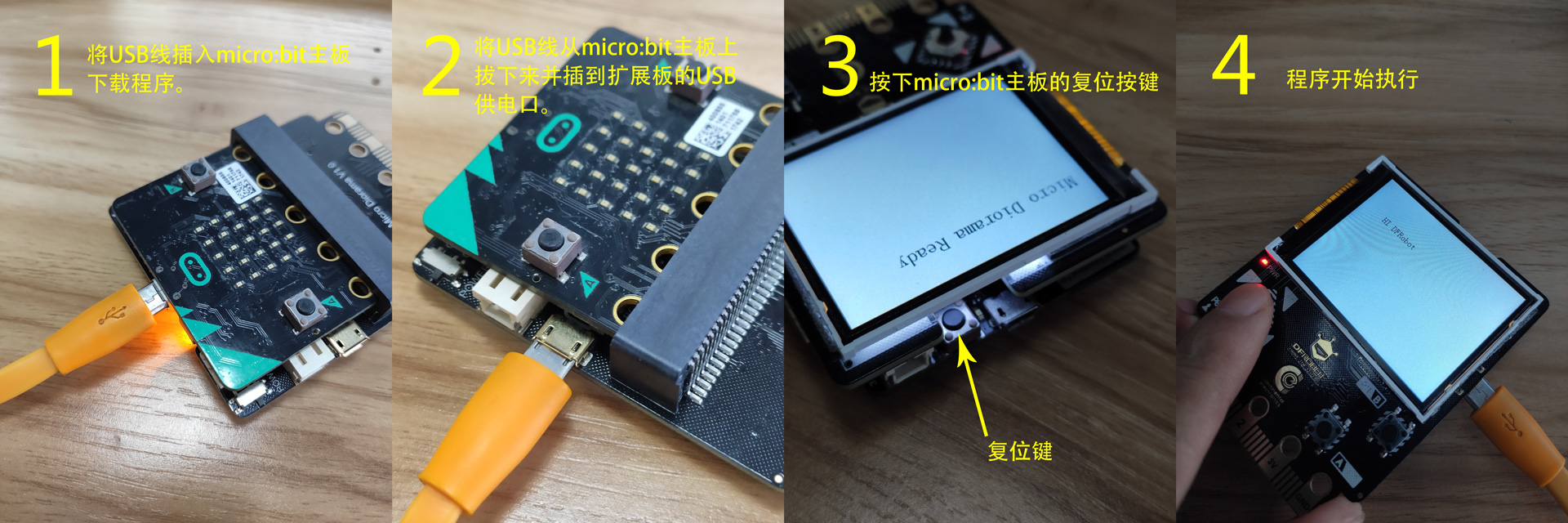
使用图片前,请将BMP格式的图片通过扩展板的USB口拷贝到内存中。程序中使用的图片名称,必须和磁盘内的文件名相同,图片文件名必须为英文字符,不能是中文
1、插上扩展板的USB接口连接电脑,此时,电脑出现一个空间为2M可移动磁盘;


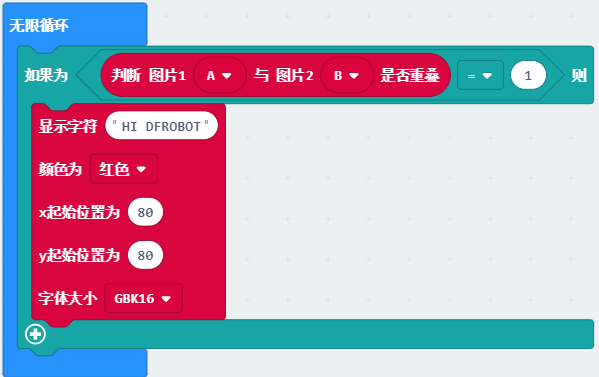
判断图片是否重叠依据:通过判断两张图片的像素点是否重叠。
判断图片是否重叠程序运行结果:如果图片A与图片B像素点重叠,在micro:bit屏幕扩展板的屏幕上,坐标为(X:80,Y:80)的位置显示HI DFROBOT。
导入图片例程运行结果:导入内存中的图片,并将图片定义为对象,分辨率:128X128
释放句柄例程运行结果:将导入图片的对象释放掉,因为只能导入4张64X64的小图 4张128X128的大图,如果不释放句柄就会导致不能在导入其他的图片为对象。
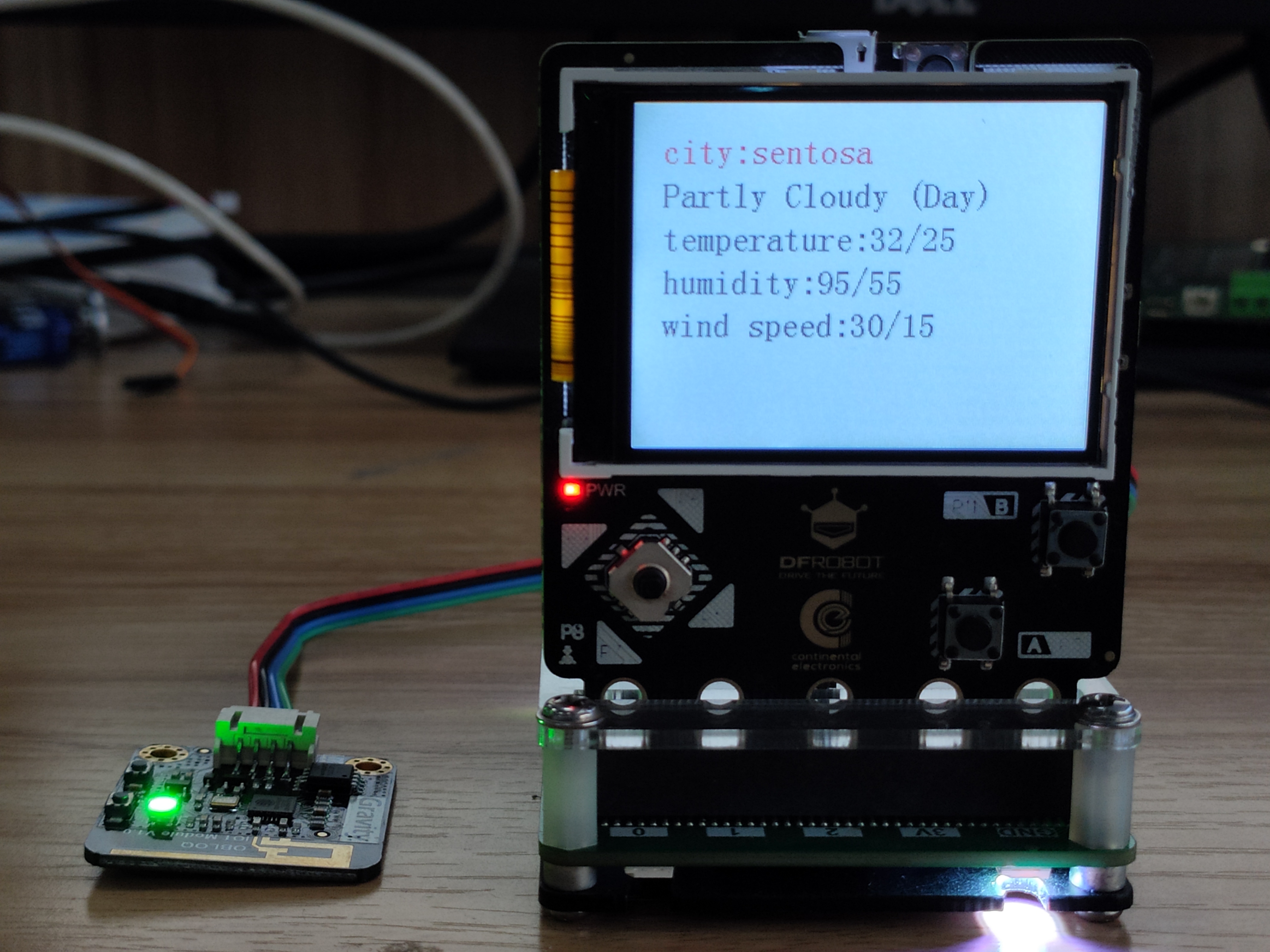
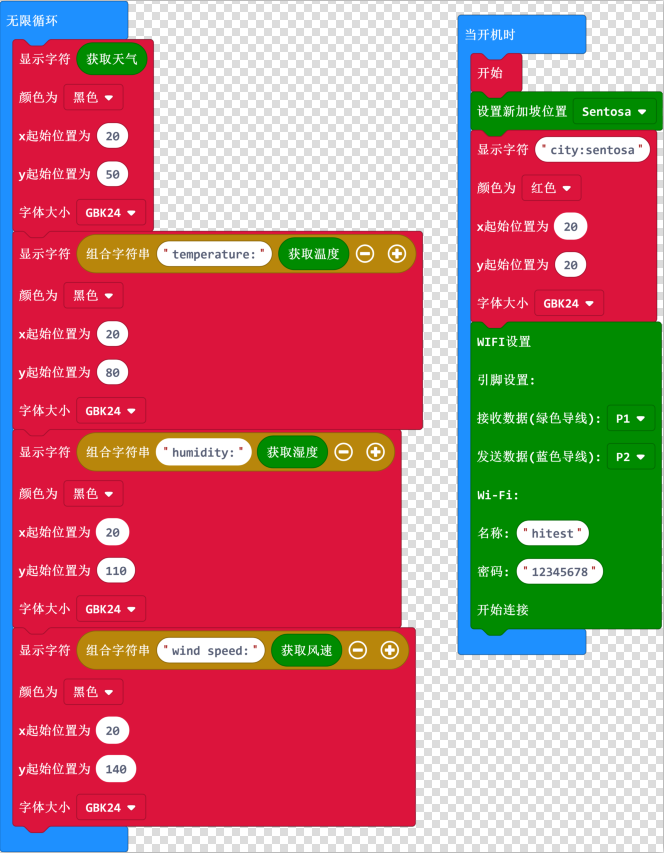
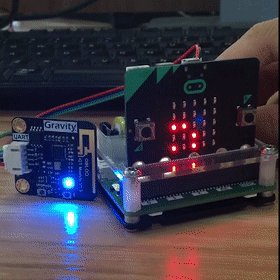
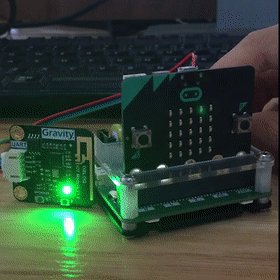
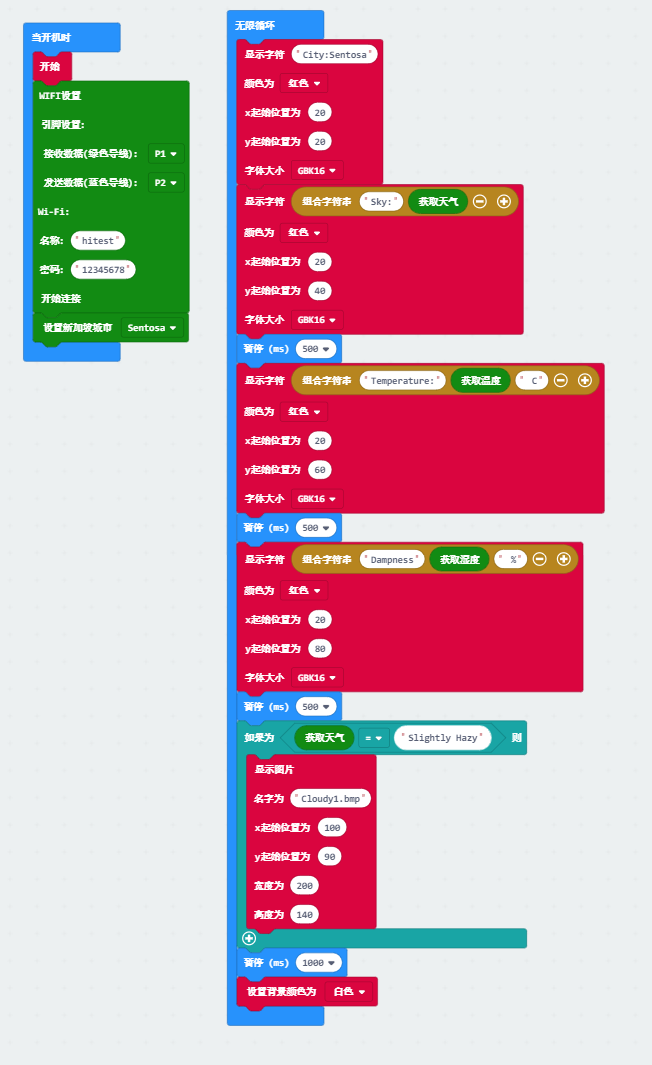
以下,我们将通过一个例程,来获取新加坡的天气,这个例程的运行结果:在屏幕上显示新加坡城市sentosa的天气、温度、湿度、风速。
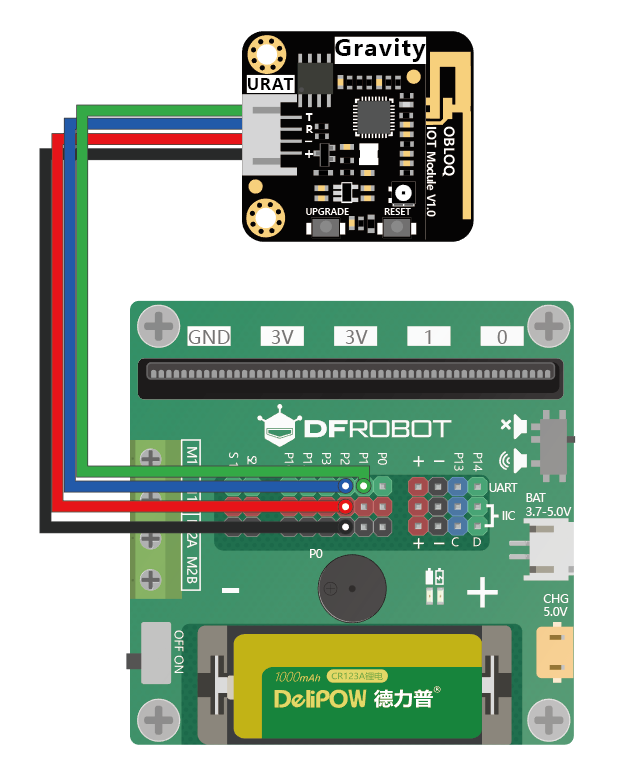
一、首先,我们需要准备以下硬件: micro:bit 主板 ×1 micro:bit IO扩展板(MBT0005)×1 micro:bit 屏幕扩展板 ×1 OBLOQ物联网模块 ×1 CR123A锂电池(3.6V) ×1
二、然后,我们需要在makecode中导入物联网的库以及屏幕扩展板的库: 1、导入屏幕扩展板运行库(已导入的请忽略):https://github.com/DFRobot/pxt-Micro-Diorama 2、导入makecode的物联网运行库:https://github.com/DFRobot/pxt-HTTP-MQTT
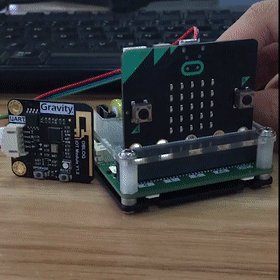
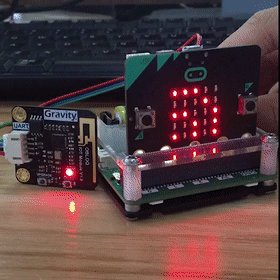
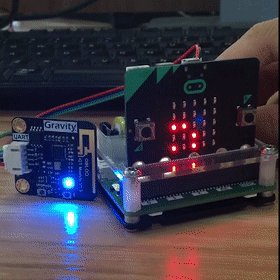
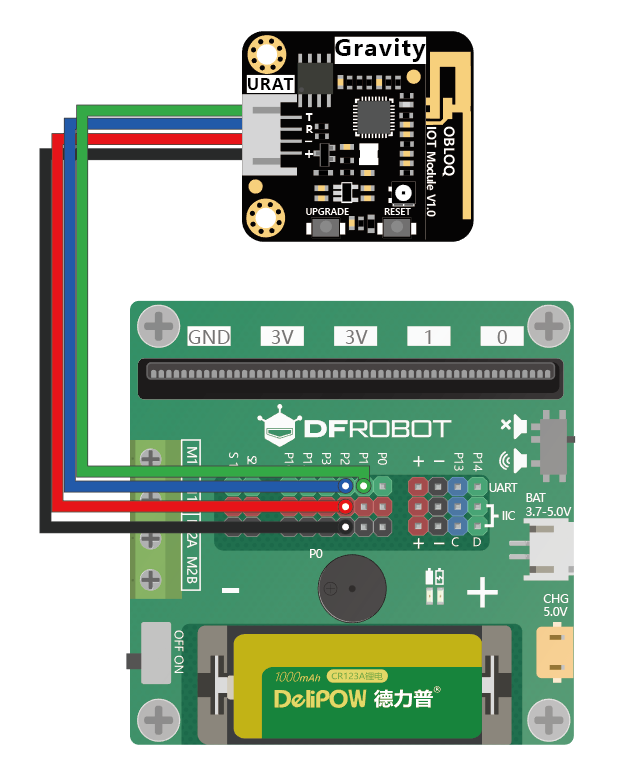
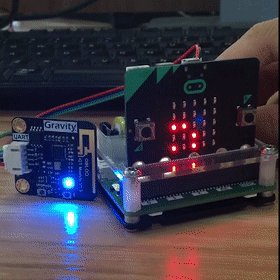
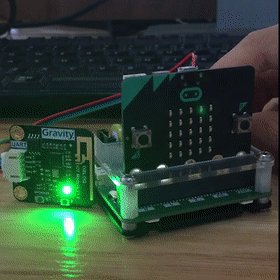
三、将模块、主板、扩展板正确的连接: OBLOQ的绿色线接到扩展板的P1口,蓝色线接到P2口,红色线接到VCC,黑色线接到GND; 当通电后,OBLOQ模块的指示灯显示蓝色,表示正在连接网络,显示绿色,表示网络连接成功。



以下,我们将通过一个发送邮件的例程,来讲解IFTTT的使用方法。 一、首先,我们需要准备以下硬件: micro:bit 主板 ×1 micro:bit IO扩展板(MBT0005)×1 OBLOQ物联网模块 ×1 CR123A锂电池(3.6V) ×1
二、然后,我们需要在makecode中导入物联网的库: 1、导入makecode的物联网运行库:https://github.com/DFRobot/pxt-HTTP
三、将模块、主板、扩展板正确的连接:
OBLOQ的绿色线接到扩展板的P1口,蓝色线接到P2口,红色线接到VCC,黑色线接到GND;
当通电后,OBLOQ模块的指示灯显示蓝色,表示正在连接网络,显示绿色,表示网络连接成功。













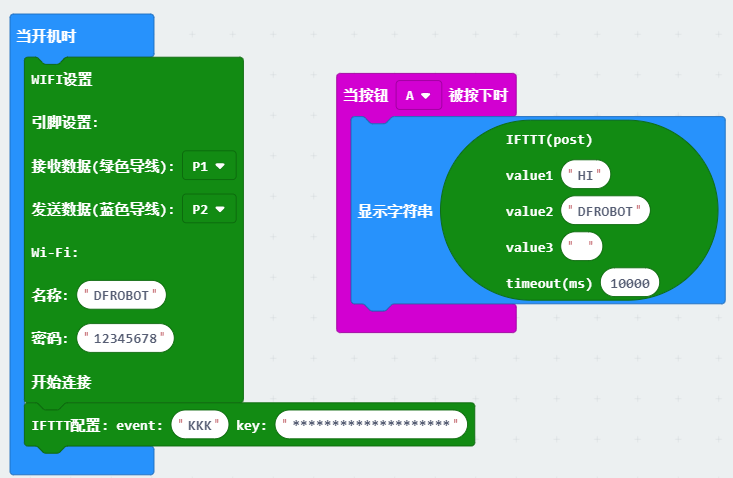
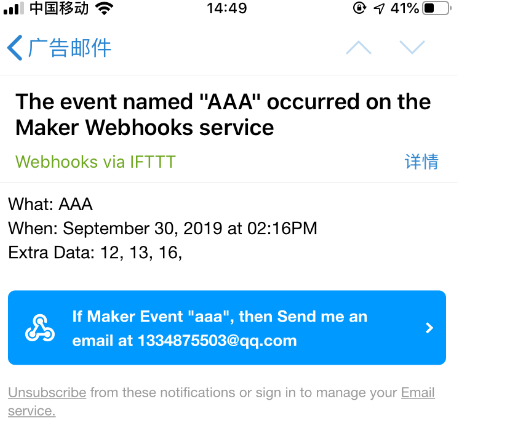
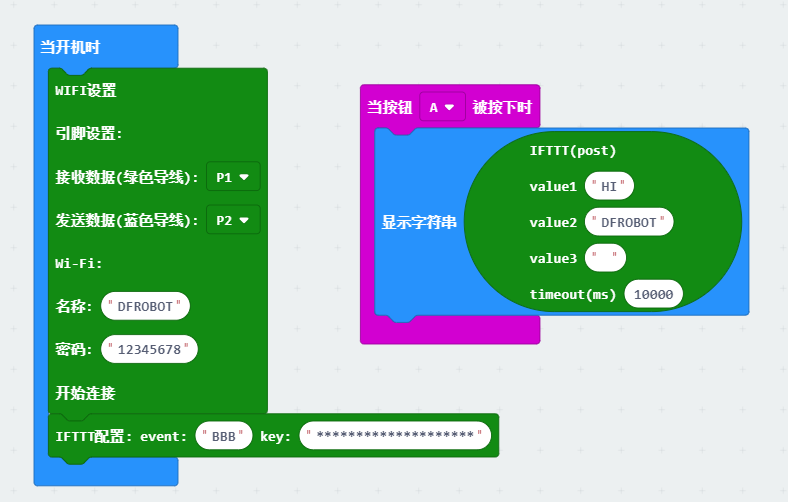
五、makecode代码:
当按下A键后将“HI DFROBOT”发送到我的邮箱中去。 
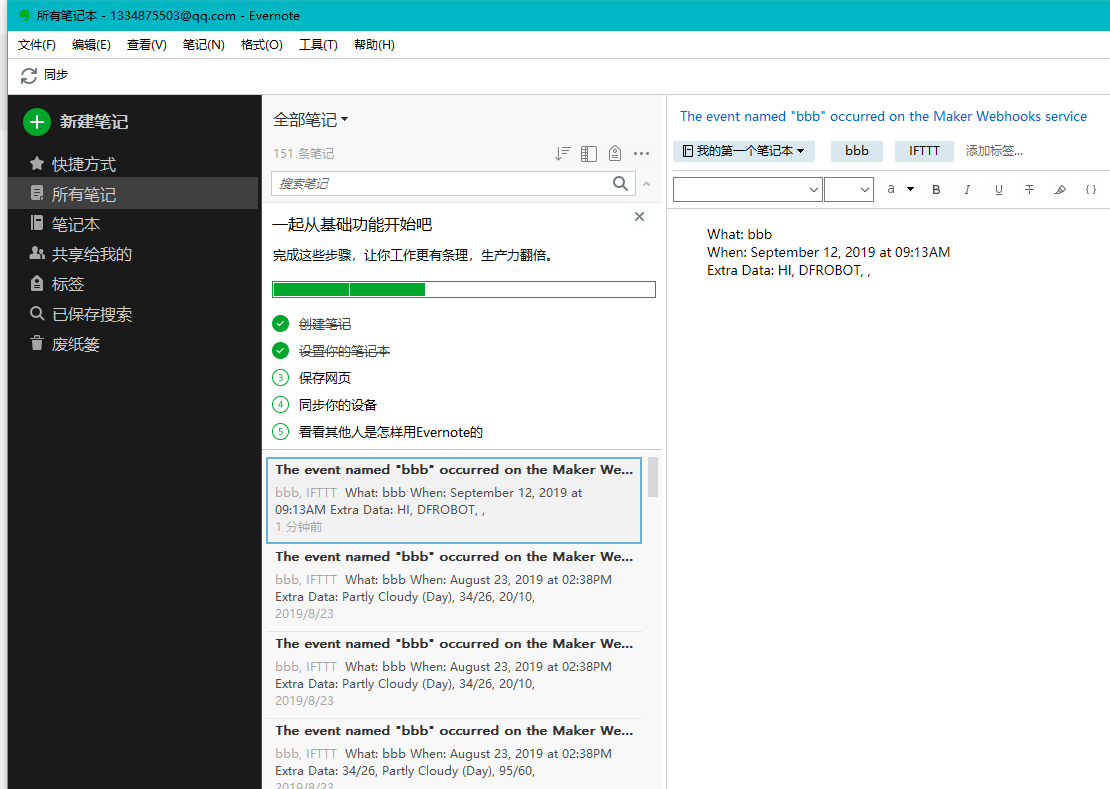
前面我们已经介绍过如何通过IFTTT给邮箱发送邮件,以下我们将介绍通过IFTTT给印象笔记发送笔记:
IFTTT向印象笔记发送笔记的硬件、库地址及硬件链接电路同使用IFTTT发送邮件相同,这里就不在阐述,请参见使用IFTTT发送邮件。
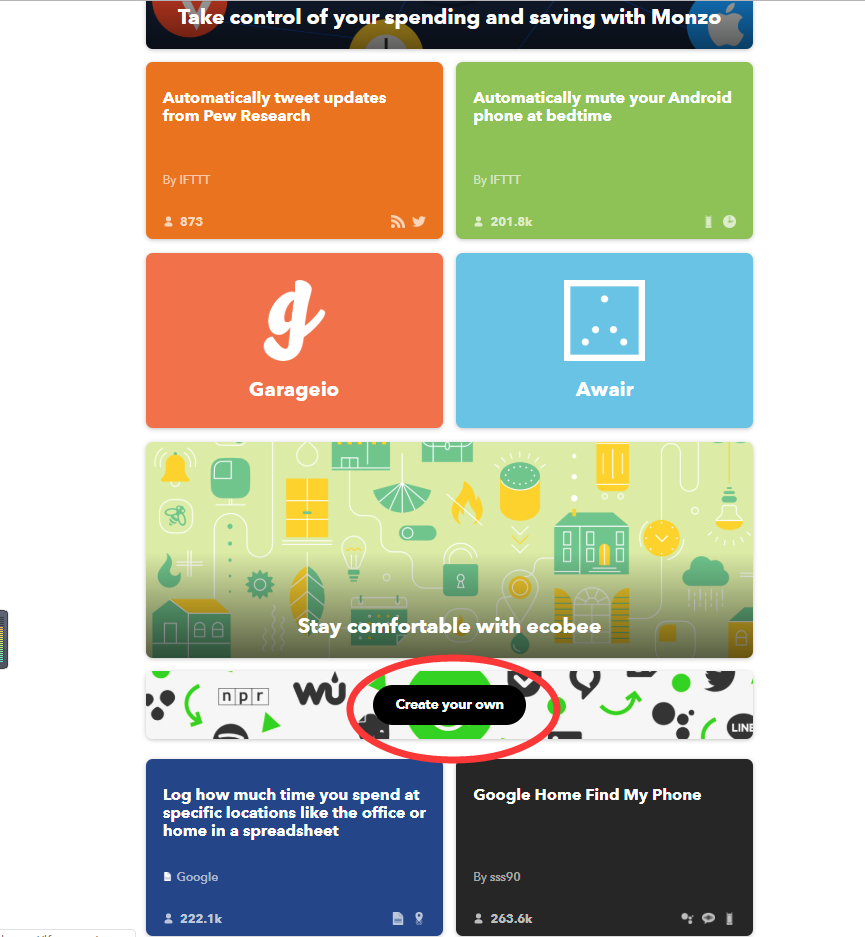
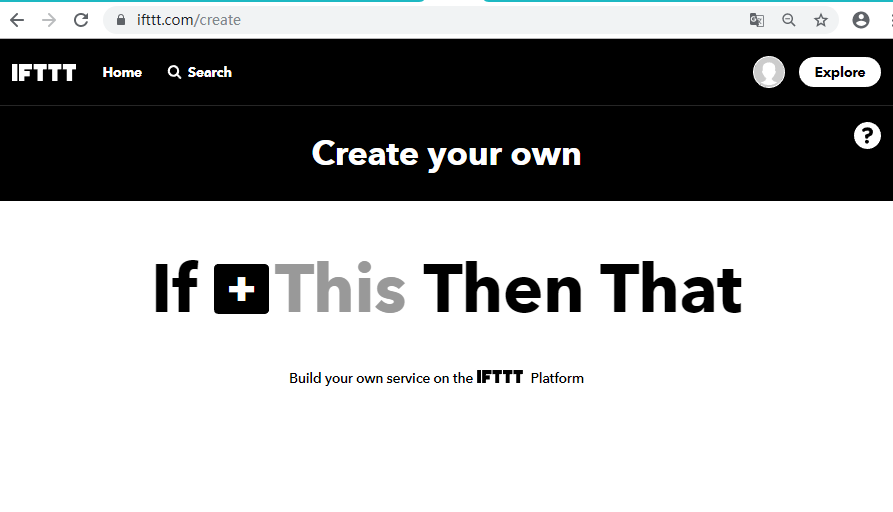
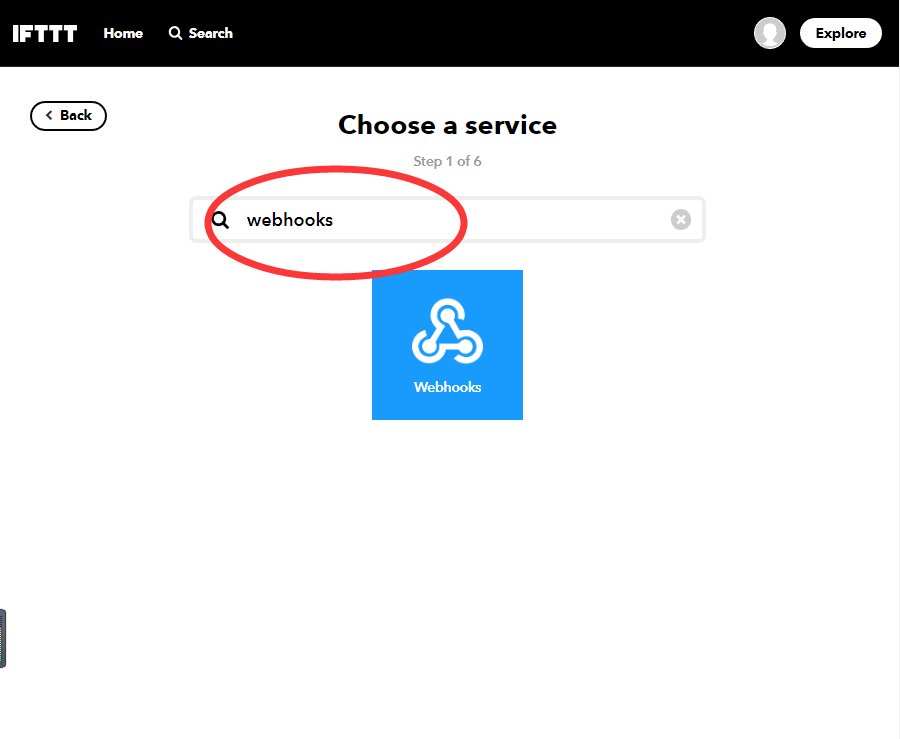
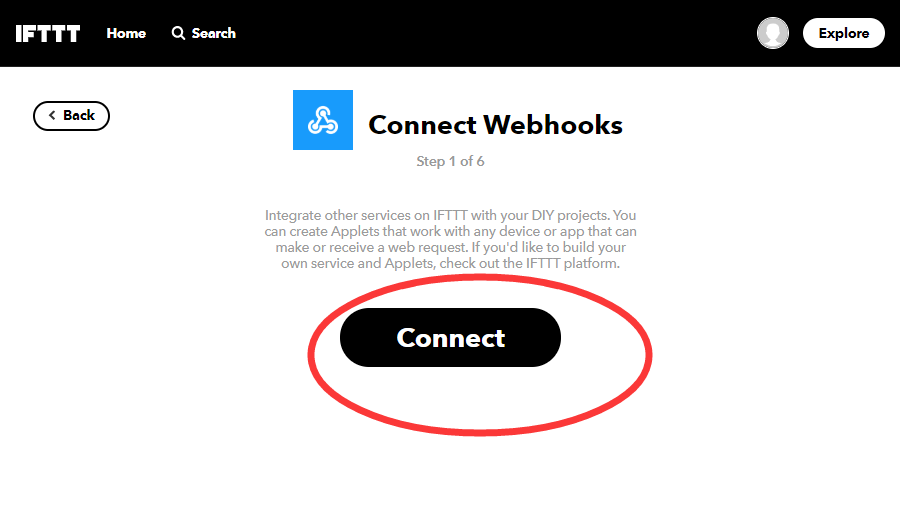
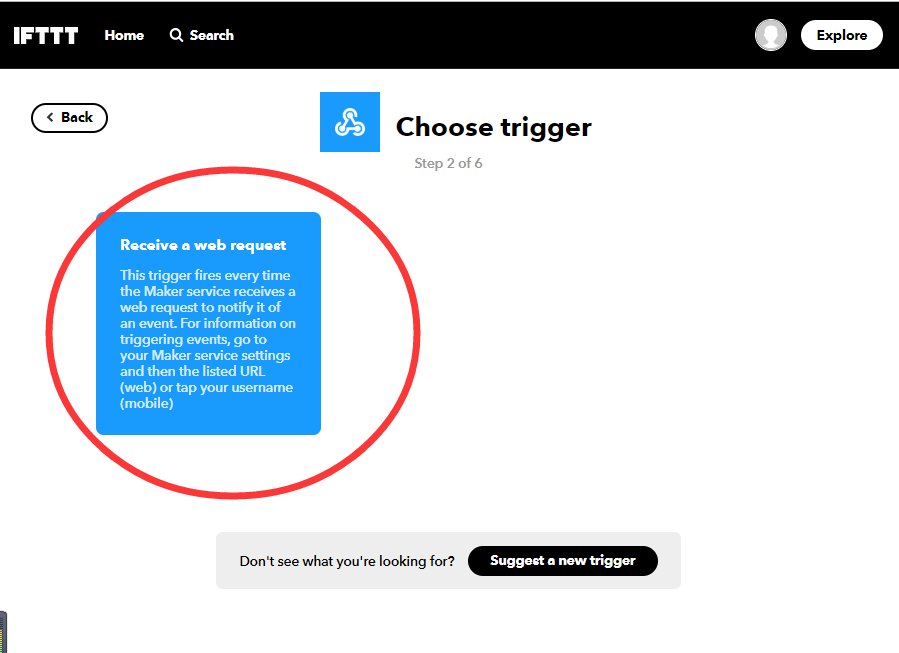
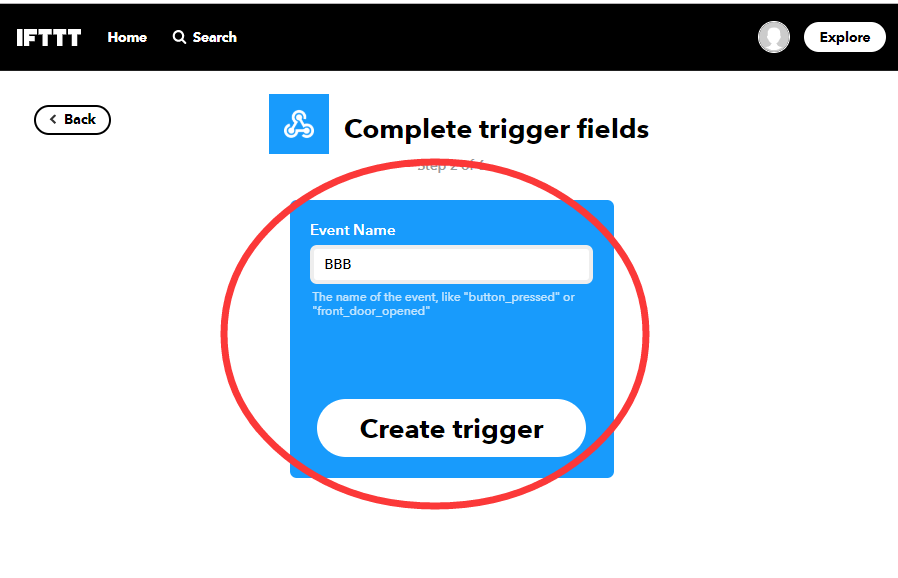
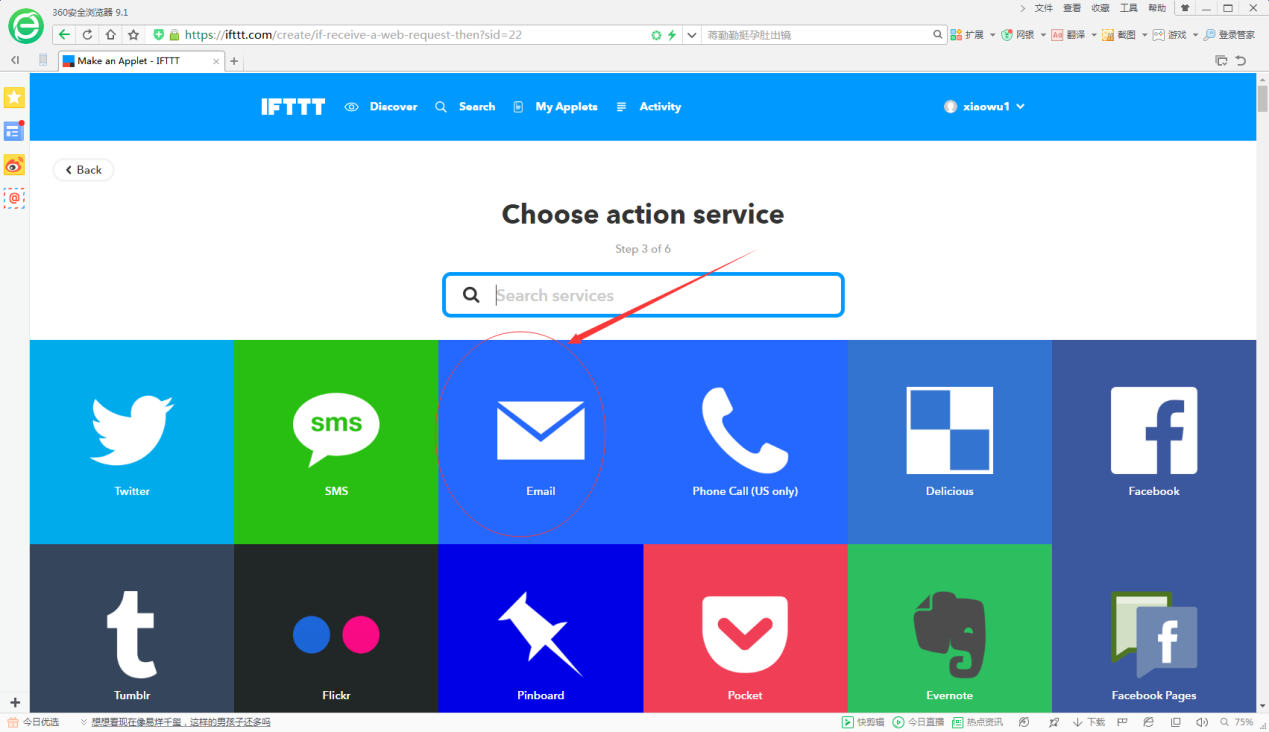
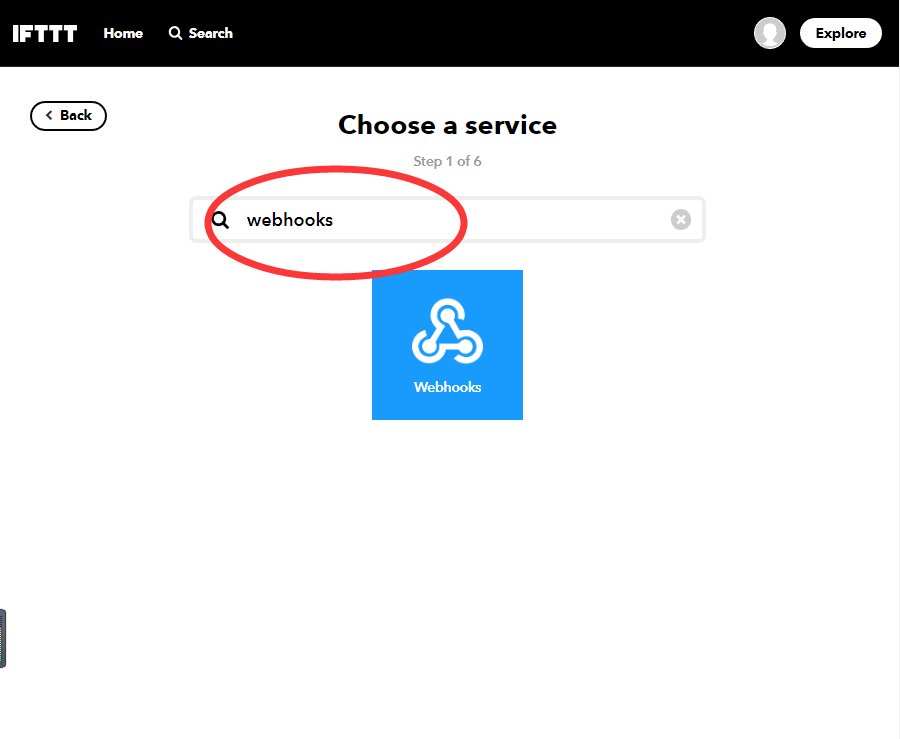
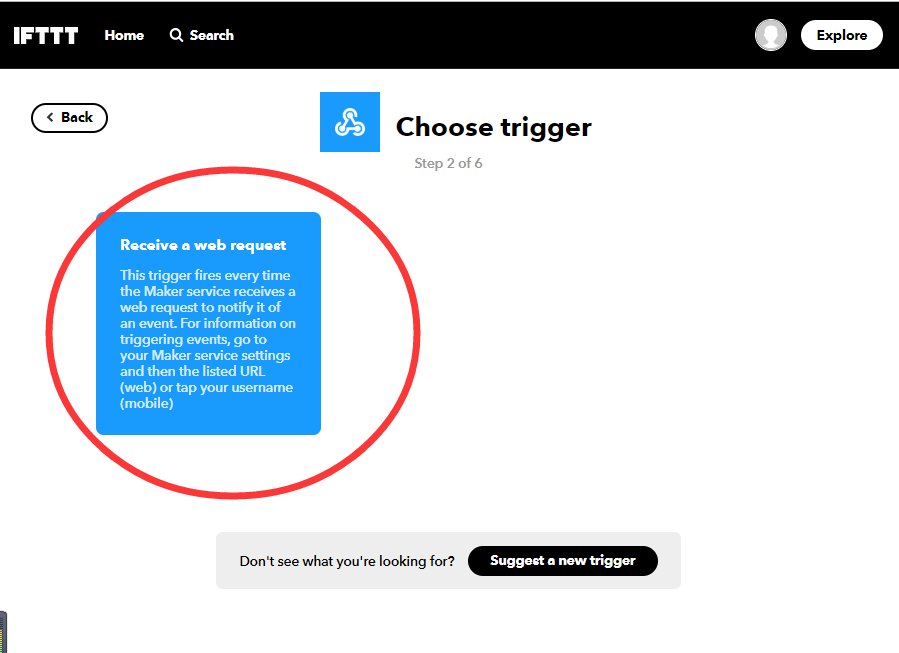
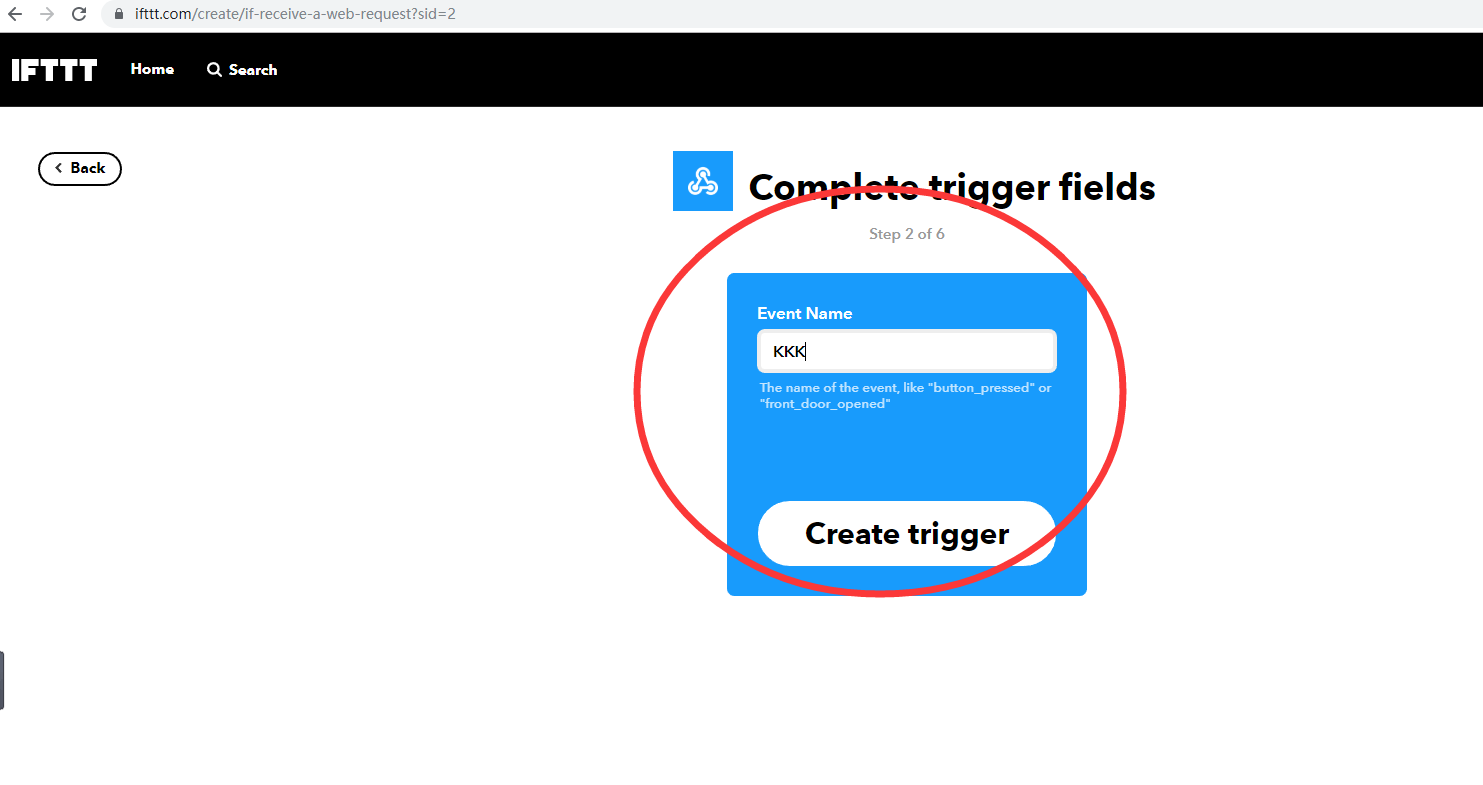
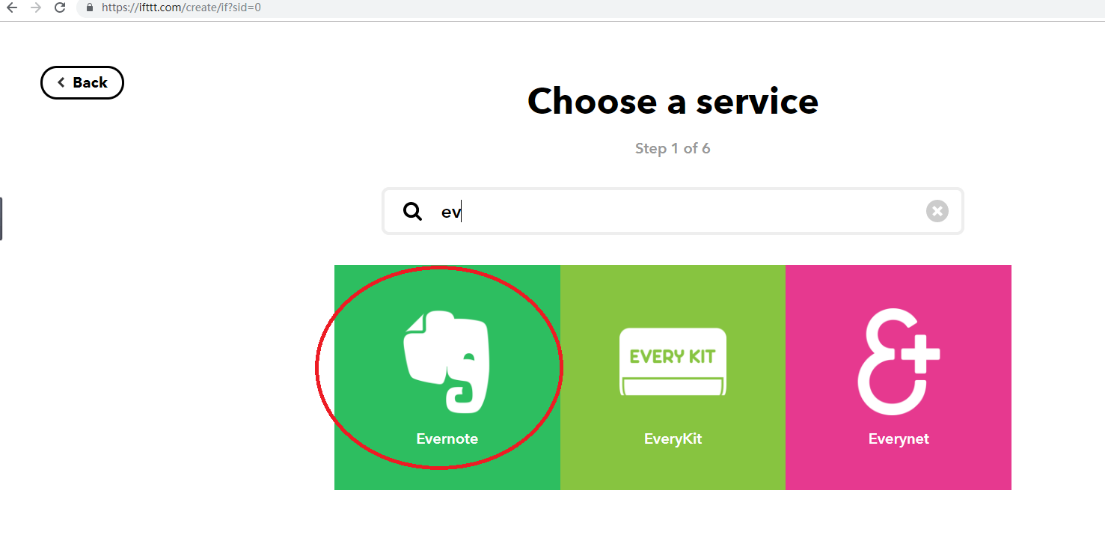
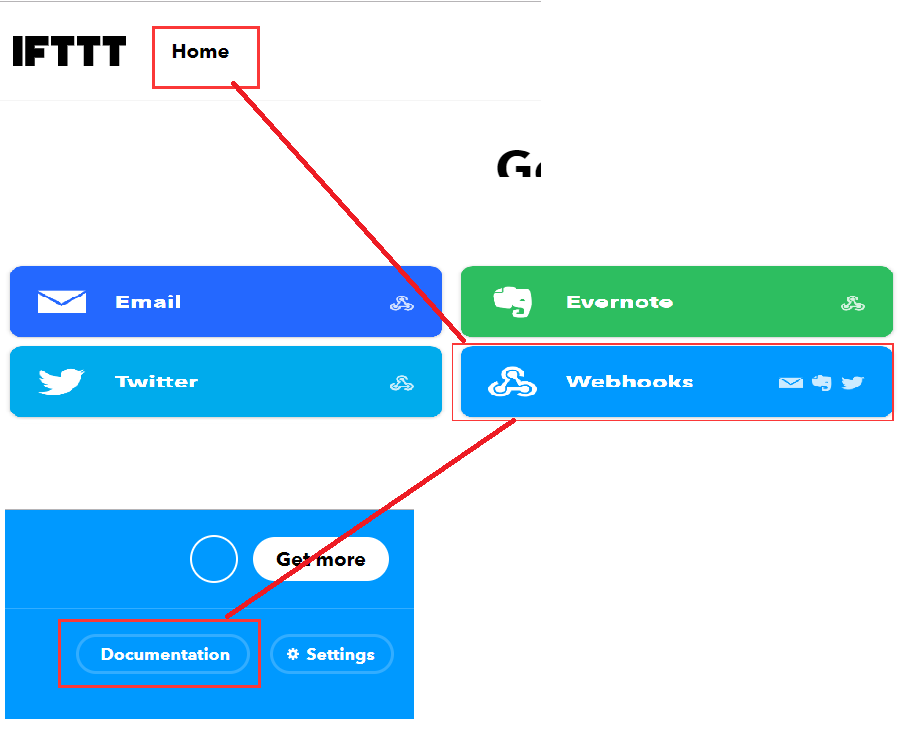
一、首先配置IFTTT
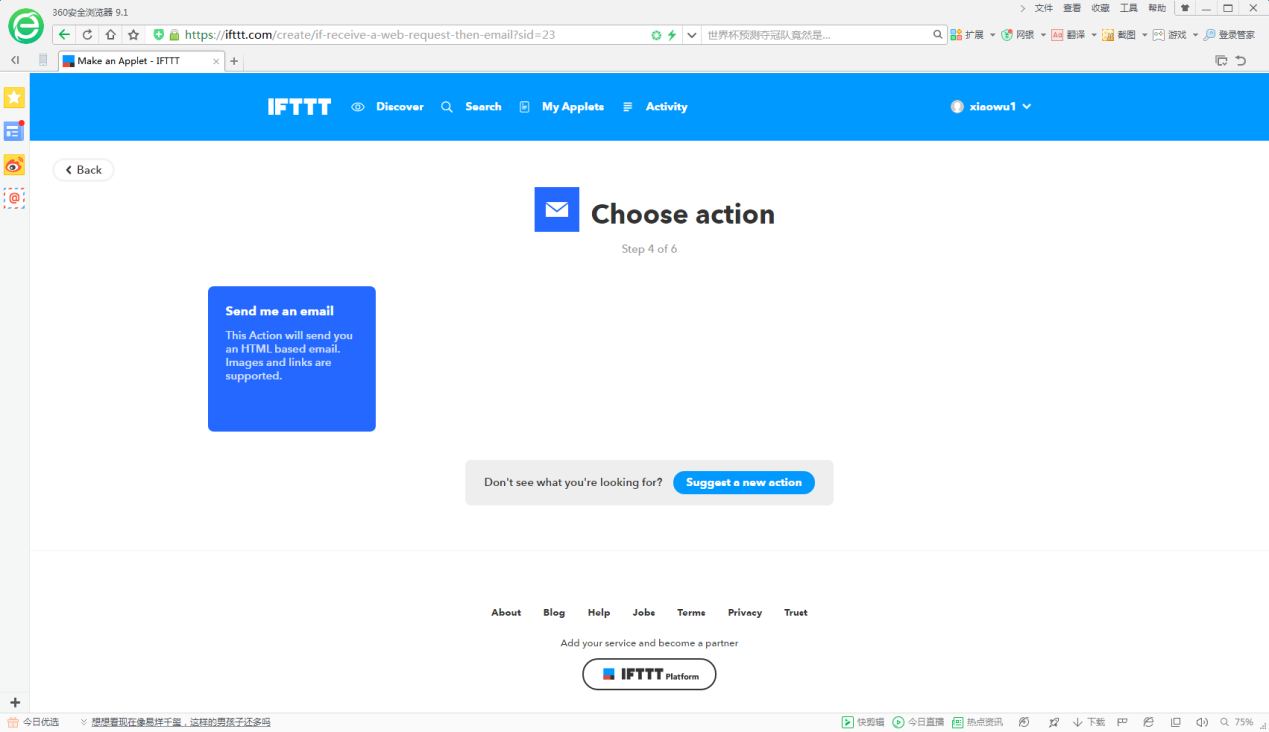
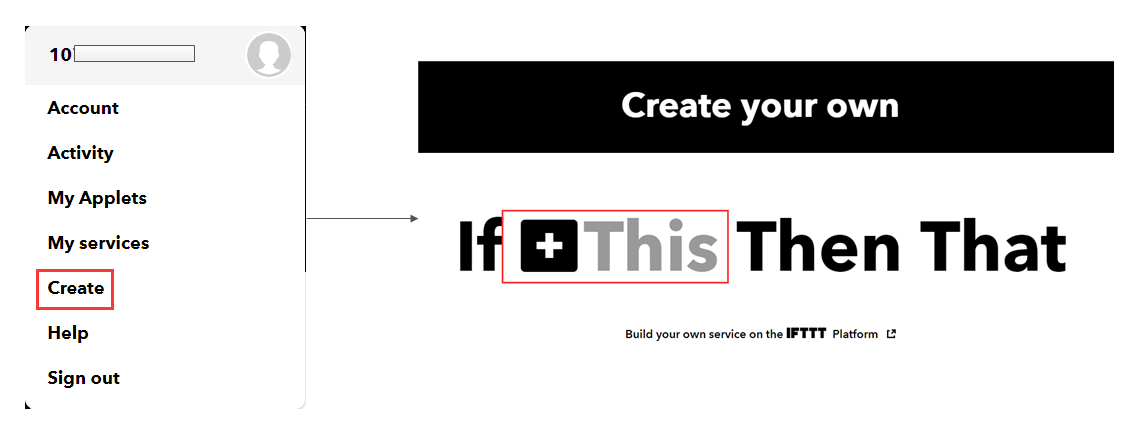
1、点击账户选择create后就可以看到如下界面







三、效果展示:
- 接下来,我们需要对 microbit 设备进行编程,配置上网的密码等等,程序设置好就可以上网了。但是,我们这些信息传到互联网上之后,这些信息是怎么被查看的呢?这个信息到底发送给谁呢?
- 打开网址:http://iot.dfrobot.com.cn/,可以进入终端网页 Easy IoT。
- micro:bit主控板、micro:bit物联网扩展板配合Easy IoT终端网页,是一整套物联网系统。
-
注册登录
-
1.进入终端网页Easy IoT之前,需要注册一个个人后台监控账号。点击右上角的“注册/登录”。
-
2.填写个人信息,可以通过个人手机或者邮箱注册。
-
3.注册成功后,登录账号进入工作间,就是可以检测microbit设备的数据界面了。需要通过添加新设备,才能够和自己microbit设备进行配对。
-
File:注册登录.png|1.进入工作间 File:填写个人信息.png|2.填写个人信息 File:登录easyIOT.png|3.添加新设备
-
Easy IoT设置
- 1.新设备建立之后,会自动生成随机的设备的Topic: elJA7JHZg,每个人的都不一样;点击设备名称,可以进行重新命名。
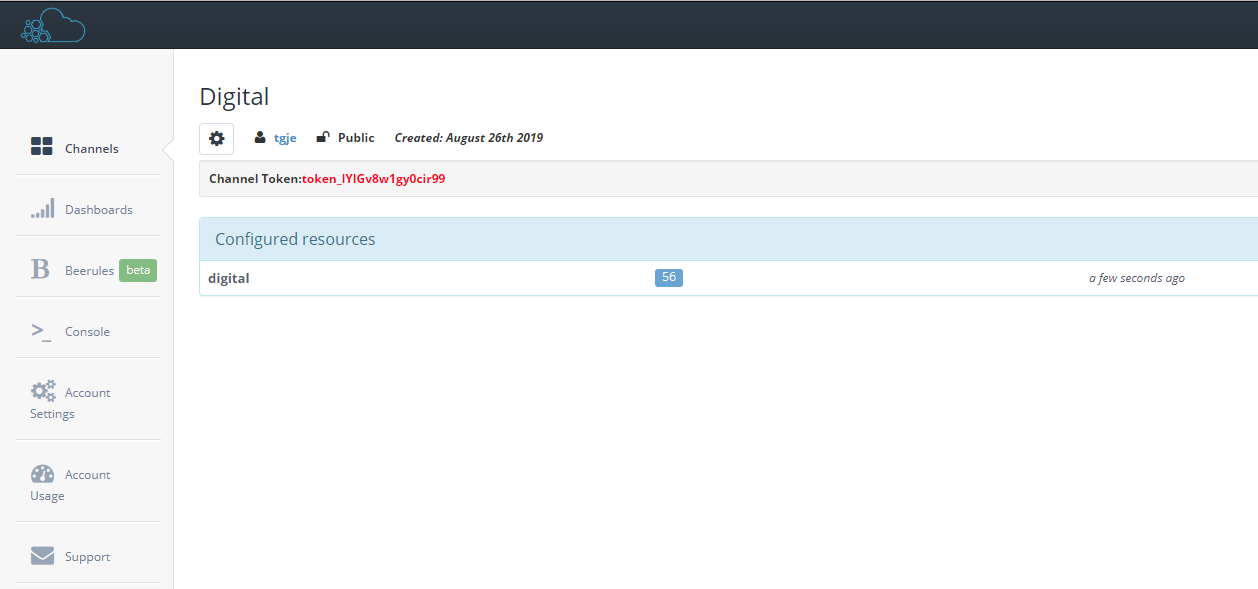
- 2.点击发送消息,可以看见接收信息与发送信息的终端页面,详细的看到终端收到的数据,并且可生成图表。(点击查看详情,可以查看生成的图表)。
- 3.认识页面的其他信息——ID账号界面。
File:EASY.png|1.设置设备 File:查看生成图表.png|2.查看生成的图表 File:认识其他页面.png|3.认识ID账号界面
makecode源程序:智能表情包源程序 功能描述:通过Easy IoT平台发送消息,当Obloq收到消息后,micro:bit显示设定好的表情。 参考程序
File:表情包 w.png|智能表情�
程序效果:
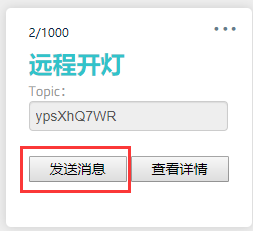
- 进入 Easy IoT 网页发送信息给 micro:bit 设备。找到相应的 Topic,点击“发送消息”。
- 将想要发送的指令,填写在对话框中,点击发送,即可将消息发送出去,发送指令“yes”,micro:bit显示“√”图案;发送指令“no”,显示“×”;发送指令“cry”,显示“哭脸”;发送指令“smile”,显示“笑脸”。
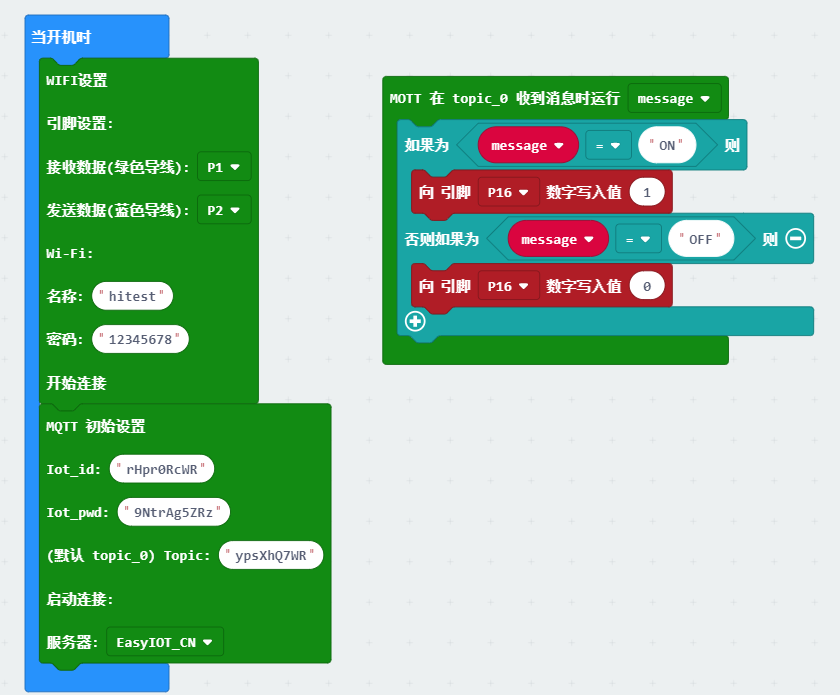
makecode源程序:远程开灯程序
功能描述:将LED灯接在16引脚上,通过Easy IoT平台发送消息,当Obloq收到“ON”时,将16引脚定义为“1”,开灯;当Obloq收到“OFF”时,将16引脚定义为“0”,关灯。
参考程序 
- 进入 Easy IoT 网页发送信息给 micro:bit 设备。找到相应的 Topic,点击“发送消息”。
- 将想要发送的指令,填写在对话框中,点击发送,即可将消息发送出去,发送指令“ON”,LED灯亮;发送指令“OFF”,LED灯灭。
接下来我们将介绍Beebotte使用方法:
向Beebotte发送数据的硬件、库地址及硬件链接电路同使用IFTTT发送邮件相同,这里就不在阐述,请参见使用IFTTT发送邮件。
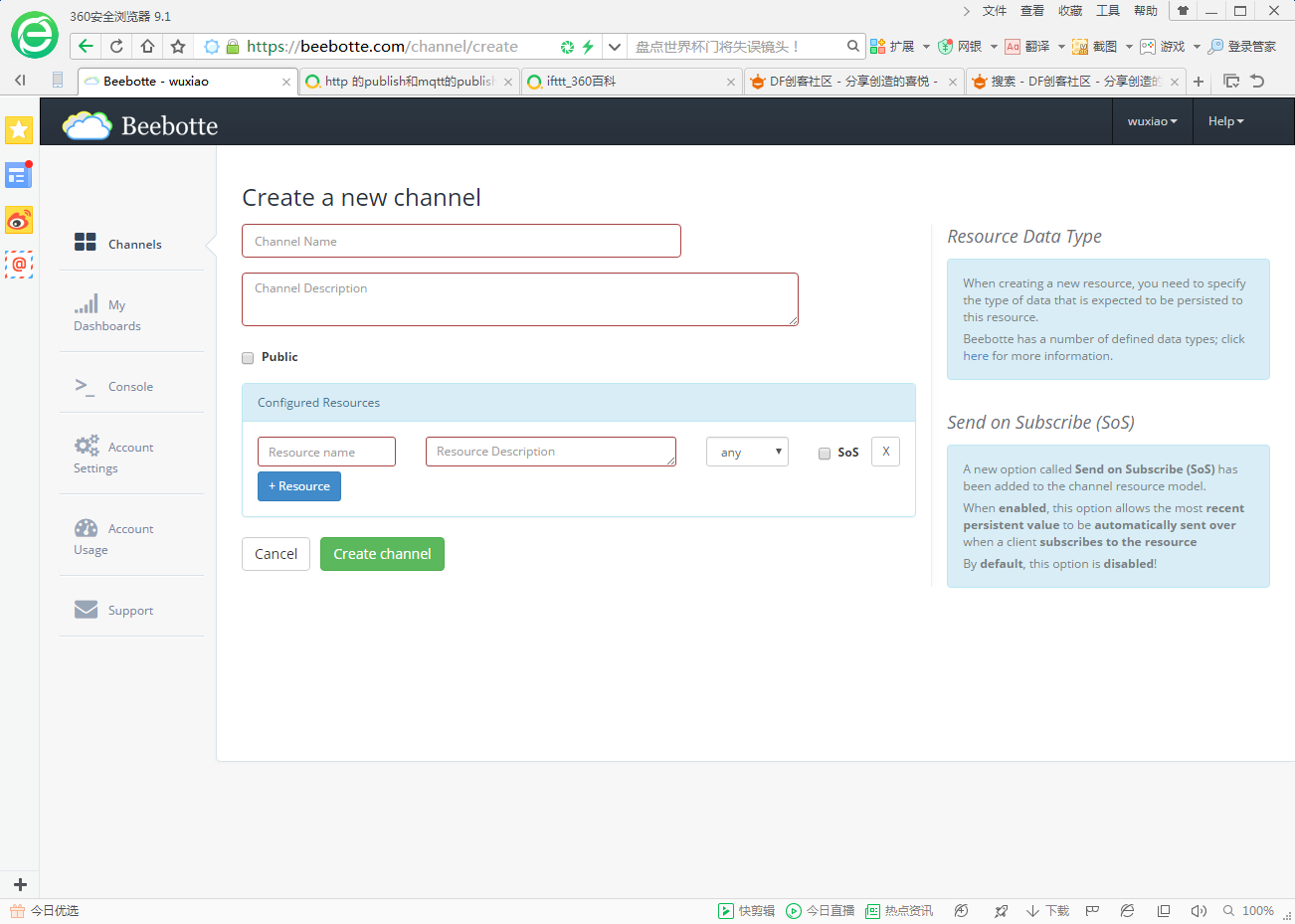
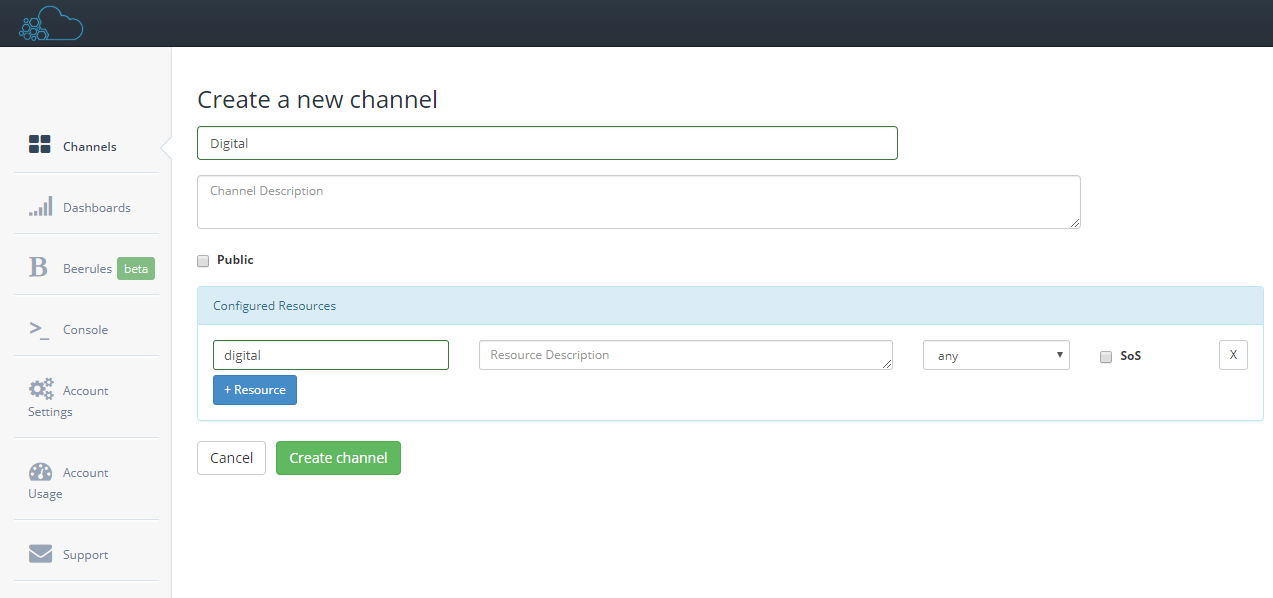
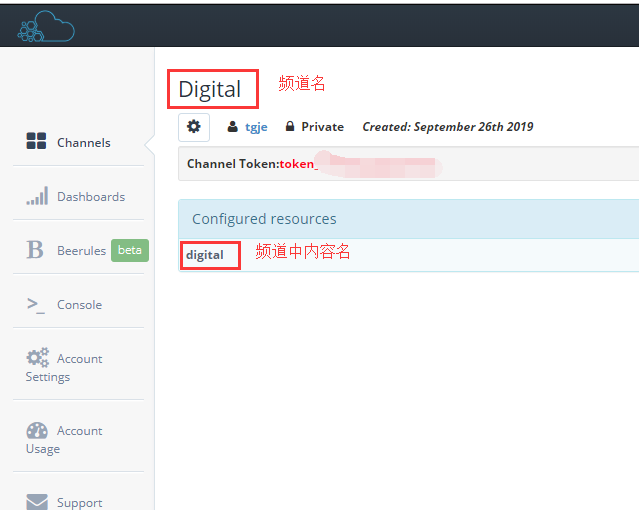
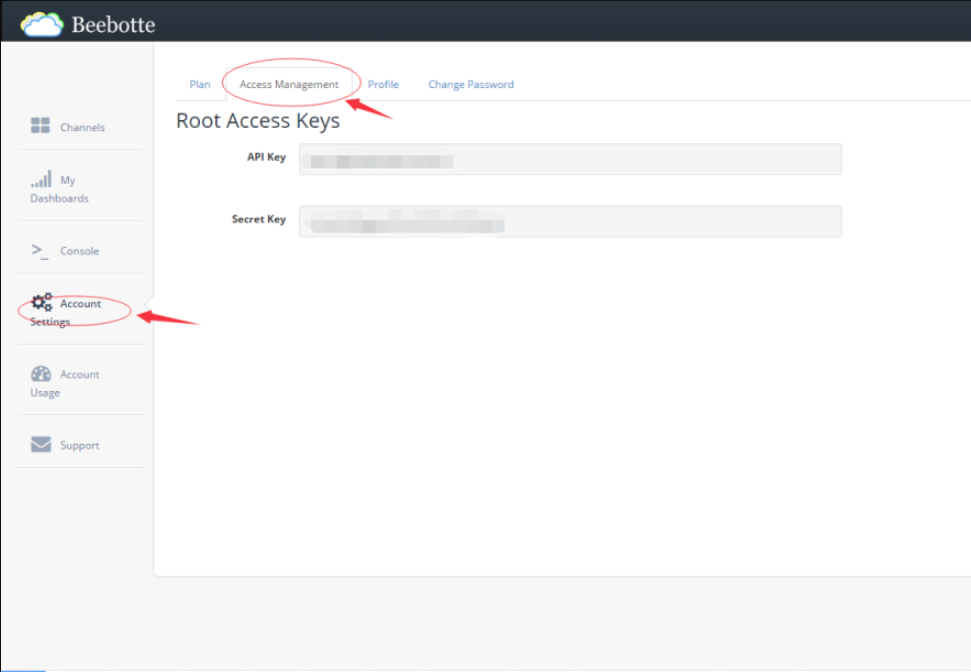
一、首先配置Beebotte
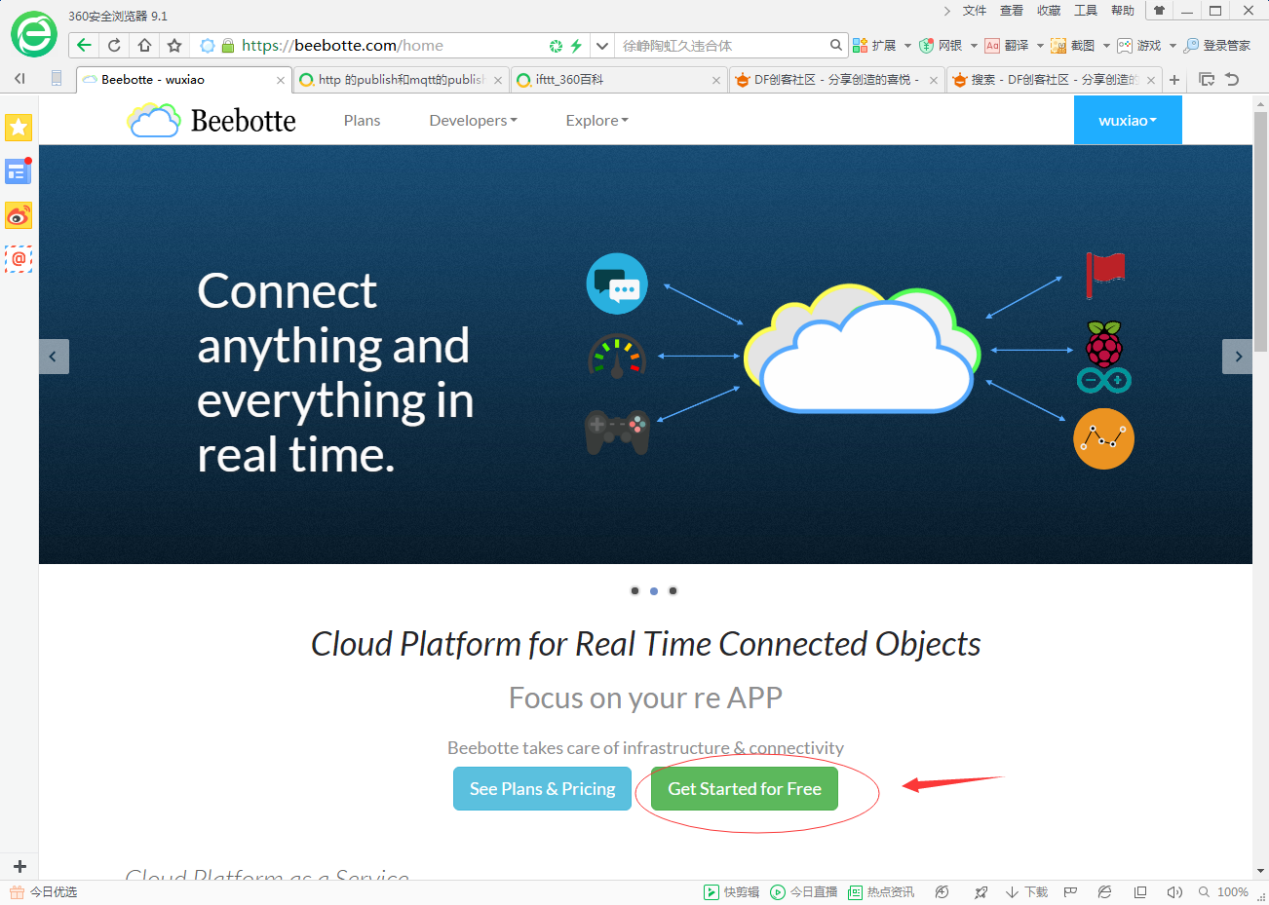
1、官网地址https://beebotte.com
2、进入官网,注册自己的账号,注册完成后,回到主页,点击Get Started for Free 





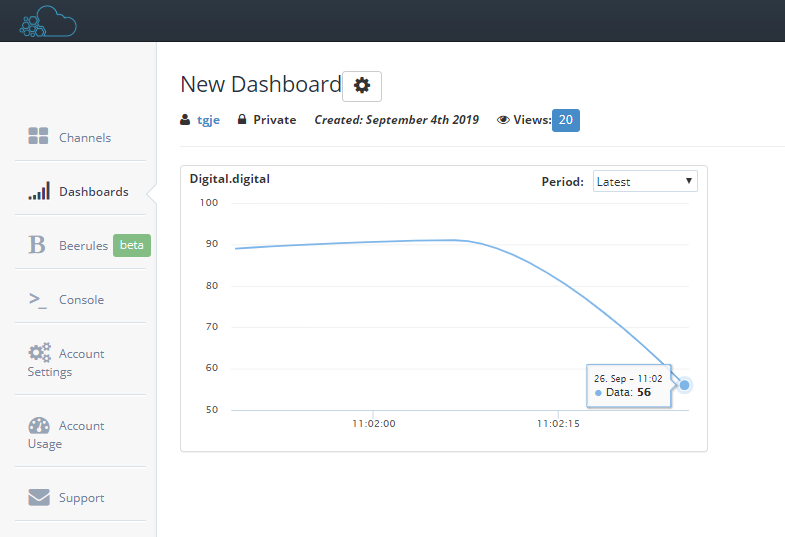
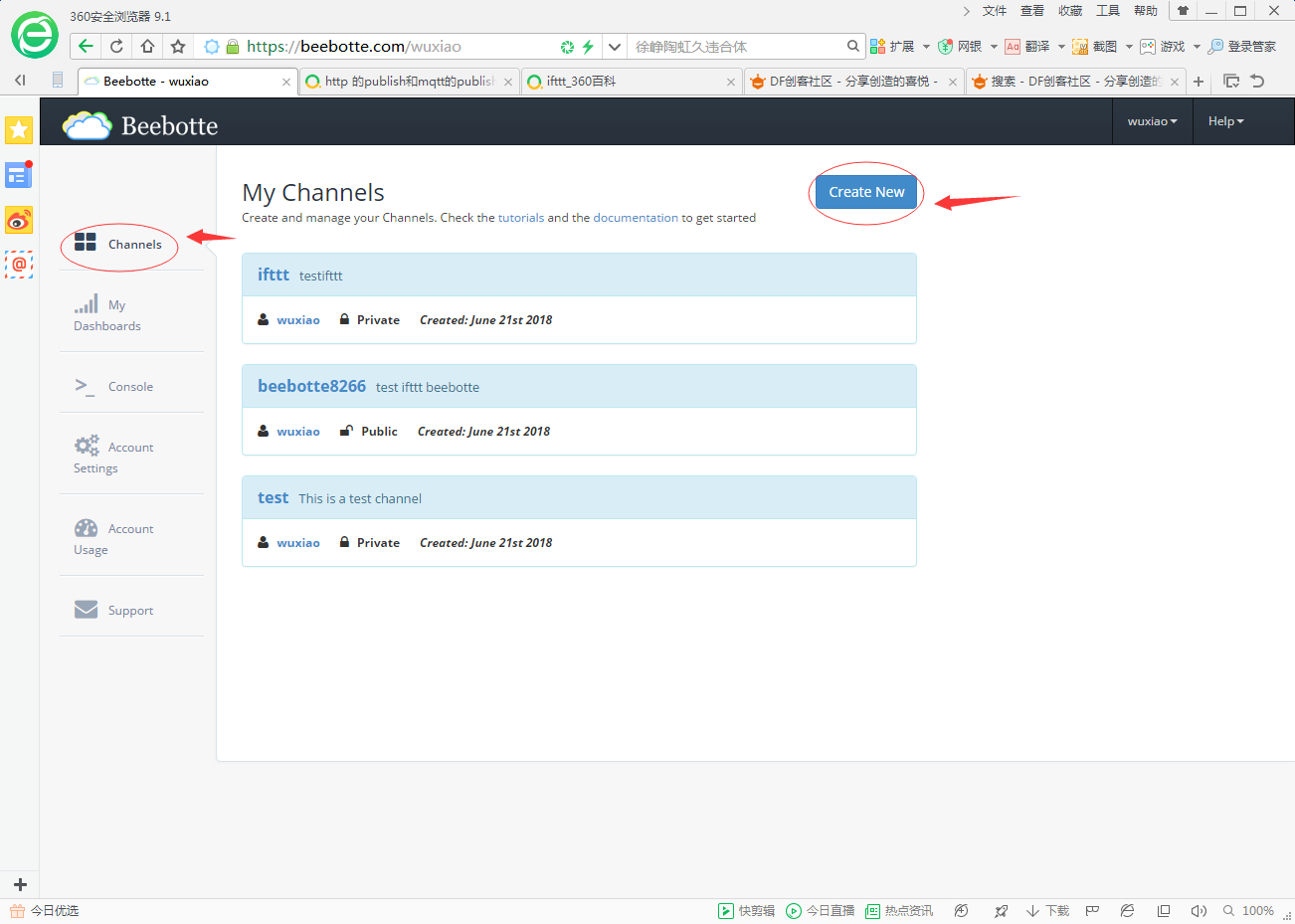
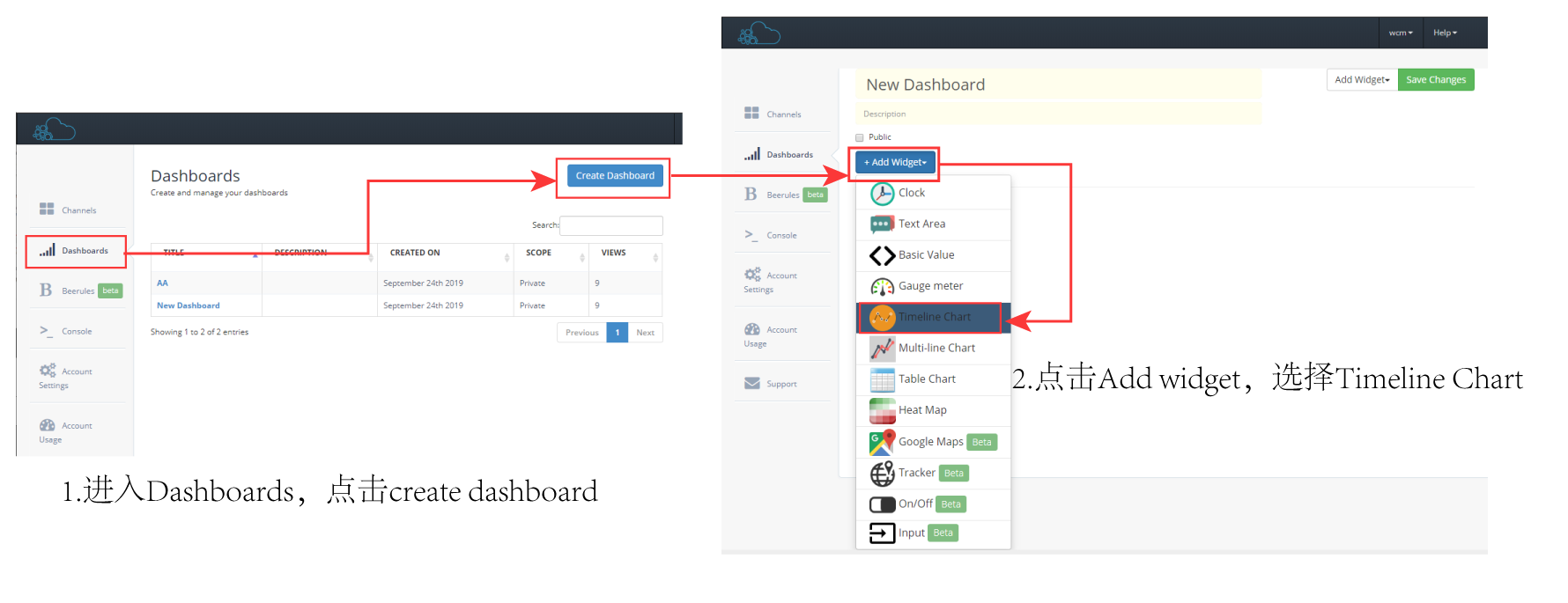
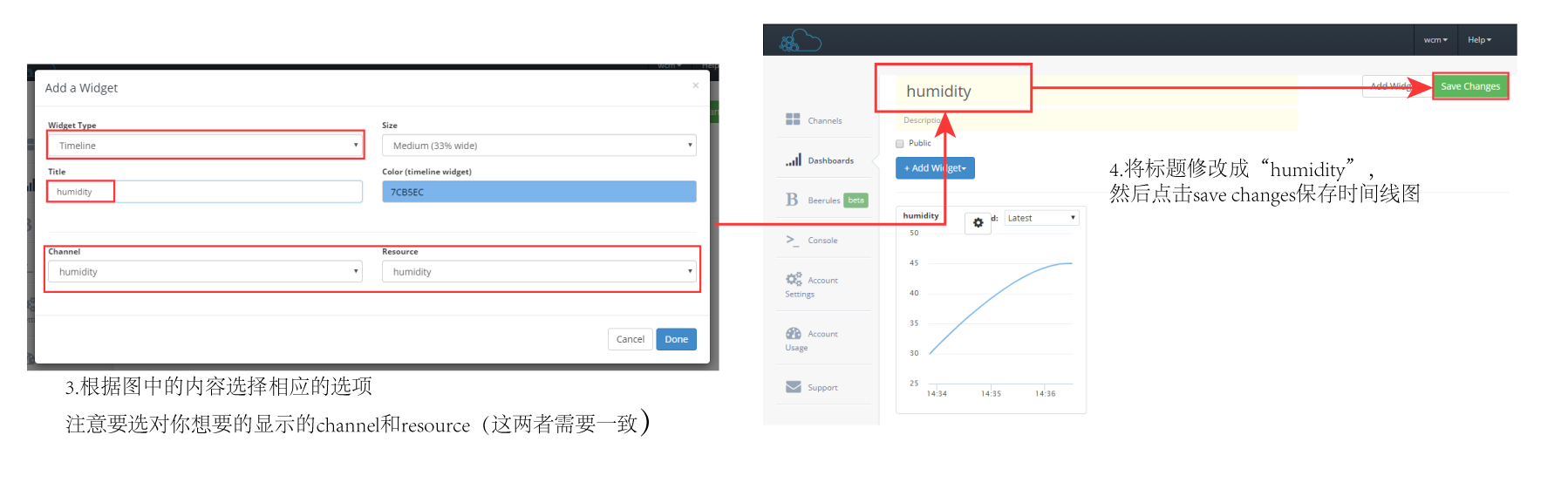
- 创建时间线图表




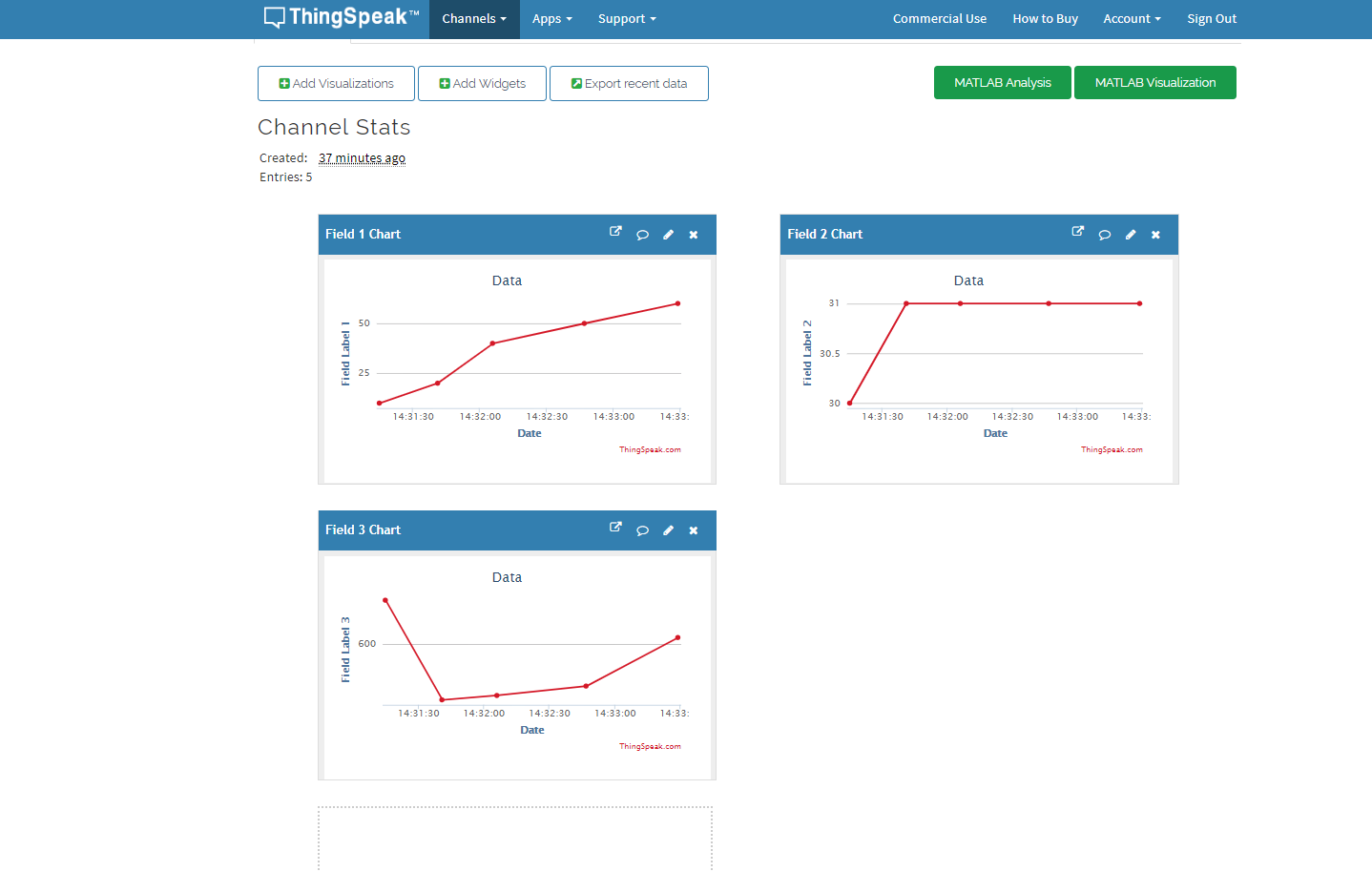
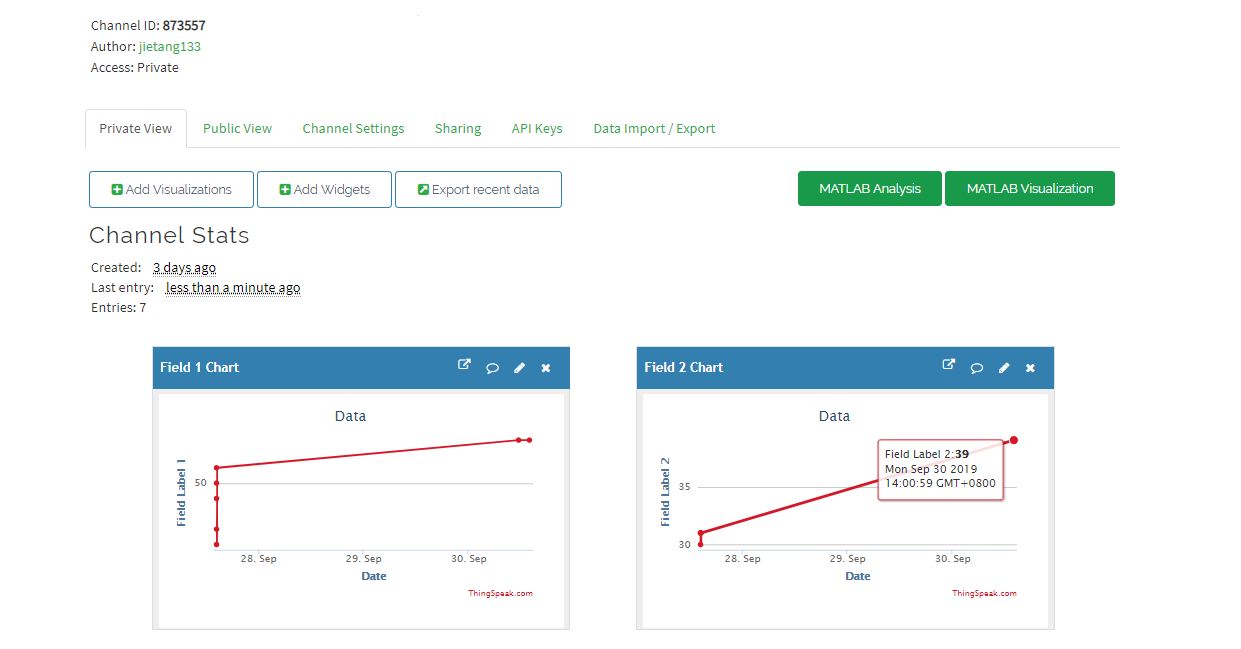
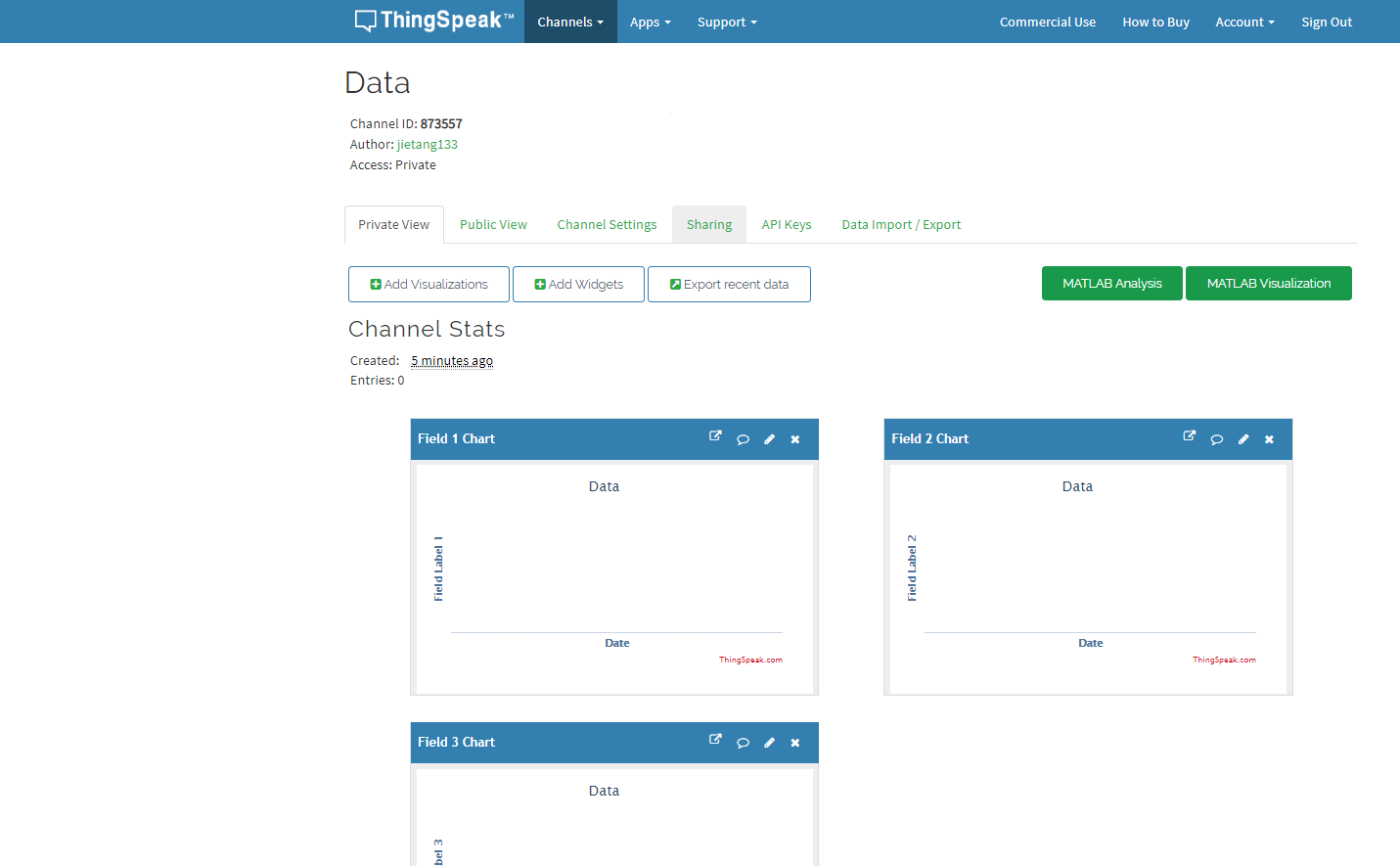
前面我们介绍了Beebotte的物联网平台的使用,接下来我们在来介绍一下ThingSpeak物联网的使用方法。 一、首先,我们需要准备以下硬件: micro:bit 主板 ×1 micro:bit IO扩展板(MBT0005)×1 OBLOQ物联网模块 ×1 CR123A锂电池(3.6V) ×1 Gravity模拟环境光线传感器 ×1 二、然后,我们需要在makecode中导入物联网的库: 1、导入makecode的物联网运行库:https://github.com/DFRobot/pxt-HTTP-MQTT
三、将模块、主板、扩展板正确的连接:
OBLOQ的绿色线接到扩展板的P1口,蓝色线接到P2口,红色线接到VCC,黑色线接到GND;
当通电后,OBLOQ模块的指示灯显示蓝色,表示正在连接网络,显示绿色,表示网络连接成功。








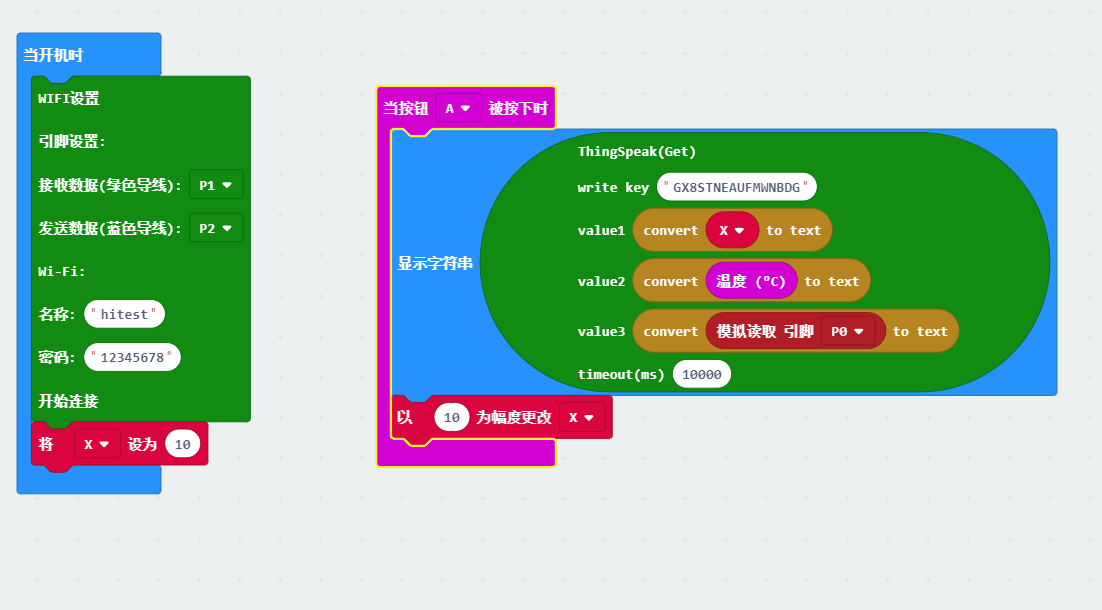
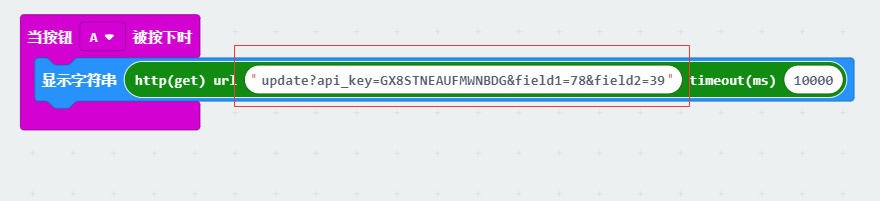
前面我们介绍了如何使用定义的模块向ThingSpesk发送数据,接下来我们介绍一下如何使用HTTP直接发送数据,不使用定义的模块,这里使用GET模块。
直接使用HTTP定义的模块发送数据的硬件、库地址及硬件链接电路同使用IFTTT发送邮件相同,这里就不在阐述,请参见使用IFTTT发送邮件。
ThingSpesk如何使用请参见向ThingSpeak发送数据。
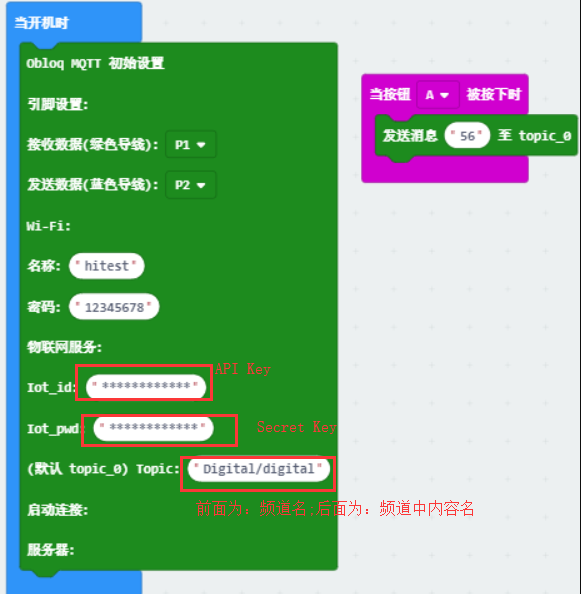
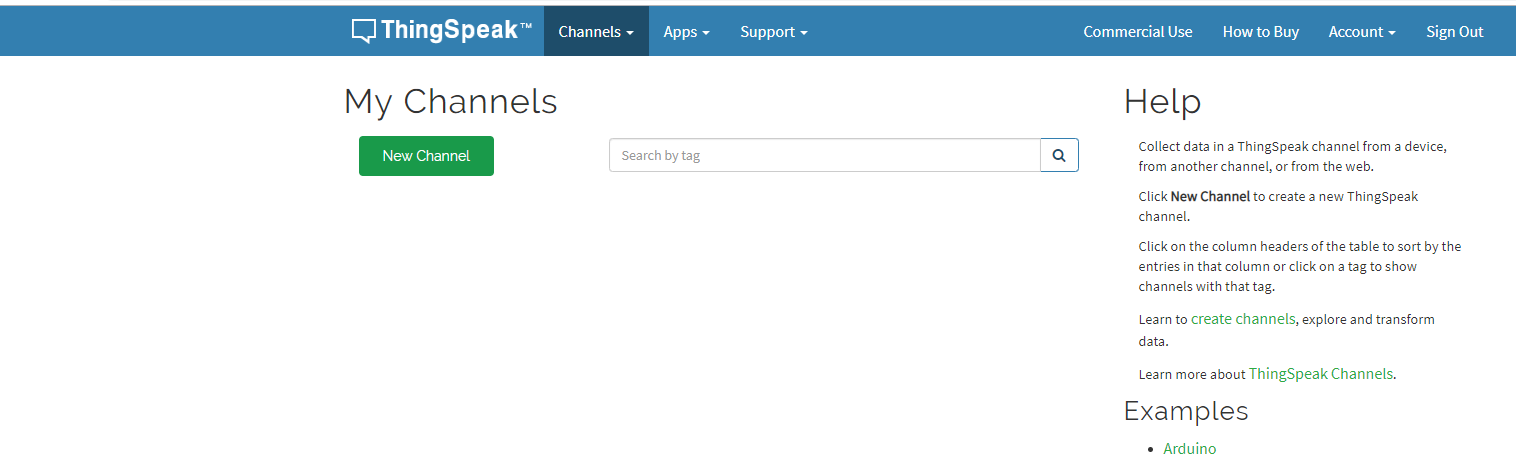
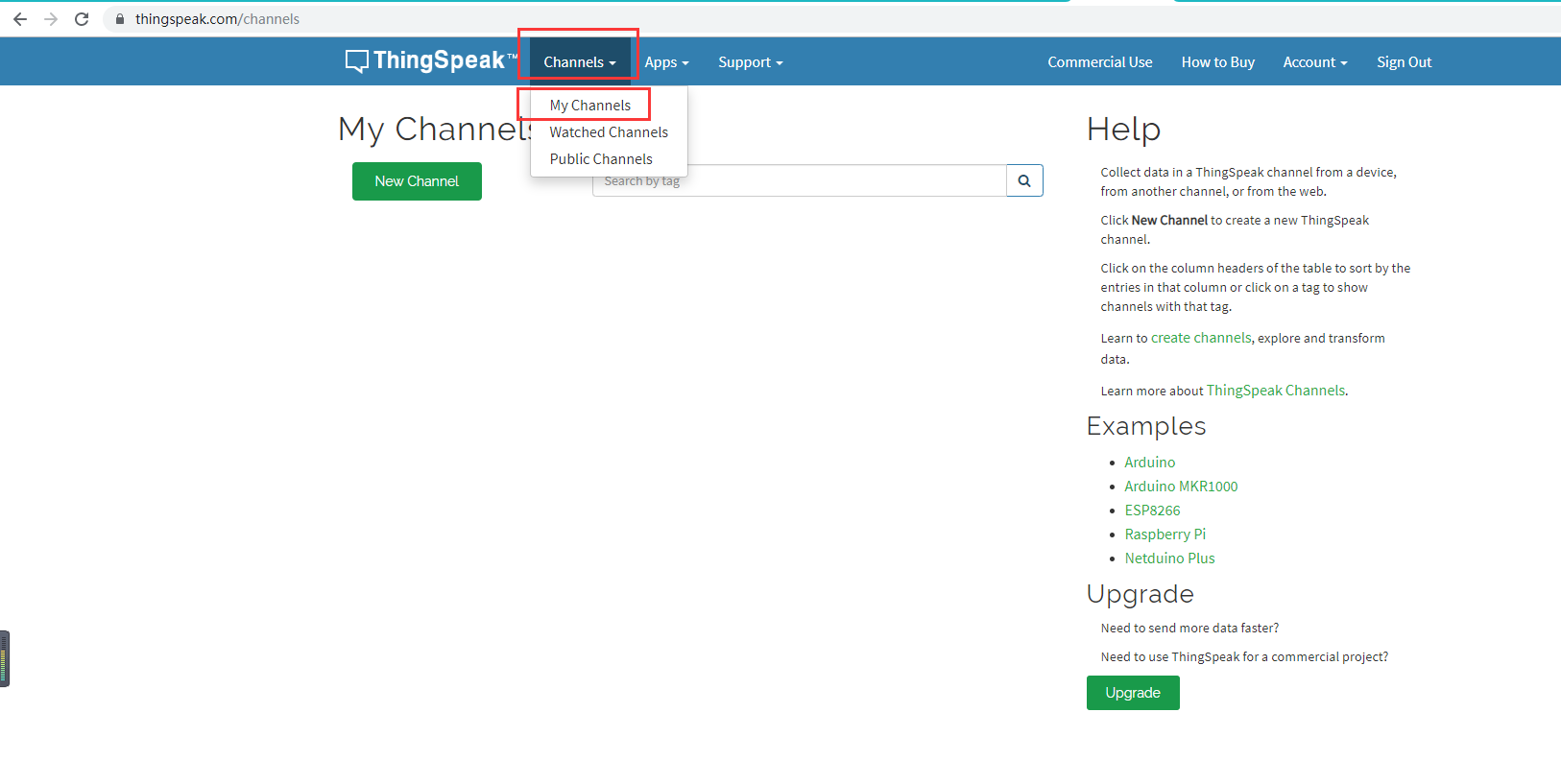
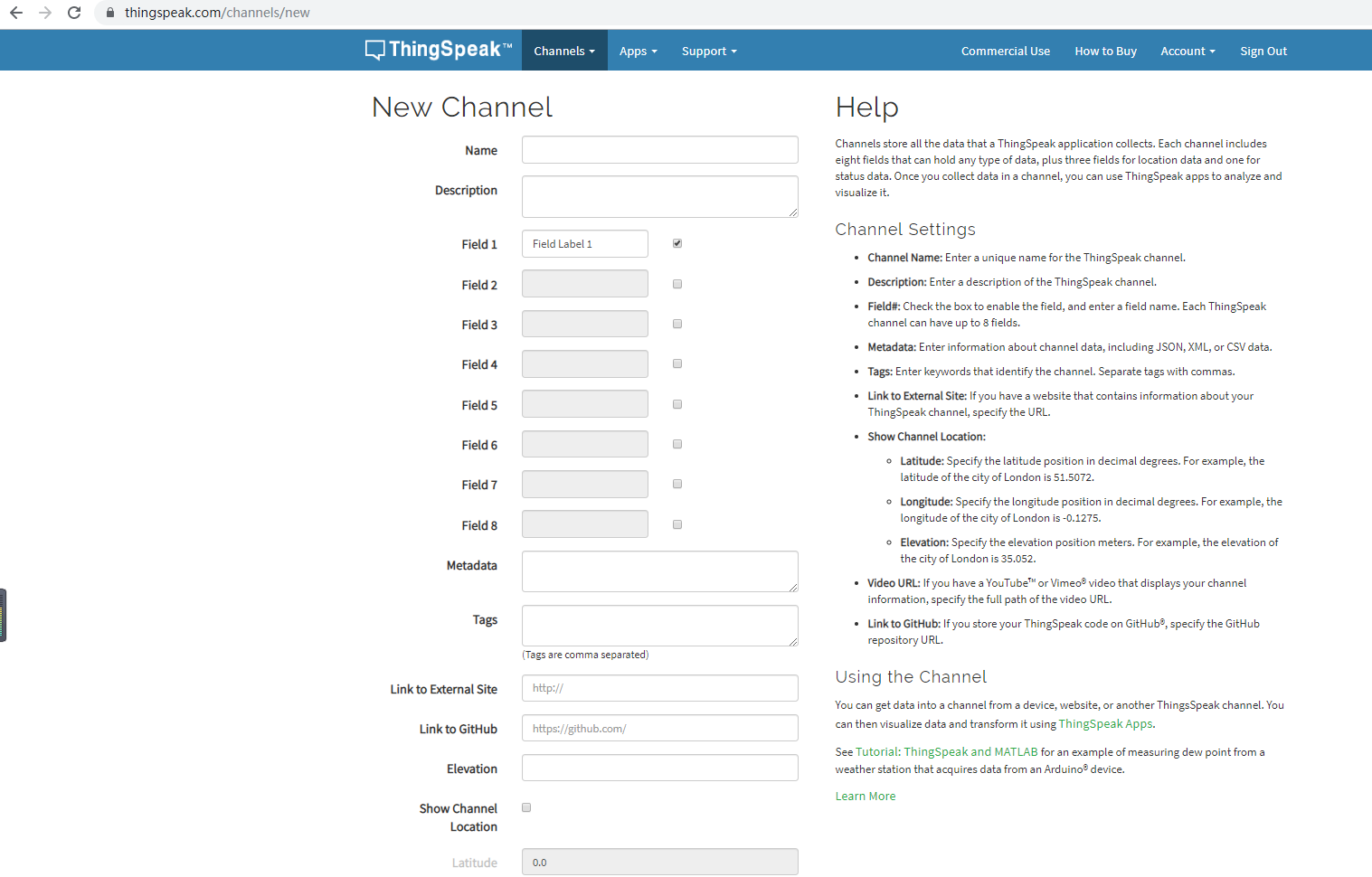
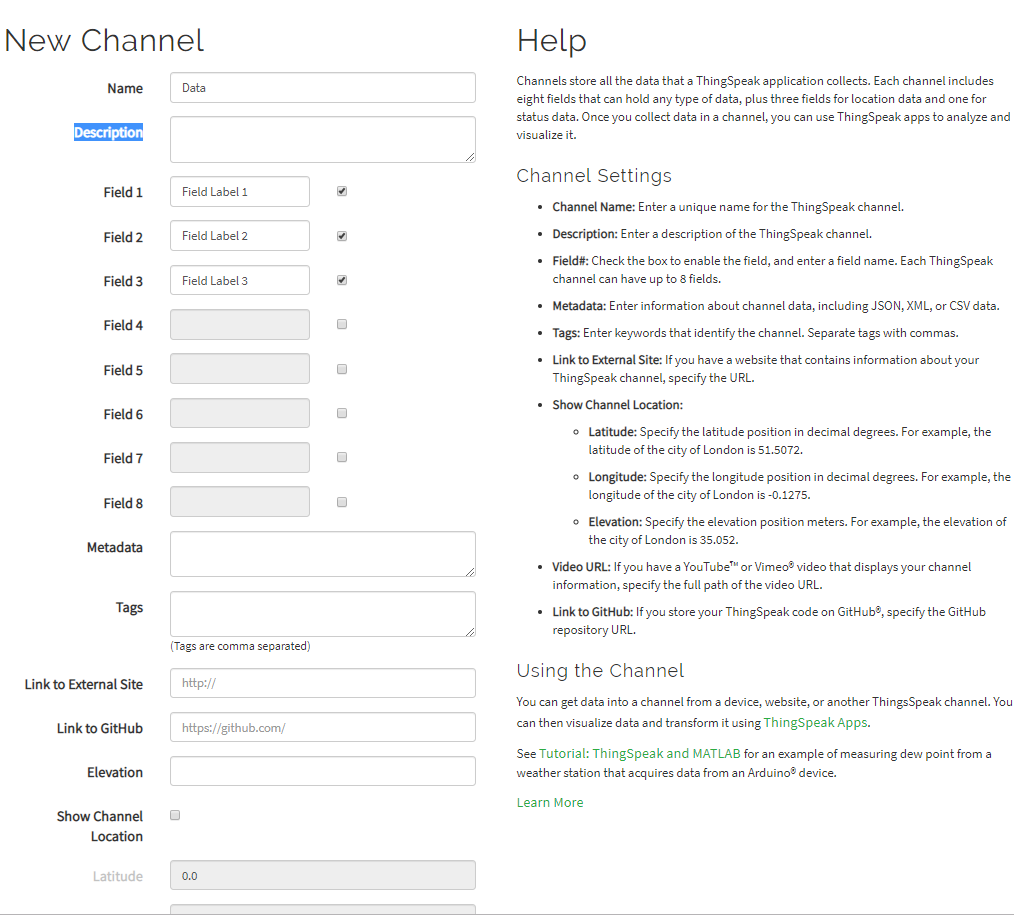
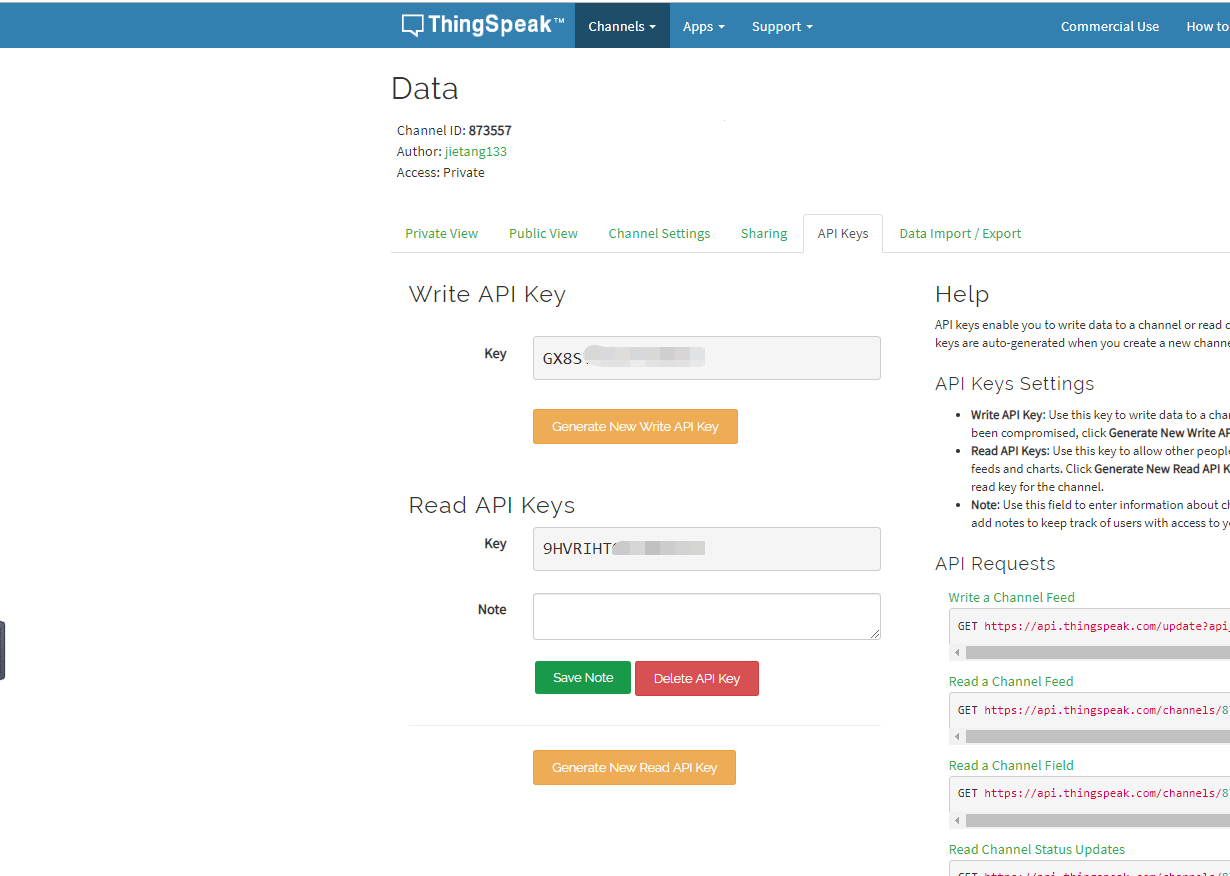
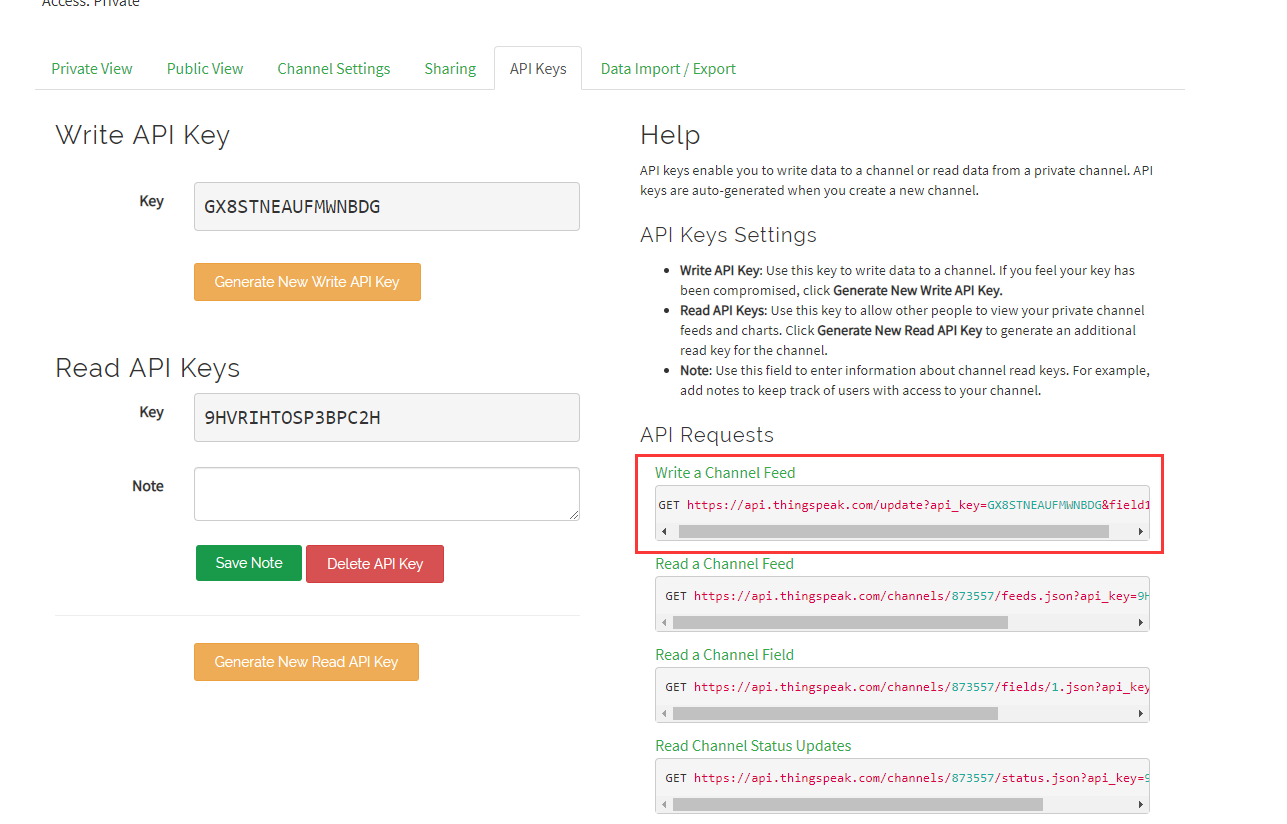
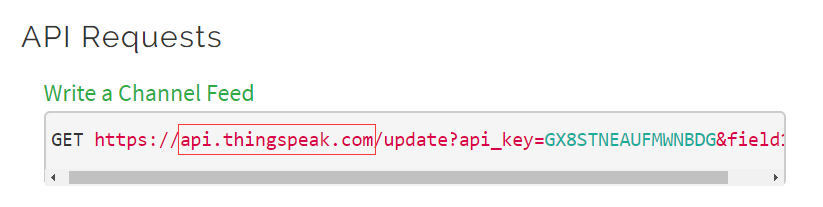
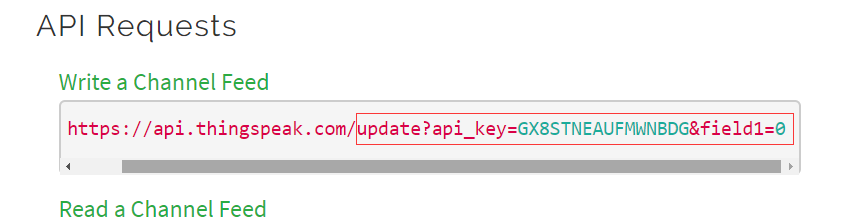
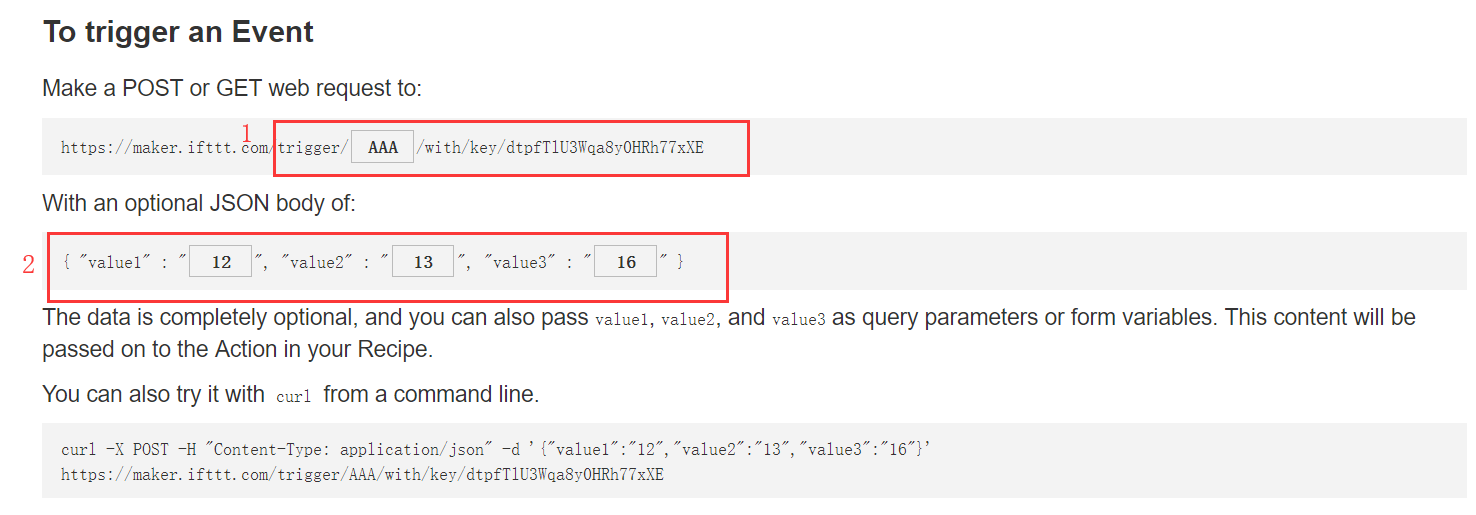
现在开始画重点,在ThingSpeak官网注册好并创建好频道后,点击频道中的API Keys就会看到如下界面,在标注的红色框中就可以看到我们需要填写在HTTP中的API。






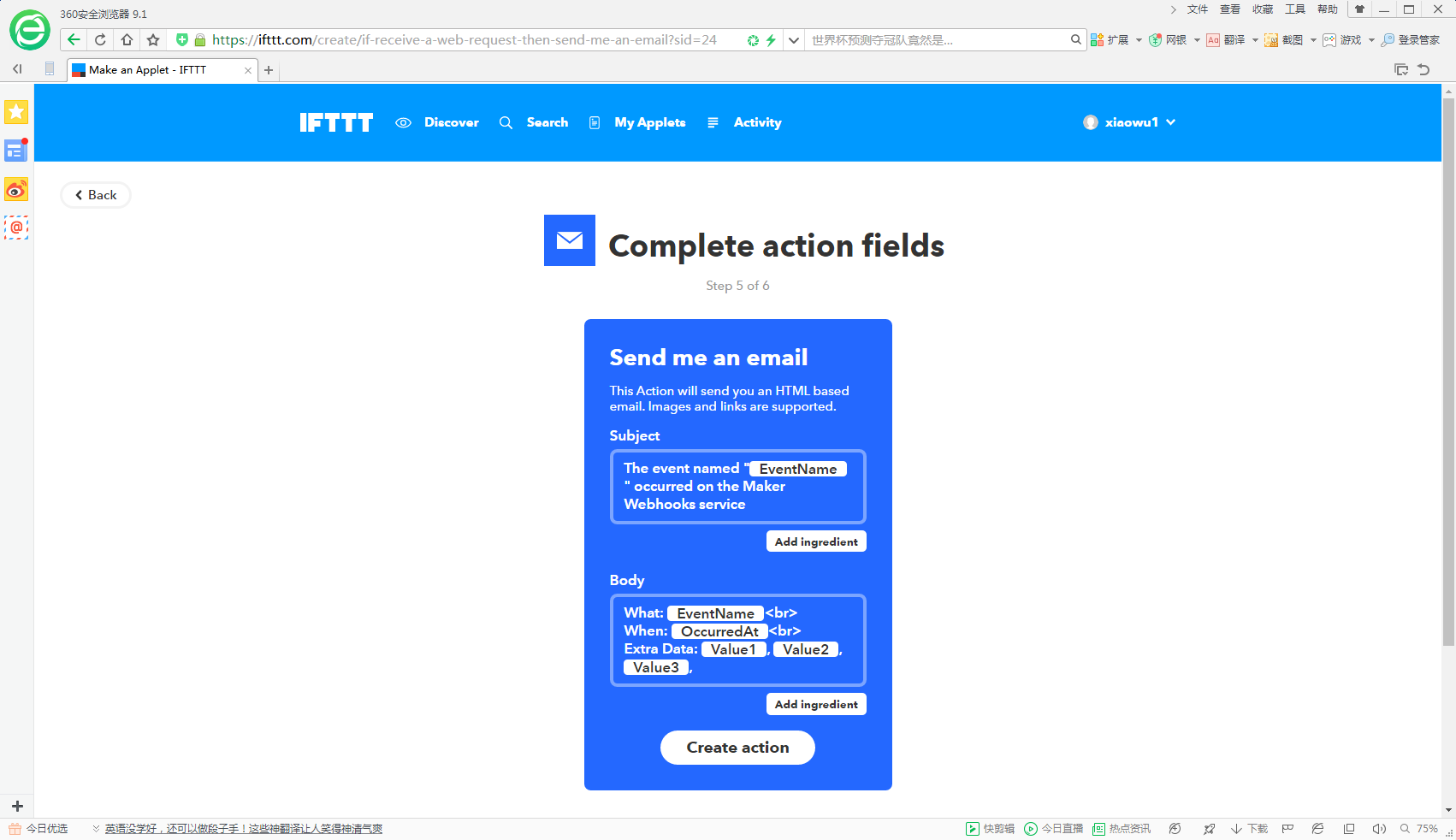
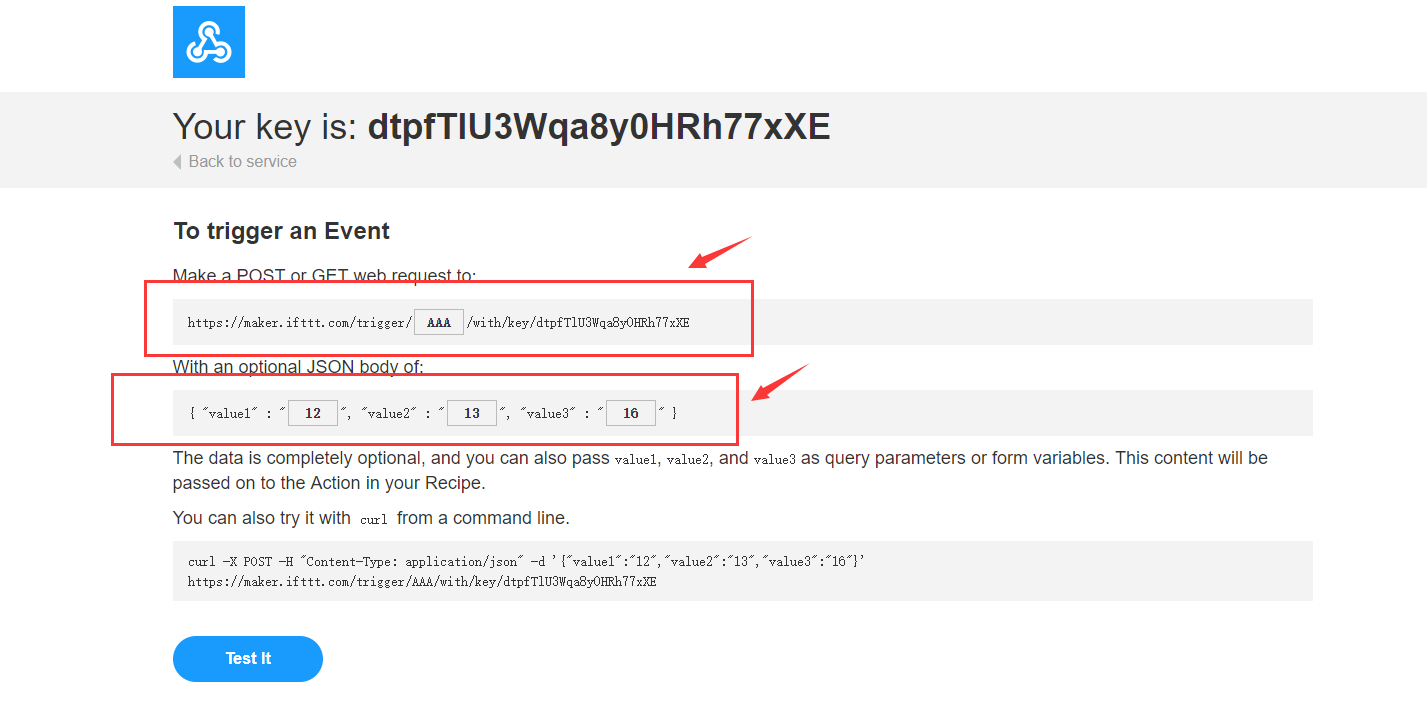
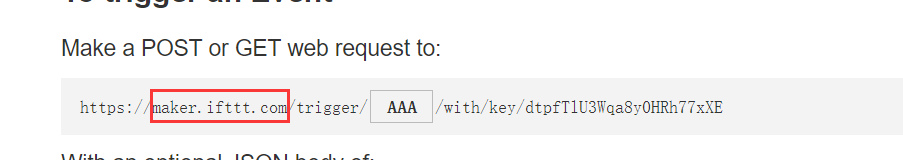
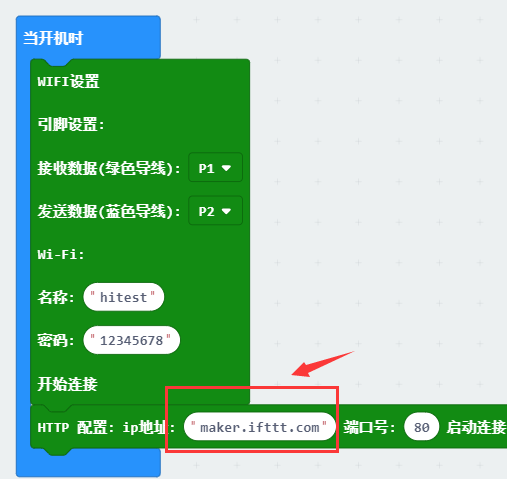
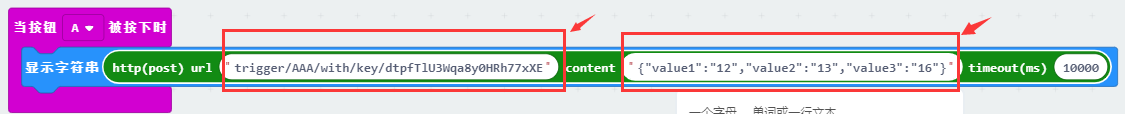
前面讲解了如何使用定义好的模块通过IFTTT来发送邮件,现在我们来讲解一下如何直接通过HTTP模块,如何填写里面的内容,这里使用HTTP的POST模块,
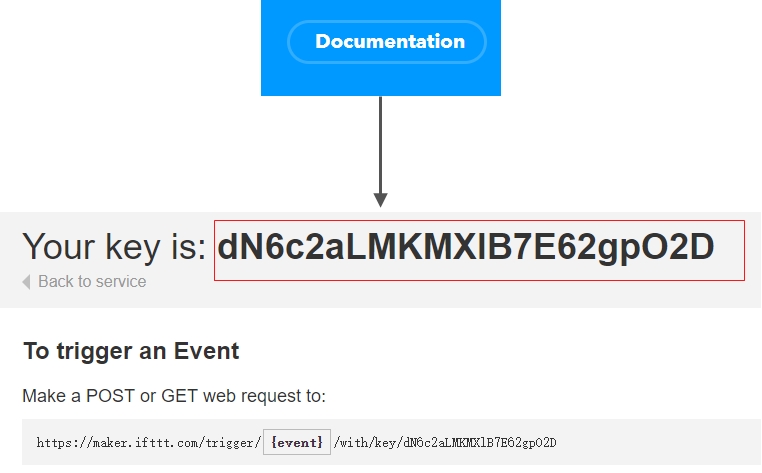
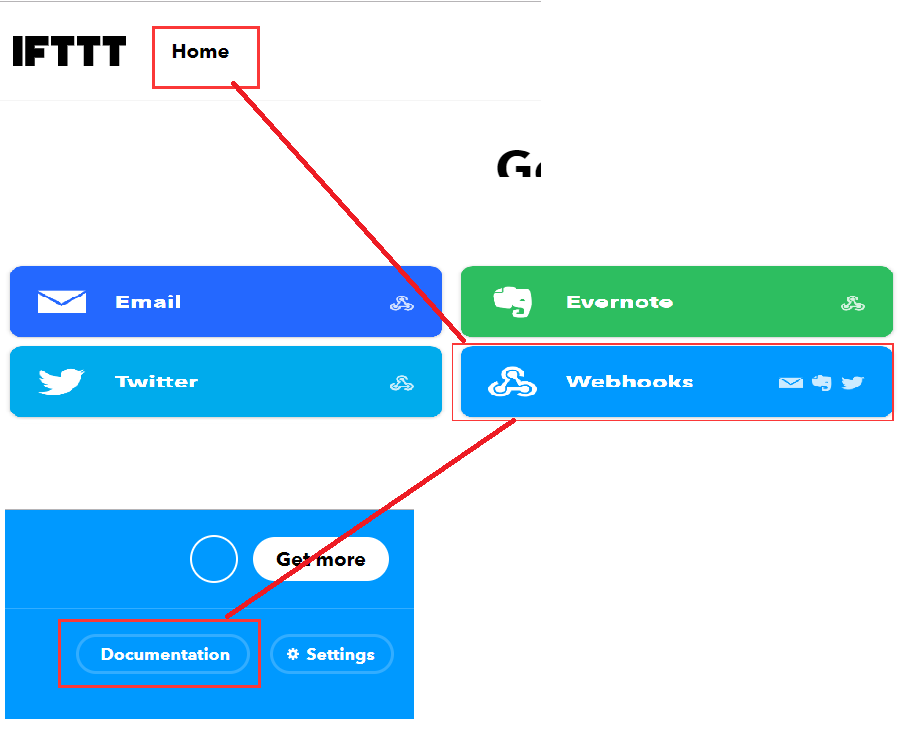
IFTTT如何使用在前面已经讲解过,这里就不在阐述,如有疑问请参见IFTTT发送邮件,这里我们同样的使用IFTTT发送邮件,之前我们讲解过如何查看秘钥,如下图






接下来我们将介绍屏幕扩展板的一些相关应用,首先第一个是将获取的天气显示在屏幕上;第二个是在屏幕上显示光线变化的折线图; 第三个是吃面包游戏;最后一个是飞翔的小鸟游戏。
一、首先,我们需要准备以下硬件: micro:bit 主板 ×1 micro:bit IO扩展板(MBT0005) ×1 micro:bit 屏幕扩展板 ×1 OBLOQ物联网模块 ×1 CR123A锂电池(3.6V) ×1
二、然后,我们需要在makecode中导入物联网的库以及屏幕扩展板的库: 1、导入屏幕扩展板运行库(已导入的请忽略):https://github.com/DFRobot/pxt-Micro-Diorama 2、导入makecode的物联网运行库:https://github.com/DFRobot/pxt-HTTP-MQTT 3、获取天气代码及天气图标库:https://github.com/DFRobot/LCD-picture
三、将模块、主板、扩展板正确的连接: OBLOQ的绿色线接到扩展板的P1口,蓝色线接到P2口,红色线接到VCC,黑色线接到GND; 当通电后,OBLOQ模块的指示灯显示蓝色,表示正在连接网络,显示绿色,表示网络连接成功。


一、首先,我们需要准备以下硬件:
micro:bit 主板 ×1
micro:bit IO扩展板(MBT0005) ×1
micro:bit 屏幕扩展板 ×1
Gravity:模拟环境光线传感器 ×1
CR123A锂电池(3.6V) ×1
二、然后,我们需要在makecode中导入屏幕扩展板的库:
1、导入屏幕扩展板运行库(已导入的请忽略):https://github.com/DFRobot/pxt-Micro-Diorama
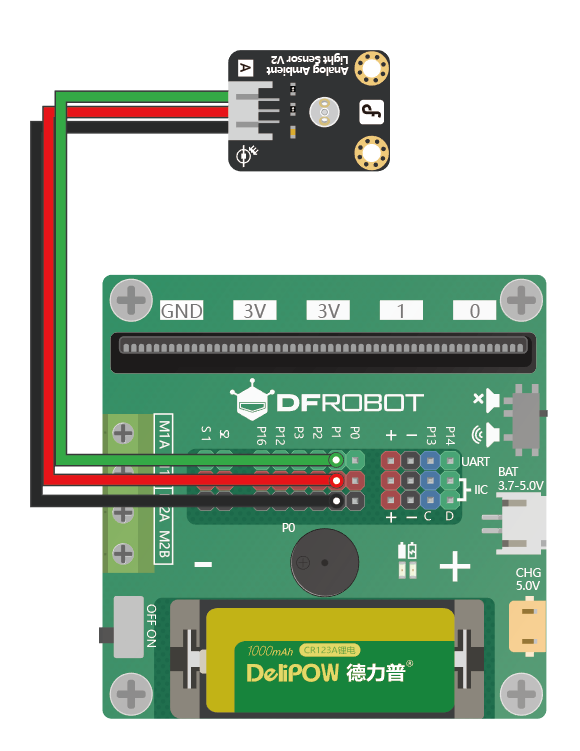
三、将模块、主板、扩展板正确的连接:
将光线传感器正确连接在IO扩展板P2引脚上,在将屏幕扩展板和micro:bit主板连接,插入到IO扩展板上,库和硬件都处理好后就可以开始编写程序。
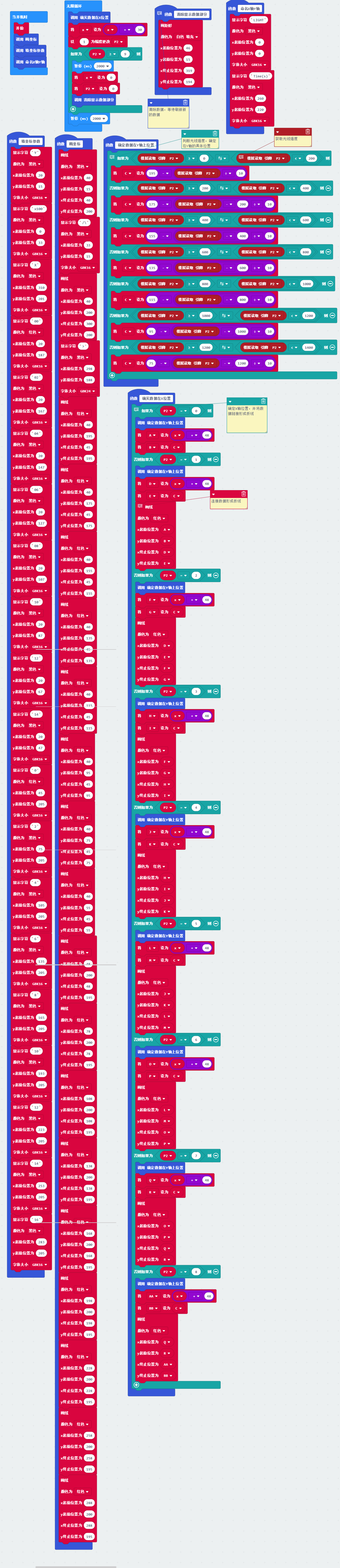
四、makecode 完整代码:
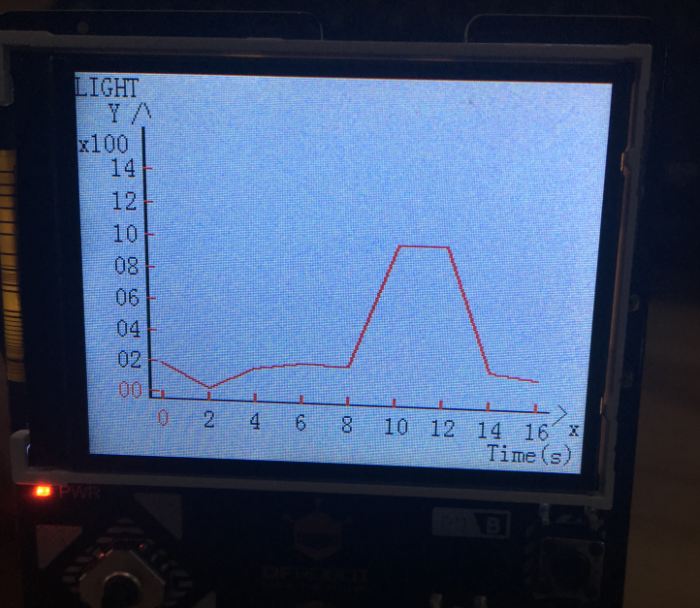
下载代码到micro:bit上,代码下载后如果没有能正确显示,请按下复位键
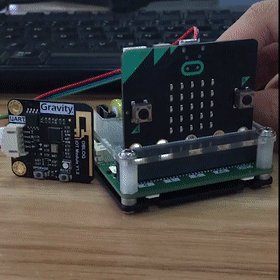
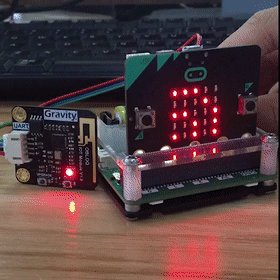
晃动光线传感器LED屏幕上将会连续显示16秒光线强度变化的折线。 
一、首先,我们需要准备以下硬件:
micro:bit 主板 ×1
micro:bit IO扩展板(MBT0005) ×1
micro:bit 屏幕扩展板 ×1
CR123A锂电池(3.6V) ×1
二、然后,我们需要在makecode中导入屏幕扩展板的库:
1、导入屏幕扩展板运行库(已导入的请忽略):https://github.com/DFRobot/pxt-Micro-Diorama
三、主板、扩展板正确的连接:
将屏幕扩展板和micro:bit主板连接,插入到IO扩展板上,库和硬件都处理好后就可以开始编写程序。
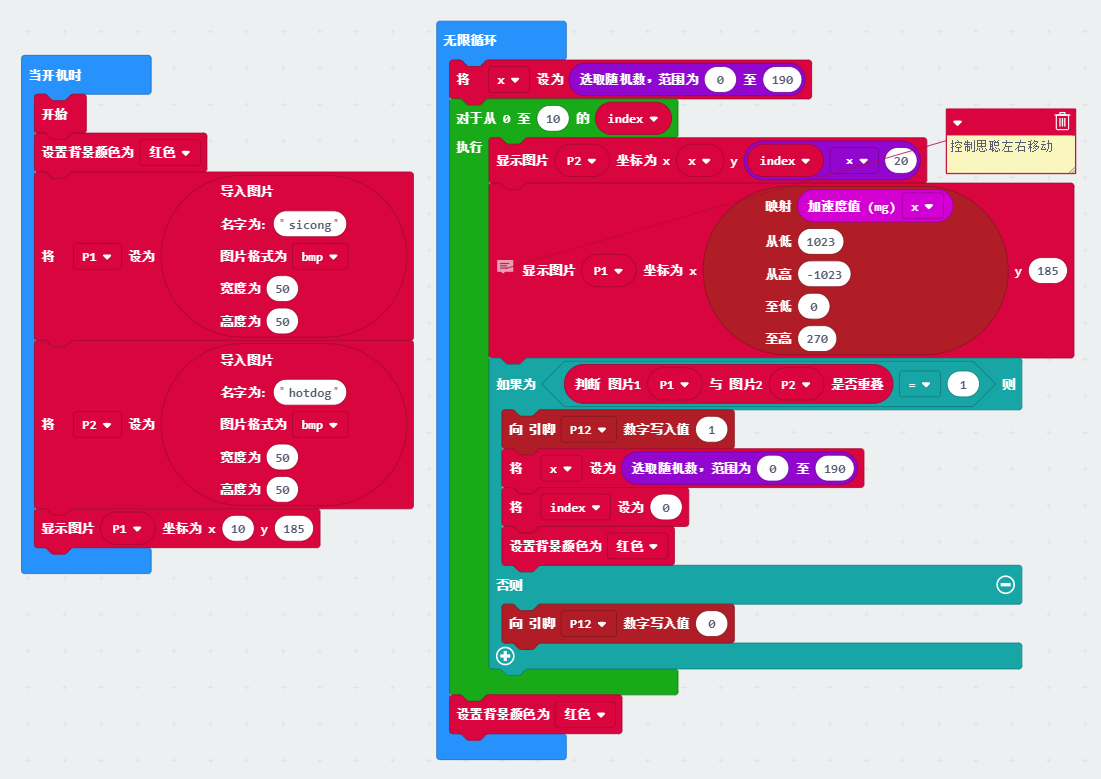
四、makecode 完整代码:
将代码下载到micro:bit中,通过将micro:bit屏幕扩展板左右倾斜来控制人物左右移动,面包会从屏幕上方的不同位置出现,当人物与面包的像素点重合的时候
表示已经吃到面包,此时会振动一下,如果没有吃到则无任何反馈。

一、首先,我们需要准备以下硬件:
micro:bit 主板 ×1
micro:bit IO扩展板(MBT0005) ×1
micro:bit 屏幕扩展板 ×1
CR123A锂电池(3.6V) ×1
二、然后,我们需要在makecode中导入屏幕扩展板的库:
1、导入屏幕扩展板运行库(已导入的请忽略):https://github.com/DFRobot/pxt-Micro-Diorama
三、主板、扩展板正确的连接:
将屏幕扩展板和micro:bit主板连接,插入到IO扩展板上,库和硬件都处理好后就可以开始编写程序。
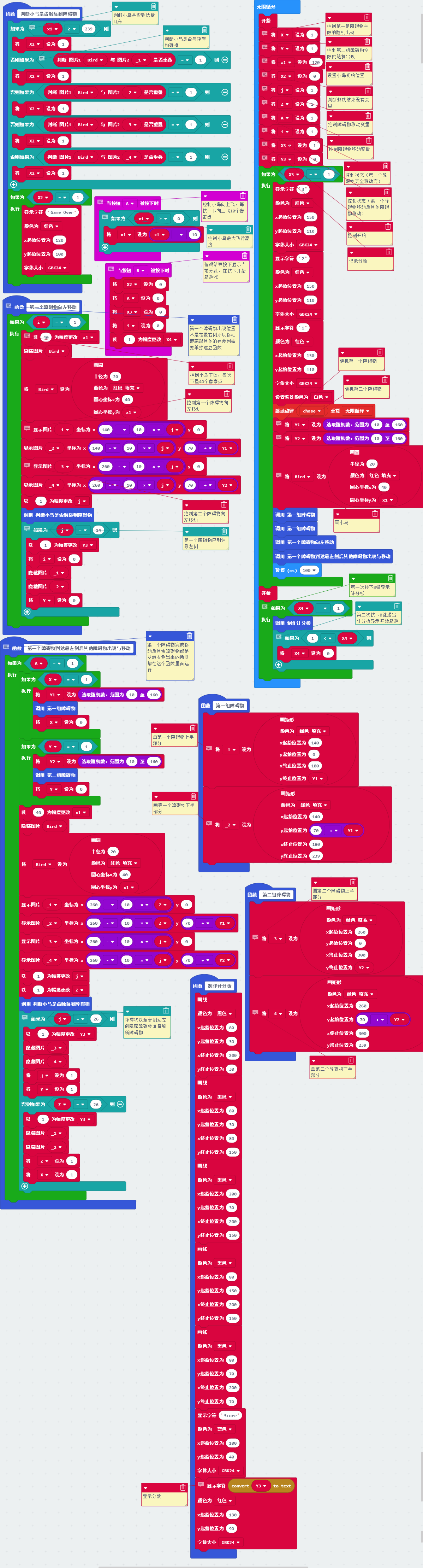
四、makecode 完整代码:
飞翔的小鸟在游戏开始前会出现倒计时,当倒计时完,小鸟和障碍物就会出现,当小鸟掉到最低和触碰到障碍物时游戏结束
小鸟需要从两个障碍物之间飞过来躲避障碍物,按下A键小鸟向上飞10个像素点,当没有任何操作时小鸟下降40个像素点,所以想要让小鸟在原地需要按4次按键,
当游戏结束后按下B键会出现计分板,在按下B键游戏从新开始游戏。

更多问题及有趣的应用,请访问论坛