-
Notifications
You must be signed in to change notification settings - Fork 3
README
Kushan Joshi edited this page May 13, 2018
·
1 revision
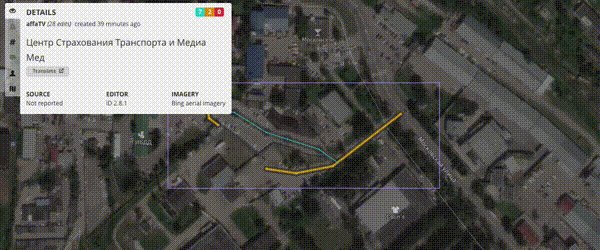
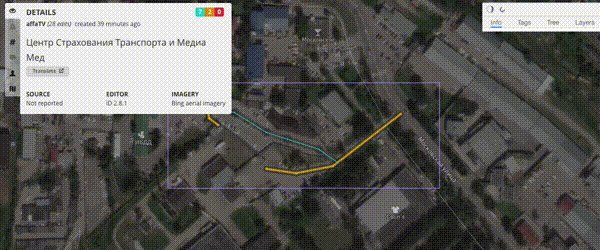
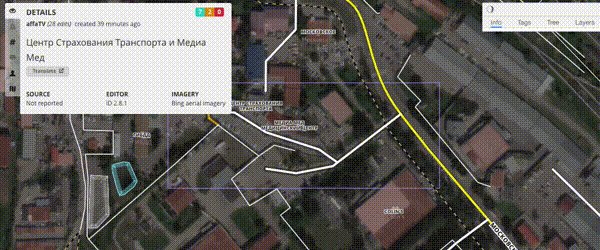
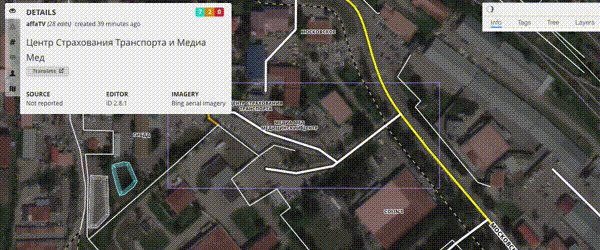
A Mapbox-gl plugin for rendering Openstreetmap data.
Idly-gl is an easy to use mapbox-gl plugin to help you instantly add live Openstreetmap data. Mapbox GL JS is a JavaScript library that uses WebGL to render fast interactive maps. This plugin uses the Openstreetmap API to render OSM data.
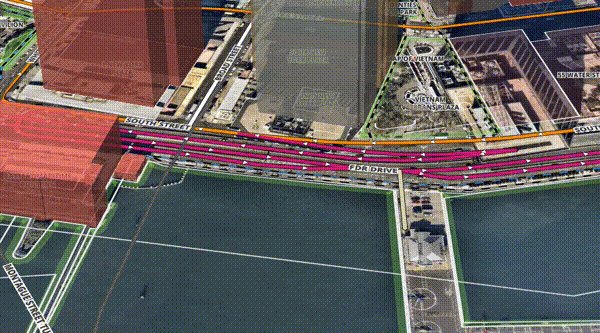
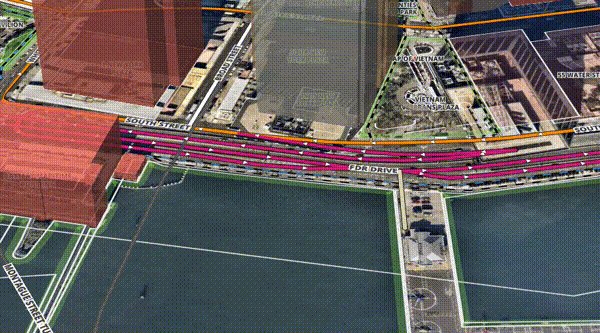
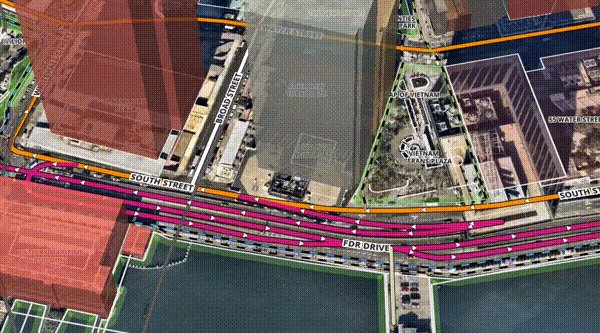
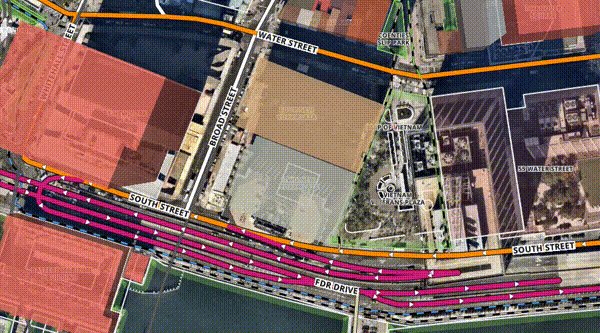
- It renders live osm data on mapbox-gl map.

- It tries to mimic iD editor's familiar styling.

- Dig deep🕵 into OSM entities, by interacting with them.

- Add to any existing mapbox-gl to give it OSM superpowers 💪.

https://kepta.github.io/idly/idly-gl/
Head over to User guide (https://github.com/kepta/idly/wiki/idly-gl/User_Guide.md).
npm i -S idly-glimport IdlyGl from 'idly-gl';
mapboxgl.accessToken = '<access_token>';
var map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/satellite-v9',
});
map.addControl(new IdlyGl());(Note: If you are not familiar with setting up a mapbox-gl map or the access token, look here.)
Make sure to add mapbox-gl and mapbox-gl css before importing idly-gl.
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.1/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.1/mapbox-gl.css' rel='stylesheet' />
<script src='https://unpkg.com/idly-gl@latest/dist/idly-gl.js'></script>var idly = new IdlyGl.default();
map.addControl(idly);Head over to the wiki for more examples.