-
Notifications
You must be signed in to change notification settings - Fork 149
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
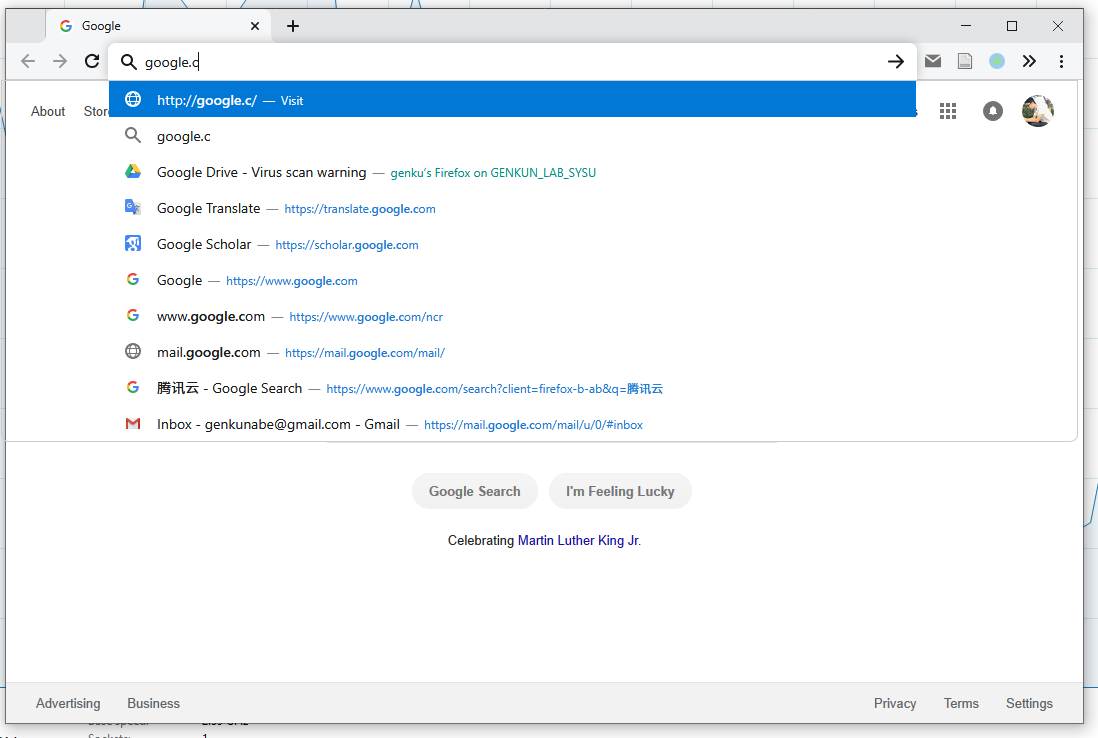
Chrome-like search results #50
Comments
|
You should clarify that you mean the autocomplete search results. |
|
Unfortunately the autocomplete search results are not nested in the urlbar so they can't inherit its width but we should be able to do something about the overall style. |
|
What about if we made Firefox based browser that act like Chrome (UI and autocomplete for now) |
I think that's a bit outside of the scope of this project. You have to consider whether something that involved is actually worth the outcome. I think it's a better idea to style it in a similar fashion to Chrome where possible, but where it can't be helped with a userChrome theme, do it the Firefox way. A specific fork of Firefox for this theme would further restrict the target audience. |
|
@Eddi2015 You may be interested in this: NiklasGollenstede/re-style#21. For context: reStyle is a Firefox extension for installing and managing userStyles, even the GUI ones on Firefox 57+. You may think of it as a feature Stylish used to have. Though, the problem with this style specifically would be its scope (a big theme consisting of many files) so while possible, would probably prove to be quite difficult to make auto-updatable. |
|
I think we should easily change Firefox installer to install Material-Fox and all configs. |
|
@Eddi2015 With Firefox installer I mean Firefox stub installer, which downloads latest Firefox version. In stub installer we just need to add script to download latest Material-Fox and then extract it to Firefox profile folder and change configs that we need. |
|
@GenkunAbe, how are you setting the urlbar results width? Mine always occupies the full width of the window. |
|
I noticed that although the resulting list is full width, the texts and urls inside are always aligned with the urlbar. After inspecting the text elements, two variables were found to control the left and right padding: #PopupAutoCompleteRichResult .autocomplete-richlistbox {
margin: 0px var(--item-padding-end) 16px calc(var(--item-padding-start) + 22px) !important;
} |
|
Just came to the same realisation myself! That's some mighty fine spelunking. I'll take a look at this and see what I can come up with. Also, you're probably looking for |
|
@muckSponge |
|
@GenkunAbe, does yours break when you add the searchbar to the nav bar? If I place it before the urlbar, |
|
@muckSponge Yes, mine is almost the same as yours, but when searchbar before urlbar and the width of browser window is wide enough, everything is normal again. I don't know what search bar can do but urlbar can't, so I never use search bar. In addition, I noticed a clear border between urlbar and results list after changing |
|
how can i add that to my theme? It looks great |
@muckSponge I guess my implementation should avoid this problem. Would you mind me to open a pull request? but I am not a designer or programmer, so the style will be a little ugly. |
|
@scorthyn It takes a lot more code to achieve the above style, and it's not good enough yet, so you might want to wait for the project to update. |
|
Go for it. Curious to see what your code looks like :) I've worked out a way to get the OS drop shadow to at least follow the border-radius contours but it's a bit of a hack job and doesn't allow you to adjust the drop shadow but it won't work like that on Windows because Windows doesn't enforce a drop shadow. |
Nice, working well here :D |
|
Made some progress on this in a2cab3c (search-results branch). Only tested on macOS thus far and I know Windows won't have a drop shadow. Wanted to get it working on macOS first because it has some nasty limitations regarding the drop shadow (it is enforced by the OS with no way to modify or remove it). This means there has to be a 1-2px visible grey line separating the urlbar from the results, because nothing can be drawn in front of the results and the results have a shadow border forced on them. I might add a smaller, darker 1px |
|
@muckSponge I tested the code in search-results branch on Windows: |
|
Try the latest commit. Added a few Windows-specific tweaks. I think we just need to test Linux now to make sure it behaves like it does on macOS, otherwise I'll need to change some media queries. |
|
@muckSponge It's perfect now! |
|
Still quite a few tasks to complete to be able to close this issue. I'll list them below and tick them off once complete:
|
Can you share the code for that? right now I'm using the muckSponge version at a2cab3c on windows and the suggestions still overflow past the end of the URL bar. Add this to the task list:
|
Should be able to just grab the latest commit on master.
I'll have a look but I doubt this is possible because I don't think the urlbar element has access to a) the favicon of the search engine and b) the favicons of any of the suggestions shown in the search results box.
Should be doable. From what I understand the globe icon is the default favicon.
I'd say it's pretty close as it is. Only obvious thing is the shadow fades out between the urlbar and the search results box but without some serious over-engineering I can't do much about that (I tried for a few hours and gave up). Chrome's shadow might be slightly thicker on the sides but I don't have enough control with CSS shadows to replicate that without resorting to another over-engineered approach with 9 |
|
Not sure. Are you using any lightweight themes or add-ons? What OS? Kinda looks like it thinks a dark lightweight theme is active so it's making the text white. |
The only addon that I use that changes the theme is MaterialFox helper. I'm not using any lightweight themes. I think the problem is that I am using the default material theme. I don't know why it still overflows past the end of the urlbar though. I'm using windows 10 |
|
You should no longer need MaterialFox Helper because of recent changes to the theme which essentially accomplish the same thing (that is, applying Material light or dark colour palette and dark mode when private browsing). I'd disable or uninstall it and see if that helps but to be honest, having it enabled shouldn't really cause issues. My suggestion is, try in a fresh profile (go to |
|
Dark theme - font color is gray and readable I think I just need to change the font color manually. Try testing it again with the default theme. |
|
My search suggestions recently started looking like what's in the above image (from a previous comment) on a fresh install of firefox and just with MaterialFox (no additional themes installed) and this stuff for scrollbars: I noticed that it started giving this behavior after updating to firefox 65 on windows 10. |
|
Worked out this bug was present in FF64 but masked by the different window colouring behaviour (which usually resulted in dark text on a light background). In FF65 this changed so often you'll get light text on a darker background now, and |
|
Ticked enough of the items off the list to call this done IMO. Still some work to do here and there but that's true of almost every part of the theme. Many fixes are currently in the popup-refresh branch, which I'll be pushing to master after a bit more testing but any further bugs can have their own issue. |













Any plans for trying to make chrome-like search results?

The text was updated successfully, but these errors were encountered: