Note: For full screen views, make sure that the surrounding ZStack uses
.edgesIgnoringSafeArea(.vertical)to avoid whitespace at the bottom on iOS.
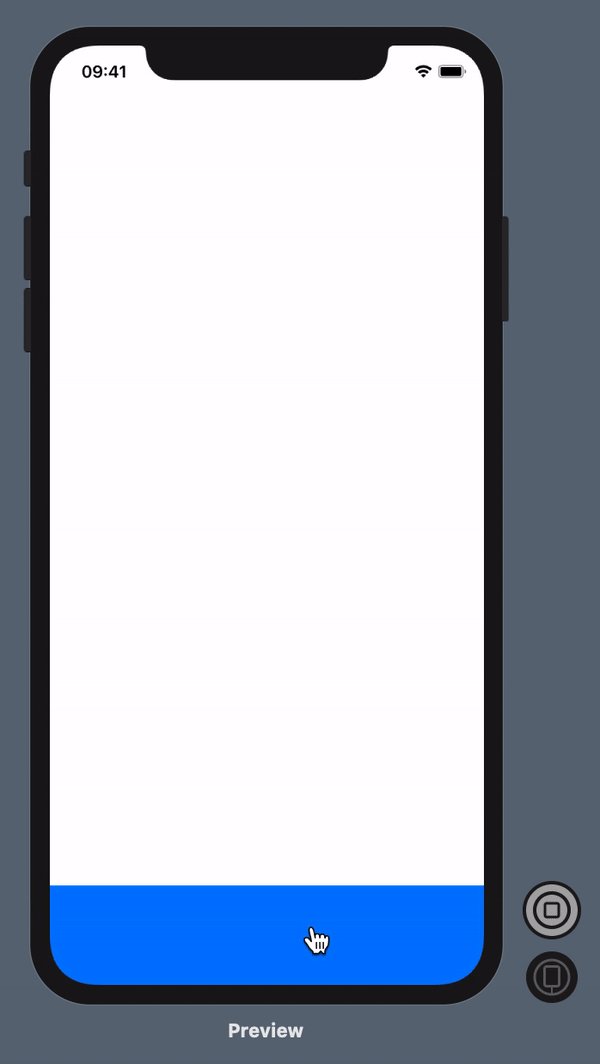
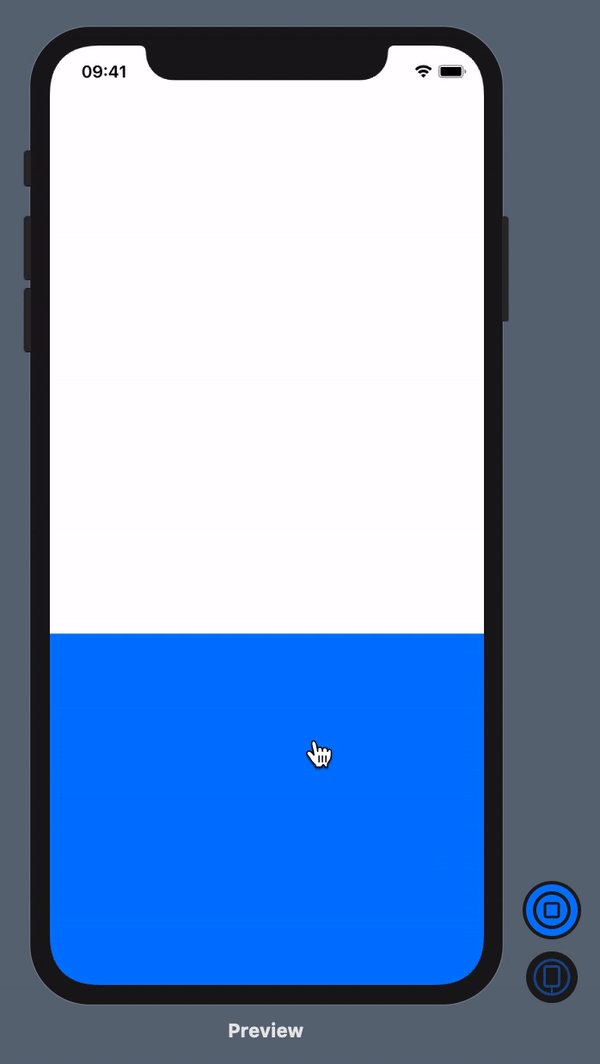
Embed your view content in a ZStack with the Drawer as the last element. The heights parameter defines a list of resting heights for the drawer.
ZStack {
ScrollView {
//...
}
Drawer(heights: [100, 340]) {
Color.blue
}
}.edgesIgnoringSafeArea(.vertical)Drawer {
ZStack {
RoundedRectangle(cornerRadius: 12)
.foregroundColor(.white)
.shadow(radius: 100)
VStack(alignment: .center) {
Spacer().frame(height: 4.0)
RoundedRectangle(cornerRadius: 3.0)
.foregroundColor(.gray)
.frame(width: 30.0, height: 6.0)
Spacer()
}
}
}
.rest(at: .constant([100, 340, UIScreen.main.bounds.height - 40]))
.impact(.light)A basic two-height drawer.
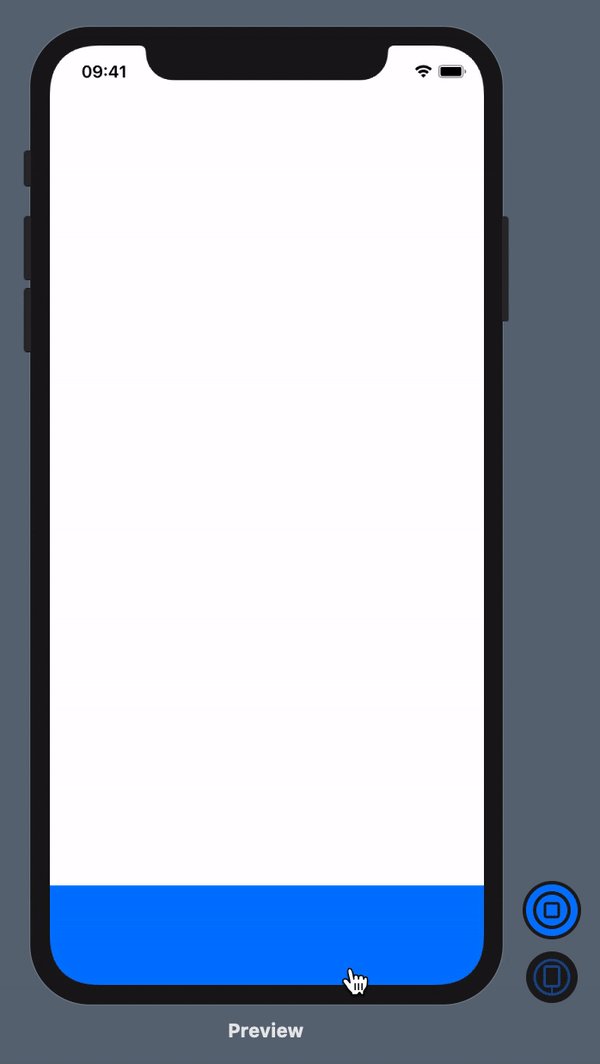
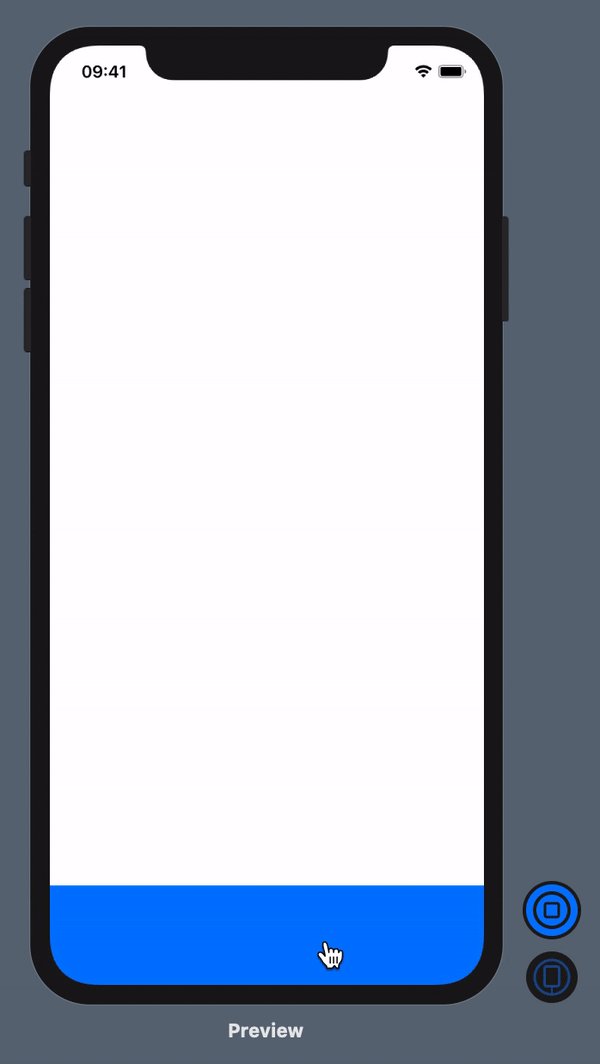
Drawer {
Color.blue
}.rest(at: .constant([100, 340]))