-
Notifications
You must be signed in to change notification settings - Fork 2.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Can't add pulsingdot (custom animated) marker in real time data #11606
Comments
|
Thank you for your opening this ticket. To help the maintainers and community understand and address the problem accurately, please provide an isolated, minimal, complete, verifiable demonstration of the issue. We recommend using https://jsbin.com/. Please include information about the browser version and operating system used. You might also consider posting your question to https://stackoverflow.com/questions/tagged/mapbox-gl-js to ask the community for help. |
|
I'm able to add the default marker when like some data dynamically comes through socket.io event calls. But I'm unable to reproduce same instead of marker but with pulsing dot. While pulsing dot was working on axios calls. |
|
@rajan-blackboxes, could you please provide an isolated and reproducible example for this? This may be either a bug in GL JS, or there might be an issue with your implementation. |
|
Hello I think i have solved the problem of not showing pulsing dot problem though problem still exists in another form. After month of trying to find solution of this i gave up and began moving to But even I again tried to create a minimal with example given in previously what i'v used is which was incorrect. Above code is correct. I told problem exists in different form . Because As data is coming through the socket calls. I've to find a way to append every geojson features that come in real-time to different coordinates. So i found a way to append using I created a geojson variable and on map load as below After i used Thank you for your time looking into my issue. |
|
You should add the image, source, and layer once, and then use const geoJson = {"type": "FeatureCollection", "features": []};
map.on("load", () => {
map.addImage(...);
map.addSource("sourceId", geoJson);
map.addLayer(...);
socket.on("post.read", (data) => {
geoJson.features.push({type: "Feature", geometry: {type: "Point", coordinates: data.coordinates }});
map.getSource("sourceId").setData(geoJson);
});
}); |
|
Thank you . above solution solves the problem i have . |
Hello, I've got a problem of not showing a pulsing dot (marker) as expected, whenever somebody posts, It doesn't show, while data is received in real-time.
While with Axios, whenever I log in, I have a function to handle as
Where
emergencyGj, anytimeGj, urgentGjare geojson andemergencyColor, urgentColor, anytimeColorare color , these properties of geojson are put intoputToGeojson. makeGeojson() creates geojson.I've already added a marker to for feature, ids in map using
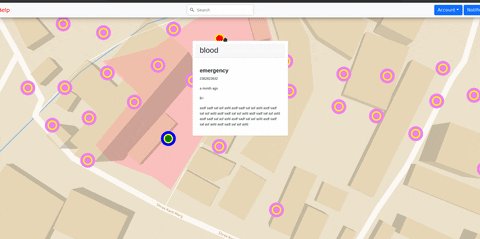
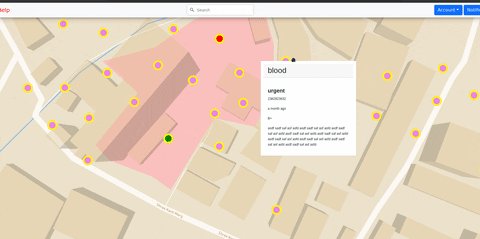
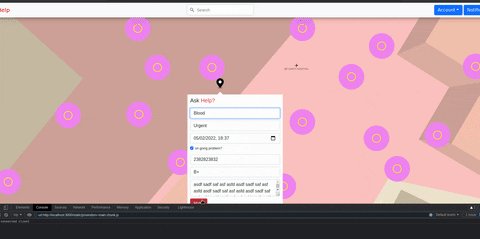
addToMapfunction before in useEffect hook.addToMap(map.current, emergencyColor, urgentColor, anytimeColor, emergencyGj, anytimeGj, urgentGj)blood_group, condition, contact_number, coordinates, occur_date,problem_description, problem_name,problem_statusare properties for the marker.using axios , after user is logged i can see as expected below

But problem starts when I use it for real-time, I've MongoDB watch function with socket.io, whenever there is a change or user posts some data through map.
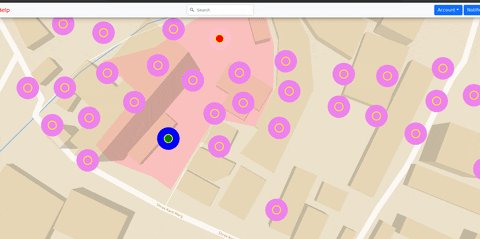
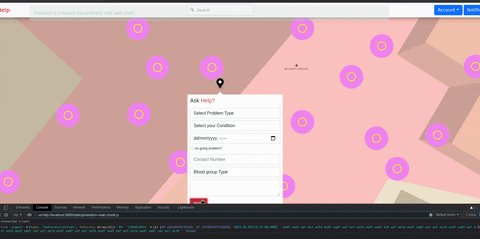
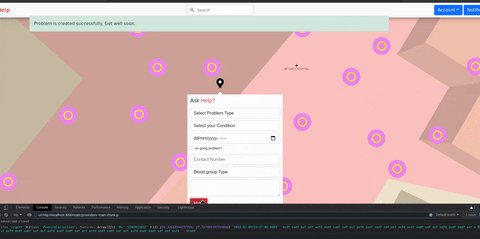
Here is my output of it , that doesn't shows blinking marker in real time ,

console logging I can see the data coming when posted, but pulsing dot doesn't show in the map, I've to refresh to show it.
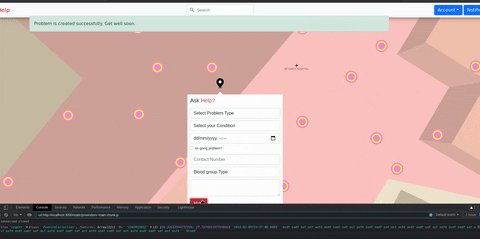
But strangely when I put the default maker, it shows the marker coming in realtime throughout the users
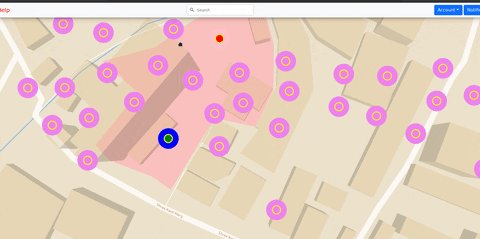
output of above with default maker instead, which works
I want to have the same above result but with pulsing dot, which didn't work as I thought to be in real-time.
Is there something I've missed?
I appreciate your help.
Here are my helper functions that were used to create geojson, create layer, add properties and pulsing dot .
Helper functions map
I believe they are all correct as it worked as expected.I also tried to use scratch for socket.io only but it also doesn't works (from: https://docs.mapbox.com/mapbox-gl-js/example/add-image-animated/)
Thank you.
The text was updated successfully, but these errors were encountered: