-
Notifications
You must be signed in to change notification settings - Fork 44
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Can't set TextureTransform offset #87
Comments
|
Hello, Can you doublecheck that the transform is actually there? The transform object is only there if you are setting a texture from a spritesheet or the model you are loading is using texture transform. console.log(mesh.material.baseColorTexture.transform)
// Add transform if it's not there
mesh.material.baseColorTexture.transform = new TextureTransform() |
|
Hey, Thanks, when I create transform during material setup it works. |
|
If you just load a regular jpg image it won't include a transform by default. Your code must have done something different before, because if I run your code using "transform.scale.set" it's doesn't work if I don't create the texture transform. This is working as intended :-) |
|
Okay, looks like
works as expected so I close that :) Thanks again |
Hi,
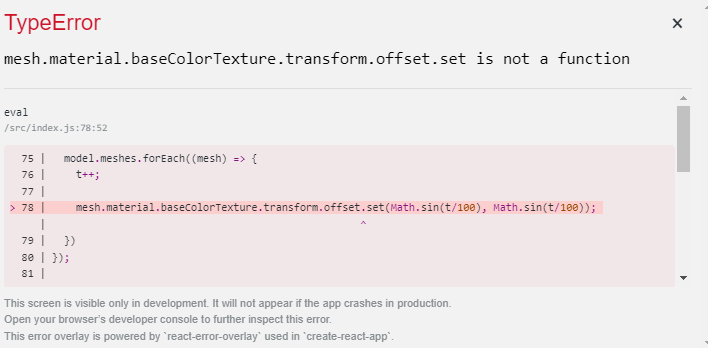
Faced texture offset issue. TextureTransform offset is not settable due to

(Meanwhile scale.set() works ok)
The text was updated successfully, but these errors were encountered: