-
Notifications
You must be signed in to change notification settings - Fork 370
React-Virtualized PF4 tables #2011
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
PatternFly-React preview: https://2011-pr-patternfly-react-patternfly.surge.sh |
Codecov Report
@@ Coverage Diff @@
## master #2011 +/- ##
=========================================
Coverage ? 80.65%
=========================================
Files ? 660
Lines ? 8322
Branches ? 628
=========================================
Hits ? 6712
Misses ? 1310
Partials ? 300
Continue to review full report at Codecov.
|
|
@karelhala Can you review this one. |
| childrenToDisplay | ||
| ); | ||
| } | ||
| return React.createElement(scrollContainerComponent, scrollContainerProps, [ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'll open an upstream PR to react-virtualized for this piece... the consumer should be able to override the default scroll elements rendered.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this would also add support for the implementation of a virtual scrolling Data List in the future...
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
i've opened #1377 upstream in react-virtualized. This would simplify the API consumption there quite a bit if merged.
|
The row height issue is not relevant as the height is computed based on the data. I changed the value via the inspector which does not cause a recompute. Sorry for any confusion. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Foo, this one is really big! Everything looks good, does this mean that we can change react tabular to fit our needs?
|
thanks @karelhala - i still have a couple todo's here. Will try to update the PR again soon. |
709c3e7 to
bf970e4
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great, thanks!! 👍
|
cc: @dgutride |

What:
Refactors #1250
Fixes #1229 #1628
Downstream PR:
openshift/console#1465
Q&A 🍿 🍰
What's wrong with reactabular-virtualized?
As noted in #1250 - dynamic row heights cause a problem when scrolling really long lists. In order to correctly calculate scroll offset, we need to measure all rows. We can't do this when the user drag scrolls an extremely long list. If using fixed heights though, this solution works perfectly fine.
Why bring in react-virtualized Grid source?
By default, Grid renders div's instead of
tbodyandtr's here. This negates all PF4 table styling for table body's and table row's.Why am I not using @patternfly/react-table TableBody?
React-Virtualized uses absolute row positions to resolve dynamic row height issue mentioned above. This breaks the default layout for PF4 table rows. However, we can still emulate PF4 styling by assigning
tr's withdisplay: table; table-layout: fixed. As such, I am defining a new API surface for table body and table row which works with react-virtualized, but suggests the common use of Table/TableHeader for defining table headers.Why am I going through this trouble?
OpenShift currently has very specific requests about emulating this virtualization behavior as well as retaining the existing mobile behavior. However, integrating @patternfly/react-table now will open the door for using our React tables out-of-the-box when virtualization is not needed. It should also work w/ vanilla PF4 if we were to choose pagination or infinite scroll for some other visualizations (rather than virtual scroll) giving us a more common API surface.
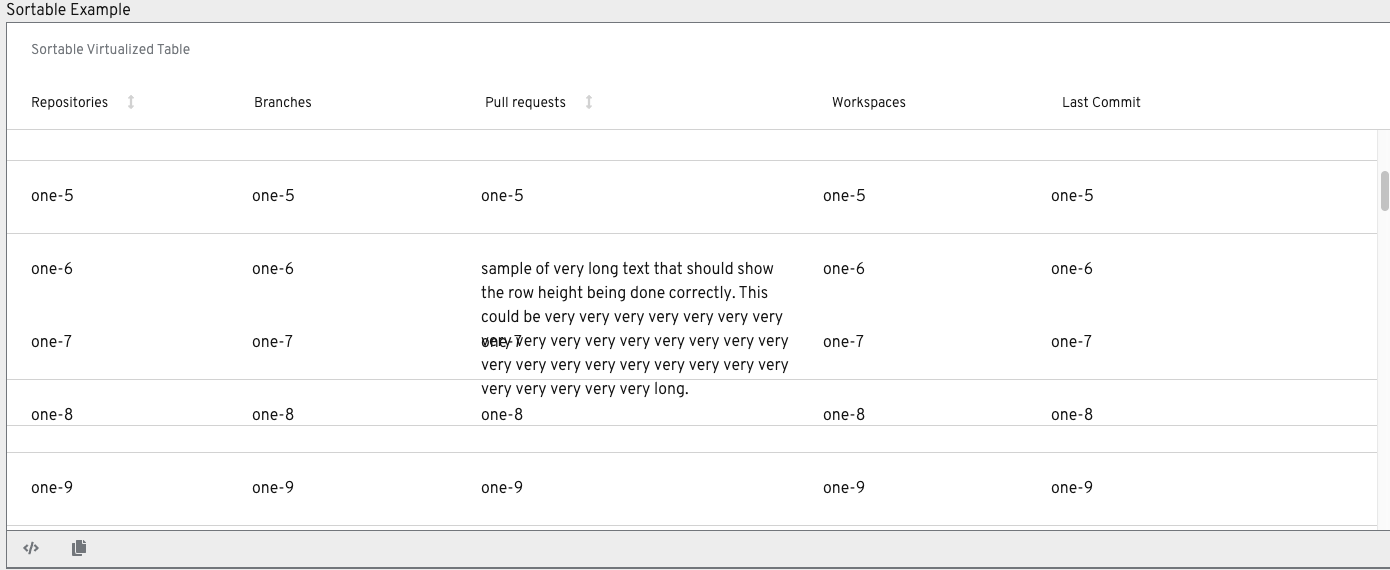
Running Demo:
https://2011-pr-patternfly-react-patternfly.surge.sh/patternfly-4/virtual%20scroll/virtualized/
A11Y notes:
The DOM structure allowed by react-virtualized does not fit conventional grid DOM hierarchy b/c it relies on having a nested
rowgroupelement that is scrollable. To resolve this issue, I am using the following fix for fixing incorrect DOM structures with roles/aria. I've tested it with VoiceOver on Mac and it seems to work quite well now. It also passes aXe audits in Chrome.https://www.html5accessibility.com/tests/aria-table-fix.html
Additional A11y articles on this by Steve Faulkner:
https://developer.paciellogroup.com/blog/2014/10/notes-on-fixing-incorrect-table-structure-using-aria/
https://developer.paciellogroup.com/blog/2018/03/short-note-on-what-css-display-properties-do-to-table-semantics/
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/ARIA_Techniques/Using_the_presentation_role
remaining todos:
aria-labelcan be passed asnullifrole === 'presentation'. Presentationaltableelements do not get the same aria attributes.prototype expand/collapse. Expanded rows will be rendered as separateDetermined this is not needed downstream at the moment. Can be added in a future PR.tr'scc: @rhamilto @suomiy
Additional issues: