-
-
Notifications
You must be signed in to change notification settings - Fork 350
'componentWillReact' of undefined after updating to 6.1.0. #709
Comments
|
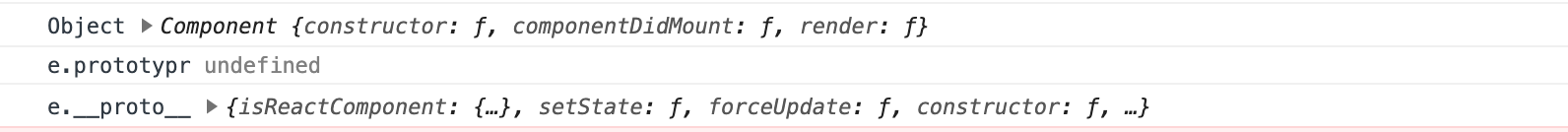
I assume you don't use mobx-react/src/observerClass.js Line 14 in 78216fe
That would effectively mean you have tried to call Either way, we should guard against |
|
Thanks @FredyC for the tip! I found someone did this on some of the functional components: Good thing it breaks so we got that syntax thing fixed, someone (gitblame... 😛) may have missed it during refactor from class component. |
|
Glad I could help. I will keep this open as we shall provide better handling of such error. The error you encountered is definitely way too cryptic. |
|
@hh83917 could you give us the actual component definition that was wrong? That will help us in creating a reproduction (all the methods can be empty, it is just about the structure your code was in) |
|
@mweststrate He already did, here is the repro... https://codesandbox.io/s/shy-monad-2d4up |
|
@FredyC @mweststrate Thanks for following up on the issue and @FredyC for creating that sand box for me as reference for better error messages. As @FredyC pointed out, we are not using |
|
I just got this when I accidentally used React.memo and observer at the same time: |
|
I got the same error. Rolled back to 5.4.4 and its working fine in the older version. |
|
@anoopmd Thanks for the reminder, forgot about a pending PR. Just merged so it should be fixed in the next V6 release. |
@ConneXNL thanks for sharing that - I just bumped on this too. Would someone be able to provide an explanation of why you can't mix |
|
Well, observer packs |
|
6.1.2 published with this fix |
|
"Cannot read property ' componentWillReact' of undefined" Edit: |
|
@jstansbe Can you provide reproduction, please? Might be some other case we have missed there. |
|
@andq-ibl Once again, without reproduction, it's not possible to fix it. And I am going to lock this, it's clearly some other issue so let's treat it like that. |


Due to the recent
componentDidUpdatebug in mobx-react v6 we tried to upgrade to 6.1.0 but the page doesn't load and got this in the console."mobx": "^4.5.0",
"mobx-react": "^6.1.0"
Tried updating mobx to 4.11.0 and mobx-react to 6.1.1 doesn't fix it either.
The text was updated successfully, but these errors were encountered: