"wall"
mkraska edited this page Nov 11, 2022
·
7 revisions
[ "wall", "name", [x1, y1], [x2,y2] , angle, state]
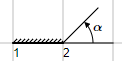
Normal line with thin hatching at left side, specified by start and end point.
-
"name"not used -
[x1, y1], [x2,y2]start and end point -
angleangle in ° of the hatch lines from the base line (usually +45/-45). The range is limited to -90...90°. -
state(optional, default value"locked")"hide"or"show". If missing, object can't be switched interactively.

[
[ "grid", "x","y", -5,5,-4,5, 50, [10,10], [0,0] ],
[ "wall", "name", [1, 2], [2,2] , 45],
[ "angle1", "\\alpha", [2,2], [3,2], 0.6, 45],
[ "label", "1", [1,1.8] ],
[ "label", "2", [2,1.8] ]
]
In order to try code snippets in jsfiddle,
- copy the code from the wiki page to the clipboard
- follow the link for the JSXGraph version you want to try
- Replace the code in the HTML section (contents of
<p hidden id="init">) with the content of the clipboard