| title | subtitle |
|---|---|
Graphic Design Guidelines |
Templates, common images, and design-related content for nf-core. |
nf-core has a variety of recognisable images and other graphic designs for the community project. To help facilitate the identification of nf-core pipelines and related material, we provide here a variety of files that can be used for all nf-core-related content, such as pipeline logos, presentations, or workflow diagrams.
All files are released under various forms of 'open' licenses, meaning you can re-use and re-model as you see fit.
All information for the nf-core logo can be seen at the nf-core/logos GitHub repository and are released under the MIT license.
| Type | Logo | Links |
|---|---|---|
| Main nf-core logo |  |
PNG SVG Adobe Illustrator .ai |
| Dark backgrounds |  |
PNG SVG Adobe Illustrator .ai |
| Monochrome - dark background |  |
PNG SVG Adobe Illustrator .ai |
| Square |  |
PNG SVG Adobe Illustrator .ai |
The nf-core create command will generate a logo for your pipeline automatically.
However, you can also do this yourself by visiting https://nf-co.re/logo/pipelinename, where pipelinename can be anything.
Please note that nf-core is a separate entity from Nextflow. You can find information about the Nextflow trademark with associated logo files at https://github.com/nextflow-io/trademark
The font used in nf-core designs is Maven Pro Bold (700), available at Google Fonts, under the Open Font License.
The nf-core green colour is as follows:
- RGB: 36,176,100
- Hex: #24B064
It is often useful to have simplified diagrams that outline the main functionality and steps of a pipeline. This helps new users get an overview of a workflow when visiting a pipeline webpage or repository for the first time.
Most workflow diagrams are made by hand using vector image editors such as the open-source Inkscape or commercial suites such as Adobe Illustrator. Useful tools for collaborative prototyping include Google Drawings or LucidChart. All examples and components below can be opened in these editors, and various parts borrowed and/or modified as necessary.
The components are also made available on bioicons, which offers extensions for Inkscape and draw.io to directly import them there.
See below for some examples of nf-core workflow schematics that can be re-used and modified for your own pipeline.
:::warning Please make sure to check for any attributions to be included within any derivative images, as defined by the corresponding license! We provide suggestions below. :::
Click the schematic image to see the original.
| Workflow Example | nf-core Pipeline | License/Publication | Suggested attribution |
|---|---|---|---|
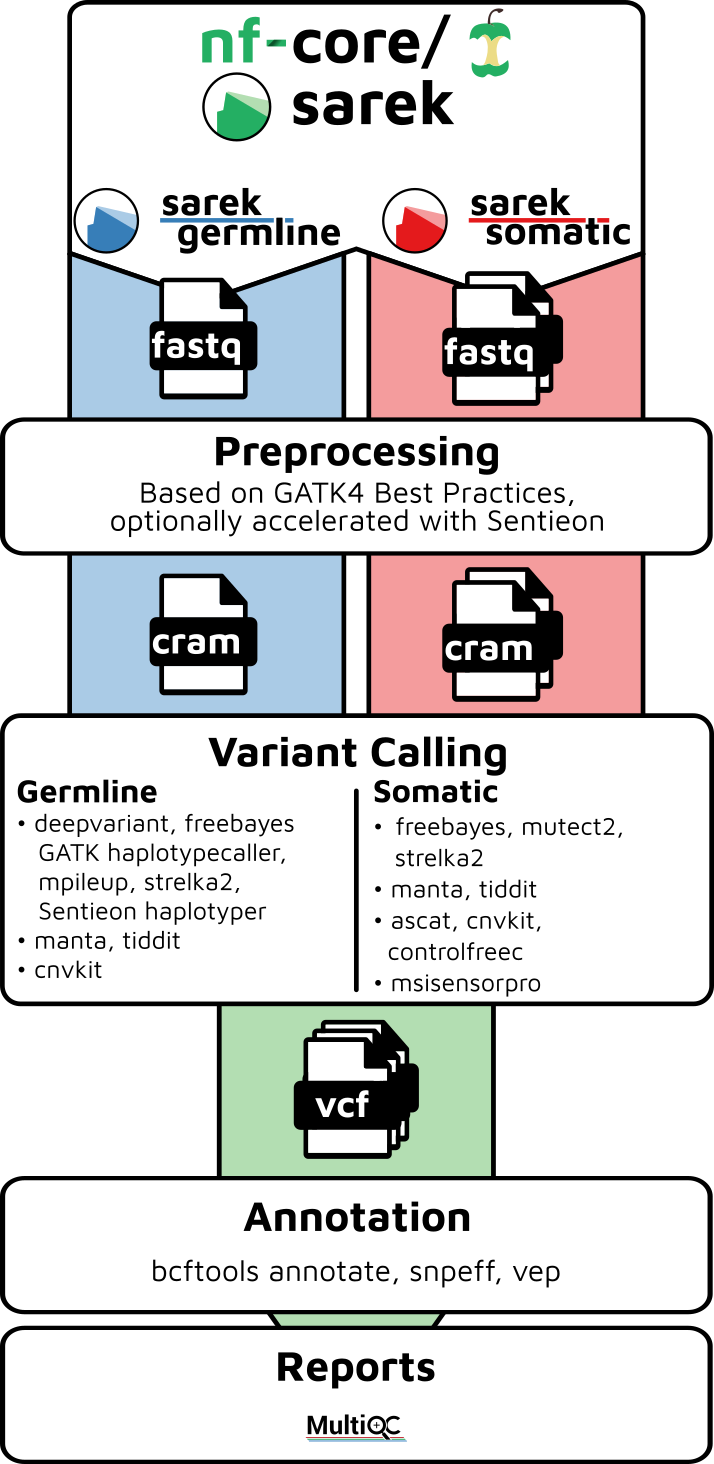
 |
nf-core/sarek | From Garcia et al. (2020, F1000 Research) under a CC-BY 4.0 license. | |
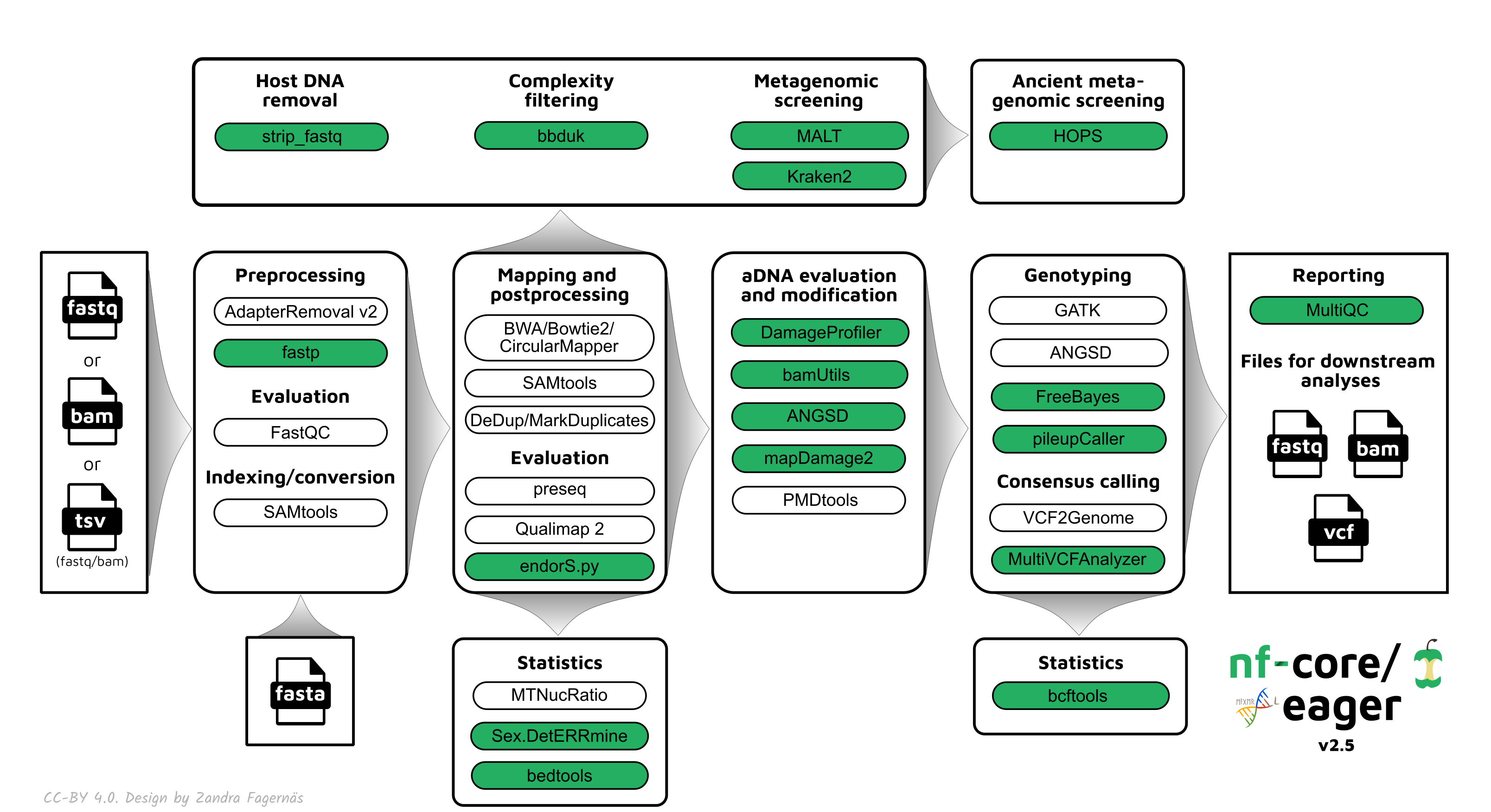
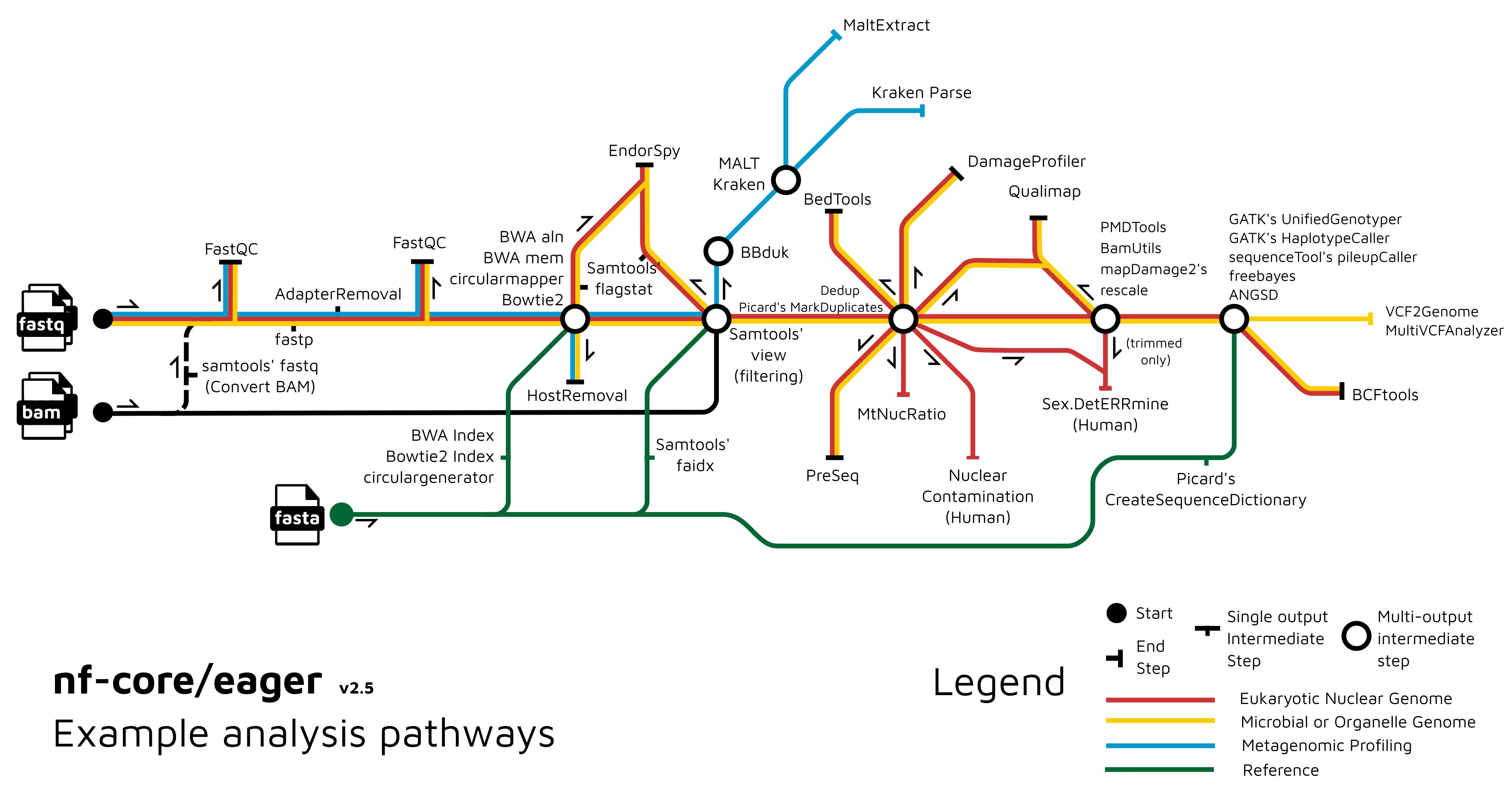
 |
nf-core/eager | From Fellows Yates et al. (2021, PeerJ) under a CC-BY 4.0 license | CC-BY 4.0. Design originally by Zandra Fagernäs |
 |
nf-core/eager | From Fellows Yates et al. (2021, PeerJ) under a MIT license | |
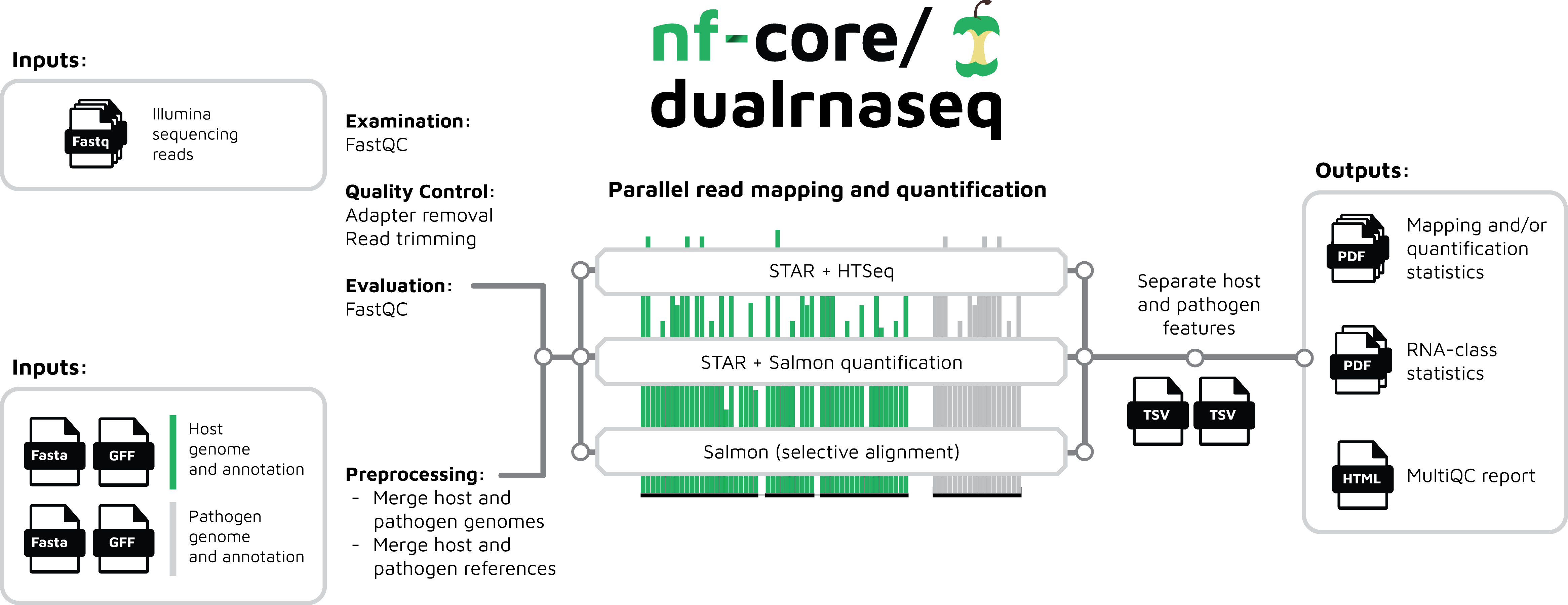
 |
nf-core/dualrnaseq | By Regan Hayward under MIT license | |
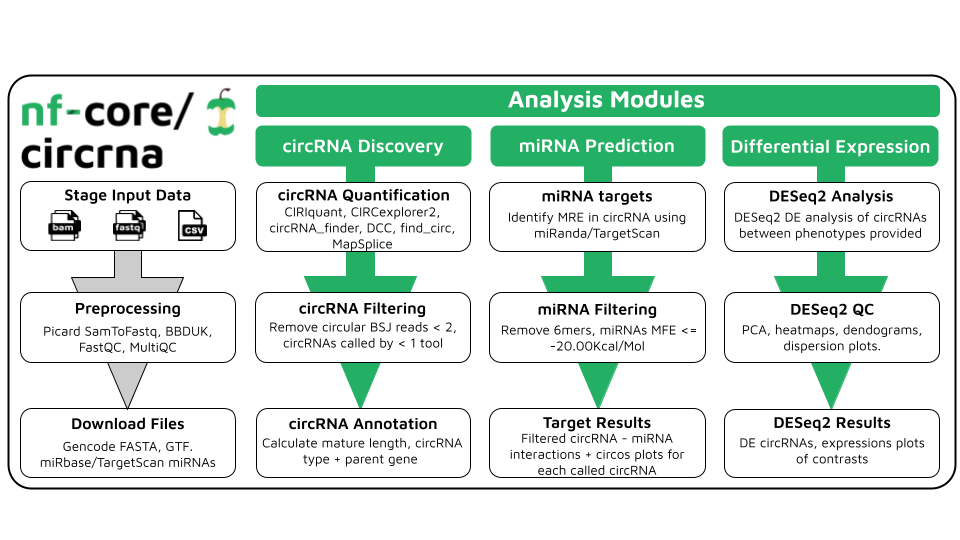
 |
nf-core/circrna | By Barry Digby under MIT license | |
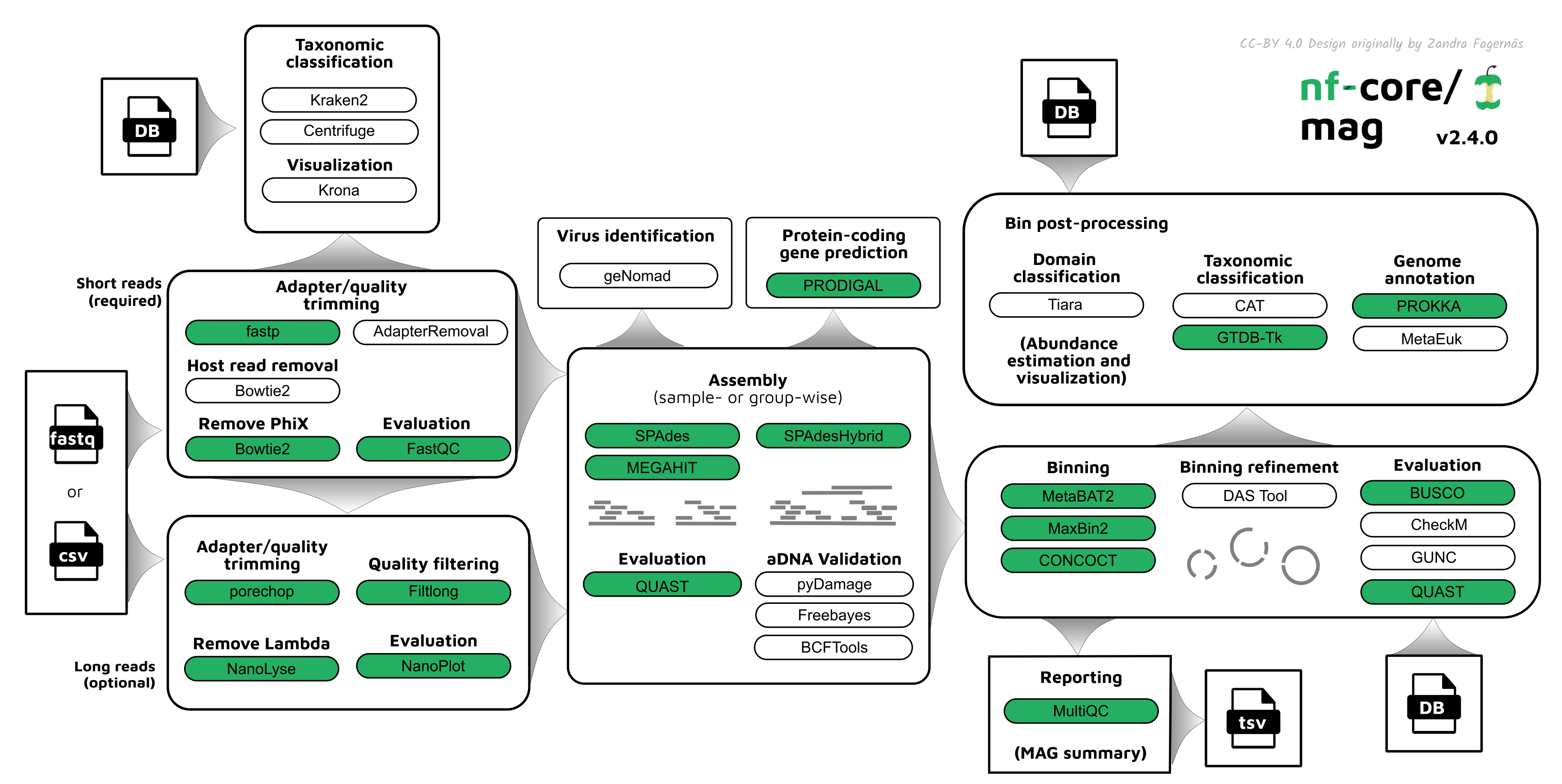
 |
nf-core/mag | By Sabrina Krakau under MIT license | CC-BY 4.0. Design originally by Zandra Fagernäs |
 |
nf-core/bactmap | By Anthony Underwood under MIT license | |
 |
nf-core/cutandrun | By Chris Cheshire under MIT license | |
 |
nf-core/sarek | By Maxime U Garcia under MIT license | |
 |
nf-core/rnaseq | By Sarah Guinchard under MIT license | |
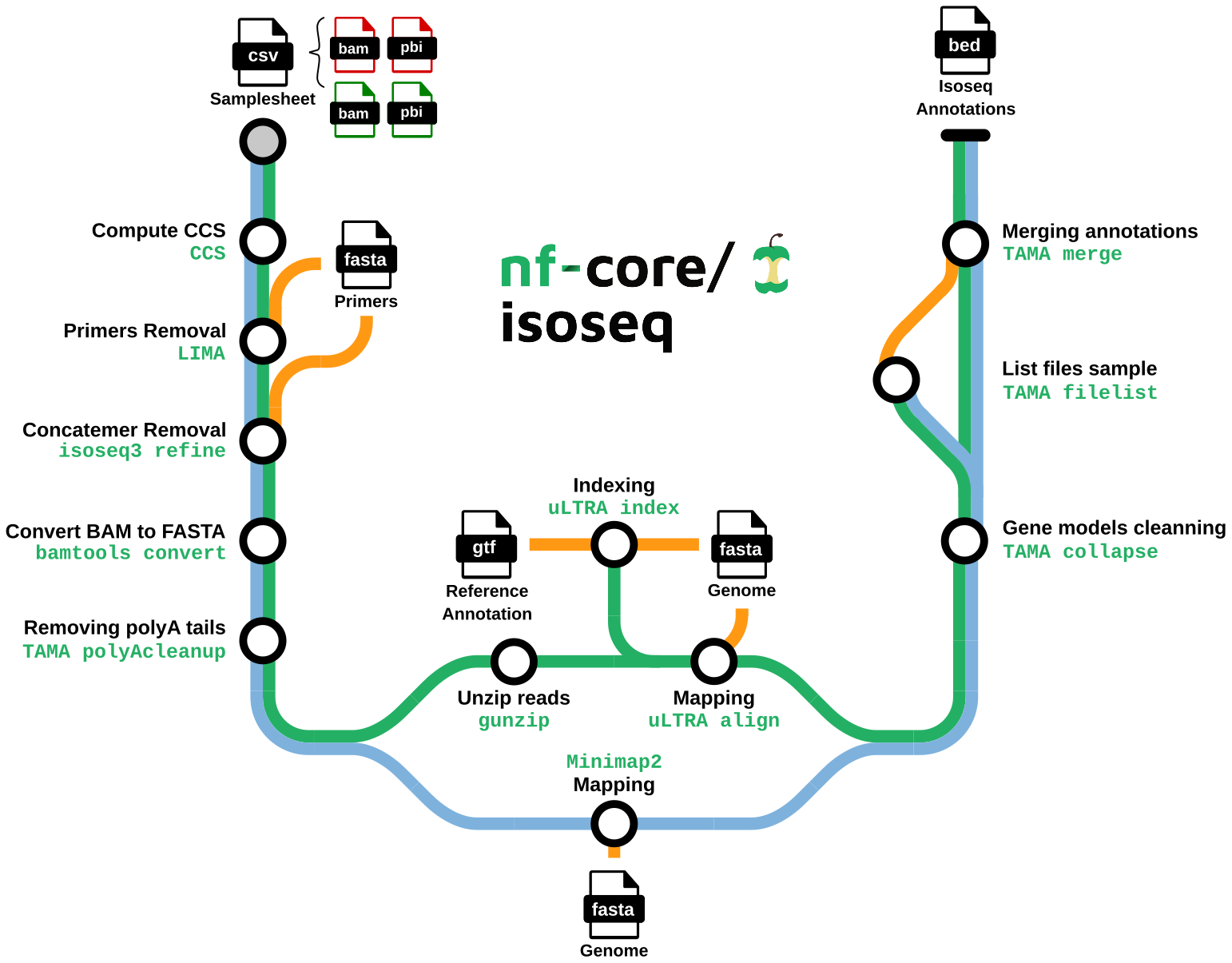
 |
nf-core/isoseq | By Sébastien Guizard under MIT license |
Some components that may be useful are shown below:
| Object | Description | Link | Source |
|---|---|---|---|
 |
Single FASTQ File Icon | SVG PNG |
nf-core/sarek; under a CC-BY 4.0 license. |
 |
Multiple FASTQ File Icon | SVG PNG |
nf-core/sarek; under a CC-BY 4.0 license. |
 |
Single BAM File Icon | SVG PNG |
nf-core/sarek; under a CC-BY 4.0 license. |
 |
Multiple BAM File Icon | SVG PNG |
nf-core/sarek; under a CC-BY 4.0 license. |
 |
Multiple VCF File Icon | SVG PNG |
nf-core/sarek; under a CC-BY 4.0 license. |
| Object | Description | Link | Source |
|---|---|---|---|
 |
Components for a metro-map style pipeline workflow | SVG |
James A. Fellows Yates & nf-core; under a CC0 license (public domain) |
The web app draw.io helps you create, render and export different diagrams including metro-maps. For even more convenience you can use the following asset library nf-core xml item library. It contains all of the components from the cheatsheet above. To import it to draw.io use "File / Open library from / URL..." and paste:
https://github.com/LouisLeNezet/phaseimpute/raw/dev/docs/NfCore_library.xml
Additionally, the components can be used via bioicons.