You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
A post from Blogger had text that used <center> tags; on the Planteria feed page, it did not honor the </center> tag, so all the text after the </center> tag continues to be centered.
17:56 <vasile> Interesting. In the planet openitp page, <i></i> is getting rendered as <i/>, which might be technically correct, but firefox is taking that as an open italics with no close.
17:56 <vasile> Chrome takes it the same way.
17:57 <vasile> So does Opera
17:57 <vasile> So this is either a bug in all three browsers, which seems unlikely, or there's a bug in the code I'm using to clean incoming html.
A post from Blogger had text that used <center> tags; on the Planteria feed page, it did not honor the </center> tag, so all the text after the </center> tag continues to be centered.
This is the code from the Blogger post:
Which is displayed like this on her blog:

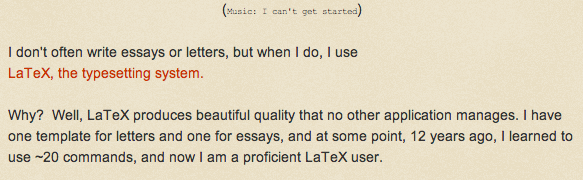
And the feed on Planeteria.org looked like this:
The text was updated successfully, but these errors were encountered: