New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: show multiple diagram instances on a grid in editor
#1287
Conversation
± Registry diff📊 PerformanceKeyNote that each bar component rounds up to the nearest 100ms, so each full bar is an overestimate by up to 400ms. Data |
Codecov Report
@@ Coverage Diff @@
## main #1287 +/- ##
==========================================
- Coverage 63.04% 62.59% -0.46%
==========================================
Files 61 62 +1
Lines 7301 7357 +56
Branches 1715 1732 +17
==========================================
+ Hits 4603 4605 +2
- Misses 2614 2661 +47
- Partials 84 91 +7
Help us with your feedback. Take ten seconds to tell us how you rate us. Have a feature suggestion? Share it here. |
Deploying with
|
| Latest commit: |
3d163ec
|
| Status: | ✅ Deploy successful! |
| Preview URL: | https://9fd517fb.penrose-72l.pages.dev |
| Branch Preview URL: | https://grid.penrose-72l.pages.dev |
|
Looks like CI is failing: https://github.com/penrose/penrose/actions/runs/4108063039/jobs/7088302283 Any idea why? |
|
Turns out that bumping |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Still reviewing the code itself, but had a quick comment while playing with it: would it be possible to disable the "replace diagram with variation when you click on it" in editor? Or if that would be too much implementation burden for this PR, could we make a GitHub issue to do that after this PR is merged?
|
Is the code for |
|
Why does |
|
I'm getting this error in Storybook for Continuous Map under Grid Component: |
|
Similarly I get this error in Storybook under GridBox Component, not right away, but as soon as I click on the diagram: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great! Left a few comments here and above. I'm cool to merge this once the questions about packages/core/src/renderer/util.ts and Storybook are resolved.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Awesome, thanks Nimo!
Co-authored-by: Sam Estep <sam@samestep.com>
Description
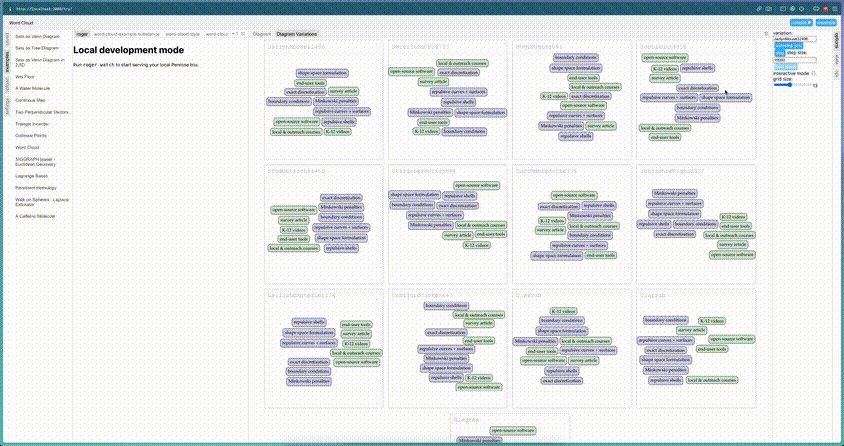
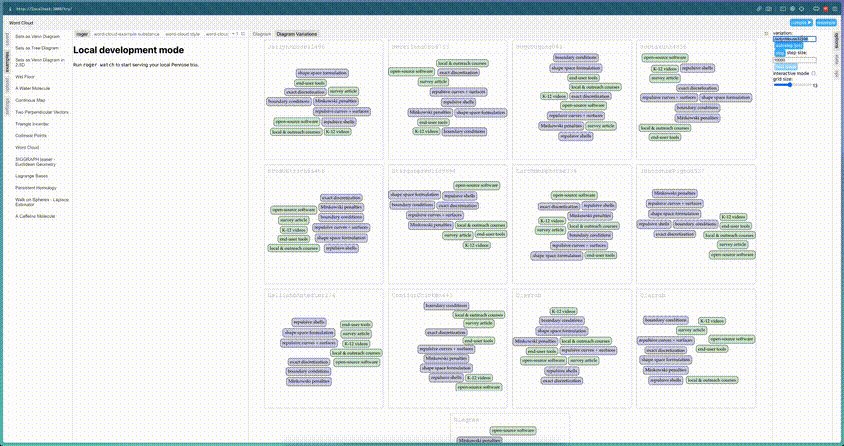
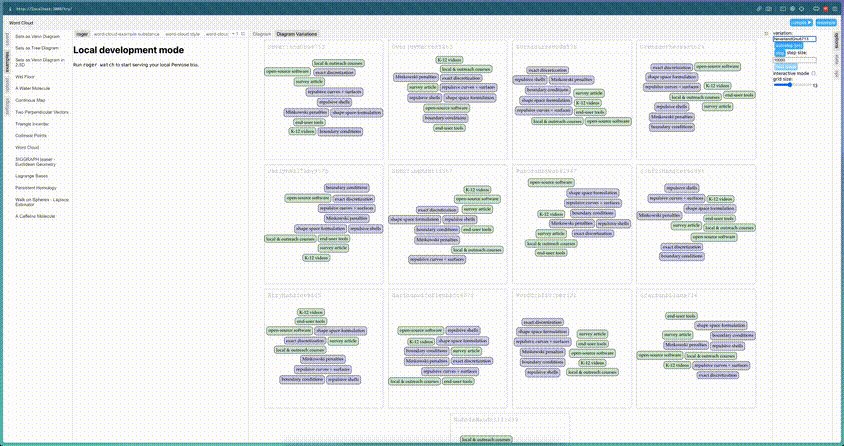
This PR introduces a new
Gridpanel toeditor, which show multiple diagram instances at once. The number of instances is 10 by default, and configuration through theoptionpanel.synthesizer-uifirst introduced a grid of Penrose-generated diagrams in a web app. This PR pulls relevant components (i.e.GridboxandGrid) intocomponentsand uses them in botheditorandsynthesizer-ui.Implementation strategy and design decisions
GridcontainsGridbox, which containsSimple. The properties are passed through, withGridboxinheriting allSimple's props andGridhaving agridboxPropsoption for eachGridbox.Gridboxcan bestateful, which means that it caches the trio it receives from props and cachesstatefromSimple'sonFramecallback.styled-componentsto styleGridandGridbox. The client may provide a theme using<ThemeProvider>.editor's state management: the IDE wrapsGridPanelaroundGridand maintains adiagramGridState. All state updates are done through Recoil.ImageandLinearrowhead id collisions: since SVG has a global namespace, when there are multiple diagrams on the page with duplicated defs, they disappear. This PR introduces an util functionmakeIDsUnique, which changes all definitions and corresponding references of IRI references in the SVG such that they are unique. (Resolves Name collisions in SVGImageimport #1288)Examples with steps to reproduce them
See preview deployment:

Checklist
Open questions
editor: the grid doesn't cache anything other than a list ofvariations, which causes re-rendering whenever the grid size is decreased and then increased. No re-rendering happen when thegridSizeis decreasing because there are no prop changes.