A package which make creation of customized icon packs easier. First of big thanks to Cole Bemis for this beautiful icon set that he has created.
Look on our webpage for all converted icons list https://sinodko.github.io/feather1s-web/
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency and usability.
What does "Feather1s" stands for? Feather1s is just a package, which contains all the icons from https://feathericons.com icon pack.
These icons are transformed to compound paths so there should be no problem with importing whole icon pack into tools like Fontello (https://fontello.com/) or IcoMoon (https://icomoon.io).
This package was made to help me as developer use these icons with react-native and I hope it can help you to simplify your workflow too!
Bundled font is generated using Fontello font generator.
All icons in exported-svg directory are optimized using ImageOptim tool.
If you are interested in using feather1s within your react-native project then react-native-feather1s package might be helpful to you!
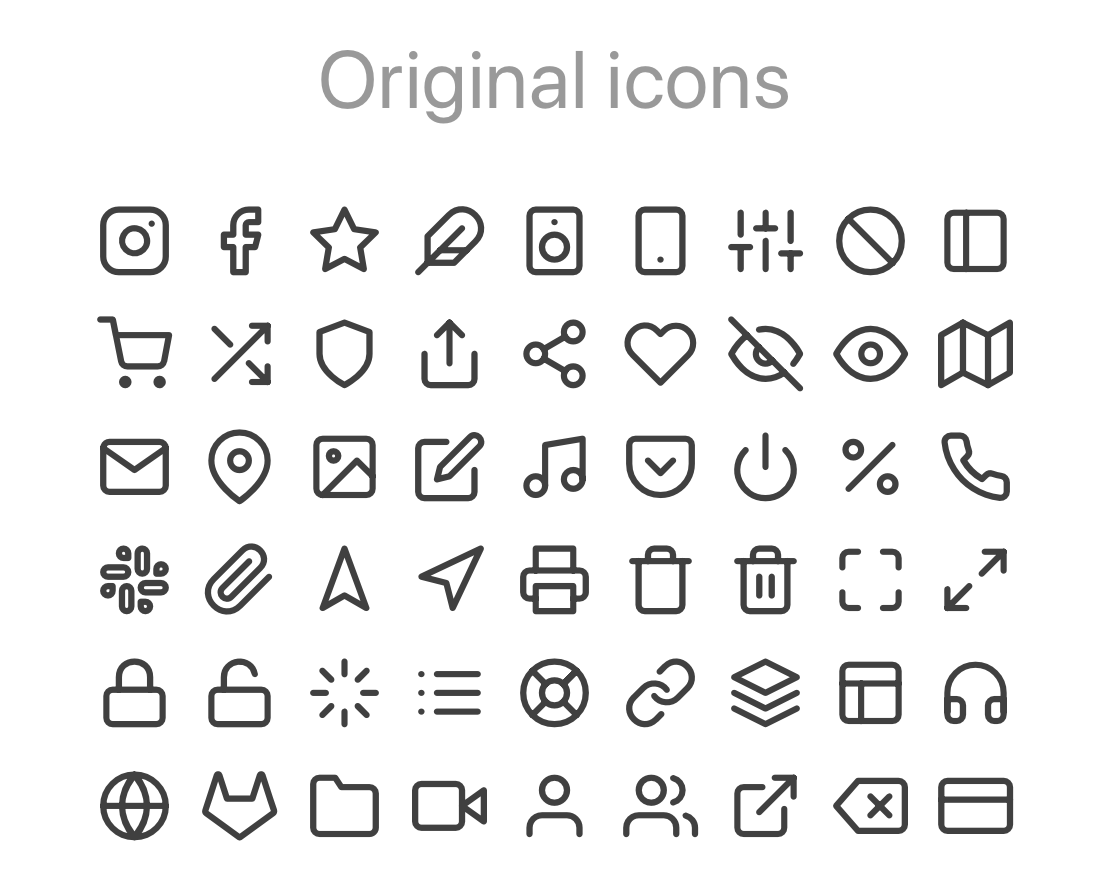
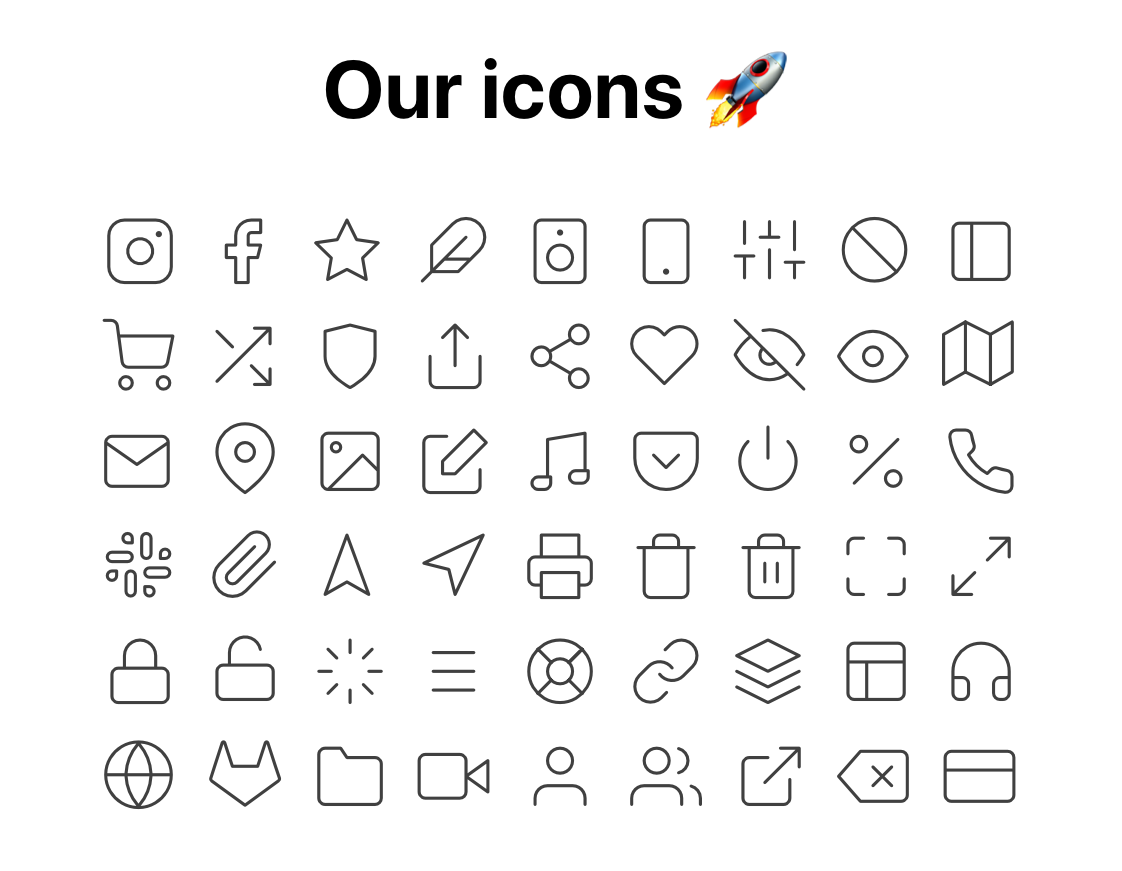
| react-native-vector-icons feather icons | react-native-feather1s |
|---|---|
 |
 |
This project is licenced under the MIT License.
Feather icons are copyright under MIT License.

