New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[4.0] Fixing Warning Alert color contrast #30382
Conversation
|
Joomla! 4.0.0-beta4-dev Development [ Mañana ] 29-July-2020 18:21 GMT Note: I miss the yellow border top of the warming message in the administrator, as it can be seen in the frontend. See test result below. This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/30382. |
|
I have tested this item ✅ successfully on 957384d This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/30382. |
This is only for the login page and the border is there, although just close to the header. Thanks for testing. |
|
I have tested this item ✅ successfully on 957384d This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/30382. |
|
RTC This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/30382. |
|
Thanks to all (coder and testers). |
I have tried something with an existing class for the look and feel. Next step? This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/30382. |
|
A new class could be created in code in login.php You can make PR. |
|
See issue: #30400 This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/30382. |
Changing Warning heading and Close button to black to increase contrast with Yellow background for accessibility.

Pull Request for Issue #30375
Summary of Changes
As title says. Changing Warning heading and Close button to black to increase contrast with Yellow background
Testing Instructions
Try to login with a wrong password. in frontend as well as backend
You will get a warning.
NPM after patch
Actual result BEFORE applying this Pull Request
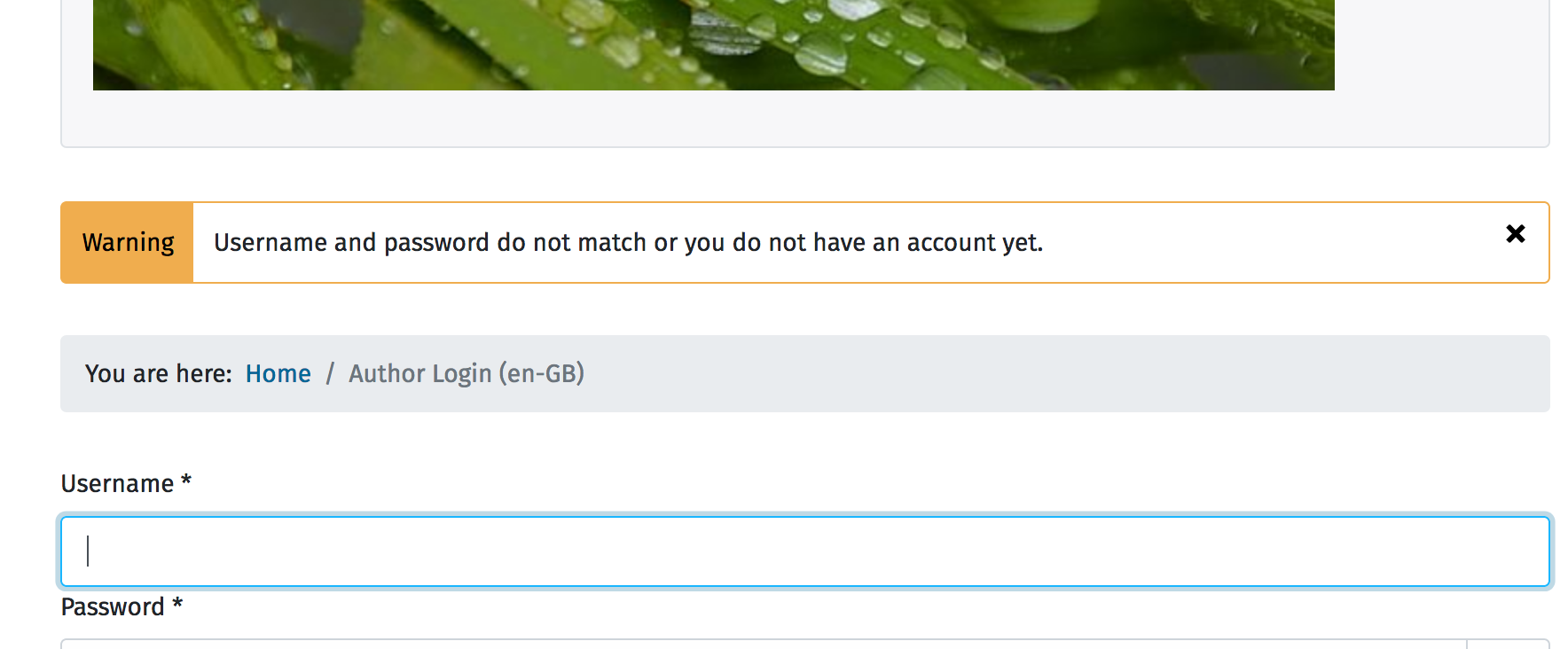
Frontend
Backend
Expected result AFTER applying this Pull Request
Frontend

Backend