We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
屏幕适配的两种方法 1.autoresizing 2.autolayout
autoresizing和autolayout二者只能用其一,两者是互斥的。
autoresizing 外面四根线的作用:分别设置距离#父容器#的距离是否保持不变,实线表示距离不变,虚线表示距离是可变的。
anturesizing里面两根线的作用:设置view的宽高是否随着父容器的宽高的变化而变化,实线表示宽高会随着父控件的宽高变化而变化,虚线表示不会随着父容器的宽高的变化而变化
通过代码设置autoresizing 1.将autolayout去掉 2.设置view的autoresizingMask属性
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) { UIViewAutoresizingNone = 0, UIViewAutoresizingFlexibleLeftMargin = 1 << 0, UIViewAutoresizingFlexibleWidth = 1 << 1, UIViewAutoresizingFlexibleRightMargin = 1 << 2, UIViewAutoresizingFlexibleTopMargin = 1 << 3, UIViewAutoresizingFlexibleHeight = 1 << 4, UIViewAutoresizingFlexibleBottomMargin = 1 << 5 };
autolayout的两个核心概念
为什么要使用autolayout? autoresizing无法解决兄弟控件之间的一些位置关系
autolayout的错误和警告 错误 缺乏必要的约束,比如只设置了宽高没有说明X Y值 两个约束冲突 比如两个约束都确定了宽度
约束 约束后的值和控制器上面给定的值不一致,不过不会产生影响,程序运行后,会按照约束的值来设置。
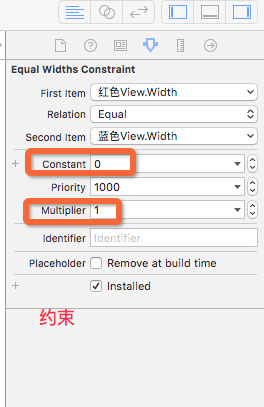
Equals约束 当设置两个view的宽度相等时,约束内部执行的实际上是如下代码
view2.width = (view1.width + Constant) * Multipler
Constant 和 Multipler的值可以在约束指示器中给定,选中具体的约束,右边就会出现约束指示器如下图:
实现上面的方法有两种思路
通过修改约束来实现动画
UIView animateWithDuration:1.5 animations:^{ [self.view setNeedsLayout]; }
The text was updated successfully, but these errors were encountered:
No branches or pull requests
屏幕适配的两种方法
1.autoresizing
2.autolayout
autoresizing和autolayout二者只能用其一,两者是互斥的。
autoresizing 外面四根线的作用:分别设置距离#父容器#的距离是否保持不变,实线表示距离不变,虚线表示距离是可变的。
anturesizing里面两根线的作用:设置view的宽高是否随着父容器的宽高的变化而变化,实线表示宽高会随着父控件的宽高变化而变化,虚线表示不会随着父容器的宽高的变化而变化
通过代码设置autoresizing
1.将autolayout去掉
2.设置view的autoresizingMask属性
Autolayout
autolayout的两个核心概念
通过参照其他控件或父控件来设置当前控件的位置和大小
通过添加约束限制控件的位置和大小
为什么要使用autolayout?
autoresizing无法解决兄弟控件之间的一些位置关系
autolayout的错误和警告
错误
缺乏必要的约束,比如只设置了宽高没有说明X Y值
两个约束冲突 比如两个约束都确定了宽度
约束
约束后的值和控制器上面给定的值不一致,不过不会产生影响,程序运行后,会按照约束的值来设置。
Equals约束
当设置两个view的宽度相等时,约束内部执行的实际上是如下代码
Constant 和 Multipler的值可以在约束指示器中给定,选中具体的约束,右边就会出现约束指示器如下图:

一个例子
实现上面的方法有两种思路
通过修改约束来实现动画
The text was updated successfully, but these errors were encountered: