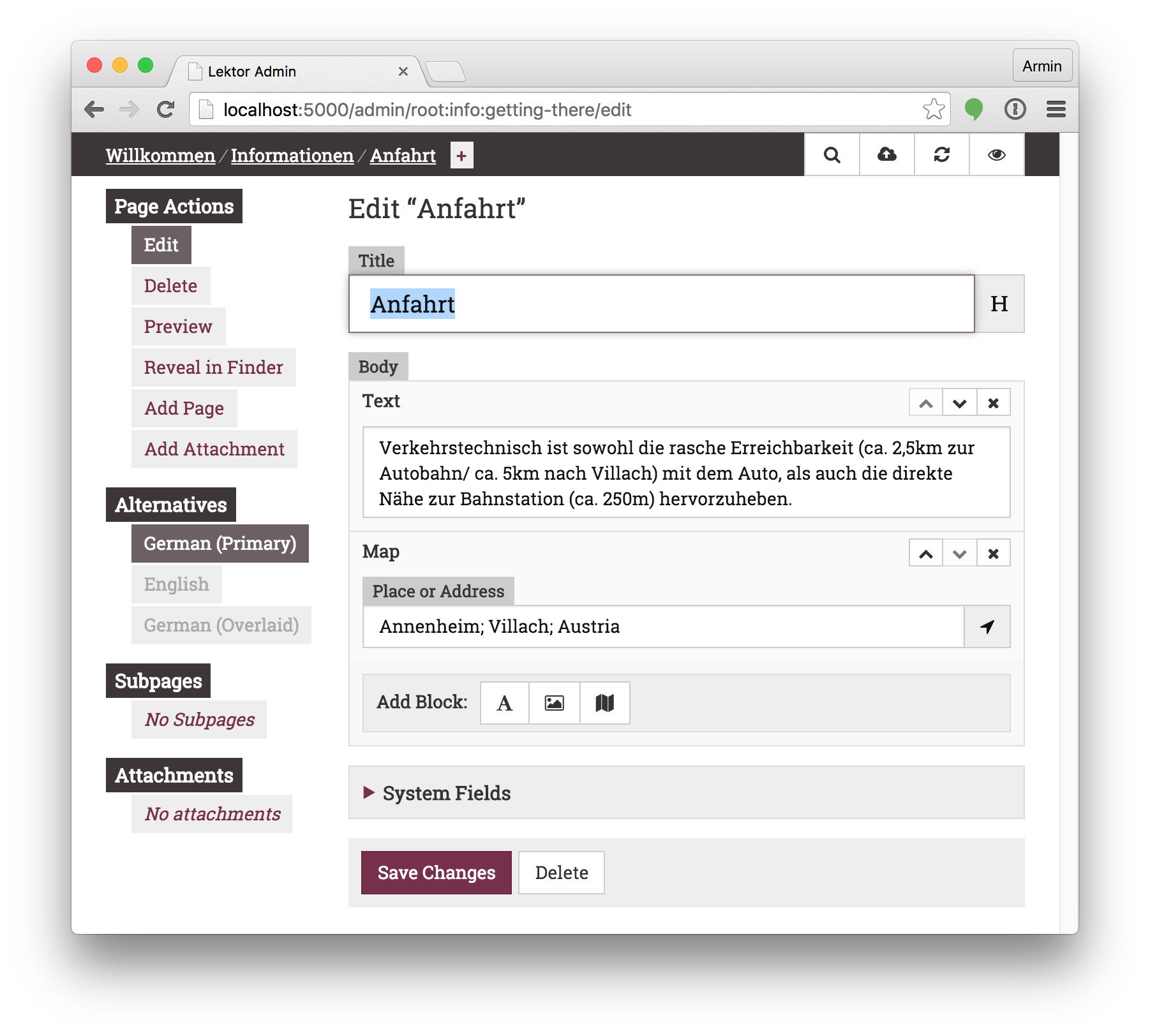
Lektor is a static website generator. It builds out an entire project from static files into many individual HTML pages and has a built-in admin UI and minimal desktop app.
To see how it works look at the top-level example/ folder, which contains
a showcase of the wide variety of Lektor's features.
For a more complete example look at the lektor/lektor-website repository, which contains the sourcecode for the official lektor website.
For installation instructions head to the official documentation:
This gets you started (assuming you have Python, pip, npm, and pre-commit installed):
$ git clone https://github.com/lektor/lektor
$ cd lektor
$ python -m venv _venv
$ . _venv/bin/activate
# pip>=21.3 is required for PEP 610 support
$ pip install -U "pip>=21.3"
$ pip install --editable .
# If you plan on committing:
$ pre-commit install
# Run the Lektor server
$ export LEKTOR_DEV=1
$ cp -r example example-project
$ lektor --project example-project serverIf you want to run the test suite (you'll need tox installed):
$ tox