We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Hi,
I was following the documentation about the forms.
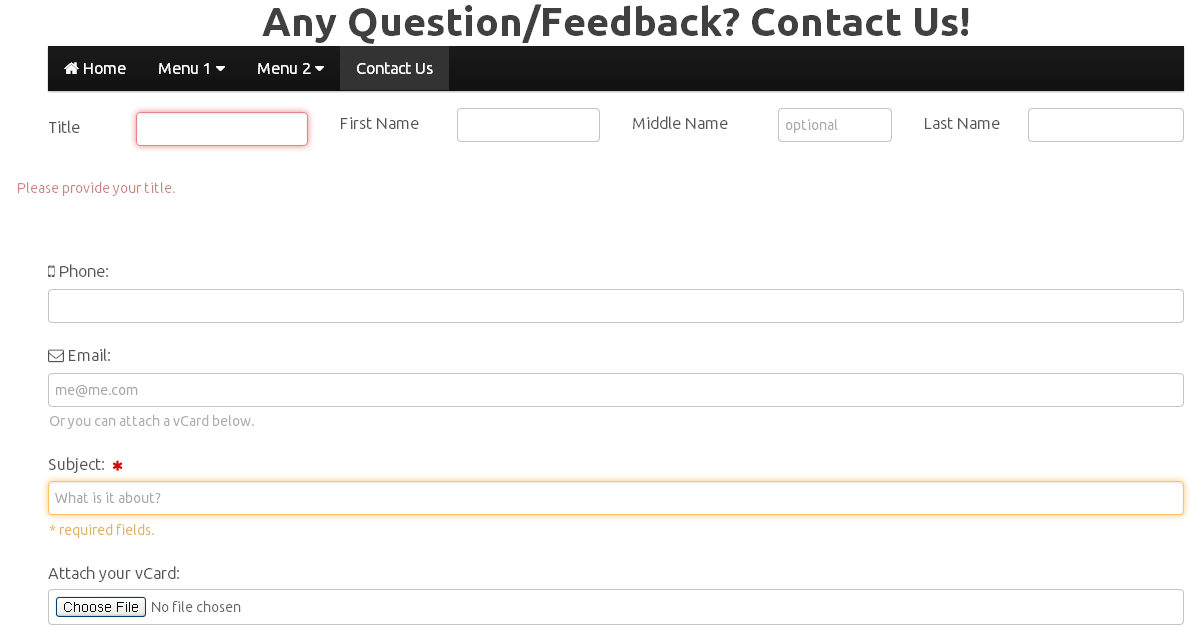
What I was trying to do is a form with the following fields: Title, First Name, Middle Name, Last Name
On one line, with the labels on the left of each field resulting with the code:
<fieldset class="column-group gutters"> <div class="control-group required validation error large-25 medium-25 small-100"> <div class="column-group gutters"> <label for="title" class="large-30">Title</label> <div class="control large-70"><input type="text" id="title" /></div> <p class="tip hide">Please provide your title.</p> </div> </div> <div class="control-group large-25 medium-25 small-100"> <div class="column-group gutters"> <label for="firstname" class="large-40">First Name</label> <div class="control large-60"><input type="text" id="firstname" /></div> </div> </div> <div class="control-group large-25 medium-25 small-100"> <div class="column-group gutters"> <label for="middlename" class="large-50">Middle Name</label> <div class="control large-50"><input type="text" id="middlename" placeholder="optional" /></div> </div> </div> <div class="control-group large-25 medium-25 small-100"> <div class="column-group"> <label for="lastname" class="large-40">Last Name</label> <div class="control large-60"><input type="text" id="lastname" /></div> </div> </div> </fieldset>
Please note the 'required' class on title element. The asterisk does not appears and I tried at different levels without getting any result.
Also another bug is that the tip does not appears properly, it is too low and not aligned.
Have a look to the screenshot.
Thanks for the great job though!
The text was updated successfully, but these errors were encountered:
Thx for the heads up. It's fixed now.
Sorry, something went wrong.
Adresses github issue #53
bff48ee
Fixes #53. Updates documentation and compiled css.
6a3d4ca
You are welcome. Thanks for the fix, I will update my local version and test it 👍
No branches or pull requests
Hi,
I was following the documentation about the forms.
What I was trying to do is a form with the following fields:
Title, First Name, Middle Name, Last Name
On one line, with the labels on the left of each field resulting with the code:
Please note the 'required' class on title element.
The asterisk does not appears and I tried at different levels without getting any result.
Also another bug is that the tip does not appears properly, it is too low and not aligned.
Have a look to the screenshot.

Thanks for the great job though!
The text was updated successfully, but these errors were encountered: