We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
这篇文章是从原博客转载过来的,是2013年写的,有些不对的地方请指出。
这是一篇我自己关于负margin的理解,今天因为做项目用到了负margin,几经找资料,终于搞懂了,就赶紧记下来,免得忘记了!
盒子最后的显示大小等于盒子的border+padding+正margin,而负margin不会影响其大小。
border
padding
正margin
负margin
margin为负且盒子static时:
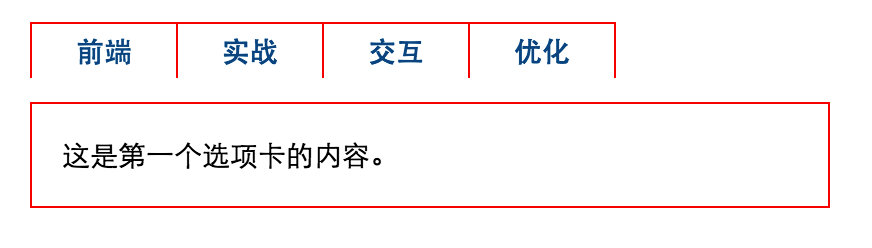
怎么样实现上面菜单栏的选中状态下没有下边框的效果? 一般的思路是每个菜单栏设置边框,选中的状态没有下边框
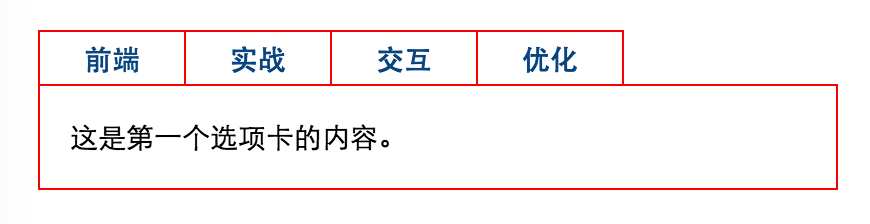
其实还可以这样,边框不是上面菜单栏的,而是下面内容块的: 明白了把,所以只要给菜单栏设置margin-bottom:-1px就可以让下面的内容块上移1px,刚好让菜单栏的背景色盖住那个1px的边框。 如果选中状态没有背景色,就悲剧了:
margin-bottom:-1px
请看 demo
现在看这个例子没有明显展示出负margin的能力,再看下面的
再看一个width没有设置,通过负margin加宽的元素的布局例子,这是很常见的例子,如果不用负margin,就会很麻烦呢 demo
因为BFC有这个特性:
元素在设定width时,添加border、padding、margin会导致元素变宽;但是在没有设定width时,元素会自动填满父元素,添加padding、border、margin会使元素变窄,减少量等于他们三个之和。 demo
width
margin
demo
负值之美
以上是网上资料总结,我的总结就一句话:left、top不论正负自己动,right、bottom不论正负别的元素动!正的向外,负的向内!考虑问题的时候还要考虑到盒子的特性问题!! PS:遇到问题只要先想想什么是margin,margin的作用是什么,则负margin的工作原理则迎刃而解!
向我捐助 | 关于我 | 工作机会
The text was updated successfully, but these errors were encountered:
对负 margin 应用在 float 元素上有点不太明白,圣杯布局的 fiddle: https://jsfiddle.net/leozdgao/kudwotoo/
想不明白为什么 left 元素设置 margin-left: -100% 可以浮动到上一行,感觉它应该是偏移出屏幕吧...
margin-left: -100%
Sorry, something went wrong.
thank you very much indeed;
No branches or pull requests
这篇文章是从原博客转载过来的,是2013年写的,有些不对的地方请指出。
这是一篇我自己关于负margin的理解,今天因为做项目用到了负margin,几经找资料,终于搞懂了,就赶紧记下来,免得忘记了!
总结
盒子最后的显示大小等于盒子的
border+padding+正margin,而负margin不会影响其大小。margin为负且盒子static时:
选项卡demo
怎么样实现上面菜单栏的选中状态下没有下边框的效果?
一般的思路是每个菜单栏设置边框,选中的状态没有下边框
其实还可以这样,边框不是上面菜单栏的,而是下面内容块的:


明白了把,所以只要给菜单栏设置
margin-bottom:-1px就可以让下面的内容块上移1px,刚好让菜单栏的背景色盖住那个1px的边框。如果选中状态没有背景色,就悲剧了:
请看 demo
现在看这个例子没有明显展示出负margin的能力,再看下面的
负margin加宽元素
再看一个width没有设置,通过负margin加宽的元素的布局例子,这是很常见的例子,如果不用负margin,就会很麻烦呢
demo
圣杯布局
因为BFC有这个特性:
负margin实现两列等高布局
demo
参考文章
负值之美
The text was updated successfully, but these errors were encountered: