Flutter 仿滴滴出行App
地图:采用高德地图,仅简单完成了部分功能,基础地图,地址检索,逆地理编码。
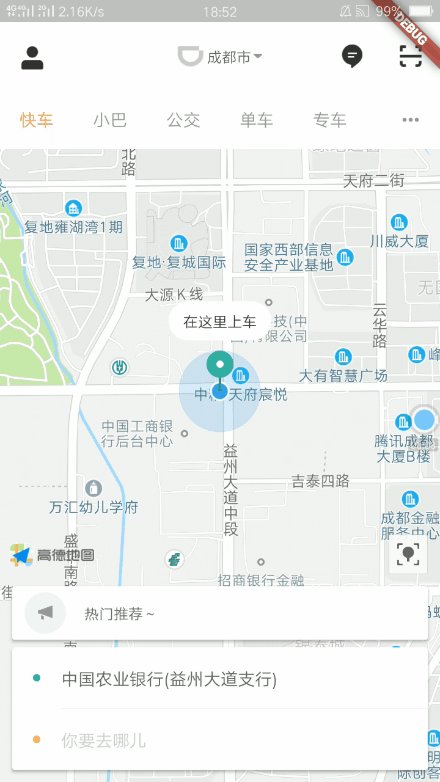
界面:仿滴滴主界面,地图中心请求动效果,服务tabs展开效果,地址检索界面,城市列表界面。
项目结构:详见作者另外一个Flutter完整项目flutter_wanandroid。🔥🔥🔥
已开源内容:
1、Dart汉字转拼音库 lpinyin
2、仿滴滴城市列表,索引&悬停效果 AzListView
3、仿滴滴某个版本引导页效果
4、仿滴滴某个版本主页面效果
5、仿滴滴国际化效果 fluintl
6、Flutter常用工具类库 flustars
1、App无法下载问题
这里提供最新下载方式。App链接
2、无法查看截图,大家可以去简书或掘金查看!
import 'package:lpinyin/lpinyin.dart';
String pinyin = PinyinHelper.getPinyin("成都市");import 'package:azlistview/azlistview.dart';
AzListView(
{Key key,
this.data,
this.topData,
this.itemBuilder,
this.suspensionWidget,
this.isUseRealIndex: true,
this.itemHeight: 50,
this.suspensionHeight: 40,
this.onSusTagChanged,
this.header,
this.indexBarBuilder,
this.indexHintBuilder,
this.showIndexHint: true}); 支持get传入默认值,支持存储对象,支持存储对象数组。
详细使用请参考仓库说明。
import 'package:flustars/flustars.dart';
// App启动时读取Sp数据,需要异步等待Sp初始化完成。
await SpUtil.getInstance();
SpUtil.getString('key', defValue: '');
SpUtil.getInt('key', defValue: 0);
/// save object example.
/// 存储实体对象示例。
City city = new City();
city.name = "成都市";
SpUtil.putObject("loc_city", city);
City hisCity = SpUtil.getObj("loc_city", (v) => City.fromJson(v));
print("thll Str: " + (hisCity == null ? "null" : hisCity.toString()));
/// save object list example.
/// 存储实体对象List示例。
List<City> list = new List();
list.add(new City(name: "成都市"));
list.add(new City(name: "北京市"));
SpUtil.putObjectList("loc_city_list", list);
List<City> dataList = SpUtil.getObjList("loc_city_list", (v) => City.fromJson(v));
print("thll List: " + (_cityList == null ? "null" : _cityList.toString())); 详细使用请参考仓库说明。
import 'package:flustars/flustars.dart';
// 如果设计稿尺寸默认配置一致,无需该设置。 配置设计稿尺寸 默认 360.0 / 640.0 / 3.0
setDesignWHD(_designW,_designH,_designD);
// 不依赖context
// 屏幕宽
double screenWidth = ScreenUtil.getInstance().screenWidth;
// 根据屏幕宽适配后尺寸
double adapterSize = ScreenUtil.getInstance().getAdapterSize(100);
// 依赖context
// 屏幕宽
double screenWidth = ScreenUtil.getScreenW(context);
// 根据屏幕宽适配后尺寸
double adapterSize = ScreenUtil.getAdapterSizeCtx(context, 100) 详细使用请参考仓库说明。
import 'package:fluintl/fluintl.dart';
/// 替换字符串格式要求:'%\${index}\$s' ,{index} 第几个参数,从0开始。
Ids.click_times: '%\$0\$s点击了%\$1\$s次';
IntlUtil.getString(context, Ids.click_times, params: ['Tom', '$_counter']);
/// print: Tom点击了0次
/// 字符串获取
IntlUtil.getString(context, Ids.titleHome);
IntlUtil.getString(context, Ids.titleHome, params: [param1, param2]);
CustomLocalizations.of(context).getString(Ids.titleHome);GitHub : GreenTravel
仅支持安卓Apk下载
APK点击下载:百度云盘地址
APK点击下载:绿色出行v0.0.2
APK扫码下载:
GitHub : Sky24n
简书 : Sky24n
掘金 : Sky24n
Pub : Sky24n
Email : 863764940@qq.com
Flutter版玩安卓 flutter_wanandroid
Flutter仿滴滴出行 GreenTravel
Flutter常用工具类库 flustars
Dart常用工具类库 common_utils
Flutter城市列表 azlistview
Flutter汉字转拼音库 lpinyin
Flutter国际化库 fluintl