-
Notifications
You must be signed in to change notification settings - Fork 274
Brackets Extensions
Click on the icon that looks like this ![]() near the upper-right corner of the window, or choose File > Extension Manager...
near the upper-right corner of the window, or choose File > Extension Manager...
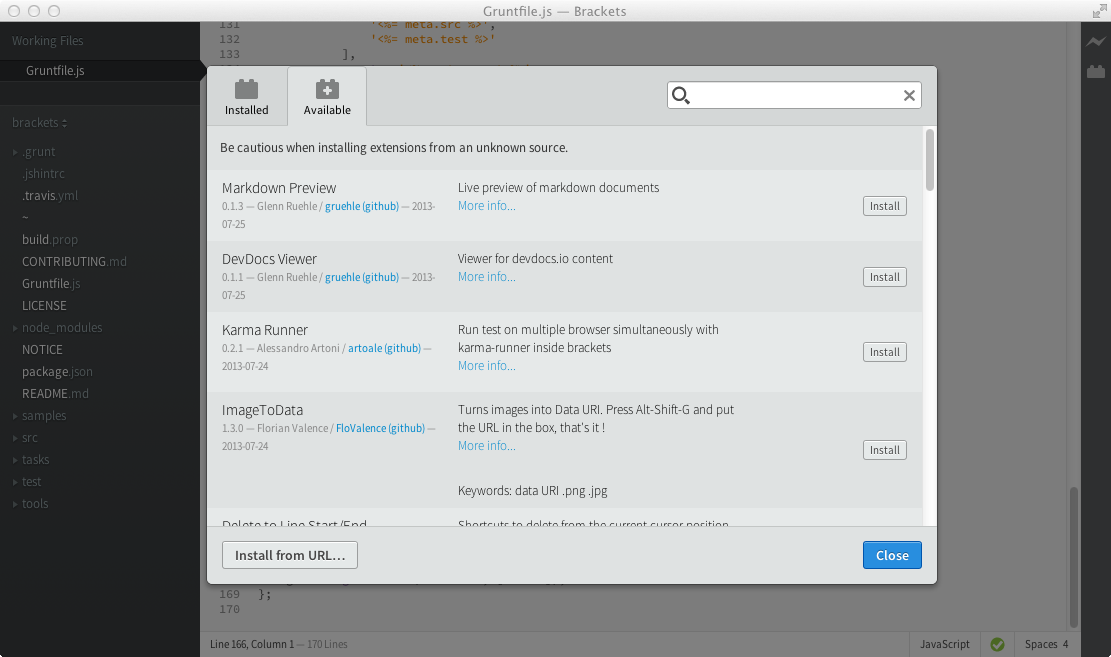
You can browse a list of available extensions in the Available tab of the Extension Manager, and click Install to install an extension with one click. Use the filter field to search across the extension name, description, author, and all other fields.

The extension listing comes from the online Brackets Extension Registry. If you're an extension author, please publish your extension to the registry so it's available for others to find.
Under the Installed tab, click on the Remove button to mark an extension for removal. When you close Extension Manager, Brackets will need to restart in order to finish removing the selected extensions. (You can save your work or choose to cancel the restart first. If you cancel the restart, you'll need to reselect the extensions extensions to remove later).
If an extension breaks Brackets to the point where Extension Manager is unusable, see the "Manual" section below to remove the extension.
When an extension update is available, a green Update button will appear in the Installed tag. Updating extensions also requires a Brackets restart (see "Removing Extensions" above).
- Install - Open Extension Manager and click the Install from URL... button at the bottom. Enter a URL to a ZIP file or the URL to a GitHub repo (if the extension doesn't require any special build/packaging).
- Remove - Use Extension Manager normally.
- Update - Click the "Install from URL..." button again and enter a URL to the updated version.
- Choose Help > Show Extensions Folder (or open it manually)
- Drill down to the
userfolder - Add/remove or update the set of extension folders as needed
- Quit and re-launch Brackets
Some older Brackets extensions are not listed in Extension Manager. These extensions may no longer work in current versions of Brackets.
- Quick Navigate: Navigate back to previous cursor and edit locations quickly with toolbar buttons.
- Toolbar Horizontal: Move toolbar from vertical (right) to horizontal (top).
- Auto-match pairs: Auto-complete parenthesis, brackets, braces, double and single quotes.
- Auto Formatter: Auto formatter for XML/HTML, CSS, JavaScript files.
- Auto Indent: Indent automatically for whole file.
- Quote Converter: Converts double to single quotes or single to double quotes
- PHP QuickOpen: Adds PHP function definition support to QuickOpen search
- MVC.net: Adds cshtml (views in MVC.net) to the HTML highlighting.
- Ruby: Adds support for Haml, ERB, and Ruby line and block comments.
- Tabs: Show tabs in place of title when sidebar is hidden
- [Parent Dir] (https://github.com/katsh/brackets-parent-dir): Show parent directory of opened files in the Working Set.
- V8/Node Live Development: Updates scripts running in Node.js as you type
- Evaluate Clojure Expressions: Select any expression and evaluate it in wrepl
- CSS Exclusion Shape Viewer: Quick Edit on an exclusion shape definition in CSS displays the shape.
- [BracketLESS] (https://github.com/olsgreen/BracketLESS): Compiles LESS files to CSS on save
-
Open File from URL: Opens any
hrefandrelattribute urls in editor onALT+0shortcut. Currently works only with existing files. - Grunt for Brackets: Run any task in your Gruntfile.js. (Uses Node. Tested on Brackets Sprint 25.)
- Project Links: Add some links to the sidebar for quick access dev still a lot of stuff i want to add
- JSCompressor: This extension allows automatically compress javascript and css files using YUI compressor.
- Docco: Runs Docco on a js file.
- MDNLookup: Includes a way of creating an extensions toolbar and adding buttons to the toolbar with callbacks.
- Bottom Browser: Allows you to browse certain sites in the bottom panel and lets you do a Bing search on highlighted text by pressing Shift+Cmd+B.
- Continuous Compilation: Displays JSLint error messages inline, highlighting infringing code and checking the code while you type.
- PHPCS: PHP_CodeSniffer for brackets. Lints your PHP through a web service.
- complexityReport.js: A Brackets extension that enables phil booth's complexityReport.js tool. Displays complexity statistics on a per-function and aggregate basis.
- Jasmine: Runs the Jasmine-node unit test tool against the current file.
- MaDGe: An extension that enables node-madge functionality. Search for module dependencies, circular dependencies and more.
- Snake: Because sometimes you need to eat your code.