"polygon"
[ "polygon", "name", [x1, y1], [x2,y2],..., state ]
Polygon with light gray fill, represents bodies of arbitrary shape.
-
"name"not used -
[x1, y1], [x2,y2],...any number of vertices to create the polygon -
state(optional)

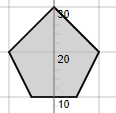
[
[ "grid", "x","y", -5,5,-4,5, 50, [10,10], [0,0] ],
[ "polygon", "name", [-1, 2], [0,3], [1,2],[0.5,1],[-0.5,1] ]
]
[ "polygon", "name", [[x11, y11], [x12,y12],...],[[x21,y21],[x22,y22],...], ..., state ]
Polygon with light gray fill, represents bodies of arbitrary shape.
-
"name"not used -
[[x11, y11], [x12,y12],...]any number of vertices to create the main polygon -
[[x21, y21], [x22,y22],...]any number of vertices to create a polygon that is subtracted from the main polygon (optional), -
state(optional)
The orientation (clockwise or counterclockwise) of the inner polygons must opposite to the outer polygon. In fact, all contours are concatenated and the connecting lines are suppressed.
Multiple contours of the same orientation create a set of disjoint filled polygons.

[
[ "grid", "x","y", -5,5,-4,5, 50, [10,10], [0,0] ],
[ "polygon", "name", [[1, 2], [2,3], [3,2],[2.5,1],[1.5,1]] ]
]

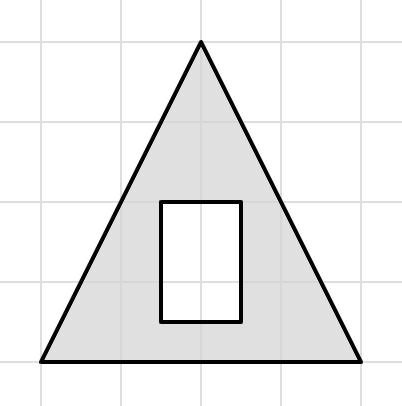
[
[ "grid", "","", -5,5,-4,5, 50, [10,10], [0,0] ],
[ "polygon", "name", [[-2,-2],[0,2],[2,-2]], [[-0.5,0], [0.5,0], [0.5,-1.5],[-0.5, -1.5]] ]
]

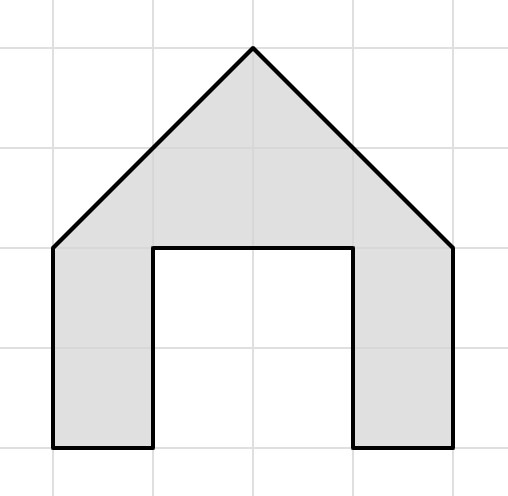
[
[ "grid", "","", -5,5,-4,5, 50, [10,10], [0,0] ],
[ "polygon", "name", [[0, 2], [2,4], [4,2],[4,0],[0,0]], [[1,-1], [1, 2], [3,2], [3,-1]] ]
]
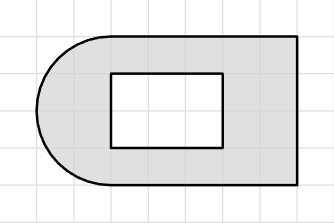
Utilizing Maxima within the STACK environment, a rounded segment can be seamlessly integrated into the polygon by generating a list and appending it to the existing polygon structure.

HK: makelist([-1,0]+[2*cos(phi), 2*sin(phi)], phi, (3*pi)/2, pi/2, -pi/20);
initdata: [
[ "grid", "","", -5,5,-4,5, 50 ],
[ "polygon", "name", append([[-1, 2], [4,2], [4,-2],[-1,-2]], HK), [[-1,1],[-1,-1],[2,-1],[2,1]] ]
];
init: stackjson_stringify(initdata);
In order to try code snippets in jsfiddle,
- copy the code from the wiki page to the clipboard
- follow the link for the JSXGraph version you want to try
- Replace the code in the HTML section (contents of
<p hidden id="init">) with the content of the clipboard