New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
add logo of Public Lab along with heading #4424
Comments
|
@SidharthBansal please add fto label |
|
@geekychaser please mention the code links and also the solution... |
|
yes, @geekychaser please add relevant code links, issue description and then get it labeled. Thanks! |
|
Let's ask @jywarren @publiclab/community-reps before starting with this issue. Thanks! |
|
Let's also add fa icons for store and donate. |
|
@gauravano yes, i have added the code link also lets wait for the confirmation |
|
@SidharthBansal can i make seperate ftos for fa icons ? |
|
Yeah sure
…On Fri, Dec 28, 2018, 8:06 PM Rishabh ***@***.*** wrote:
@SidharthBansal <https://github.com/SidharthBansal> can i make seperate
ftos for fa icons ?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#4424 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AUACQ_fSyIVqymPbpCPt8Ld8VEVIrxYqks5u9ixhgaJpZM4Zirry>
.
|
|
Logo is available at https://publiclab.org/wiki/logo. @publiclab/community-reps what do you think about this issue? If you agree, please also see if the logo in wiki seems good. I think if we are adding logo then may be logo without having publiclab.org would look more good. Thanks! |
|
@gauravano Yes, I totally agree with you |
|
I'll want to try it @geekychaser |
|
@BodeSpezial Yeah, you can do it but let us wait for confirmation from @publiclab/community-reps |
|
Hi all, Thanks! |
|
Hey @steviepubliclab, just adjacent to Public Lab heading Thanks! |
|
I am taking up this issue. I see that there is no PR already. So most probably, I can try my hands on the code. |
|
Hi @rohanpalhappy, this issue is currently in the discussion stage and we are waiting for @publiclab/community-reps approval for the design. Thanks! |
|
okay @gauravano |
|
Hi @rohan2599 - apologies for not continuing the community design discussion here a bit. I really appreciate your PR! We do need to think through a few things first, however. Your code and screenshot look really nice. The big questions are,
|
|
Ack, sorry! I clicked the button when i didn't mean to! Let me continue writing... |
|
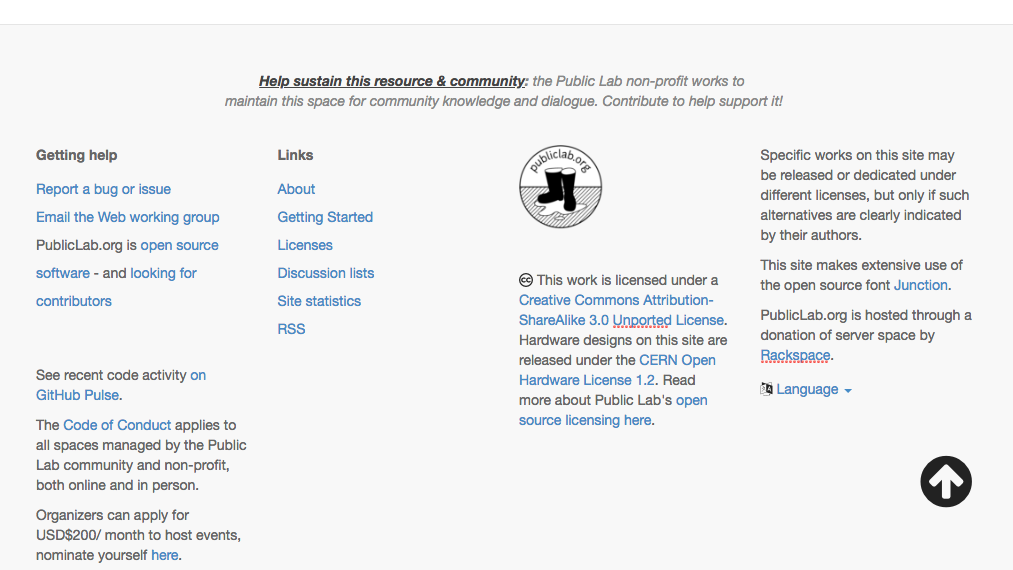
#4690 has the most documentation about header wrapping. In general, my other concern design-wise is just that the logo may not render well at such a small size. This is not a criticism of the idea of putting it in the header, really, more a shortcoming of the logo design itself (which i helped design, so i can be extra critical 😄 ). What if we thought about placing the logo in the footer, like this perhaps? This would avoid the complication of the folding header issue: This would have to be implemented in a db feature, however, and wouldn't need a PR. Apologies for the slow decisionmaking on this; the header is a difficult to design and maintain section that has broken a lot recently, so we're just taking extra care in making changes. Thanks for your patience and for your help!!!! If folks have other ideas, let's exchange screenshots a bit! |
|
Ah, to be honest, the above design is not looking that good. It's disturbing the alignment of paragraphs in footer. Let's keep thinking about other places. Also, if the header issue is solved, we can try the logo there too. Thanks! |
|
Hey @gauravano , where do you stand with is issue ? |
|
Hey @vladdypwnz, @rohanpalhappy opened a PR for this issue, but we are still in discussing whether we want to add logo in navbar or not. You can see - #4424 (comment) for reason about this discussion. You can help us with navbar fix, if you're interested. Thanks! |
|
Hello, I'm a first-timer here, who has claimed this issue? |
|
Hi, I'm sorry this is already taken. Please check out #4963 if you'd like to get a first-timer issue made for you if none are left! |
|
I'm really sorry but after some discussion I think we will have to close this issue because we are going to be starting a new navbar design process in the next few weeks and in the meantime are interested in keeping it as simple as possible. Thank you and I'm sorry this didn't work out, we still deeply appreciate your help! |



Hi, this is a first-timers-only issue. This means we've worked to make it more legible to folks who either haven't contributed to our codebase before, or even folks who haven't contributed to open source before.
If that's you, we're interested in helping you take the first step and can answer questions and help you out as you do. Note that we're especially interested in contributions from people from groups underrepresented in free and open source software!
We know that the process of creating a pull request is the biggest barrier for new contributors. This issue is for you 💝
If you have contributed before, consider leaving this one for someone new, and looking through our general help wanted issues. Thanks!
🤔 What you will need to know.
Nothing. This issue is meant to welcome you to Open Source :) We are happy to walk you through the process.
📋 Step by Step
🙋 Claim this issue: Comment below. If someone else has claimed it, ask if they've opened a pull request already and if they're stuck -- maybe you can help them solve a problem or move it along!
📝 add logo of Public Lab along with heading
code link - https://github.com/publiclab/plots2/blob/master/app/views/layouts/_header.html.erb#L14
💾 Commit your changes
🔀 Start a Pull Request. There are two ways how you can start a pull request:
If you are familiar with the terminal or would like to learn it, here is a great tutorial on how to send a pull request using the terminal.
You can also edit files directly in your browser and open a pull request from there.
🤔❓ Questions?
Leave a comment below!
Is someone else already working on this?
We encourage you to link to this issue by mentioning the issue # in your pull request, so we can see if someone's already started on it. If someone seem stuck, offer them some help! Otherwise, take a look at some other issues you can help with. Thanks!
(This issue was created by First-Timers-Bot.)
The text was updated successfully, but these errors were encountered: