-
-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Evernote Import - issue with link #318
Comments
|
It normally does that for empty links. Again if you have an example ENEX please post it here. |
|
to avoid to flood the issue I pasted one note here https://gist.github.com/foxmask/35e0c4bdebdafdfed5d7774b1c8bef95 |
|
Hi, I tracked the problem to this line:
Removing the part Hope this helps. |
|
I've improved this on the Markdown side, but the rendered HTML will always display "(Link)" I'm afraid for URLs on their own, due to this: https://github.com/laurent22/joplin/blob/master/ReactNativeClient/lib/MdToHtml.js#L340 |
|
It's not a big deal. Thank you |
|
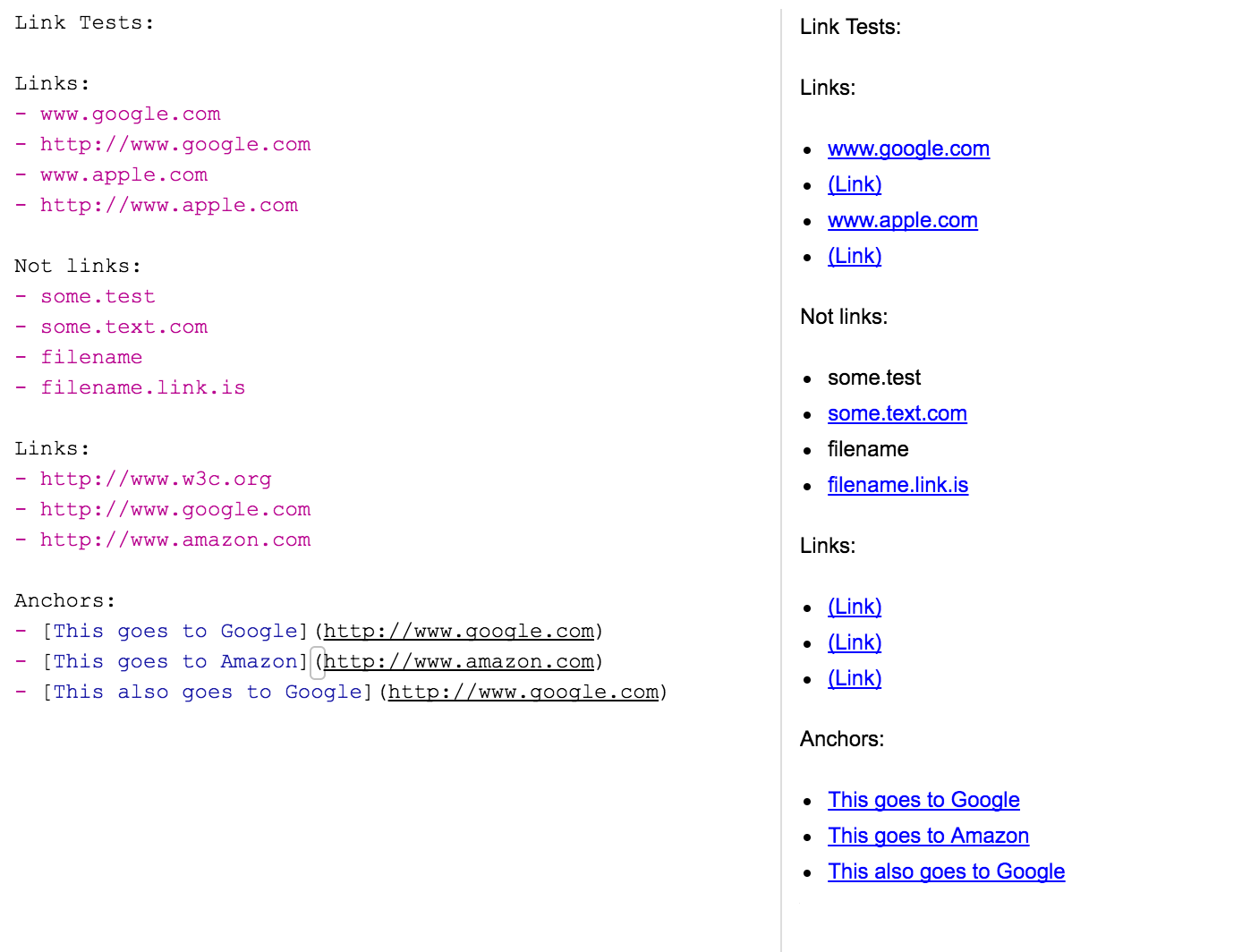
Hi, Here is my Evernote x Joplin import comparison screenshot, I use ElectronClient on Mac: Having (Link) instead of the real URL after import is very annoying here. Surprisingly, some text that is not supposed to be a link is rendered as link. That may suggest, that there is a problem with Markdown rendering. Testing it further here on GitHub with handcrafted Markdown test: Link Tests: Links: Not links:
Links: And comparing the same with Joplin Markdown rendering: Reveals differences between URL starting with "www" and with "http://" where the latter is rendered as "(Link)". Also e.g. "some.text.com" is rendered as a link even it should not be. I would prefer if we can get close to GitHub Markup rendering since it is much more consistent and intuitive. What do you think? Thank you |
|
Right, when used to store many urls like this, the (Link) thing is not a good idea. I'm going to change it back to display regular URLs. |
|
Thanks Laurent I appreciate that. |
|
Laurent, it works for me as well. Many thanks! |



Operating system
Application
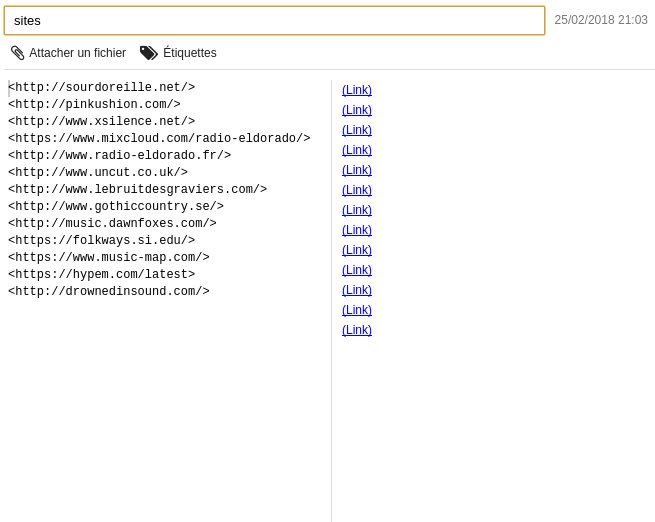
After having imported my notes, the link are not well named.
Instead of having the original content of the anchor, we a link named "link"
The text was updated successfully, but these errors were encountered: