We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
项目地址
https://github.com/chenshenhai/pictool
文档地址
https://chenshenhai.github.io/pictool-doc/
在线例子 https://chenshenhai.github.io/pictool/example/index.html
<script src="https://unpkg.com/pictool/dist/index.min.js"></script>
(function(Pictool) { const util = Pictool.browser.util; const PictoolUI = Pictool.UI; // 获取测试图片,实际使用请输入实际的图片URL // 注意如果图片是跨域的,请保证图片源站允许跨域 util.getImageDataBySrc('./xxx.jpg').then(function(imgData) { const pictoolUI = new PictoolUI(imgData, { uiConfig: { language: 'zh-cn', }, }); pictoolUI.show(); }).catch(function(err) { alert(JSON.stringify(err)); }); })(window.Pictool);
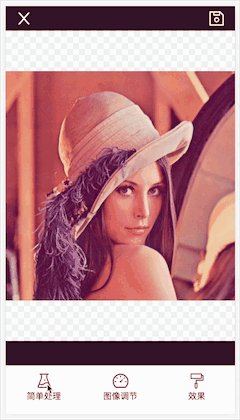
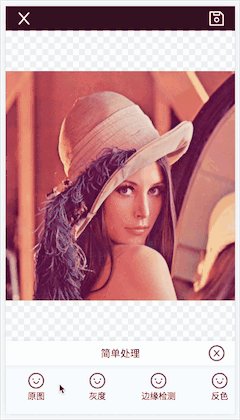
简单处理
图像调节
图像滤镜效果
快速安装
npm i --save pictool
快速使用
import Pictool from 'pictool'; (async function() { const imgData = await Pictool.browser.util.getImageDataBySrc('./xxx.jpg'); const tool = new Pictool.UI(imgData, { uiConfig: { language: 'zh-cn', }, }); tool.show(); })()
把编译后的代码放在HTML页面上,就可以实现上述CDN的使用效果
HTML页面上
CDN
Pictool 图像处理小工具目前支持了常用的图像处理能力,分别都可以独立抽出使用。
Pictool
Brightness(Lightness)
Hue
Saturation
Alpha
Invert
Grayscale
Sobel
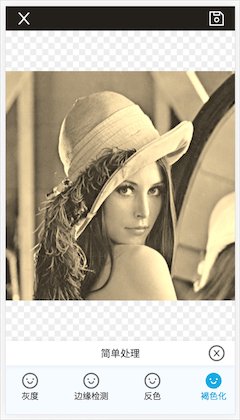
Sepia
Posterize
Gamma
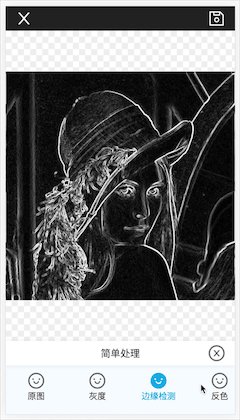
可以通过图像处理的基础能力,组合成滤镜效果。 例如 Sobel边缘计算 + 反色 组合就可以产生 素描画 的效果
Sobel边缘计算
反色
素描画
var sandbox = new Pictool.browser.Sandbox('./xxx.jpg'); sandbox.queueProcess([ { process: 'sobel', options: {}, }, { process: 'invert', options: {}, } ]).then(function(base64) { document.querySelector('body').innerHTML = `<img src="${base64}" />`; }).catch(function(err) { console.log(err); });
URL
HTMLImage
ImageData
base64
The text was updated successfully, but these errors were encountered:
No branches or pull requests
自荐项目: 用TypeScript写了个低配版H5美图工具Pictool
项目地址
https://github.com/chenshenhai/pictool
文档地址
https://chenshenhai.github.io/pictool-doc/
在线例子
https://chenshenhai.github.io/pictool/example/index.html
CDN 快速使用
具体动态效果
简单处理

图像调节

图像滤镜效果

NPM使用
快速安装
快速使用
把编译后的代码放在
HTML页面上,就可以实现上述CDN的使用效果Pictool 功能
Pictool图像处理小工具目前支持了常用的图像处理能力,分别都可以独立抽出使用。目前支持的图像处理能力
Brightness(Lightness)亮度Hue色相Saturation饱和度Alpha透明度Invert反色Grayscale灰度SobelSobel边缘计算Sepia褐色化(怀旧)Posterize色阶Gamma伽马处理图像滤镜效果
可以通过图像处理的基础能力,组合成滤镜效果。
例如
Sobel边缘计算+反色组合就可以产生素描画的效果浏览器能力
URL转图片HTMLImageURL转图片ImageDataImageData转图片base64Pictool 文档
https://chenshenhai.github.io/pictool-doc/
The text was updated successfully, but these errors were encountered: