If the document is not accessible, please open an issue, I will fix it right away.
Material Design DateRangePicker for Vuejs 2.0
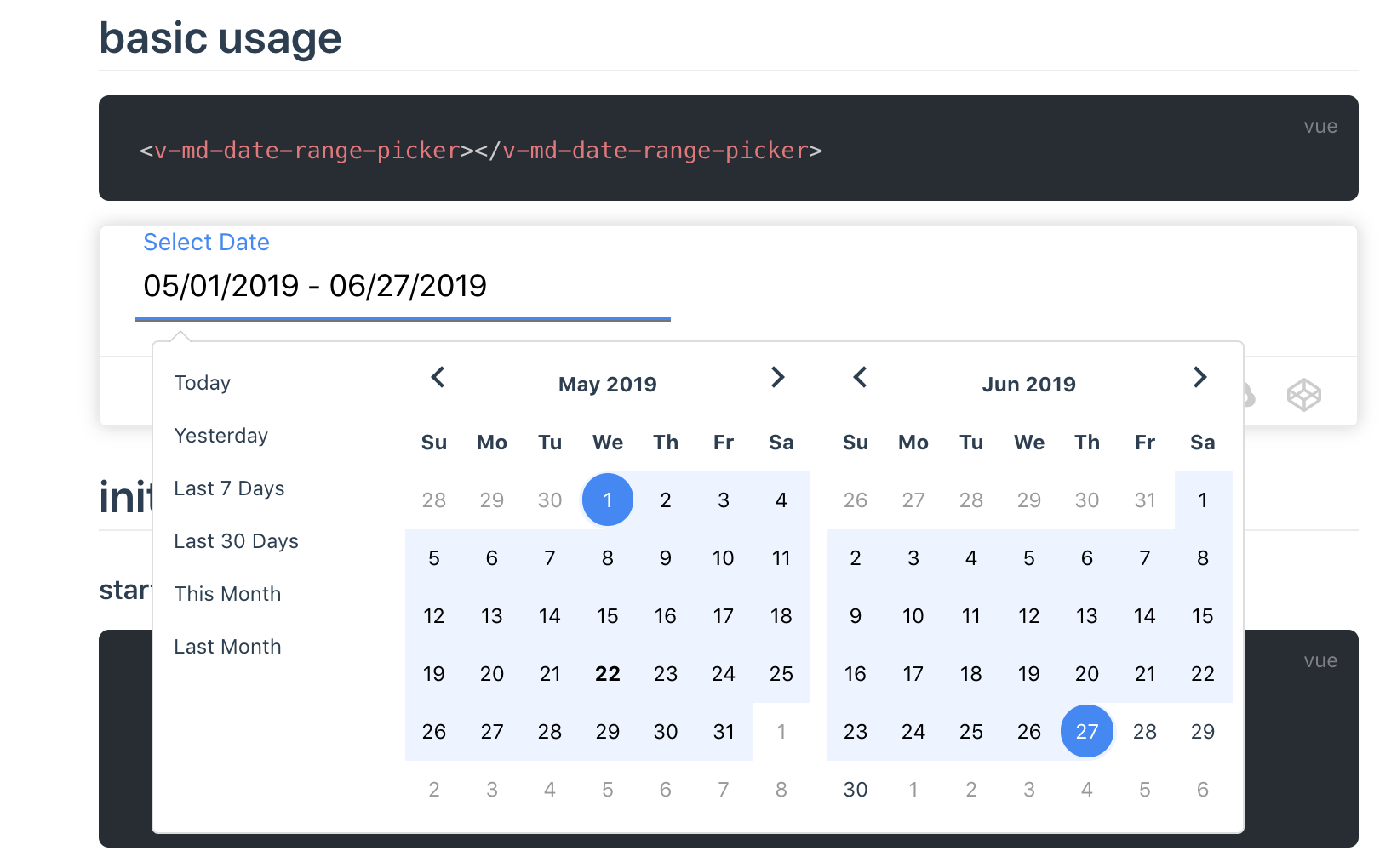
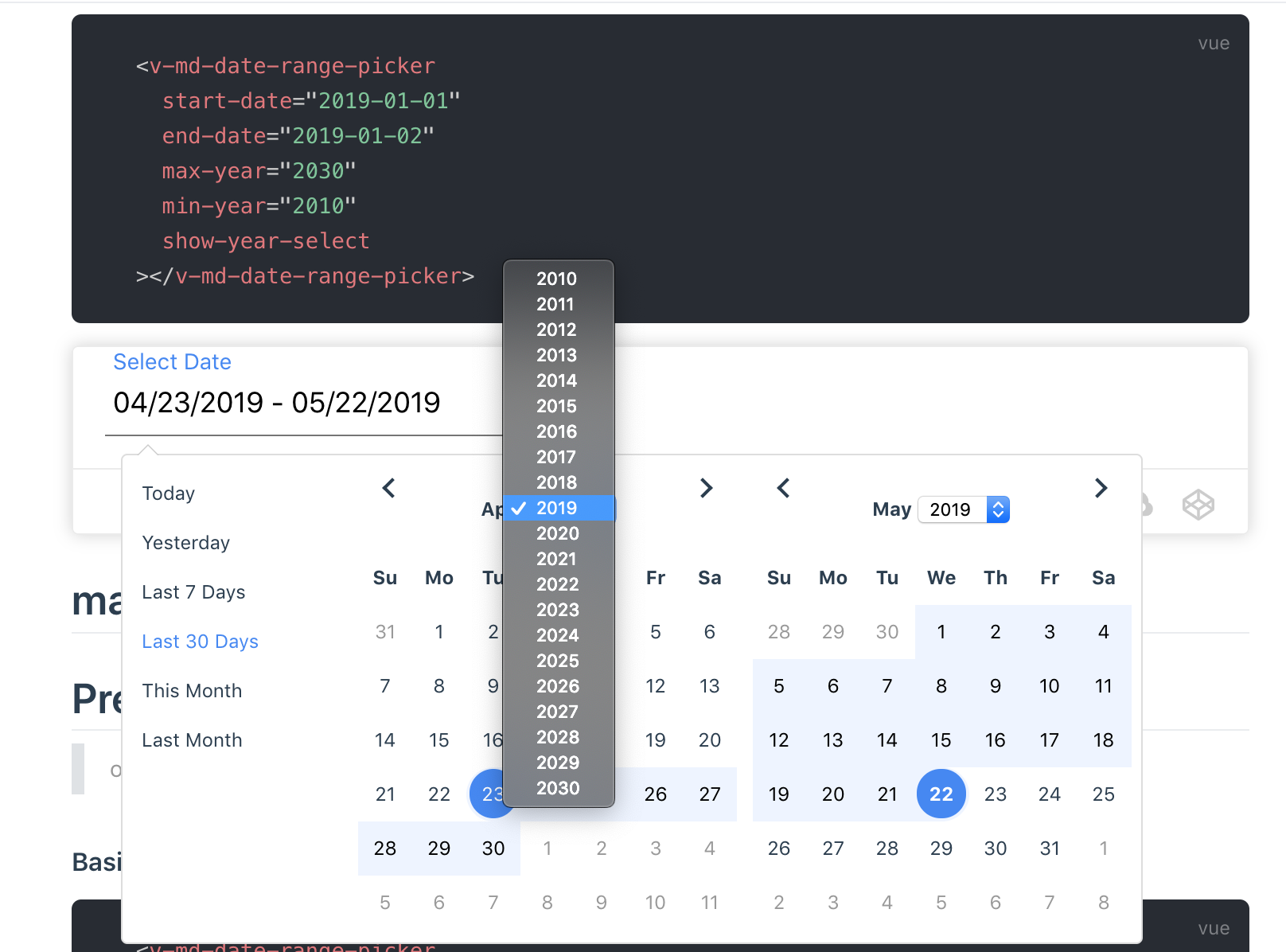
Pictures for Examples
npm install v-md-date-range-picker --save
# or use yarn
yarn add v-md-date-range-pickeryou can use vue-cli to create project
1. npm install -g @vue/cli # or yarn global add @vue/cli
2. vue create hello-world <!-- App.js -->
<template>
<v-md-date-range-picker></v-md-date-range-picker>
</template>// main.js
<script>
import Vue from 'vue';
import VMdDateRangePicker from "v-md-date-range-picker";
Vue.use(VMdDateRangePicker);
</script>Powed by following: